css布局两端固定中间自适应
第一种:采用浮动
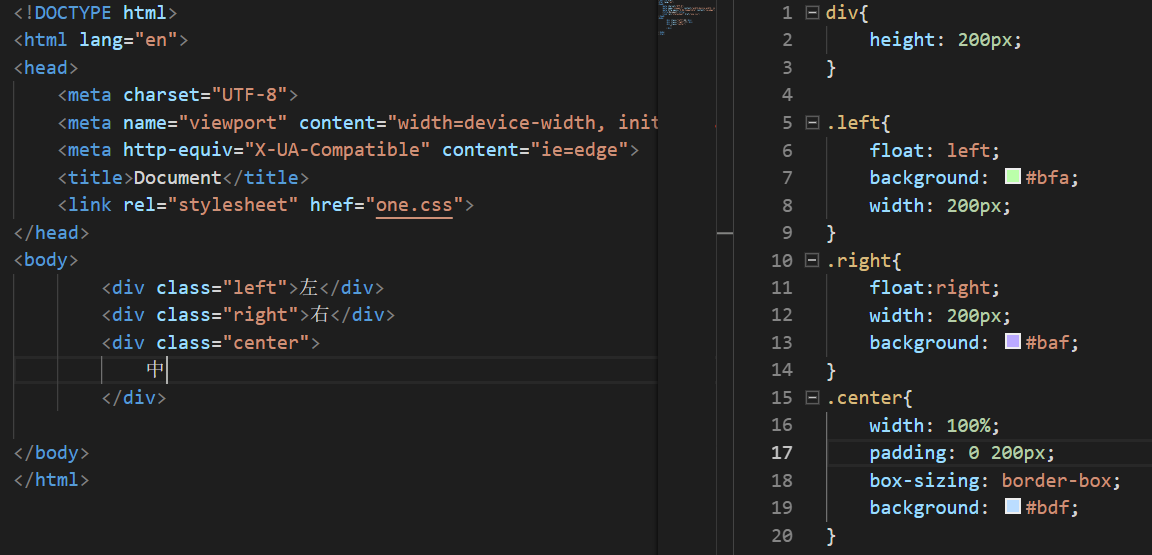
1.1首先来看一下网上一个哥们给的代码
<body>
<div class="left">左</div>
<div class="right">右</div>
<div class="center">中</div> </body>
div{
height: 200px;
}
.left{
float: left;
background: #bfa;
width: 200px;
}
.right{
float:right;
width: 200px;
background: #baf;
}
.center{
width: 100%;
margin: 0 200px;
margin-right: 100px;
background: #bdf;
}
效果图如下:

哎!乍一看,好像真的可以,可是当你把右侧的盒子和左侧的盒子删除后你将看到如下画面

也就是说左侧确实空出了空间,可是右侧的实际情况只是:右盒子覆盖在了中间盒子上面,中间盒子的大小是中间的蓝色加上右侧的紫色部分
对于这个现象我找到了一篇文章:https://blog.csdn.net/u011043843/article/details/28881557
即:margin-right其实有效果的,只是在默认即标准流的情况的下显示不出来效果。
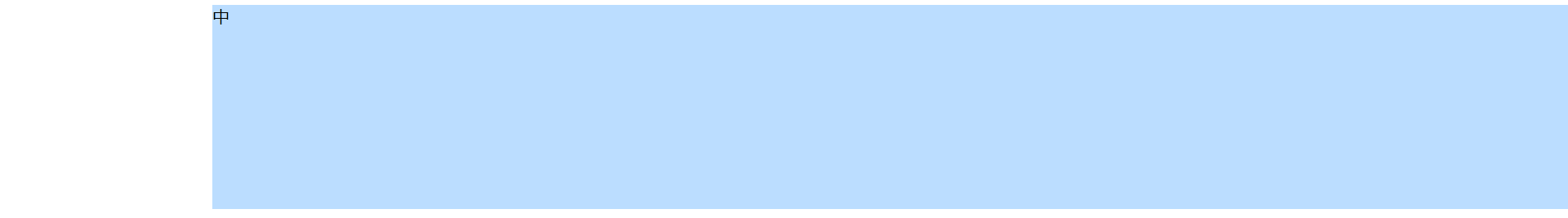
这样就会导致一个问题:虽然文字在中间的盒子中不会受到影响,当时当你在中间的盒子加上一些元素时会发现这个盒子达不到你预期想要的效果
代码如下

这时small的宽度为:网页宽度-左侧盒子宽度
而不是:网页宽度减去-左侧盒子宽度-右侧盒子宽度 也就是会影响布局
于是我抖了个机灵将margin换成padding
即1.2

相比于上一个的优点即不影响布局,但是该盒子的颜色会“溢出“
第二种:采用绝对定位
<div class="left">左</div>
<div class="right">右</div>
<div class="center">中</div>
.left,.right{
position: absolute;
width: 220px;
height: 250px;
top: 0;
}
.left{
background: #bfa;
}
.right{
right: 0;
background: #baf;
}
.center{
width: 100%;
height: 250px;
padding: 0 220px;
box-sizing: border-box;
margin-top: 0;
background: #bdf;
}
第三种:弹性布局
利用一个div作为容器,并使其display为flex,另左右宽度固定后设置中间盒子的flex为1即可,代码如下
<div class="big">
<div class="left">左</div>
<div class="center">中</div>
<div class="right">右</div>
</div>
.big{
display: flex;
}
.big div{
height: 200px;
}
.left{
width: 200px;
background: #bfa;
margin-top: 50px;
}
.right{
width: 200px;
background: #baf;
margin-top: 50px;
}
.center{
flex:1;
background: #bdf;
}
优点:简便,且不会有上述的“颜色溢出”的毛病
缺点:flex对低版本的浏览器兼容性不是很好
css布局两端固定中间自适应的更多相关文章
- css布局两边固定中间自适应的四种方法
第一种:左右侧采用浮动 中间采用margin-left 和 margin-right 方法. 代码如下: <div style="width:100%; margin:0 auto;& ...
- CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)
经常在工作中或者在面试中会碰到这样的问题,比如我想要个布局 右侧固定宽度 左侧自适应 或者 三列布局 左右固定 中间自适应的问题. 下面我们分别来学习下,当然我也是总结下而已,有如以下方法: 一: 右 ...
- flex左右布局 左边固定 右侧自适应
flex左右布局 左边固定 右侧自适应 想要保证自适应内容不超出容器怎么办. 通过为自适应的一侧设置width: 0;或者overflow: hidden;解决. 首先实现标题的布局,也很简单: &l ...
- html布局,左侧固定右侧自适应
前几天看到我们的UI稿,要实现左侧固定树结构,右侧自适应.想着自己写过几次但是每次都会忘记,在这里做个笔记. 第一种方法: <!DOCTYPE html> <html lang=&q ...
- CSS图片两端对齐,自适应列表布局末行对齐修复实例页面
写在前面 前端开发,图片两端对齐,是十分常见的,也是十分痛苦的,我试过好多方法,通过整理,认为下面还是比较靠谱的,在实践中大家可以试试,欢迎一起学习,一起进步 HTML代码 HTML代码非常简单,用的 ...
- css中左侧固定,右侧自适应
谈谈我开始出来工作时候的一道面试题吧 当初我记得在太平洋网络面试的时候,面试官给我出了这么一道题: 有一个外层的div 中间有左右两个div 要求左侧的div 1.只告诉你宽度; 2.只告 ...
- css布局一屏幕的自适应高度
css ;;list-style: none;} .top{height: 100px;background-color:orange;} .max{;background-color:skyblue ...
- css 两边宽度固定中间自适应宽度
#content_left{ //左 width:73px; height:100px; vertical-align:middle; margin-right:-100px; float:lef ...
- CSS 布局经典问题初步整理
CSS 定位问题 主要就是经典的绝对定位,相对定位问题. 10个文档学布局:通过十个例子讲解布局,主要涉及相对布局,绝对布局,浮动. 百度前端学院笔记 – 理解绝对定位:文章本身一般,几篇参考文献比较 ...
随机推荐
- jqGrid中的formatter,表格中值的格式化
jqGrid中对列表cell数次那个格式话设置主要通过colModel中formatter,formatoptions来设置. 基本用法: jQuery("#jqGrid_id") ...
- ReentrantLock API
java可重入锁,简单几个小案例,测试特性. 1.尝试锁 tryLock package com.cn.cfang.ReentrantLock; import java.util.concurren ...
- Janus安装教程,ubuntu18.04系统
Janus安装教程,ubuntu18.04系统 本文介绍Jansu如何安装,操作系统为Ubuntu 18.04. (1)安装git 执行命令:“sudo apt-get install ...
- centos 升级
yum -y update升级所有包同时也升级软件和系统内核 yum -y upgrade只升级所有包,不升级软件和系统内核
- Spring MVC-从零开始-未完待续
Spring MVC 之 json格式的输入和输出 Spring定时器简单使用 Spring mvc 拦截器的简单使用 Spring MVC文件上传
- idea在debug模式下的启动特别慢?
程序执行到这里时,一直卡着不动? 原因可能是在方法上打了断点导致的: 将方法上的断点去掉,点击[Done]即可.
- 前沿科技-混合现实(MR)远程协作辅助工具:微缩虚拟形象Mini-Me
今天分享一篇在刚刚结束的CHI’2018上发表的full paper.该文章由来自澳洲University of South Australia的Piumsomboon等人和来自新西兰Universi ...
- 运算符 字符串 for循环
1. 运算符 1.1赋值运算符 = += -= *= /= //= %= **= 1.2比较运算符 < > = <= == != 1.3成员运算符 in not in 1.4逻辑运算 ...
- MapReduce案例-好友推荐
用过各种社交平台(如QQ.微博.朋友网等等)的小伙伴应该都知道有一个叫 "可能认识" 或者 "好友推荐" 的功能(如下图).它的算法主要是根据你们之间的共同好友 ...
- 浅谈Java的内存模型以及交互
本文的内存模型只写虚拟机内存模型,物理机的不予描述. Java内存模型 在Java中,虚拟机将运行时区域分成6中,如下图: 程序计数器:用来记录当前线程执行到哪一步操作.在多 ...
