1、Struts2基本入门
一、了解了这几个主要的优点,会促使你考虑使用Struts2 :
1、POJO表单及POJO操作 - Struts2 去除掉了Struts框架中的Action Forms部分。在Struts2框架下,你可以用任何一POJO来接收表单输入,同样的,你可以把任一POJO视为一个Action类。
2、标签支持 - Struts2 改进了标签表单,而新的标签可让开发人员减少代码编写量。
3、AJAX支持 - Struts2 被认可接收进Web 2.0技术,并创建了功能非常类似于标准的Struts2 标签的AJAX标签,把AJAX支持整合进其结果中。
4、易于整合 - Struts有多种整合方式可使用,现在与其他类型的框架,如Spring、Tiles、SiteMesh之类的,整合更为容易了。
5、模板支持 - 支持使用模板生成视图。
6、插件支持 - 有大量的插件可用于Struts2,而使用插件可以增强和扩大Struts2 核心行为。
7、促进减少配置 - Struts2 使用各种设置的默认值促进减少配置,而你不需要再配置什么除非是偏离了Struts2 设定的默认设置。
8、视图技术 - Struts2 为多种视图选项(JSP、Freemarker、Velocity、XSLT等)提供支持。
二、三层开发模型 MVC
模型(Model)-视图(View)-控制器(Controller),通常简称MVC,是一种开发web应用程序的软件设计模式。该软件设计模式由以下三部分组成:
模型——属于软件设计模式的底层基础,主要负责数据维护。
视图——这部分是负责向用户呈现全部或部分数据。
控制器——通过软件代码控制模型和视图之间的交互。

三、Struts2的基本组件、架构
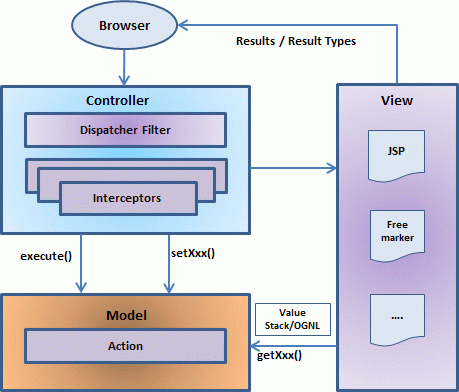
从一个高水平角度看,Struts2 是一个MVC拉动的(或MVC2)框架,Struts2 的模型-视图-控制器模式是通过以下五个核心部分进行实现的:
- 操作(Actions)
- 拦截器(Interceptors)
- 值栈(Value Stack)/OGNL
- 结果(Result)/结果类型
- 视图技术

四、一个请求的生命周期
1、用户发送一个资源需求的请求到服务器(例如:页面)。
核心控制器查看请求后确定适当的动作。
使用验证、文件上传等配置拦截器功能。
执行选择的动作来完成请求的操作。
另外,如果需要的话,配置的拦截器可做任何后期处理。
最后,由视图显示结果并返回给用户
【备注:以上的概念性东西摘用自W3School里面的内容】
汇总:
当用户访问某一个Action的时候,先经过核心过滤器,在核心过滤器中执行一组拦截器(这组拦截器实现部分功能),执行目标Action,根据Action的返回值,进行页面跳转。
五、创建一个入门项目,初步了解Struts2:
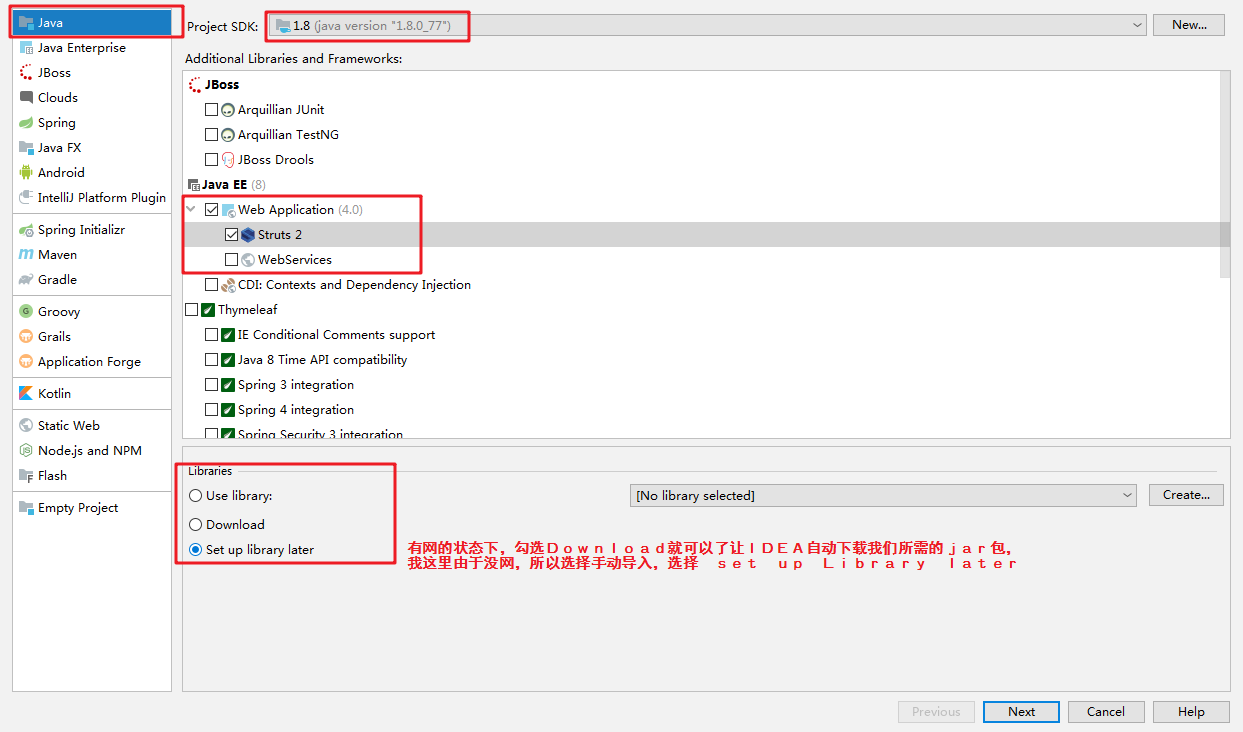
1、使用IDEA创建Struts2的前期准备:


2、手动导入lib文件夹中的jar包可能无法被识别,这个时候需要手动配置一下就没问题了。

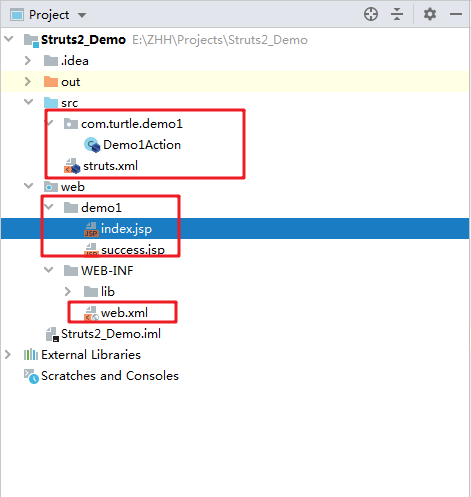
3、创建对应的目录结构:
【如果,extends中报错了,可以按照下面的方法来记性解决。】

具体代码目录如下:

2、如果上面的准备工作完成,我们就可以按照需求来开始写代码了
后台的Action层,也就是和前端交互的入口java程序:Demo1Action.java
package com.turtle.demo1;
import com.opensymphony.xwork2.ActionSupport;
/**
* 测试:这个是测试的后台Action,用来处理前端的操作流程
*/
public class Demo1Action extends ActionSupport {
@Override
public String execute() throws Exception {
System.out.println("哈嘛批,你倒是跳啊!!!");
return "success";
}
}
Struts的配置文件,用来配置路径映射对应的java类和方法:Struts.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd"> <struts>
<package name="demo1" extends="struts-default" namespace="/">
<action name="demo1Action" class="com.turtle.demo1.Demo1Action">
<result name="success">/demo1/success.jsp</result>
</action>
</package>
</struts>
前端界面,一个是首页、一个是从后台重定向到新的界面:index.jsp success.jsp
<%--
Created by IntelliJ IDEA.
User: szwb174
Date: 2019/10/23
Time: 10:21
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Struts2的入门测试</title>
</head>
<body>
<h1>Struts2的入门测试</h1>
<h2><a href="demo1Action.action">去Demo1Action中的Struts2的入门测试execute方法了</a></h2>
</body>
</html>
<%--
Created by IntelliJ IDEA.
User: szwb174
Date: 2019/10/23
Time: 10:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>demo1Action处理成功</title>
</head>
<body>
<h1>成功跳转过来了</h1>
</body>
</html>
web项目的核心配置文件,主要是配置前端过滤器: web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
3、最后还需要 配置对应的服务器,就可以完成测试了:

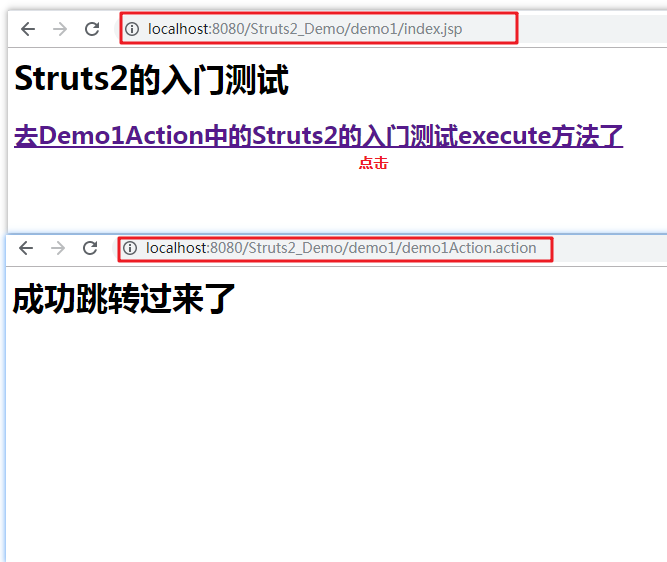
4、测试结果:

六、总结:
1、这是第一篇入门的文章,不涉及太多概念,只强调操作。搭建好环境,为了下面的深入学习做好铺垫,如果没有搭建好环境,不能自己去尝试的写代码,学习效率会很低。
2、知道怎么跑通这个程序。对Struts2有一个大概的了解,能知道运行的流程。从前端经过前端控制器,然后再到Action处理器进行处理。
3、能够对几个配置文件的位置、里面的内容有一定的理解。
4、后面的文章会详细深入,对里面的知识点会一点一点的理顺。
5、难度系数慢慢的提升,先会用,再去了解里面的小知识点即可。
1、Struts2基本入门的更多相关文章
- struts2之入门login
1.struts 最小开发需要的jar有: struts2-core-2.2.3.jar :Struts 2框架的核心类库 xwork-core-2.2.3.jar :XWork类库,Struts 2 ...
- Struts2学习第一天--Struts2的概述、Struts2的入门、Struts2常见的配置、Struts2的Action的编写
action的name要与访问路径对应.hello.action. 加到tomcat启动 访问:http://localhost:8080/struts2-1/demo1/demo1.jsp 改为su ...
- Struts2 第二讲 -- Struts2的入门
搭建struts2环境时,我们一般需要做以下几个步骤的工作: 第一步:创建javaweb工程(这个很废话有木有) 第二步:找到开发Struts2应用需要使用到的jar文件.(这个很白痴有没有) 到ht ...
- Struts2基础入门
Struts2基础入门 创建一个web工程 0)导包并且创建一个核心配置文件 <?xml version="1.0" encoding="UTF-8"?& ...
- (转)Struts2快速入门
http://blog.csdn.net/yerenyuan_pku/article/details/66187307 Struts2框架的概述 Struts2是一种基于MVC模式的轻量级Web框架, ...
- 1.Struts2快速入门
Struts2是一个基于MVC设计模式的Web层框架 Web层框架的特点:前端控制器模式 快速入门 1.下载Struts2的框架包 https://struts.apache.org/ 2.导入jar ...
- struts2快速入门
1. 下载开发包 课程 以 struts2 3.15.1 讲解 2. 目录结构 apps : struts2官方demo docs : 文档 lib : jar包 src : 源码 3. 导入jar包 ...
- 深入分析JavaWeb Item43 -- Struts2开发入门
一.Struts2概述 1.Struts2是什么? Struts2是一个M(模型-域–范围模型)V(View视图)C(控制器)框架(模型2).框架都是一个半成品. 提高开发效率. Struts1是一个 ...
- JavaWeb框架_Struts2_(一)----->Struts2 框架入门
1. 框架入门 2.1 Struts2简介 (1). Struts2是一种基于MVC模式的的轻量级Web开发框架. MVC模式:MVC全名是Model View Controller,是模型(mo ...
随机推荐
- Java中各种引用(Reference)解析
目录 1,引用类型 2, FinalReference 2.1, Finalizer 3, SoftReference 4, WeakReference 5, PhantomReference 6, ...
- rabbitmq+haproxy+keepalived高可用集群环境搭建
1.先安装centos扩展源: # yum -y install epel-release 2.安装erlang运行环境以及rabbitmq # yum install erlang ... # yu ...
- 手机端特有的meta标签有哪些?
3.1 meta 语法 定义和用法:name 属性把 content 属性连接到 name. 语法:name=author|description|keywords|generator|revised ...
- Linux 笔记 - 前三章 CentOS 简介、安装和远程连接
博客地址:http://www.moonxy.com 一.Unix 和 Linux 的区别 目前主流的 Unix 系统有三种,分别是 IBM-AIX.HP-UX.SUN-Solaris,它们分别运行在 ...
- 初识数据库(MySql)
一.简介 1.MySql是关系型数据库. 2.是一种开放源码软件, 3.是一种关联数据库管理系统. 4.服务器工作于客户端/服务端模式之下,或者是嵌入系统中. 数据库管理软件分类: 分两大类: 关系型 ...
- RocksDB线程局部缓存
概述 在开发过程中,我们经常会遇到并发问题,解决并发问题通常的方法是加锁保护,比如常用的spinlock,mutex或者rwlock,当然也可以采用无锁编程,对实现要求就比较高了.对于任何一个共享变量 ...
- vue2.0生成二维码图片并且下载图片到本地兼容写法
vue生成二维码图片,这里使用的是qrcode.js 这个插件(亲测写法,兼容没有问题) 第一步,下载插件 需要注意,这里下载的是qrcodejs2 cnpm install --save qrcod ...
- 大白话讲解 BitSet
原理 BitSet是位操作的对象,值只有0或1即false和true,内部维护了一个long数组,初始只有一个long,所以BitSet最小的size是64,当随着存储的元素越来越多,BitSet内部 ...
- js之捕捉冒泡和事件委托
以下为转载内容 一.事件流(捕获,冒泡) 事件流:指从页面中接收事件的顺序,有冒泡流和捕获流. 当页面中发生某种事件(比如鼠标点击,鼠标滑过等)时,毫无疑问子元素和父元素都会接收到该事件,可具体 ...
- telnet命令问题解决-bash: telnet: command not found
root@cClient:/]#telnet cMaster 44444 bash: telnet: command not found -----------解决办法------------ 解决方 ...
