three.js 3D 动画场景
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。使用它它能让 WebGL 变得更加简单。
下面用Three.js渲染一个物体360旋转也是一个很基础的入门学习挺不错的。
WebGL可以完美地通过HTML脚本本身实现Web交互式三维动画的制作,无需任何浏览器插件支持,它利用底层的图形硬件加速功能进行的图形渲染。
其实在3D世界只有三种运动方式:移动、旋转、放大缩小。下面将展示3d旋转效果:

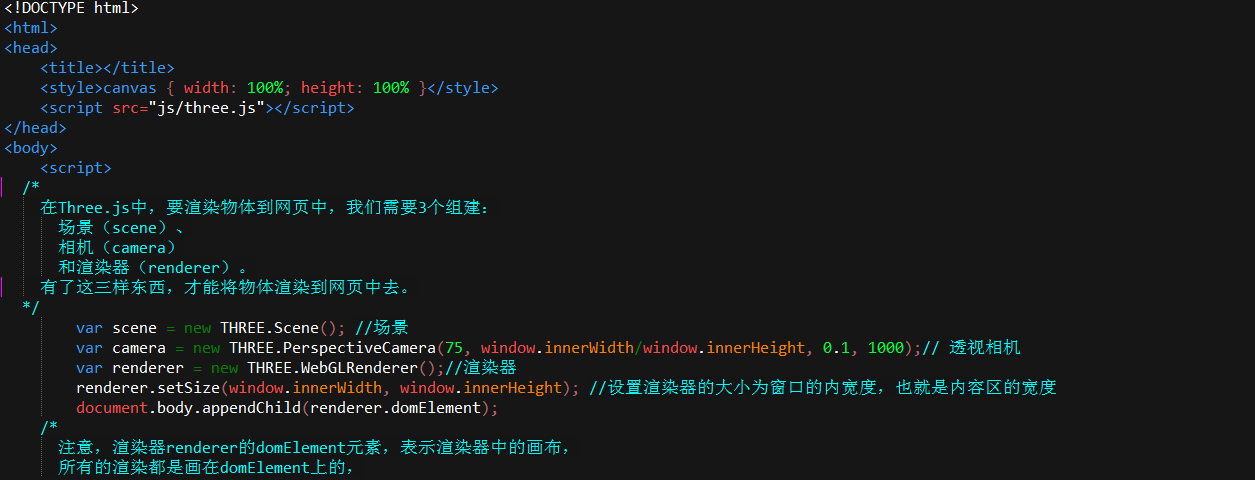
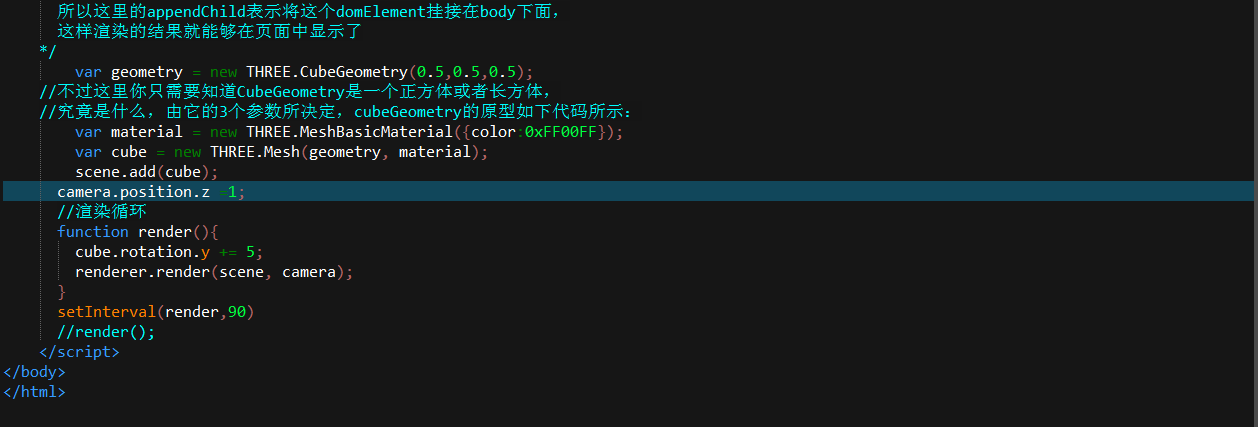
代码:


three.js 3D 动画场景的更多相关文章
- 使用WebGL + Three.js制作动画场景
使用WebGL + Three.js制作动画场景 3D图像,技术,打造产品,还有互联网:这些只是我爱好的一小部分. 现在,感谢WebGL的出现-一个新的JavaScriptAPI,它可以在不依赖任何插 ...
- 如何制作css3的3d动画——以骰子旋转为例,详解css3动画属性
首先先来看两个用css3实现的炫酷的3d动画效果 1 2 3 4 5 6 你没看错,这个炫酷的效果都是用css3实现的. 下面是动画实现所需要用到的几个css3属性. 1.perspective: ...
- 排名前10的H5、Js 3D游戏引擎和框架
由于很多人都在用JavaScript.HTML5和WebGL技术创建基于浏览器的3D游戏,所有JavaScript 3D游戏引擎是一个人们主题.基于浏览器的游戏最棒的地方是平台独立,它们能在iOS.A ...
- three.js 3d三维网页代码加密的实现方法
http://www.jiamisoft.com/blog/17827-three-js-3dsanweiwangyejiami.html https://www.html5tricks.com/ta ...
- webgl之3d动画
之前的几篇文章都是静态的,而这里主要介绍如何使物体动起来,并且学会使用性能监视器来监测性能. 而如果要让物体动起来,实际上我们是有两种方法的,第一种是让物体真的动起来,另外一种是让摄像机动起来这样物体 ...
- HTML5 3D动画效果
对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D.HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE67 ...
- 7款超酷HTML5 3D动画精选应用及源码
对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D.HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE67 ...
- CSS3中的3D动画实现(钟摆、魔方)--实现代码
CSS3中的3D动画实现(钟摆.魔方) transition-property 过渡动画属性 all|[attr] transition-duration 过渡时间 transition-delay ...
- 3D UI场景中,把XY平面的尺寸映射为屏幕像素的数学模型推导
概述及目录(版权所有,请勿转载,欢迎读者提出错误) 之前用kanzi的3D UI引擎和cocos-2d的时候都有遇到过这个问题,就如何把3D场景中的XY平面的尺寸映射为与屏幕像素一一对应的,即XY平面 ...
随机推荐
- CentOS 7 GUI图形界面安装
在此之前先获取root权限,进行以下命令: 1. 在命令行下输入下面的命令来安装Gnome包: yum groupinstall "GNOME Desktop" "Gra ...
- python 判断变量是否是 None 的三种写法
代码中经常会有变量是否为None的判断,有三种主要的写法:第一种是`if x is None`:第二种是 `if not x:`:第三种是`if not x is None`(这句这样理解更清晰`if ...
- SpringCloud的部署模型
http://www.th7.cn/Program/java/201608/919853.shtml
- Spring Security 入门(1-1)Spring Security是什么?
1.Spring Security是什么? Spring Security 是一个安全框架,前身是 Acegi Security , 能够为 Spring企业应用系统提供声明式的安全访问控制. Spr ...
- PL/SQL Developer 导入导出操作
一.PL/SQL Developer数据导入 Tools->Import Tables
- Window7系统下安装jdk
根据电脑的操作系统下载相对于的jdk版本(32位或64位),我安装的是:java_jdk1.7 [计算机]——[属性]——[高级系统设置]——高级——[环境变量] 系统变量——>新建JAVA_H ...
- 其实你并不懂如何定义一个 PHP 函数
<?php function divide($dividend, $divisor){ return $dividend / $divisor; } echo divide(12, 4); ec ...
- power designer 连接mysql提示“connection test failed”
本机环境: win10 64位 jdk8 64位 问题: 测试连接时,总是提示 根据网上搜索: 根源在于:PowerDesigner based on 32 bit JVM kernel 参考: ht ...
- UVA850【简单模拟】
题目:解密句子.有一些被加密的句子已知一条模板翻译,判断是否可以解密,可以的话将所有句子解密. #include <stdio.h> #include<iostream> #i ...
- python KindEditord
python 文本编辑器(KindEditord) 1.下载 官网下载:http://kindeditor.net/down.php 本地下载:http://files.cnblogs.com/fil ...
