微信支付get_brand_wcpay_request:fail
最近做了微信支付功能,和后端一起踩坑中,微信一直报错:get_brand_wcpay_request:fail
出现该问题的原因:
1.生成的sign签名有问题
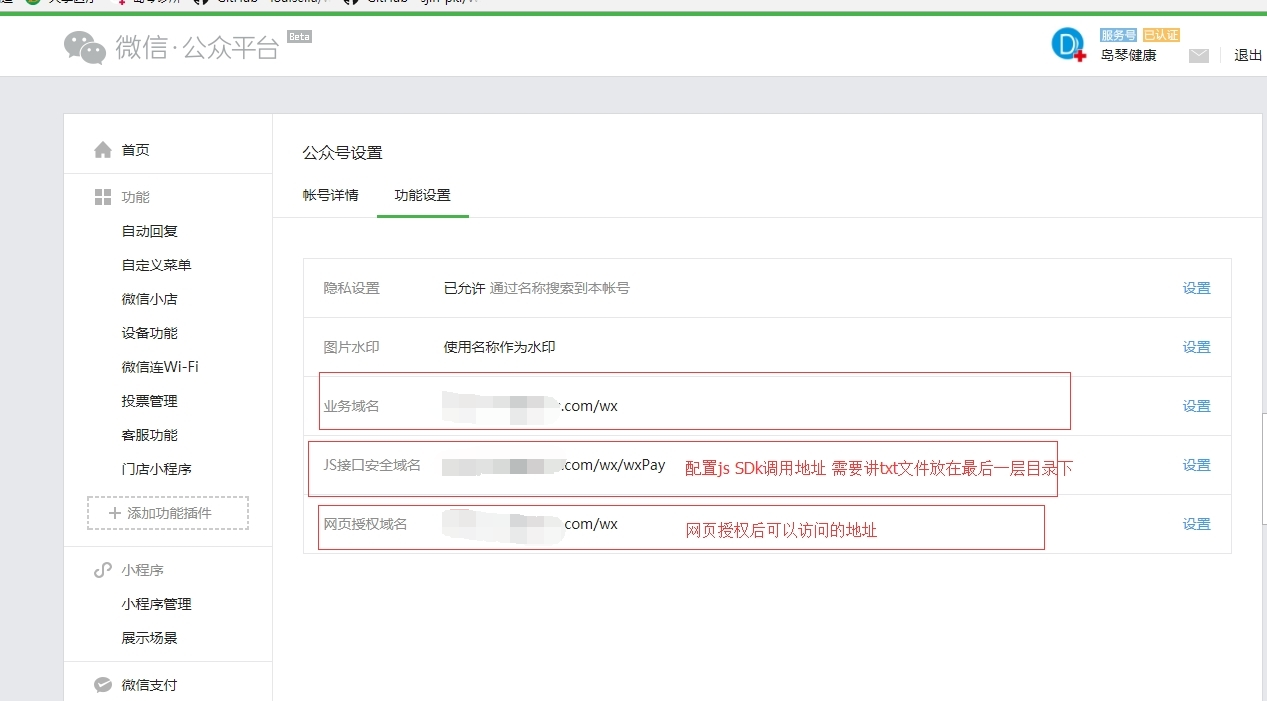
2.支付授权目录配置有问题
在经过仔细的检查,后端也重新生成了签名后,这个问题还是存在。折腾了几天没有解决,发邮件咨询了微信官方。得到的回复是支付授权目录有问题
支付授权目录至少在域名下面2层!!
我只想吐槽在微信的官方文档上根本没有看到这点啊喂!!嘛,估计是我瞎了。。

把这个目录配置好,问题就解决了。撒花~~
微信支付get_brand_wcpay_request:fail的更多相关文章
- 微信支付 get_brand_wcpay_request fail,Undefined variable: openid
本文将为您描述微信H5支付,微信JSAPI支付返回支付签名验证失败的解决方法 微信JSAPI支付时报这个错误 查看错误详情 alert(JSON.stringify(res)) 微信商户平台相关设置: ...
- 微信支付 chooseWXPay:fail
本来以为解决了微信支付get_brand_wcpay_request:faill这个问题后就万事大吉了,结果又迈入了另一个坑... 问题原因: 1.生成签名的时间戳参数名timestamp的s大小写问 ...
- 微擎系统 微信支付 get_brand_wcpay_request:fail
支付授权目录问题,有一个是域名加app的
- 微信支付 总提示get_brand_wcpay_request:fail 也不跳转支付页面 的解决方案
最近在做微信支付,帮客户部署好环境后,测试微信支付,发现点击支付后老是提示: get_brand_wcpay_request:fail, 于是找到代码中调用微信支付的代码段: WeixinJSBrid ...
- 微信支付:微信支付遇到的坑:jssdk,phpdemo,微信支付提示{"errMsg":"chooseWXPay:fail"}
微信支付:微信支付遇到的坑:jssdk,phpdemo 使用微信支付,真是变态,如果不是微信用户多,我才不适配微信支付,我就在想:为什么没人用我支付宝的[点点虫]呢.一个小小的“/”的误差,都调不起微 ...
- 微信支付:chooseWXPay:fail, the permission value is offline verifying
在开发公众号微信支付的时候,到了支付那一步,页面上看到微信支付的loading一闪而过,但是没有出现微信支付的页面.控制台log显示错误信息:“chooseWXPay:fail, the permis ...
- 微信支付【get_brand_wcpay_request:fail_invalid appid】
微信支付授权目录一定要注意大小写 艹 如下的WXPay2 千万不要写成WxPay2了 参考地址:http://q.cnblogs.com/q/70405/ 微信支付代码下载:http://files. ...
- 记一个微信支付-1错误JSAPI缺少参数app|get_brand_request:Fail
最近公司要做一个H5小游戏里边涉及到微信公众号支付,中间摸爬滚打遇到了很多坑.记录一下,留待后人看. 我们来看一下这个方法 GetJsApiParameters 怎么样,看起来像不像输出了一个JSON ...
- 基于H5的微信支付开发详解
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
随机推荐
- 【NOIP2016】【CJOJ2257】2257 愤怒的小鸟
题目 Description https://www.luogu.org/problem/show?pid=2831 Kiana最近沉迷于一款神奇的游戏无法自拔. 简单来说,这款游戏是在一个平面上进行 ...
- 【HDU2255】奔小康赚大钱
题面 传说在遥远的地方有一个非常富裕的村落,有一天,村长决定进行制度改革:重新分配房子. 这可是一件大事,关系到人民的住房问题啊.村里共有n间房间,刚好有n家老百姓,考虑到每家都要有房住(如果有老百姓 ...
- sql性能优化之多表联查
先贴上我优化后的核心代码: select * into #result from ( select p.AchivementCount,isnull(a.ByAttentionCount,0) ByA ...
- Vuex 教程案例:计数器以及列表展示
本案例github:https://github.com/axel10/Vuex_demo-Counter-and-list 本篇教程将以计数器及列表展示两个例子来讲解Vuex的简单用法. 从安装到启 ...
- 解决iar试调时程序无法进入主函数的问题
尼玛,我TM当时核心板上还接着摄像头,啊啊啊啊,必须吧摄像头关了,不然,k60初始化时会检测io口状态,状态不正确当然无法进入主函.摄像头上电即输出数据,会对单片机上电检测造成干扰.
- Problem : (1.2.1) Text Reverse
#include<iostream> using namespace std; void main() { char arr[1000]; int a,n; int s,t; cin> ...
- JDK的安装和Java环境变量配置
所需工具:JDK 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
- Numpy库的下载及安装(吐血总结)
Python很火,我也下了个来耍耍一阵子.可是渐渐地,我已经不满足于它的基本库了,我把目光转到了Numpy~~~~~ 然而想法总是比现实容易,因为我之前下的是Python3.3.x,所有没有自带pip ...
- 数据操纵:SELECT, INSERT, UPDATE, DELETE
SELECT 句法 SELECT [STRAIGHT_JOIN] [SQL_SMALL_RESULT] [SQL_BIG_RESULT] [SQL_BUFFER_RESULT] [SQL_CACHE ...
- 客户端用TortoiseSVN检出代码
在桌面空白处右键选择SVN检出,如图: 在弹出的对话框中填写服务端版本库的URL (URL获取方式在前面一章中介绍过)选择检出目录点击确定,如图: 开始检出项目,如图: 检出完成之后打开副本,即可看到 ...
