ie 浏览器文本输入框和密码输入框的默认样式
登录页在ie浏览器上的默认样式
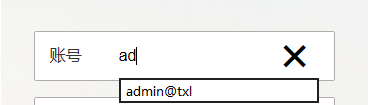
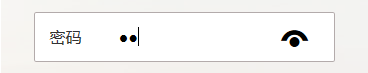
输入框后面的X 密码框后面的眼睛
如下图


解决方案
/*ie文本框背景色*/
input::-ms-clear {
display: none;
}
/*ie文本输入框眼睛*/
input::-ms-reveal {
display: none;
}
ie 浏览器文本输入框和密码输入框的默认样式的更多相关文章
- 取消chrome浏览器下input和textarea的默认样式;html5默认input内容清除“×”按钮去除办法
取消chrome浏览器下input和textarea的默认样式: outline:none;/*清空chrome中input的外边框*/ html5默认input内容清除“×”按钮去除办法: inpu ...
- 取消chrome浏览器下input和textarea的默认样式
最近一个细节引起了我的注意,chrome浏览器下的input和textarea在聚焦的时候都有一个黄色的边框,而且textarea还可以任意拖动放大,这是不能容忍的,影响美观不说,有时候拖动texta ...
- 调整文本输入框placeholder的颜色等样式
input::-webkit-input-placeholder{ color: white !important;}input:-moz-placeholder{ color: whi ...
- css知多少(4)——解读浏览器默认样式
上一节<css知多少(3)——样式来源与层叠规则>介绍了样式的五种来源,咱们再通过一张图回顾一下. 对于上面的三层,咱们大概都比较熟悉了.下面的两层中,用户自定义样式一般也就是改一改字号大 ...
- css知多少(4)——解读浏览器默认样式(转)
css知多少(4)——解读浏览器默认样式 上一节<css知多少(3)——样式来源与层叠规则>介绍了样式的五种来源,咱们再通过一张图回顾一下. 对于上面的三层,咱们大概都比较熟悉了.下面 ...
- 用css去除chrome、safari等webikt内核浏览器对控件默认样式
有这么一个webkit的私有属性: -webkit-appearance:none; /*去除input默认样式*/ 添加该样式,并且值为'none'时即可取消浏览器对于控件的默认样式. 另外这个属性 ...
- 使用 CSS 去掉 iPhone 网页上按钮的超大圆角默认样式
使用 iPhone 上的浏览器去浏览网页的时候,按钮总是显示超大圆角的样式,显得超级恶心,但是我们自己定义 border-radius 为 0 也无法去除这个圆角,经过搜索发现这是 webikt 内核 ...
- HTML--文本输入框、密码输入框
当用户要在表单中键入字母.数字等内容时,就会用到文本输入框.文本框也可以转化为密码输入框. 语法: <form> <input type="text/password&qu ...
- 浏览器默认样式(user agent stylesheet)+cssreset
每种浏览器都有一套默认的样式表,即user agent stylesheet,在写网页时,没有指定的样式,按浏览器内置的样式表来渲染.这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整 ...
随机推荐
- pip install在Windows下报错解决
报错: Traceback (most recent call last): File, in<module> load_entry_point('pip==1.4.1','console ...
- java学习总结之文件操作--ByteArrayOutputStream的用法
ByteArrayOutputStream类是在创建它的实例时,程序内部创建一个byte型别数组的缓冲区, 然后利用ByteArrayOutputStream和ByteArrayInputStream ...
- html动态生成的代码,绑定事件
如果使用jQuery,你可以这样写: // .class为你绑定事件的动态生成的结点 $(document).on('click', '.class', function() { // 你要绑定的事件 ...
- python_virtualenvwrapper安装与使用
如何创建当前python版本虚拟环境? 1. 安装virtualenv pip install -i https://pipy.doubanio.com/simple virtualenv 2. 创建 ...
- Switch-case 内定义变量的问题
Switch-case 内定义变量的问题 这个问题需要分开讨论,C 语言和 C++ 的标准定义是不同的. C++ int Caset(int a) { switch (a) { case 1: int ...
- Activiti简介
Activiti项目是一项新的基于Apache许可的开源BPM平台,从基础开始构建,旨在提供支持新的BPMN 2.0标准,包括支持对象管理组(OMG),面对新技术的机遇,诸如互操作性和云架构,提供技术 ...
- Servlet--取得初始化配置信息
关于这块内容,主要就是玩一个接口:ServletConfig.先翻下API,了解一下. 定义: public interface ServletConfig 这个接口定义了一个对象,通过这个对象,Se ...
- atom中开发vue常用插件
atom: 开发利器,界面友好,配色出色,好用的插件众多. language-vue: 这个是首推,因为它就是为vue而生的呀,支持很多vue里的提示.在空的vue页面敲tem,vue模板的提示就自动 ...
- linux之cut命令简单用法
语法 cut [-bn] [file] cut [-c] [file] cut [-df] [file] 使用说明: cut 命令从文件的每一行剪切字节.字符和字段并将这些字节.字符和字段写至标准输出 ...
- 【转】高精度GPS测量中框架基准的统一
一.地面基准点的坐标基准转换 一般情况下,我们可以从IERS或IGS等机构获取最新的站坐标和速度场,这些站坐标和速度场是在某一特定基准框架和历元下的坐标值,若要提供高精度GPS网的分析使用,还需要作框 ...
