css:a:visited限制
:active
对于:active伪类可以在div上生效。没有限制
:visited使用限制
:visited只适用于带href的a标签。如果给a标签绑定了click事件,那跳转的url必须跟href保持一致,才能让visited生效
a:visited {
color: #aaa;
}
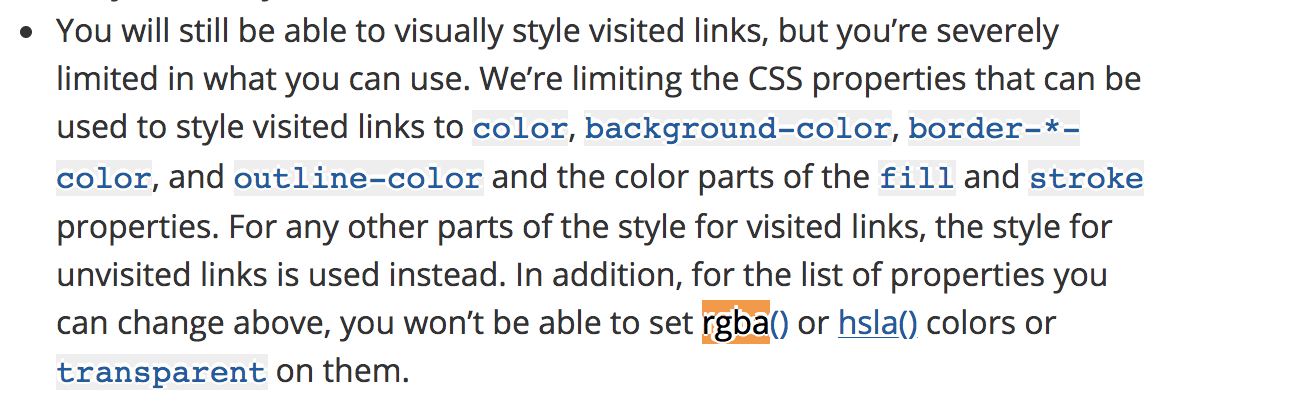
:visited样式限制
大体意思就是,只准写color。rgba,hsla等等都不能用。
本来是想写个透明度,也不work。
最后用取色器取了rgba(0,0,0,0.5)的色号。
a:visited {
opacity: 0.5;
}

参考https://hacks.mozilla.org/2010/03/privacy-related-changes-coming-to-css-vistited/
css:a:visited限制的更多相关文章
- CSS中:visited的隐私保护
CSS 伪类 (Pseudo-classes) 锚伪类:在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态. a:lin ...
- html+css笔记
文档结构 1.html文档结构 ①文档类型声明 严格型(标准模式): <!DOCTYpE HTML> HTML5 XHTML 1.0:<!DOCTYpE html pUbL ...
- 【转】}目前比较全的CSS重设(reset)方法总结
在当今网页设计/开发实践中,使用CSS来为语义化的(X)HTML标记添加样式风格是重要的关键.在设计师们的梦想中都存在着这样的一个完美世界:所有的浏览器都能够理解和适用多有CSS规则,并且呈现相同的视 ...
- 目前比较全的CSS重设(reset)方法总结
在当今网页设计/开发实践中,使用CSS来为语义化的(X)HTML标记添加样式风格是 重要的关键.在设计师们的梦想中都存在着这样的一个完美世界:所有的浏览器都能够理解和适用多有CSS规则,并且呈现相同的 ...
- Css Rest 方法
在当今网页设计/开发实践中,使用CSS来为语义化的(X)HTML标记添加样式风格是 重要的关键.在设计师们的梦想中都存在着这样的一个完美世界:所有的浏览器都能够理解和适用多有CSS规则,并且呈现相同的 ...
- (转)目前比较全的CSS重设(reset)方法总结
在当今网页设计/开发实践中,使用CSS来为语义化的(X)HTML标记添加样式风格是重要的关键.在设计师们的梦想中都存在着这样的一个完美世界:所有的浏览器都能够理解和适用多有CSS规则,并且呈现相同的视 ...
- 目前比较全的CSS重设(reset)方法总结(转)
原文地址 在当今网页设计/开发实践中,使用CSS来为语义化的(X)HTML标记添加样式风格是重要的关键.在设计师们的梦想中都存在着这样的一个完美世界:所有的浏览器都能够理解和适用多有CSS规则,并且呈 ...
- HTML,DIV+CSS,js,JQ,UI-WEB前端设计经验
目前比较全的CSS重设(reset)方法总结 在当今网页设计/开发实践中,使用CSS来为语义化的(X)HTML标记添加样式风格是重要的关键.在设计师们的梦想中都存在着这样的一个完美世界:所有的浏览 ...
- w3 parse a url
最新链接:https://www.w3.org/TR/html53/ 2.6 URLs — HTML5 li, dd li { margin: 1em 0; } dt, dfn { font-wei ...
- 简单介绍几个CSSReset的方法
对于小型的网站来说,用这个并不会带来大的资源浪费,但如果是像Yahoo这种架构非常大的网站,必须要有选择地进行CSS重设,以减 少资源浪费. 正在使用CSS的你,用过CSS Reset吗?当然,或许你 ...
随机推荐
- 1.常用turtle功能函数
#turtle常用命令汇总,括号中的参数仅仅作为举例使用,可根据需要修改 #设置画面背景色 turtle.bgcolor("black") #设置窗口大小和在屏幕上的坐标 turt ...
- Spring MVC(三)控制器获取页面请求参数以及将控制器数据传递给页面和实现重定向的方式
首先做好环境配置 在mvc.xml里进行配置 1.开启组件扫描 2.开启基于mvc的标注 3.配置试图处理器 <?xml version="1.0" encoding=&qu ...
- 基于python的种子搜索网站-项目部署
本讲会对种子搜索网站的部署过程进行详细的讲解. 网站演示: https://bt.mypython.me 源码地址: https://github.com/geeeeeeeek/bt 项目部署过程 系 ...
- Windows 2019 docker 速记
教程参考: http://www.runoob.com/docker/docker-tutorial.html 开发调试参考: https://www.cnblogs.com/xuebuwan/arc ...
- java 线程池 ---- newSingleThreadExecutor()
class MyThread implements Runnable{ private int index; public MyThread(int index){ this.index = inde ...
- Netty 核心容器之ByteBuf 结构详解
原文链接 Netty 核心容器之ByteBuf 结构详解 代码仓库地址 Java的NIO模块提供了ByteBuffer作为其字节存储容器,但是这个类的使用过于复杂,因此Netty实现了ByteBuf来 ...
- Vue 入门之目录结构介绍
Vue 是一套用于构建用户界面的渐进式框架,与其它大型的页面框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当 ...
- JS中如何进行对象的深拷贝
在JS中,一般的=号传递的都是对象/数组的引用,并没有真正地拷贝一个对象,那如何进行对象的深度拷贝呢?如果你对此也有疑问,这篇文章或许能够帮助到你 一.对象引用.浅层拷贝与深层拷贝的区别 js的对象引 ...
- 前端开发之基础知识-HTML(二)
1.6 html链接 html链接 <a>标签可以在网页上定义一个链接地址,通过src属性定义跳转的地址,通过title属性定义鼠标悬停时弹出的提示文字框. <a href=&quo ...
- git window安装与注册邮箱用户名
1.git window版本下载 https://git-scm.com/downlods 下载完后点击安装包安装,一直下一步就行; 2.验证安装是否成功 在开始菜单里找到“Git”->“Git ...
