vscode常用插件
vscode写JS/html/css是比较适合的,因为轻量级.
只是需要一些插件来完善VSCODE功能,感觉VSCODE就是要靠插件的,不然的话,只是一个高级的代码编辑器.可能比editplus"要好很多".

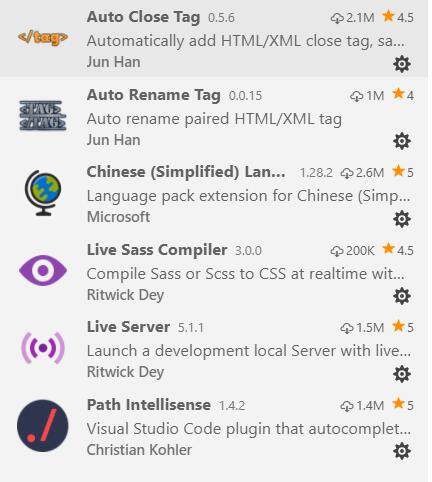
这个图上是几个常用的插件,以下说明
-------------------------------------------------------------------------------------------------------------------------------
一 Auto Close Tag
这个用来自动补全HTML/XML标记..看到这个插件,心里很矛盾,在vs2017里,这功能自带的啊.另外,你还能找到一款不提供自动补全HTML标记功能的IDE?
二 Auto Rename Tag
当修改一个HTML标记时,它的配对结束标记也自动修改.唉......这个功能vscode是没有的,要装这个插件才有..当然,VS2017本来就有,另外,其它例如 webstorm等等.
三.chinese
这个变成中文的.
四.Live Sass Compiler / Live Server
这两个插件是一同安装的,装sass时,会一起安装.是用来编译sass的插件.
现在直接写css的一定很少了,都需要工程化css.我用过sass/less,sass的功能要完善一些.所以就选择了sass.
在vs2017上,安装一个web Compiler就可以了.在vscode上,安装这个插件能完成相应功能.
只需要ctrl+s保存scss文件,就会自动 生成 两个文件.那个map文件,是可以在chrome浏览器中直接写sass看效果的,就如同以前直接写css看效果那样.

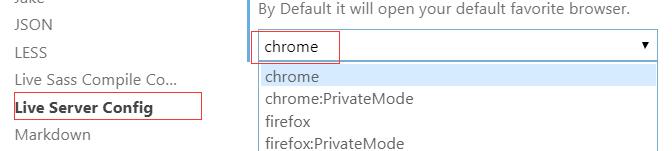
live server是个web服务器工具,在vscode下方有个按钮,点一下就能启动浏览器,根目录就是当前的vscode项目目录.

通过配置文件可以修改它的端口,选择启动的浏览器种类,例如chrome

sass输出路径和压缩配置
五.html高亮

这个插件用于HMTL模板
经常会有拼HTML字符串的时候,如果是字符串,是不会有HTML语法提示的.就像这样
let dom = "<div class="hello"><p>hello</p></div>";
但是加上这个插件之后,只要在字符串前面写个html就和html文件一样了.
html`<div class="hello"><p>hello</p></div>`
注意,开头是 html 固定写法,后面的 ``, 是键盘键位 1 左边的那个

六.markdown插件

安装后,右上角这个按钮可以打开markdown的预览,非常方便


vscode常用插件的更多相关文章
- VSCode常用插件之vscode-stylelint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-stylelint这是一个检验CSS/SASS/LESS代码规范的插件. StyleLint 使用指南 vscode-style ...
- VSCode常用插件之ESLint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 ESLint这是VS Code ESLint扩展,将ESLint JavaScript集成到VS Code中. 首先简单说一下使用流程: 1. ...
- VSCode常用插件汇总
vscode常用插件汇总: 点击插件名字,查看使用文档 vscode-fileheader : 添加注释到文件头,并支持自动更新文件修改时间. EditorConfig for vs code : ...
- VSCode常用插件之Simple New File使用
更多VSCode插件使用请访问:VSCode常用插件汇总 Simple New File这是一个从命令面板简单创建新文件.文件夹.通过侧边栏创建新文件可能会很繁琐.该扩展旨在通过命令面板使创建文件或目 ...
- VSCode常用插件之open in browser使用
更多VSCode插件使用请访问:VSCode常用插件汇总 open in browser安装完这个插件就可以在编辑器菜单右键html,在默认浏览器打开了,高级使用暂未了解,请自行其它文章学习
- VSCode常用插件之vscode-fileheader使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-fileheader这是一个给js文件(html.css也可以使用,但是没意义!!!)生成头部注释的插件,每次修改js文件之后会 ...
- VSCode常用插件之EditorConfig for vs code 使用
更多VSCode插件使用请访问:VSCode常用插件汇总 当大家在公司工作时,不可能永远是一个人维护一个项目,当多个人参与一个项目,每个人使用的编辑器不一样,代码风格自然也不一样,那么如何让使用不同编 ...
- VsCode 常用插件清单
插件离线安装说明 在一些内网开发环境中,无法做到在线安装,这个时候就需要对插件进行离线安装 了 打开 VSCode 插件市场网址 Extensions for the Visual Studio fa ...
- vscode常用插件快捷键
俗话说,工欲善其事必先利其器,我们码农的器是什么尼?没错,就是我们亲爱的IDE,前端开发者最爱的编辑器应该是vscode了吧.但是我们要怎么去锋利它尼?不外乎就是熟悉它的使用方法.快捷键以及第三方的插 ...
随机推荐
- C# 曲线上的点(二) 获取距离最近的点
如何在一条曲线上,获取到距离指定点最近的点位置? 与上一篇 C# 曲线上的点(一) 获取指定横坐标对应的纵坐标值 类似, 我们通过曲线上获取的密集点,通过俩点之间连线,获取连线上最近的点.我们能够获取 ...
- Centos7上安装docker
Docker从1.13版本之后采用时间线的方式作为版本号,分为社区版CE和企业版EE. 社区版是免费提供给个人开发者和小型团体使用的,企业版会提供额外的收费服务,比如经过官方测试认证过的基础设施.容器 ...
- Django学习之十: staticfile 静态文件
目录 Django学习之十: staticfile 静态文件 理解阐述 静态文件 Django对静态文件的处理 其它方面 总结 Django学习之十: staticfile 静态文件 理解阐述 ...
- Spring boot 入门(四):集成 Shiro 实现登陆认证和权限管理
本文是接着上篇博客写的:Spring boot 入门(三):SpringBoot 集成结合 AdminLTE(Freemarker),利用 generate 自动生成代码,利用 DataTable 和 ...
- SAP MM 公司间STO里交货单PGI之后自动触发内向交货单功能的实现
SAP MM 公司间STO里交货单PGI之后自动触发内向交货单功能的实现 笔者所在的项目上的公司间STO的流程里,发货公司在做PGI之后系统自动触发收货公司的内向交货单.这个功能是通过交货单的Outp ...
- java 线程方法 ---- sleep()
class MyThread implements Runnable{ @Override public void run() { for (int i = 0; i < 5; i++){ Sy ...
- Testlink插件工具
目的: 使用Testlink时间长了,会发现有些功能体验不是很好,比如用例编写就无法快速复制,且展示能力很弱 使用对象: 测试人员.测试leader,技术经理 xmind2testlink:xmind ...
- MyDAL - 快速使用
索引: 目录索引 一.安装 在 VS 中执行一下 package 命令: PM> Install-Package MyDAL 二.API-快速使用 1.命名空间,只需: using MyDAL; ...
- MySQL随笔(2)
索引本身是一个独立的存储单位,在该单位里边有记录着数据表某个字段和字段对应的物理空间.索引内部有算法支持,可以说查询速度非常快. 聚簇索引;聚簇索引不是单独的索引而是一种数据存储方式;聚簇索引的优点是 ...
- C# Base64方式的编码与解码
编码与解码方法: ///编码 public static string EncodeBase64(string code_type, string code) { string encode = &q ...
