css 图像热区
CSS图像热区
在img标签当中,存在一个属性usemap属性,用来和map标签进行绑定,从而实现图像热区。所谓的图像热区,其实指的是在图像中插入一个连接,当用户点击图像的指定区域后就会进行页面跳转。
demo:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>图像热区</title>
</head>
<body>
<img src="photo3.jpg" usemap="#toLink">
<map name="toLink" id="toLink">
<area shape="rect" coords="0,0,300,300" href="http://www.baidu.com" title="百度一下,你就知道">
</map>
</body>
</html>
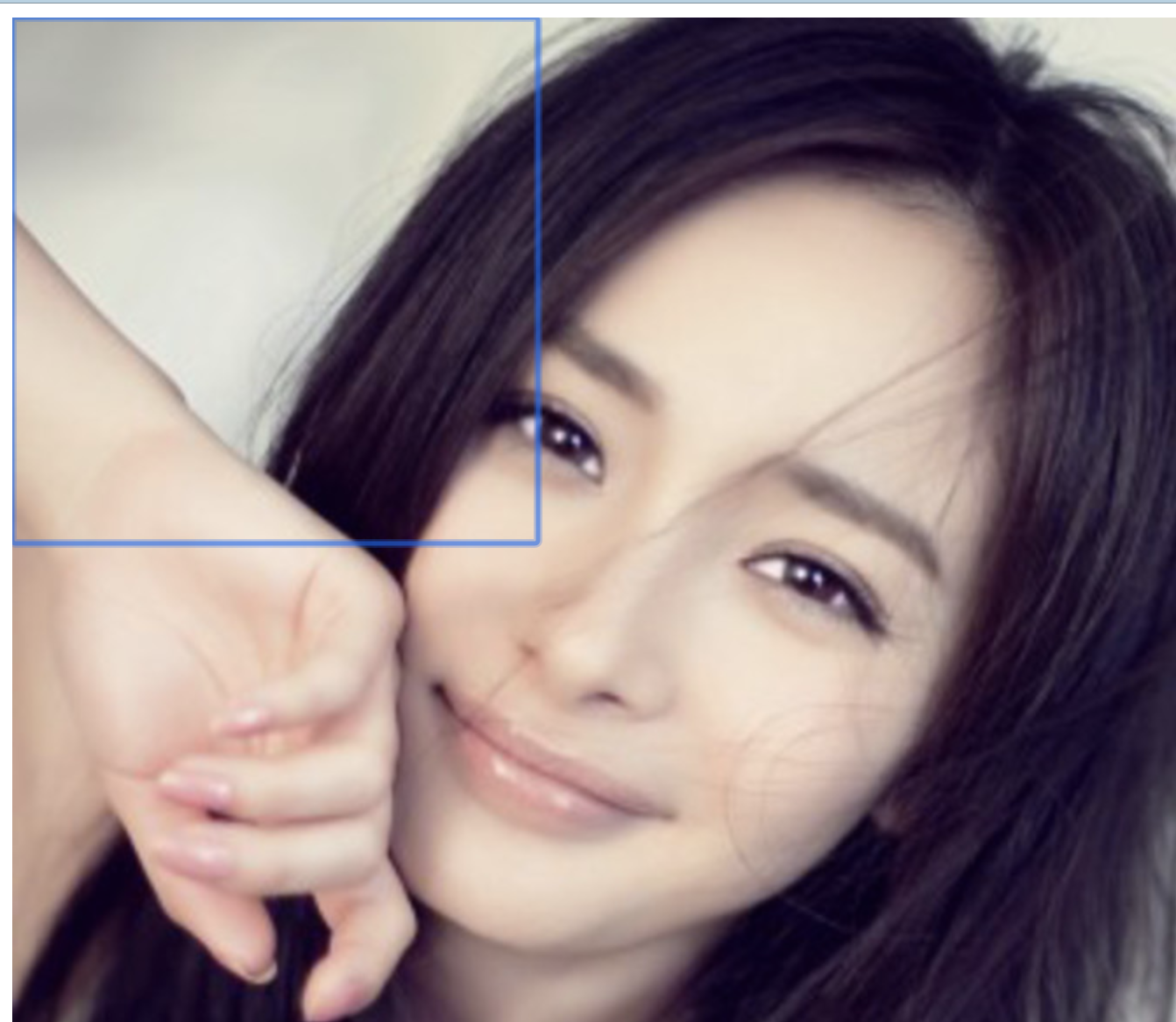
当我们点击图片当中相应位置之后,效果如下:

在上面的效果图当中,在我们点击之后出现的蓝色区域就是图像热区的区域,只要我们在蓝色区域内点击,都会跳转到预先设置好的网址去。
map标签的name和id属性:
在map标签中存在name和id属性,这两个属性主要是用来和img标签建立联系,让img标签能够和我们创建的图像热区相互结合。
area标签:
area标签里面存在几个非常重要的属性。
1、shape属性表示热区的形状。
rect 矩形
circle 圆形
poly 多边形
2、coords表示形状关键点的坐标。
rect -> 对应左上角和右下角的坐标
circle -> 对应圆心坐标和半径长度
poly -> 对应每一个定点的坐标
3、href表示热区对应的连接地址。
既可以跳转本地文件,也可以跳转其他连接。
4、target 表示设置在何处打开href属性指定的url。
css 图像热区的更多相关文章
- HTML基础篇之图像热区补充一下图片相对地址的定义
HTML5课堂笔记理解2 上次说到图片相对地址的定义,举例了4中情形的下的不同目录的图片书写方法补充一个如果你要的图片目录跟上面四种都不一样话可以用以下属性值尝试 ./ 当前目录 ...
- CSS 图像居中对齐
CSS 图像居中对齐 我们在<CSS 内外边距>学过内容居中,它的原理是将外边左右设置为auto.图像居中也是这个原理. 示例 <!DOCTYPE html> <htm ...
- CSS 图像大小
CSS 图像大小 虽然在HTML中,img标签有属性height.width设置高和宽,在工作中却使用得非常少,通常使用CSS来控制大小. 给盒子设置属性height.width限制大小.单位通常是像 ...
- CSS 图像
CSS 图像 <上一节下一节> 通过CSS可以控制图像的大小和对齐方式. 图像大小 虽然在HTML中,img标签有属性height.width设置高和宽,在工作中却使用得非常少,通常使用C ...
- CSS 图像拼合技术
CSS 图像拼合技术 一.图像拼合 图像拼合就是单个图像的集合. 有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求. 使用图像拼合会降低服务器的请求数量,并节省带宽. 二.图像拼合 - ...
- CSS 图像透明/不透明
CSS 图像透明/不透明 使用CSS很容易创建透明的图像. 注意:CSS Opacity属性是W3C的CSS3建议的一部分. 一.示例一:创建一个透明图像 CSS3中属性的透明度是 opacity. ...
- css图像拼合技术(精灵图)
CSS图像拼合技术 1.图像拼合 图像拼合技术就是单个图像的集合. 有很多图片的网页可能会需要很多时间来加载和生成多个服务器的请求. 使用图像拼合会降低服务器的请求数量,并节省带宽. 图像拼合实例 有 ...
- CSS:CSS 图像拼合技术
ylbtech-CSS:CSS 图像拼合技术 1.返回顶部 1. CSS 图像拼合技术 图像拼合 图像拼合就是单个图像的集合. 有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求. 使用图 ...
- CSS:CSS 图像透明/不透明
ylbtech-CSS:CSS 图像透明/不透明 1.返回顶部 1. CSS 图像透明/不透明 使用CSS很容易创建透明的图像. 注意:CSS Opacity属性是W3C的CSS3建议的一部分. 更多 ...
随机推荐
- DSAPI.网络.网卡信息属性表
DSAPI.网络.网卡信息属性表 其中,带有ReadOnly的属性只可读不可改,不带ReadOnly的属性即可读也可直接修改,如IP地址,Mac地址等 丢弃接收数据包数: 0 丢弃发送数据包数: 0 ...
- Elasticsearch入门教程之安装与基本使用
ubuntu16.04+elasticsearch6.5为例,参考官网文档https://www.elastic.co/guide/en/elasticsearch/reference/current ...
- JQuery拖拽元素改变大小尺寸
<!DOCTYPE html><html> <head> <title></title> <style type="text ...
- 电脑获取手机文件的一种方式(通过手机建立ftp)
1 打开手机热点. 2 手机需要安装es文件浏览器,在es浏览器首页有个远程管理(或在左侧网络功能下有个远程管理),打开即可启用手机目录下的ftp. 3 打开电脑按提示输入ftp站点.默认地址是手机热 ...
- Android为TV端助力:intent传递消息
我们都知道一个activity向另外一个activity传递消息可以用intent来传递 现在需求如下,一个不断接收消息服务的service,一个收到消息进行处理的activity service第一 ...
- nginx笔记----解决windows80端口被iis占用
打开注册表:regedit HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\services\HTTP 数值数据修改成0或者其他 然后重启
- Jquery消息提示插件toastr使用详解
toastr是一个基于jQuery简单.漂亮的消息提示插件,使用简单.方便,可以根据设置的超时时间自动消失. 1.使用很简单,首选引入toastr的js.css文件 html <script s ...
- Installing the Ranger Kafka Plug-in
This section describes how to install and enable the Ranger Kafka plug-in. The Ranger Kafka plug-in ...
- js深浅拷贝
作为一枚前段,我们知道对象类型在赋值的过程中其实是复制了地址,从而会导致改变了一方其他也都被改变的情况.通常在开发中我们不希望出现这样的问题,我们可以使用浅拷贝来解决这个情况. 浅拷贝 首先可以通过O ...
- js获取数组中最大值,最小值
遍历方法 var arr =[12,14,34,566,34,98,77] var max = arr[0]; for(var i=0;i<arr.length;i++){ if(max< ...
