在vue中优雅地实现简单页面逆传值
【需求】
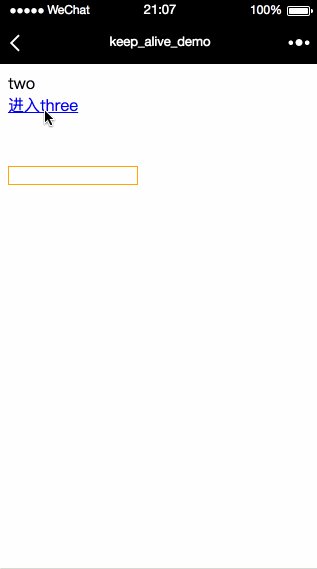
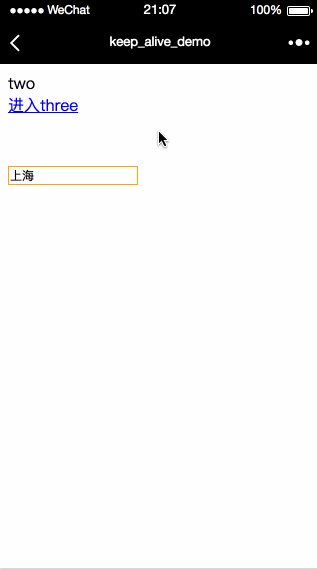
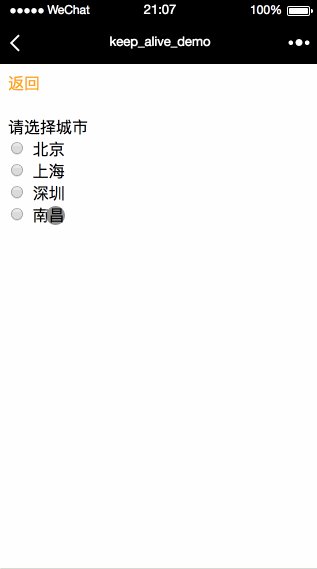
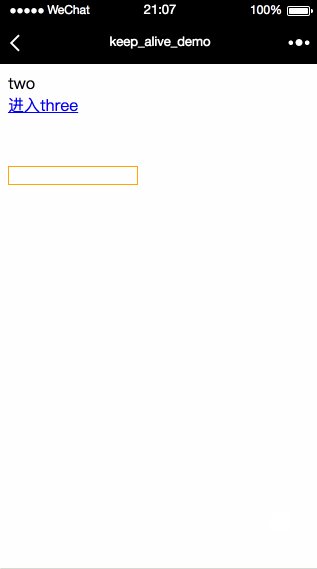
要实现的需求很简单,页面从A -> B,用户在B触发操作,将一些数据带回到A页面,在网上找了好久也只看到有人问,但总找不到很好答案。要实现的效果图如下:

【联想】
在 ios 开发中,页面跳转 A -> B -> C,到 C 页面后,内存中一直存储着 A 和 B 页面的数据和状态,通过导航堆栈遍历数组可以拿到之前的页面进行修改赋值等,另外还有代理,block传值等操作。
vue是一个单页应用,轻量,并且不会重复下载数据。当它从一个页面跳转到另一个页面时,原来的页面的vue实例和相关数据已经销毁了,要实现逆传值就要找到操作的对象及它的一些属性。
【尝试】
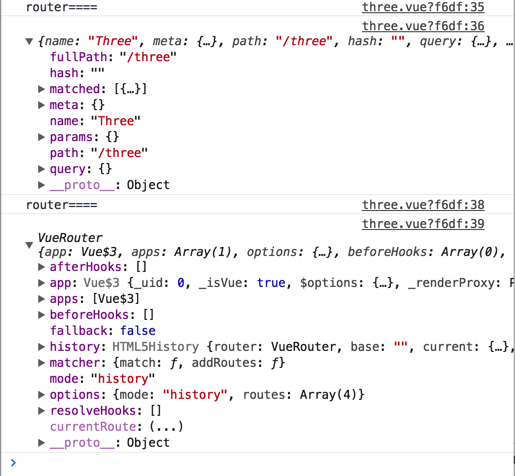
在 three 页面中打印路由相关信息,如下:

本来是想在其对象中查看是否有可操作的对象,但发现都不好操作甚至太麻烦,并不像 ios 中一样。然后尝试对其中一些对象 prototype 或 __proto__ 主动添加想要存储的数据,实际结果也是要么报错不通过,要么路由切换时数据就没了。
这两天又重新看了看vue的官网指导,发现除了全局路由有对应的时机方法,对于组件路由也有几个对应的钩子函数。

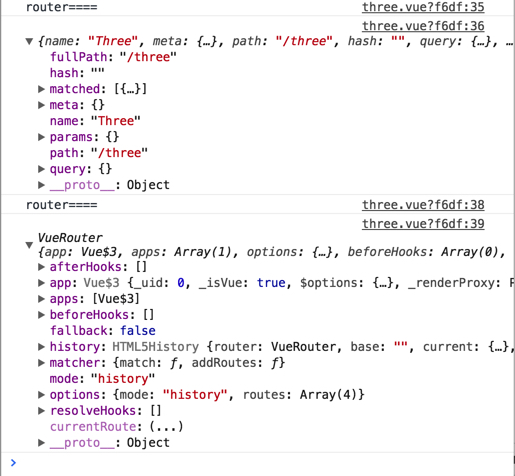
在第三个页面中实现 beforeRouteLeave,打印对应的参数发现确实可以拿到前后路由。如下:

【相关代码】
/three 页面中的 input 与变量 selVal 绑定,然后在此页面的路由方法中,判断如果是回第二个页面,则将要传的参数赋值到对应query 或 params中,params 中的数值如果用户刷新当前页面参数值会丢失,而query则是拼接在 url 后面,刷新页面值也不会丢失。如下:
beforeRouteLeave(to, from, next) {
if (to.name == 'Two') {
to.query.temp = this.selVal;
}
next();
}
在 /two 页面的 mounted 方法中获取相应的值
mounted() {
if (this.$route.query.temp) {
this.temp = this.$route.query.temp;
}
}
这样就完了,真想说句靠,怎么原来就没发现呢,之前实现这些还想着 keepalive 或使用 vuex 等等,想想那样麻烦多了。
ps: 这种简单的逆传值是这样实现没错,但如果 /two 页面在进入 /three 页面之前用户进行了大量临时性操作,到 /three 页页回来还需要继续保持这些大量的操作就比较困难了,这个就等下期博客贴出来了
在vue中优雅地实现简单页面逆传值的更多相关文章
- vue中数据接收成功,页面渲染失败
1.vue中数据接收成功,页面渲染失败.代码如下 经过查找资料修改代码为 或是 原因是: 由于 JavaScript 的限制, Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如: ...
- 如何在Vue中优雅的使用防抖节流
1. 什么是防抖节流 防抖:防止重复点击触发事件 首先啥是抖? 抖就是一哆嗦!原本点一下,现在点了3下!不知道老铁脑子是不是很有画面感!哈哈哈哈哈哈 典型应用就是防止用户多次重复点击请求数据. 代码实 ...
- 在vue中使用[provide/inject]实现页面reload
在vue中实现页面刷新有不同的方法: 如:this.$router.go(0),location.reload()等,但是或多或少会存在问题,如页面会一闪等 所以建议使用[provide/inject ...
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
- Vue中jsx的最简单用法
最终页面显示效果为 <div class="open-service" style="color: #0199f0; cursor: pointer;"& ...
- Vue中解决路由切换,页面不更新的实用方法
前言:vue-router的切换不同于传统的页面的切换.路由之间的切换,其实就是组件之间的切换,不是真正的页面切换.这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新,也就是我们口中的页 ...
- vue中使用vue-i18n 一个简单的国际化操作
1.安装:npm install vue-i18n --save-dev 2.在main.js文件中引入: import VueI18n from 'vue-i18n' Vue.use(VueI18n ...
- vue中keepAlive的用法[返回页面不刷新]
本文转载于時間蒼白了誓言_49b9 使用vue单页开发项目时遇到一个问题:在列表页进入详情页,按返回键返回列表页时页面刷新了,用户体验非常差啊!!!查阅了一下相关问题,使用解决这个问题,下面是我的使用 ...
- 在vue中使用vuex 一个简单的实例
1.安装vuex:npm install vuex --save 2.在main.js文件中引入vuex (请忽略其它代码) 3.建一个vuex文件夹,然后在建一个store.js(这两个文件名字可以 ...
随机推荐
- 如何处理Cookie存储和读取中文乱码问题
存储Cookie for(String str:books){ str=new String(str.getBytes("ISO-8859-1"),"utf-8" ...
- 数据结构-栈 C和C++的实现
在数据结构中,栈是一种桶状结构,每次往桶里放数据,最后放的数据最先被拿出来,最先放进去的数据最后才能出来(FILO) C语言: 一.文件清单: MyStack.h: #ifndef _MYSTACK_ ...
- Java的参数传递是值传递还是引用传递
当一个对象被当作参数传递到一个方法后,在此方法内可以改变这个对象的属性,那么这里到底是值传递还是引用传递? 答:是值传递.Java 语言的参数传递只有值传递.当一个对象实例作为一个参数被传递到方法中 ...
- I2S协议
(一)I2S总线概述: 音响数据的采集.处理和传输是多媒体技术的重要组成部分.众多的数字音频系统已经进入消费市场,例如数字音频录音带.数字声音处理器.对于设备和生产厂家来说,标准化的信息传输结构可以提 ...
- WEB相关系列
一.Nginx(web服务器) Nginx概述和安装(1) Nginx配置文件(2) Nginx日常维护操作(3) Nginx常用配置实例(4) Nginx常用功能(5) Nginx性能优化技巧(6) ...
- javax.net.ssl.SSLHandshakeException: No appropriate protocol (protocol is disabled or cipher suites are inappropriate)
前言 今天一个朋友让我帮他做一下tomcat的https配置,中间遇到了标题中这个错误,因此记录了一下过程,服务器.域名.证书.tomcat都已经准备好,就是需要配置一下即可,用的是阿里云的证书服务, ...
- 七牛php-sdk使用-文档处理
所用到的七牛文档转换服务,主要是:ppt文件转为pdf文件,pdf文件转图片(png). 描述一下需求:上传PPT或者PDF文件到七牛,最终转换为图片.文件上传部分的功能已经讲过了,这里说一下转换处理 ...
- Struts2+Spring+Hibernate环境搭建
struts-2.3.20 spring-4.1.4 hibernate-4.3.8 slf4j-1.7.10 1.在MySQL中建立数据库 mysql> create database myo ...
- linux下,文件的权限和数字对应关系详解
命令 chmod ABC file 其中A.B.C各为一个数字,分别表示User.Group.及Other的权限. A.B.C这三个数字如果各自转换成由"0"."1&qu ...
- JavaSE(八)之集合练习一
前面把Collection家族给学习完毕了,接下来我们通过几个练习来巩固前面的知识. 一.产生10个1-20之间的随机数要求随机数不能重复 import java.util.HashSet; impo ...
