[Python]Conda 介绍及常用命令
一、介绍

Anaconda 是一个用于科学计算的 Python 发行版,支持 Linux, Mac, Windows, 包含了众多流行的科学计算、数据分析的 Python 包。其使用conda系统进行包管理。
区别于 virtualenv(Python 环境管理工具) 的地方是 Conda 不仅可以管理环境,还可管理 Python 的版本,创建独立环境只是 conda 的一个功能,它还是可以安装库。
那么安装库方面和 pip 的区别呢?
Conda 在安装一些依赖 C、C++的 Python 库时特别方便于流畅。比如:Numpy、Pandas、等一些数据库驱动,直接通过命令就可以安装,不需要额外自行编译、安装 C 库。
Pip 的优点在于包的丰富程度,Conda 找不到的包,在 pip 就可以找到。(简而言之,
conda install找不到的库,就用pip install安装)
所以,Conda 在 Python 安装依赖于其它语言的 Python 库表现极佳,多用于 Python 的科学计算和数据分析的环境搭建、管理。下文介绍的是 Conda 常用的命令和操作。
二、安装
2.1 安装方法
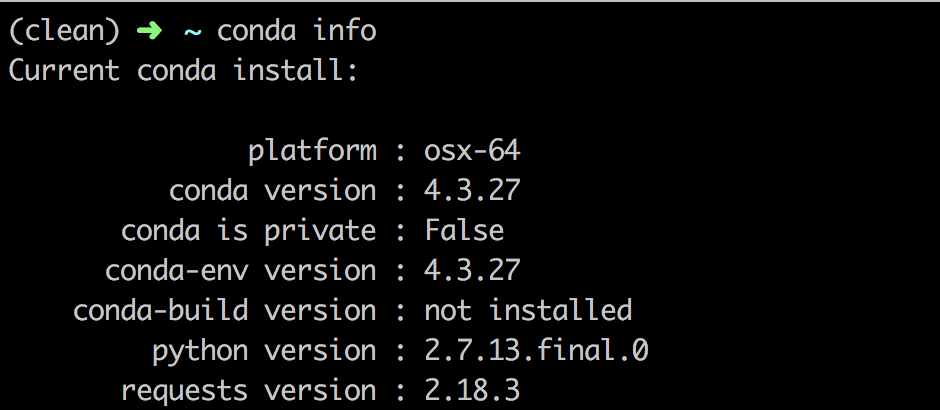
支持多平台,安装简单可以直接到官网下载安装包进行安装。可以通过命令 conda info 验证是否安装成功。

Tip: 完成版大约需要 3GB 的空间
2.1 设置国内源
由于默认为国外源,为了提高下载、更新包的速度,需要配置国内清华大学的源,命令如下:
conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/
conda config --set show_channel_urls yes
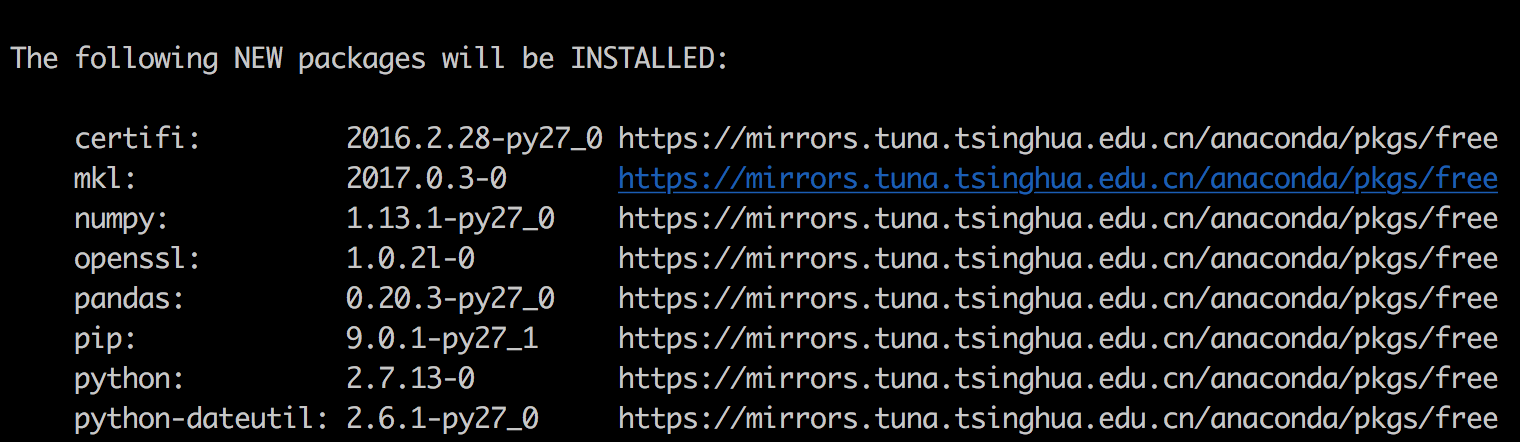
之后安装库的时候会显示源的地址,如下图:

三、常用命令
为了方便查找和记忆,常用命令分为 2 个部分:
- 管理环境的命令
- 管理包的命令
3.1 环境(env)管理
- env:环境
- env_name:环境名
- exist_env_name:已存在的环境名
- 创建:
conda create --name env_name python=python版本号(默认为当前 python 版本,例如:python=2.7.5) - 列出所有 env:
conda info -e - 删除:
conda remove -n env_name --all - 激活、退出:
source activate env_name、source deactivate env_name(Windows 下去掉 source 命令) - 导出、导入环境:
conda env export > env_info_file.yml、conda env create -f env_info_file.yml(导出、导入命令都是给予当前环境) - 复制环境:
conda create --name env_name --clone exist_env_name
3.2 包(package)管理
Conda 创建后的环境种自带 pip,所以安装包也可以直接通过 pip 进行安装。
package_name:包名
- 安装包:
conda install package_name,通过-n参数安装到指定环境conda install -n env_name package_name - 查看已安装的包:
conda list,同样支持-n参数 - 查找已安装包的信息:
conda search package_name - 更新包:
conda update -n env_name package_name - 删除包:
conda remove -n env_name package_name
[Python]Conda 介绍及常用命令的更多相关文章
- Linux的简单介绍和常用命令的介绍
Linux的简单介绍和常用命令的介绍 本说明以Ubuntu系统为例 Ubuntu系统的安装自行百度,或者参考http://www.cnblogs.com/CoderJYF/p/6091068.html ...
- redis 介绍和常用命令
redis 介绍和常用命令 redis简介 Redis 是一款开源的,基于 BSD 许可的,高级键值 (key-value) 缓存 (cache) 和存储 (store) 系统.由于 Redis 的键 ...
- webpack 介绍 & 安装 & 常用命令
webpack 介绍 & 安装 & 常用命令 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 webpa ...
- Conda/Miniconda/Anaconda 常用命令整理及介绍
作者:HELO 出处:http://www.cnblogs.com/HELO-K 欢迎转载, 转载时请保留此声明, 谢谢! 在这里整理一份全一点的 Conda 常用命令, 方便大家日常使用时参考, 一 ...
- redis学习(二) redis数据结构介绍以及常用命令
redis数据结构介绍 我们已经知道redis是一个基于key-value数据存储的数据结构数据库,这里的key指的是string类型,而对应的value则可以是多样的数据结构.其中包括下面五种类型: ...
- LVM基本介绍与常用命令
一.LVM介绍LVM是 Logical Volume Manager(逻辑卷管理)的简写,它是Linux环境下对磁盘分区进行管理的一种机制LVM - 优点:LVM通常用于装备大量磁盘的系统,但它同样适 ...
- Redis介绍及常用命令
一 Redis介绍 Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API.从2010年3月15日起,Redis的开发 ...
- vim编辑器介绍及其常用命令
vim简单的介绍 Vim 编辑器是一个模式编辑器 . 这意味着在不同状态下编辑器有不同的行为模式 . 两个基本的模式是 Normal 模式和 Insert 模式 ,还有可视模式. 在 Normal 模 ...
- webpack学习(一):webpack 介绍&安装&常用命令
一.简单介绍 什么是Webpack Webpack是一款用户打包前端模块的工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 主要是用来打包在浏览器端使用的ja ...
随机推荐
- 前端学习:html基础学习四
7.HTML表格(主要内容<table><caption><tr><th><td>标记) <table>标记 基本格式 < ...
- 分享一个JS的Base64加密解密功能
代码实现: var base64 = (function () { var encodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnop ...
- 一个标准的WebView示例
xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android= ...
- hihocoder-1079题解(线段树+离散化)
一.题目链接 http://hihocoder.com/problemset/problem/1079 二.题意 给定一个长度为L的区间,给你n个子区间,没一个区间涂成一种颜色,问最后这个区间内有几种 ...
- HDU 3377 Plan
Problem Description One day, Resty comes to an incredible world to seek Eve -- The origin of life. L ...
- HDU 2563 统计问题(递归,思维题)
统计问题 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submi ...
- ASP.NET没有魔法——ASP.NET OAuth、jwt、OpenID Connect
上一篇文章介绍了OAuth2.0以及如何使用.Net来实现基于OAuth的身份验证,本文是对上一篇文章的补充,主要是介绍OAuth与Jwt以及OpenID Connect之间的关系与区别. 本文主要内 ...
- qt中moc的作用
Qt 将源代码交给标准 C++ 编译器,如 gcc 之前,需要事先将这些扩展的语法去除掉.完成这一操作的就是 moc. moc 全称是 Meta-Object Compiler,也就是"元对 ...
- [国嵌攻略][069][Bootm命令移植]
Bootloader作用 1.初始化软硬件 2.启动操作系统 内核分类 1.zImage 不加信息头的内核 2.uImage 加信息头后的内核,用bootm命令来启动 bootm作用 1.检测信息头: ...
- PhpStorm中报 “Cannot run program git.exe, 系统找不到指定的文件”
http://blog.csdn.net/lamp_yang_3533/article/details/52003021 在使用PhpStorm的GitHub或Git功能时,经常会出现以下错误信息: ...
