nginx 反向代理,支持跨域,前后分离
前端开发往往涉及到跨域问题,其中解决方案很多:
1.jsonp 需要目标服务器配合一个callback函数。
2.window.name+iframe 需要目标服务器响应window.name。
3.window.location.hash+iframe 同样需要目标服务器作处理。
4.html5的 postMessage+ifrme 这个也是需要目标服务器或者说是目标页面写一个postMessage,主要侧重于前端通讯。
5.CORS 需要服务器设置header :Access-Control-Allow-Origin。
6.nginx反向代理 这个方法一般很少有人提及,但是他可以不用目标服务器配合,不过需要你搭建一个中转nginx服务器,用于转发请求。
个人觉得6才是正规的解决方案。这里给大家介绍一下如何使用nginx做跨域
由于本人使用MAC,下面的命令都是在MAC环境下的,如需要windows,可同步转化
1.nginx 安装
通过homeBrew 安装nginx
命令行: brew install nginx 安装完毕后,
输入nginx -v 出现版本号,则安装成功 (homebrew 如何安装就不叙述了)
2.修改nginx的配置文件
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545 }
span.s1 { font: 12.0px ".PingFang SC" }
文件名:nginx.conf 路径/usr/local/etc/nginx/nginx.conf
这是最简单的配置
以下代码可以直接复制 全覆盖nginx.conf 文件。
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 805; #开辟启动805 端口,原文件是8080端口,由于很多地方使用8080端口,所以此处改为805
server_name localhost; # 当前服务的域名
access_log on;
access_log logs/host.access.log ;
location / {
#8080端口号是第一步开启的本地服务端口号
proxy_pass http://localhost:8080;
}
location /uc {
#uc 是对应的ajax 请求的地址,uc下所有请求都会被重写到http://qa.cx-psi.wmdev2.lsh123.com/去做请求,就可以实现跨域了
rewrite ^/(.*)$ /$1 break;
proxy_pass http://qa.cx-psi.wmdev2.lsh123.com/;
}
location /basic {
#每有一个新的代理需求,就新增一个location,同上
#反向代理,达到前后端分离开发的目的
rewrite ^/(.*)$ /$1 break;
# include uwsgi_params;
proxy_pass http://qa.cx-psi.wmdev2.lsh123.com/;
}
}
include servers/*;
}
3. 跨域步骤
1.在完成了对nginx的配置文件修改后,
首先启动本地服务,无论是gulp,webpack,fis3 ,都会跑一个本地服务起来,访问地址是8080
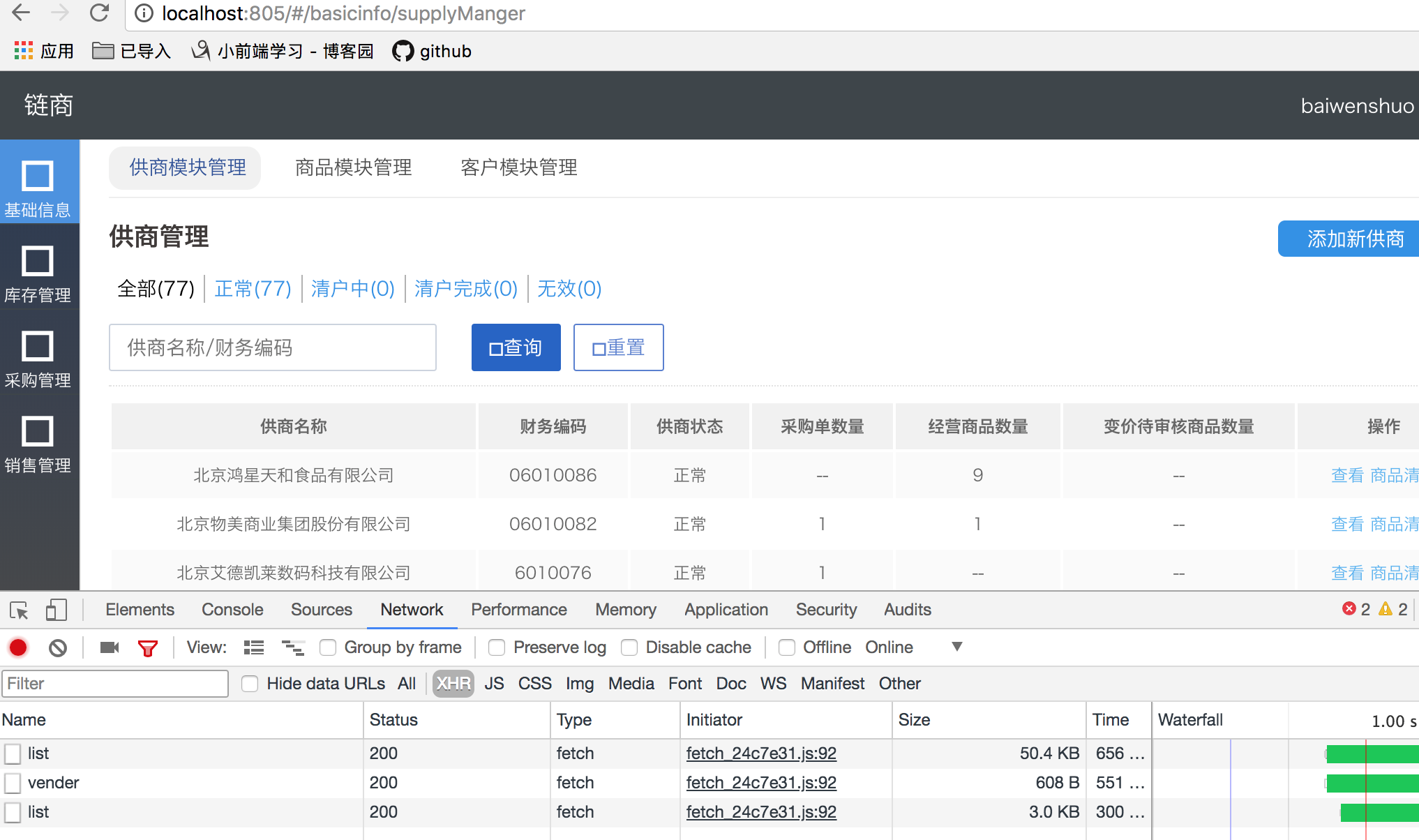
如图:这里的访问地址是IP:8080 也可以用localhost:8080 来访问
很明显,可以看出,全部跨域抱红了。

这个时候,启nginx 服务, 启动成功后,访问localhost:805端口 ,即可实现跨域

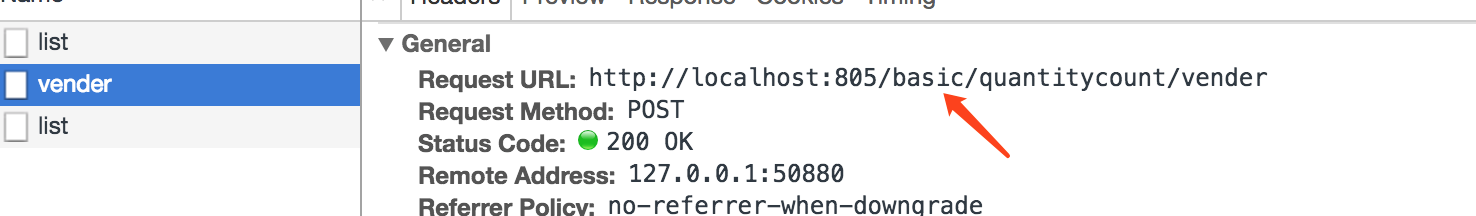
再次配合图片解释下,这里location /basic 这个basic 是自己手动配置的 指的是 请求的路径,
也就是说,每一个不同的接口路径 都需要配置一次。而proxy_pass 对应的则是目标后端服务器域名
location /basic {
#每有一个新的代理需求,就新增一个location
#反向代理,达到前后端分离开发的目的
rewrite ^/(.*)$ /$1 break;
# include uwsgi_params;
proxy_pass http://qa.cx-psi.wmdev2.lsh123.com/;
}

是不是很简单哇。 快动手试试吧!
Ps:可能需要用到的命令
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545; min-height: 14.0px }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545 }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px ".PingFang SC"; color: #454545 }
span.s1 { font: 12.0px ".PingFang SC" }
span.s2 { font: 12.0px "Helvetica Neue" }
nginx 反向代理,支持跨域,前后分离的更多相关文章
- nginx反向代理实现跨域请求
nginx反向代理实现跨域请求 跨域请求可以通过JSONP实现,缺点是需要修改被请求的服务器端代码进行配合,稍显麻烦通过在自己服务器上配置nginx的反向代理,可以轻松实现跨域请求 思路 示例服务器A ...
- VUE线上通过nginx反向代理实现跨域
1.NGINX反向代理实现跨域 VUE代码中配置参考上一篇文章 nginx配置,红色框线内: 代码: location /list { proxy_set_header X-Real-IP $remo ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- 利用nginx 反向代理解决跨域问题
说到nginx,不得不说真的很强大,也带来很多便利用于解决一些头疼的难题. 一般来说可以用来做:静态页面的服务器.静态文件缓存服务器.网站反向代理.负载均衡服务器等等,而且实现这一切,基本只需要改改那 ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- nginx反向代理解决跨域问题,使本地调试更方便
我们可能都会遇到一个这样的问题,线上环境是https://...,本地启动了项目,域名是localhost:8000等,本地想要访问线上的接口,直接在本地调试,却提示跨域,这个时候我们可以配置ngin ...
- Nginx 反向代理解决跨域问题分析
当你遇到跨域问题,不要立刻就选择复制去尝试.请详细看完这篇文章再处理 .我相信它能帮到你. 分析前准备: 前端网站地址:http://localhost:8080 服务端网址:http://local ...
- nginx反向代理解决跨域
nginx作为反向代理服务器,就是把http请求转发到另一个或者一些服务器上.通过把本地一个url前缀映射到要跨域访问的web服务器上,就可以实现跨域访问.对于浏览器来说,访问的就是同源服务器上的一个 ...
- vue前后分离项目部署(不同端口号,nginx反向代理解决跨域问题)
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
随机推荐
- 02Framelayout:帧布局
Framelayout:帧布局 >概念:每个组件都是一帧 当前子组件会覆盖前一个组件 >属性: android:layout_gravity=&quo ...
- Gradle笔记——关于Gradle 1.12
到目前为止,Gradle已经出到2.1版本了,从1.12这个版本开始看,主要是因为我使用Gradle是Android开发所需要.公司里面是采用Android Studio来进行Android项目的开发 ...
- moonmq: 用go实现的高性能message queue
介绍 moonmq是一个用go实现的高性能消息队列系统,后续准备用于我们消息推送服务以及各个后台的异步任务. 在设计上面,moonmq主要借鉴了rabbitmq以及rocketmq相关的思想,但是做了 ...
- 在go中使用linked channels进行数据广播
在go中使用linked channels进行数据广播 原文在这里(需FQ),为啥想要翻译这篇文章是因为在实际中也碰到过如此的问题,而该文章的解决方式很巧妙,希望对大家有用. 在go中channels ...
- android官方技术文档翻译——设计时布局属性
本文译自androd官方技术文档<Designtime Layout Attributes>:http://tools.android.com/tips/layout-designtime ...
- Java之谜 —— 来自Neal Gafter的演讲
翻译人员: 铁锚 翻译日期: 2013年11月20日 原文链接: A Puzzle from "A Brief History of the (Java) World and a Peek ...
- (NO.00001)iOS游戏SpeedBoy Lite成形记(三十):增加排行榜功能3
在这个例子中,我们的显示代码只需要选手的名字以及对应的成绩.根据选手名字取对应的成绩可以用前面实现的playerRecord:方法,我们只需要将按照成绩排序后的选手名字返回就可以了. 我只需要再实现一 ...
- hive语句嵌入python脚本(进行map和reduce,实现左外连接)
在Hive语句中使用脚本(如python和shell)进行map和reduce:利用命令transform(或者指定map和reduce),配合加入的脚本文件add file 请看:http://ww ...
- [转]ubuntu安装vncserver实现图形化访问
请注意: 如果在安装中部分软件无法安装成功,说明软件源中缺包,先尝试使用命令#apt-get update更新软件源后尝试安装.如果还是不行,需要更换软件源.更换步骤: 1)输入命令#cp /et ...
- com.android.ddmlib.SyncException: Read-only file system
通过eclipse运行Android 程序到测试机时候 控制台出现如下错误: [2014-02-13 15:06:03 - MPlay] Failed to install MPlay.apk on ...
