[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-popups简介
【官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popup/index.html】
一、Intro to popups
popups(弹出框)是一种用户与地图之间的交互方式,用户点击相关要素,会弹出对应的popup以查看所选要素的相关信息。每一个view(视图)都有一个popup,其要展示的内容可以来自layers、graphics或者仅仅是鼠标的点击信息。
popup用于展示layer或者graphic的相关字段信息,也可以用来表现query(查询)或者其他一些和layer、graphic无关的动作。比如,可以展现鼠标点击处的经纬信息。
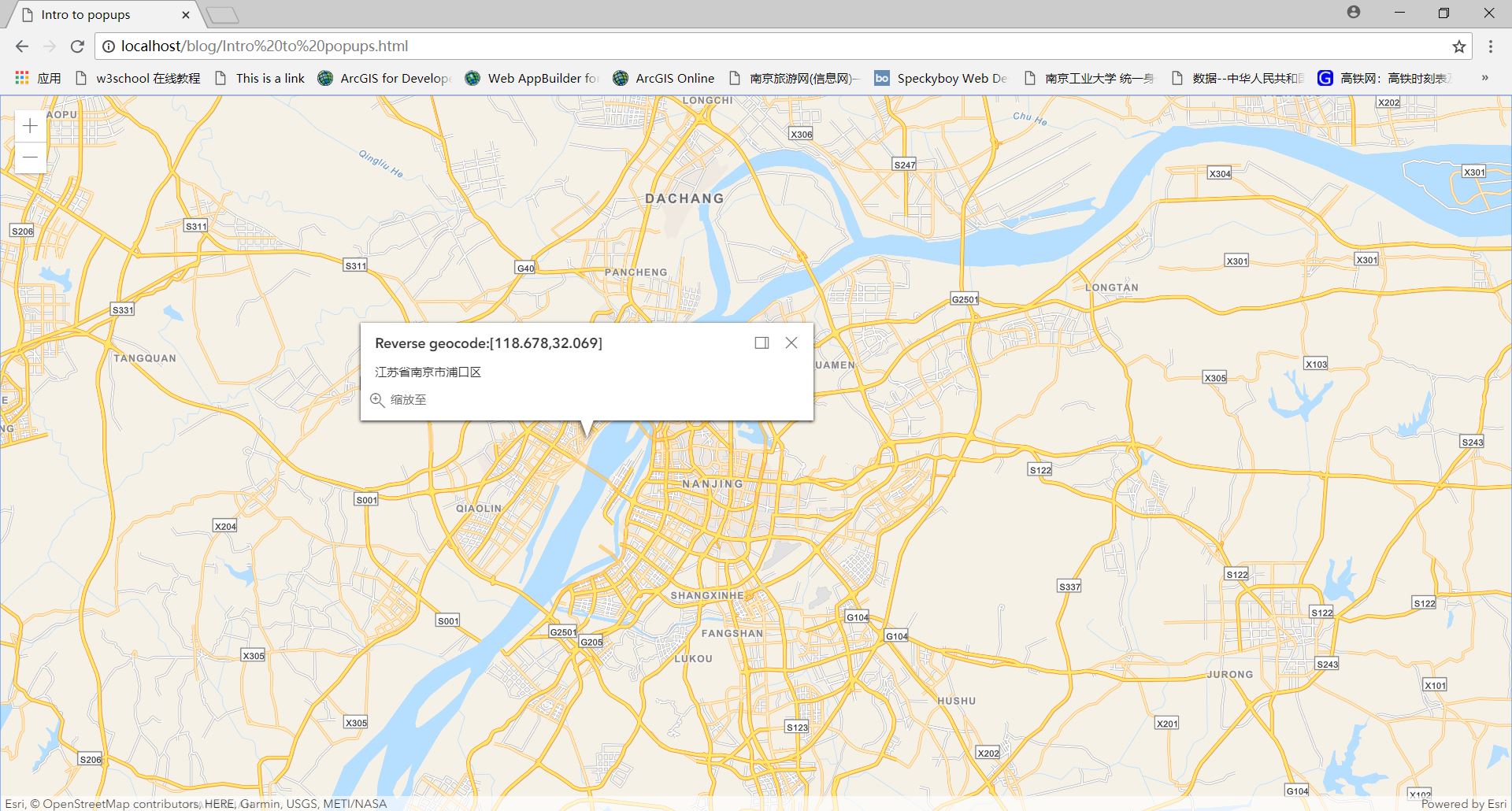
这个例子实现弹出popup以展现鼠标点击处的经纬度信息和地址信息。需要实例化Locator类,并使用World Geocoding Service(世界地理编码服务)提供的reverse geocode(反解地理位置工具)计算出鼠标点击处的经纬度和地址信息。
1.代码骨架
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to popups</title> <!-- 在线JS API的引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <!-- 设置样式,正确显示地图 -->
<style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style> <script> </script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
其中包括JS API的引入、style样式的设置等等。
2.加载模块并实例化
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/tasks/Locator",
"dojo/domReady!"
],function(Map,MapView,Locator){
//使用world geocoding service,创建位置解析器
var locatorTask=new Locator({
url:"https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
}); //创建Map
var map=new Map({
basemap:"streets-navigation-vector"
}); //创建MapView
var view=new MapView({
container:"viewDiv",
map:map,
center:[118.79647,32.05838],
zoom:10
});
25 });
26 </script>
Map是创建地图的类,MapView是创建视图的类。具体请查看:https://www.cnblogs.com/wangmengdx/p/9385033.html。
Locator类通过使用世界地理编码服务(World Geocoding Service)创建了一个位置解析器。在Locator类的构造函数中需传入url:"https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"。世界地理编码服务提供了解决方法将地址与坐标互相转换,更多信息请查看:https://geocode.arcgis.com/arcgis/index.html。
3.监听view的click事件并在点击处弹出popup
当鼠标点击view时将触发view的click事件,弹出popup,将点击处的经纬信息展示出来。
//监听view的click事件
2 view.on("click",function(event){
//停止派发事件,阻止它被分配到其他document节点
4 event.stopPropagation(); //获取点击处的经纬度
//保留3位小数
var lon=Math.round(event.mapPoint.longitude*1000)/1000;
var lat=Math.round(event.mapPoint.latitude*1000)/1000; //配置popup弹出框
view.popup.open({
title:"Reverse geocode:["+lon+","+lat+"]", //经纬度信息在popup的标题处显示
location:event.mapPoint //在鼠标点击处弹出popup
});
16 });
当view的click事件被触发时先调用event.stopPropagation(),是为了停止派发事件,阻止这个事件被分配到其他document节点,具体信息请查看:http://www.w3school.com.cn/jsref/event_stoppropagation.asp。
event.mapPoint是一个对象,表示鼠标点击的那个地方。event.mapPoint.longitude是鼠标点击处所对应的实地经度值,默认小数点后14位左右。现在想输出小数点后3位,先将原经度值乘以1000,Math.round()方法四舍五入后,再除以1000,就可以起到输出小数点后3位的效果。注意下图中的点不是准确的同一个点,所以数值会有不同。




view.popup.open()方法配置popup弹出框,在title处配置经纬度信息。设置popup弹出在鼠标点击处。
4.在popup弹出框中添加位置信息(address)
当鼠标点击view时,触发locatorTask.locationToAddress()方法,传入鼠标点击处信息对象,以获得这一点所对应的实地地址。如果成功找到了鼠标点击处所对应的地址,就把这个地址信息在popup中显示;如果没有找到,就显示错误信息。
注意这个方法locatorTask.locationToAddress()还是写在前面view的click事件的监听函数中。
//查找鼠标点击处所对应的实地地址
2 locatorTask.locationToAddress(event.mapPoint).then(function(response){
//将鼠标点击处的信息对象event.mapPoint传入函数locationToAddress()
//传入完成后,调用匿名函数,传入参数是locationToAddress()返回的地址信息对象
//如果成功找到地址,将其在popup中显示出来
view.popup.content=response.address;
7 }).catch(function(error){
//如果没找到,则在popup中显示错误信息
view.popup.content="找不到地址"
10 });
locatorTask是前面创建的位置解析器(Locator类的实例),将鼠标点击处的信息对象event.mapPoint传入locatorTask的locationToAddress()函数。参数传入完成后,调用匿名函数,这时要传入的参数是之前locationToAddress()返回的地址信息对象response。
如果查找地址成功,将地址信息在popup中展示出来;之后的catch()函数的意思是,如果前面的代码发生错误即地址信息没有找到,就执行catch()里的匿名函数,在popup里输出错误信息。JavaScript的promise.then().catch()语法请查看相关资料。
5.最终代码及运行效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to popups</title> <!-- 在线JS API的引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <!-- 设置样式,正确显示地图 -->
<style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style> <script>
require([
"esri/Map",
"esri/views/MapView",
"esri/tasks/Locator",
"dojo/domReady!"
],function(Map,MapView,Locator){
//使用world geocoding service
var locatorTask=new Locator({
url:"https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
}); //创建Map
var map=new Map({
basemap:"streets-navigation-vector"
}); //创建MapView
var view=new MapView({
container:"viewDiv",
map:map,
center:[118.79647,32.05838],
zoom:10
}); //监听view的click事件
view.on("click",function(event){
//停止派发事件,阻止它被分配到其他document节点
event.stopPropagation(); //获取点击处的经纬度
//保留3位小数
var lon=Math.round(event.mapPoint.longitude*1000)/1000;
var lat=Math.round(event.mapPoint.latitude*1000)/1000; //配置popup弹出框
view.popup.open({
title:"Reverse geocode:["+lon+","+lat+"]", //经纬度信息在popup的标题处显示
location:event.mapPoint //在鼠标点击处弹出popup
}); //查找鼠标点击处所对应的实地地址
locatorTask.locationToAddress(event.mapPoint).then(function(response){
//将鼠标点击处的信息对象event.mapPoint传入函数locationToAddress()
//传入完成后,调用匿名函数,传入参数是locationToAddress()返回的地址信息对象
//如果成功找到地址,将其在popup中显示出来
view.popup.content=response.address;
}).catch(function(error){
//如果没找到,则在popup中显示错误信息
view.popup.content="找不到地址"
});
});
});
</script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>

[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-popups简介的更多相关文章
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/index.html] 一.Intro to MapView(2D ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-widgets/index.html] 一.Intro ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Popups-1-popupTemplate的概念和popup中属性字段值的多种表现形式
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popuptemplate/index.html] 一. ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-layers简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-layers/index.html] 一.Intro t ...
- 下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件. 有的读者由于之间没接触过,不知道怎么下载和部署文件.这些读者要求作者详细的写一篇关于下载和部署的文章( ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.4 版本加载谷歌地图
ArcGIS API for JavaScript 4.X 版本升级后,API发生了很大的变化. 其中就支持了WebEarth展示,主要是通过 esri/views/SceneView 实现的. 在新 ...
- 转:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述
原文地址:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述 ArcGIS JavaScript API允许在地图上绘制graphic(图形) ...
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
随机推荐
- Spring Boot实战笔记(九)-- Spring高级话题(组合注解与元注解)
一.组合注解与元注解 从Spring 2开始,为了响应JDK 1.5推出的注解功能,Spring开始大量加入注解来替代xml配置.Spring的注解主要用来配置注入Bean,切面相关配置(@Trans ...
- 【转】拍拍网2015年mysql最新开发规范
1.命名规范 (1)库名.表名.字段名必须使用小写字母,并采用下划线分割. (2)库名.表名.字段名禁止超过32个字符. (3)库名.表名.字段名必须见名知意.命名与业务.产品线等相关联. (4)库名 ...
- CSS实现Tab布局
一.布局方式 1.内容与tab分离 <div class="container"> <div class="tab-content"> ...
- Yii 1.1 请求报400错误
Yii的action可以带参数,比如: class PostController extends CController { public function actionCreate($categor ...
- 一次数组越界的bug经历
数组和指针都是C里面的好东西,但是一旦使用不当,真的会让人抓狂. 下面是写程序时遇到的一次数组越界的经历,感觉对以后写程序有点启发,所以记录下来. 起因: 我想用OLED动态显示一组浮点数,而且浮点数 ...
- toString()方法详解
在类型转换中,经常用到方法valueOf()和toString(),上一篇讲了valueOf()方法,这一篇来说说toString()方法.toSting()方法返回返回对象的字符串表现. [1]基本 ...
- 优化TestNG测试报告
以下内容引自: https://www.cnblogs.com/jwentest/p/7073223.html 优化testng报告 背景 搞过testng的同学都知道,testng自带的报告非常 ...
- Nodejs.Electron(Nodejs的图形界面开发)安装和试用
# 克隆示例项目的仓库 git clone https://github.com/electron/electron-quick-start # 进入这个仓库 cd electron-quick-st ...
- java泛型基础、子类泛型不能转换成父类泛型
参考http://how2j.cn/k/generic/generic-generic/373.html 1.使用泛型的好处:泛型的用法是在容器后面添加<Type>Type可以是类,抽象类 ...
- 安卓---TextVies、Button、EditText
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
