swiper 应用
- swiper之PC端的广告页面【当前示例对应网站:http://shang.shuaishou.com/】
plugins:【红线部分】

html:
<div class="banner swiper-container">
<ul class="list-none swiper-wrapper">
<li class="swiper-slide"><a href="#"><img src="../img/index/banner1.png"></a></li>
<li class="swiper-slide"><a href="#"><img src="../img/index/banner1.png"></a></li>
<li class="swiper-slide"><a href="#"><img src="../img/index/banner1.png"></a></li>
</ul>
<!-- 如果需要分页器 -->
<div class="pagination"></div>
<!-- 如果需要导航按钮 -->
<a class="arrow arrow-left" href="javascript:void(0)"></a>
<a class="arrow arrow-right" href="javascript:void(0)"></a>
</div>
css:
@mixin transition($property:all,$time:.5s,$func:linear){
-webkit-transition: $property $time $func;
-moz-transition: $property $time $func;
-ms-transition: $property $time $func;
-o-transition: $property $time $func;
transition: $property $time $func;
}
.swiper-pagination-switch {
display: inline-block;
width: 8px;
height: 8px;
background: #fff;
margin: 0 5px;
cursor: pointer;
opacity: .8;
@include transition(height,.5s);
}
.swiper-active-switch {
height:20px;
opacity:;
}
.swiper-container .pagination {
position: absolute;
margin:;
z-index:;
right:5px;
bottom: 10px;
width: 100%;
text-align: right;
}
.swiper-container{
width:100%;
height:auto;
}
.swiper-container .arrow-left{
left:50px;
}
.swiper-container .arrow-right{
right: 50px;
background-position: -50px 0;
}
.swiper-container .arrow-left,.swiper-container .arrow-right{
display:none;
background-image: url(../img/indexSlideArrow.png);
background-repeat: no-repeat;
background-size: 260%;
position: absolute;
top: 50%;
margin-top: -25px;
width: 30px;
height: 50px;
z-index:;
}
javascript:
(function(w,$){
var indexObj = {
init:function(){
indexObj.swiperInit();
},
swiperInit:function(){
var _siwper = ".index .swiper-container";
var swiper = new Swiper(_siwper, {
autoplay:3000,
speed:400,
mode: 'horizontal',
loop: true,
calculateHeight: true,//自动高度
// 如果需要分页器
pagination: '.index .pagination',
paginationClickable:true
});
var $swiper = $(_siwper),
$arrow = $swiper.find('.arrow');
$swiper.on("mouseenter",function(){
swiper.stopAutoplay();
$arrow.addClass("active");
});
$swiper.on("mouseleave",function(){
swiper.startAutoplay();
$arrow.removeClass("active");
});
$swiper.find('.arrow-left').click(function(){
swiper.swipePrev();
});
$swiper.find('.arrow-right').click(function(){
swiper.swipeNext();
});
}
};
$(indexObj.init);
})(window,jQuery);
页面效果:

swiper之移动端tab切换
plugins:导入swiper4版本
html:
<link href="https://cdn.bootcss.com/Swiper/4.2.2/css/swiper.min.css" rel="stylesheet"> <div class="swiper-container" id="selectBanner">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="banner-img">
<img src="../imgs/banner.jpg">
<span class="bi-time bg-red">2018-01-20下午2点</span>
<p class="bi-text">
<span class="ci-t">0基础打包爆款!200人已报名</span>
<a href="#" class="bg-red">立即报名</a>
</p>
</div>
</div>
<div class="swiper-slide">
<div class="banner-img">
<img src="../imgs/banner.jpg">
<span class="bi-time bg-red">2018-01-20下午2点</span>
<p class="bi-text">
<span class="ci-t">0基础打包爆款!200人已报名</span>
<a href="#" class="bg-red">立即报名</a>
</p>
</div>
</div>
</div>
<!--<!– 如果需要分页器 –>-->
<div class="swiper-pagination"></div>
</div>
scss:
.select-tab{
background-color: #fff;
height:1rem;
line-height: .96rem;
text-align: center;
@include ul-reset();
.border-bottom{
&:after{
@include position($bottom:0.08rem,$left:-70%);
content:"";
width:70%;
height:3px;
background-color: $theme;
//@include transition(left);
}
}
li,.swiper-pagination-bullet{
display:inline-block;
width:50%;
height:100%;
float:left;
@include radius(0);
margin:;
background: #fff;
opacity:;
&.active{
a{
@include color-link($theme,$theme);
&:after{
left:15%;
}
}
}
}
a{
display:inline-block;
position: relative;
overflow: hidden;
@include color-link();
@extend .border-bottom;
}
.swiper-pagination-bullet{
i{
position:relative;
display:inline-block;
overflow: hidden;
@extend .border-bottom;
}
}
}
.tab{
&.detail{
background-color: $bg;
&.swiper-container-horizontal{
height:auto;
padding-top: 1.533326rem;
}
.swiper-wrapper{
background-color: #fff;
}
.swiper-pagination-bullets{
top:.266666rem;
}
}
&.swiper-container-horizontal{
height:100%;
padding-top: 1.266667rem;
}
.swiper-pagination-bullets{
bottom:auto;
top:;
left:;
width:100%;
@extend .select-tab;
.swiper-pagination-bullet-active{
background-color: #fff;
color:$theme;
i:after{
left:15%;
}
}
}
.swiper-wrapper .swiper-slide{
overflow-x: hidden;
overflow-y: auto;
overflow-scrolling: touch;
}
}
@keyframes border-move {
0%{
left:-70%;
}
100%{
left:15%;
}
}
@-webkit-keyframes border-move{
0%{
left:-70%;
}
100%{
left:15%;
}
}
.swiper-container-horizontal{
.swiper-pagination-bullets{
bottom:.8rem;
}
}
.swiper-pagination-bullet-active{
background-color: $theme;
}
javascript:
<script src="https://cdn.bootcss.com/Swiper/4.2.2/js/swiper.min.js"></script>
<script src="https://cdn.bootcss.com/zepto/1.2.0/zepto.min.js"></script> (function(){
var mySwiper = new Swiper ('#selectCon', {
pagination: {
el: '.swiper-pagination',
clickable: true,
renderBullet: function (index, className) {
var text;
switch (index) {
case 0:
text = '详情课程';
break;
case 1:
text = '课程大纲';
break;
}
return '<span class="' + className + '" style="opacity:1;"><i>' + text + '</i></span>'
}
}
});
})();
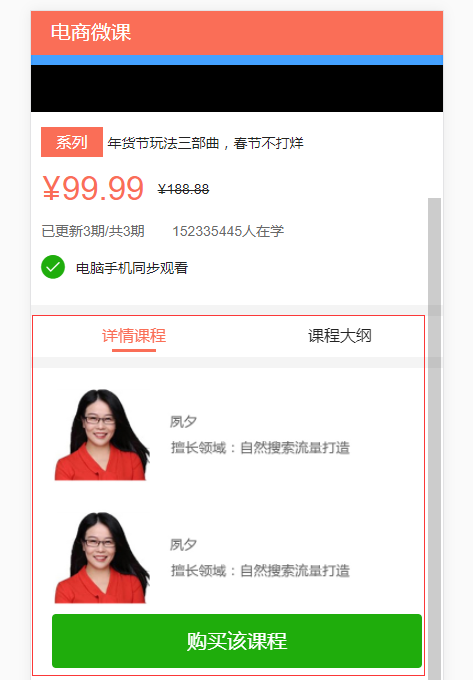
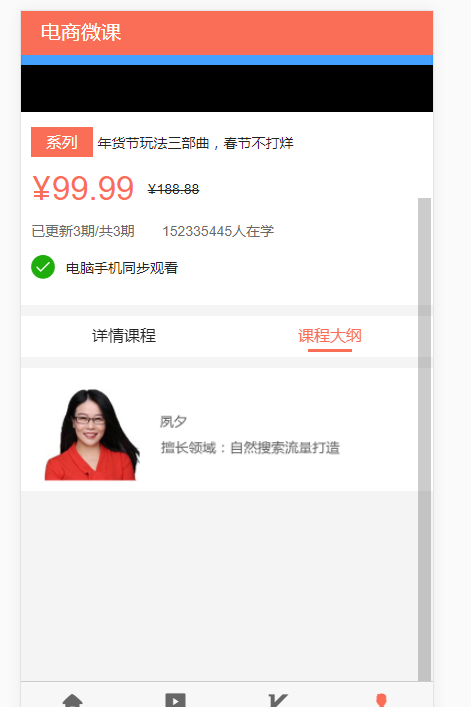
效果:


swiper 应用的更多相关文章
- swiper插件 纵向内容超出一屏解决办法
1.css .swiper-slide { overflow: auto; } 2.js var swiper = new Swiper('.swiper-container', { directio ...
- swiper的初步使用
1.引入文件,顺序引入(此处基于jquery,且版本至少1.7以上) <link rel="stylesheet" href="path/to/swiper-3.4 ...
- 关于移动端swiper的2种样式重置
手机查看效果地址:猛戳 ,PC端查看可以缩放浏览器窗口看效果~~ 思路:主要考虑选择器优先级大于默认就可以随意撸码 注意:该demo里用的mobile-adaptive.js是让页面以rem自适应,也 ...
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- swiper框架,实现轮播图等滑动效果
http://www.swiper.com.cn/ 做个记录而已,这个没什么好说的,对于需要手机端开发实现触摸等方式可以看看.
- swiper.animate~之~可以执行两种动画的升级版的Swiper Animate
1.下载插件swiper.animate-twice.min.js,加载进页面. <!DOCTYPE html> <html> <head> ... < ...
- swiper横向轮播--3d
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- swiper横向轮播(兼容IE8)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- Swiper说明&&API手册 【中文手册Swiper】
原文地址:http://www.cnblogs.com/scavengers/p/3760449.html 示例: <link rel="stylesheet" href= ...
- Swiper 中文API手册(share)
本文分享自 http://www.cnblogs.com/scavengers/p/3760449.html ---------------------------华丽的分割线------------ ...
随机推荐
- java中最常用jar包的用途说明
java中最常用jar包的用途说明,适合初学者 jar包 用途 axis.jar SOAP引擎包 commons-discovery-0.2.jar 用来发现.查找和实现可插入式接口,提供一些一般类实 ...
- 使用listview空控件展示数据
1.使用listview控件可以一次性的将有关的全部图像保存在控件中,建立集合图像. 图像列表控件的主要属性 属性 ...
- VS2013创建Windows服务 || VS2015+Windows服务简易教程
转自:https://www.cnblogs.com/no27/p/4849123.htmlhttps://blog.csdn.net/ly416/article/details/78860522 V ...
- eclipse配置svn方法
一.在Eclipse里下载Subclipse插件 方法一:从Eclipse Marketplace里面下载 具体操作:打开Eclipse --> Help --> Eclipse Mark ...
- oracle导出dmp文件的2种方法
使用exp和expdp导出数据 1.exp导出数据命令 exp gd_base/@192.168.13.211/oanet file=D:\export\gd_base.dmp log=D:\expo ...
- python实现朴素贝叶斯
参考:<机器学习实战>- Machine Learning in Action 一. 基本思想 简单的说,用概率的高低来决定数据属于哪一类别,这就是贝叶斯决策理论的核心思想,即选择具有最 ...
- 2018c语言第1次作业
6-1 计算两数的和与差 1.设计思路 (1)主要描述题目算法 第一步:把两个数的加减法分别赋给psum和pdiff. 第二步:通过psum和pdiff的地址把值传回主函数. (2)流程图.(无) 2 ...
- Python科学计算(一)
作者 J.R. Johansson (robert@riken.jp) http://dml.riken.jp/~rob/ 最新版本的 IPython notebook 课程文件 http://git ...
- [USACO4.1]麦香牛块Beef McNuggets
https://www.luogu.org/problemnew/show/P2737 给出n个数ai,求这n个数不能累加出的最大的数 最大的数无限大或能凑出所有的自然数则输出0 n<=10,a ...
- 前端面试题之css
1.请列出几个具有继承特性的css属性 font-family font-size color line-height text-align text-indent 2.阐述display: ...
