ES6 new syntax of Rest and Spread Operators
Rest and Spread Operators.md
Why we need rest and spread operators?
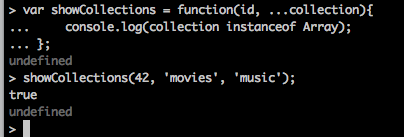
var showCollections = function(id, ...collection){
console.log(collection instanceof Array);
};
showCollections(42, 'movies', 'music');

instanceof
The instanceof operator tests whether the prototype property of a constructor appears anywhere in the prototype chain of an object.
a demo about the propety of the instance.
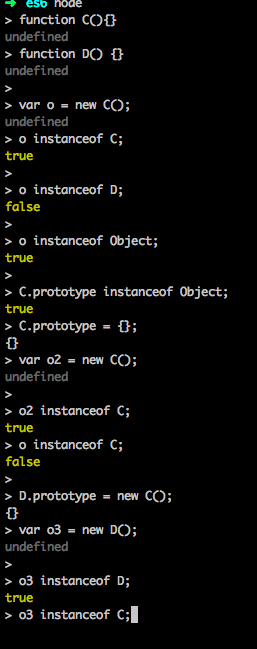
function C(){}
function D() {}
var o = new C();
o instanceof C;
o instanceof D;
o instanceof Object;
C.prototype instanceof Object;
C.prototype = {};
var o2 = new C();
o2 instanceof C;
o instanceof C;
D.prototype = new C();
var o3 = new D();
o3 instanceof D;
o3 instanceof C;

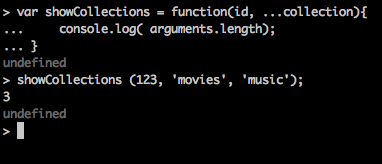
var showCollections = function(id, ...collection){
console.log( arguments.length);
}
showCollections (123, 'movies', 'music');

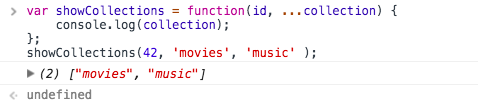
var showCollections = function(id, ...collection) {
console.log(collection);
};
showCollections(42, 'movies', 'music' );

var showCollections = function(id, ...collection){};
console.log(showCollections.length);

The length property ignores the Rest Parameter.
var showCollections = function(id, ...collection){
console.log(arguments.length);
};
showCollections(123, 'movie', 'music');

var getFirst = new Function("...args"," return args[0]");
console.log(getFirst(1,2));

The Spread Operator
Spread Operator spreads out an array and passed the values into the specified function.
It used into an arrry
let values = [300, 400, 500];
let newSet = [100, ...values, 500];
console.log(newSet);

In ES6,you have the ability to pass a function a dynamic number of parameters very easily.If you want to do this in ES5,you would have to put all the values in a data container data type like an array.
let numbers = [-25, 100, 42, -1000 ];
console.log(Math.max(...numbers,900));

function printInput(...input){
console.log(input);
}
let input = [,,];
printInput(...input);

ES6 new syntax of Rest and Spread Operators的更多相关文章
- ES6 new syntax of Default Function Parameters
Default Function Parameters.md Default Function Parameters function getSum(a,b){ a = (a !== undefine ...
- ES6 new syntax of Arrow Function
Arrow Function.md Arrow Functions The basic syntax of an arrow function is as follows var fn = data ...
- ES6 new syntax of let and const (one)
variable declarations : let, const,and block scope why we redefine the way about declarations? funct ...
- 用简单的方法学习ES6
ES6 简要概览 这里是ES6 简要概览.本文大量参考了ES6特性代码仓库,请允许我感谢其作者@Luke Hoban的卓越贡献,也感谢@Axel Rauschmayer所作的[优秀书籍]//explo ...
- 逆转序列的递归/尾递归(+destructuring assignment)实现(JavaScript + ES6)
这里是用 JavaScript 做的逆转序列(数组/字符串)的递归/尾递归实现.另外还尝鲜用了一下 ES6 的destructuring assignment + spread operator 做了 ...
- [HIve - LanguageManual] Hive Operators and User-Defined Functions (UDFs)
Hive Operators and User-Defined Functions (UDFs) Hive Operators and User-Defined Functions (UDFs) Bu ...
- 了解ES6
内容: 1.ES6介绍及基础 2.模块.类和继承 3.ES6高级特性 4.Generator和Iterator 5.异步编程 6.函数相关 内容参考:<ES6 标准入门> ES6标准阅读链 ...
- Js apply方法与call方法详解 附ES6新写法
我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这里我做如下笔记,希望和大家 ...
- eslint Rules
Rules 为了让你对规则有个更好的理解,ESLint 对其进行了分门别类. 所有的规则默认都是禁用的.在配置文件中,使用 "extends": "eslint:reco ...
随机推荐
- JAVA多线程实现和应用总结
1.JAVA多线程实现方式JAVA多线程实现方式主要有三种:继承Thread类.实现Runnable接口.使用ExecutorService.Callable.Future实现有返回结果的多线程.其中 ...
- Spring MVC的handlermapping之SimpleUrlHandlerMapping初始化
前面信息同BeanNameUrlHandlerMapping,这里不再过多分析,详情请看 :Spring MVC的handlermapping之BeanNameUrlHandlerMapping初始化 ...
- PHP 相对完整的分页
效果链接http://love.bjxxw.com/oejiaoyou/pubu/zhaopian.php php 分页 <?php /* * * * 说明 吉海波 2015/9/17 * $p ...
- web语义化之SEO和ARIA
在快速理解web语义化的时候,只知道web语义化有利于SEO和便于屏幕阅读器阅读,但并不知道它是如何有利于SEO和便于阅读器阅读的,带着这个疑问,进行了一番探索总结. SEO 什么是SEO? SEO( ...
- class 选择器
class 选择器 1.class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用. 2.class 选择器在HTML元素中以class属性(即cla ...
- python 信号处理
linux开发中,通常会在进程中设置专门的信号处理方法,比如经常使用的CTRL+C,KILL等信号.如果你熟悉liunx编程,那么python等信号处理方法对你来说就很简单,下面的内容将主要介绍pyt ...
- MySQL之索引详解
这篇博客将要阐述为什么使用b+树作为索引,而不是b树或者其他树 1.什么是b树 (图片来自网络) b树相关特性:⑴关键字分布在整棵树中 ⑵任何一个关键字只出现在一个节点上 ⑶搜索可能在非叶子节点上结束 ...
- Bate敏捷冲刺每日报告--day5
1 团队介绍 团队组成: PM:齐爽爽(258) 小组成员:马帅(248),何健(267),蔡凯峰(285) Git链接:https://github.com/WHUSE2017/C-team 2 ...
- 几种Java的JSON解析库速度对比
java中哪个JSON库的解析速度是最快的? JSON已经成为当前服务器与WEB应用之间数据传输的公认标准,不过正如许多我们所习以为常的事情一样,你会觉得这是理所当然的便不再深入思考 了.我们很少会去 ...
- Java中RuntimeException和Exception的区别
[TOC] 1. 引入RuntimeException public class RuntimeException { public static void main(String[] args) { ...
