【前端】Vue和Vux开发WebApp日志一、整合vue+cordova和webpack+gulp
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux.html
项目github地址:https://github.com/shamoyuu/vue-vux-iconan
首先新建一个cordova项目,然后添加安卓环境
cordova create iconan meleong.duapp.com iconan
cd iconan
cordova platform add android
在这个目录下有一个www文件夹,cordova打包的时候会把它打包进去,打开app后,会自动以file://协议载入index.html文件
所以我们在这里写我们自己的html页面,然后cordova负责打包成app。
然后跟cordova项目同级,新建一个vue项目
vue init webpack iconan-web
然后一路回车,把几个代码检查和单元测试选N
然后执行npm run build,就可以把文件都打包到dist文件夹下。
我们打开dist文件夹,发现有个index.html文件,双击打开就可以预览我们的vue-app了。
然后我们把dist文件夹下的所有文件都复制到上面cordova项目的www文件夹下,
然后连上手机,执行cordova run android,就可以把我们的vue项目打包的app安装到手机上调试了。
当然我们不能每次都这么麻烦,这简直要了命了,我们把build的路径调整到cordova的www文件夹。
打开config/index.js
修改build下的配置
index: path.resolve(__dirname, '../../iconan/www/index.html'),
assetsRoot: path.resolve(__dirname, '../../iconan/www'),
assetsSubDirectory: '',
assetsPublicPath: '',
这样我们先在iconan-web项目里build,然后在iconan项目里run android就可以了。
不过还是有点麻烦,我们继续用gulp继续整合这一步。
首先添加gulp
npm install gulp --save-dev
然后新建一个gulpfile.js文件,我们先写一个打包任务(这个文件里的大部分代码都是直接照搬build.js文件里的)。
'use strict'
require('./build/check-versions')();
const gulp = require('gulp');
process.env.NODE_ENV = 'production';
const ora = require('ora');
const rm = require('rimraf');
const path = require('path');
const chalk = require('chalk');
const webpack = require('webpack');
const config = require(process.cwd() + '/config');
const webpackConfig = require(process.cwd() + '/build/webpack.prod.conf');
const minimist = require('minimist');
const gutil = require('gulp-util');
const src = process.cwd() + '/src';
const assets = process.cwd() + '/dist';
gulp.task('pack', function () {
console.info(config.build);
let spinner = ora('正在打包,请稍后...');
spinner.start();
rm(path.join(config.build.assetsRoot, config.build.assetsSubDirectory), err => {
if (err) throw err;
webpack(webpackConfig, (err, stats) => {
spinner.stop();
if (err) throw err;
process.stdout.write(stats.toString({
colors: true,
modules: false,
children: false, // If you are using ts-loader, setting this to true will make TypeScript errors show up during build.
chunks: false,
chunkModules: false
}) + '\n\n');
if (stats.hasErrors()) {
console.log(chalk.red(' Build failed with errors.\n'));
process.exit(1);
}
console.log(chalk.cyan(' Build complete.\n'));
console.log(chalk.yellow(
' Tip: built files are meant to be served over an HTTP server.\n' +
' Opening index.html over file:// won\'t work.\n'
))
//↑↑↑上面的基本上都是build.js文件里的内容
})
})
});
我们希望在gulp执行完webpack的任务后,继续执行cordova的打包任务,所以我们先在iconan-web项目里新建一个cordova文件夹,然后把iconan文件夹里所有内容复制进来(记得清空www文件夹)。
之所以这么做,是因为我们的项目会打包成混合应用或者webapp,所以我们在需要打包成混合应用的时候,就把cordova文件夹里的内容复制过来,然后build后再打包成apk。
我们当然也可以把cordova的插件单独取出来,在需要打包成app的时候,重新添加平台,然后把插件添加进去,这样项目体积会更小,但是在很多时候非常不方便,所以我放弃了。
我们先添加2个gulp的任务
//清空dist文件夹
gulp.task('clean', function () {
return gulp
.src('dist')
.pipe(clean());
});
//复制cordova文件夹到dist文件夹
gulp.task('copy', ['clean'], function () {
return gulp
.src('cordova/**/*')
.pipe(gulp.dest('dist'));
});
然后我们执行gulp copy,会发现cordova文件夹里的内容都复制到dist文件夹了
然后我们修改上面提到的cofig/index.js文件,把它build的路径指向我们新的www文件夹
index: path.resolve(__dirname, '../dist/www/index.html'),
assetsRoot: path.resolve(__dirname, '../dist//www'),
然后给pack任务添加前置任务copy,执行gulp pack后,就会先清空dist文件夹,然后复制cordova文件夹里的内容到dist,然后由webpack来build项目,build到dist文件夹下的www文件夹下。
然后我们安装shelljs,用它来执行cd dist和cordova run android等命令
npm install shelljs --save-dev
然后在gulp的pack任务最底下,添加下面的代码,来自动打包调试app
//↑↑↑上面的都是build.js文件里的内容
console.info('开始打包APP,请稍后...');
shelljs.cd('./dist');
shelljs.exec('cordova run android');
shelljs.cd(__dirname);
done();
然后执行gulp pack任务,就会自动build项目,打包成app。
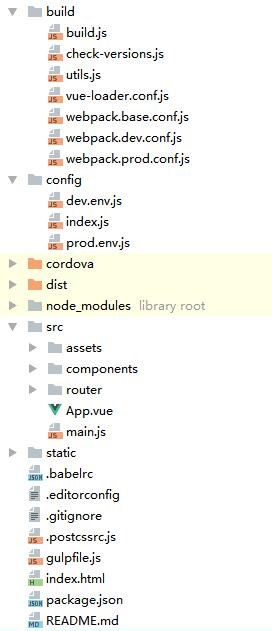
至此,我们的整合已经完成,项目目录如下

当然,这里面还有很多问题,后面的几章会一个一个解决。
【前端】Vue和Vux开发WebApp日志一、整合vue+cordova和webpack+gulp的更多相关文章
- 【前端】Vue和Vux开发WebApp日志四、增加命令行参数
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_4.html 项目github地址:https://github.com/shamoyuu/vue- ...
- 【前端】Vue和Vux开发WebApp日志三、完善gulp任务
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_3.html 项目github地址:https://github.com/shamoyuu/vue- ...
- 【前端】Vue和Vux开发WebApp日志二、优化gulp任务
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_2.html 项目github地址:https://github.com/shamoyuu/vue- ...
- 前端项目优化 -Web 开发常用优化方案、Vue & React 项目优化
github github-myBlob 从输入URL到页面加载完成的整个过程 首先做 DNS 查询,如果这一步做了智能 DNS 解析的话,会提供访问速度最快的 IP 地址回来 接下来是 TCP 握手 ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 如何优雅的使用vue+vux开发app -03
如何优雅的使用vue+vux开发app -03 还是一个错误的示范,但是离优雅差的不远了... <!DOCTYPE html> <html> <head> < ...
- 如何优雅的使用vue+vux开发app -02
如何优雅的使用vue+vux开发app -02 很明显这又是一个错误的示范,请勿模仿 使用动态组件实现保留状态的路由 <!DOCTYPE html> <html> <he ...
- 如何优雅的使用vue+vux开发app -01
如何优雅的使用vue+vux开发app -01 很明显下面是个错误的示范: <!DOCTYPE html> <html> <head> <title>v ...
- vue前端+java后端 vue + vuex + koa2开发环境搭建及示例开发
vue + vuex + koa2开发环境搭建及示例开发 https://segmentfault.com/a/1190000012918518 vue前端+java后端 https://blog.c ...
随机推荐
- RChain总体架构图
RChain是我研究区块链依赖发现的和我最契合的(主要是用scala写的),在架构上吞吐率和扩展性也是最好,未来是真正有可能实现在它官网上宣称的能够承载facebook一样的规模,具有和visa一样的 ...
- 浅谈GlusterFS
GlusterFS 标签(linux): 分布式文件系统 笔者Q:972581034 交流群:605799367.有任何疑问可与笔者或加群交流 图片来自于官网:http://gluster.readt ...
- iOS简单动画效果:闪烁、移动、旋转、路径、组合
#define kDegreesToRadian(x) (M_PI * (x) / 180.0) #define kRadianToDegrees(radian) (radian*180.0)/(M_ ...
- Global对象
1.Global对象是不需要创建实例就可以直接调用方法或属性的对象.有点类是于java中的工具类 2.关于汉字的网络传递 网络访问的过程中在传递数据的时候,传递的本质都是0101,如果你要传送字符的话 ...
- PHP操作Memcached的方法汇总
memcached非关系型数据库安装.php中的memcache的扩展安装.以及php中的memcached的扩展安装可以参考: http://www.cnblogs.com/phpstudy2015 ...
- 夏令营讲课内容整理 Day 3.
本日主要内容是树与图. 1.树 树的性质 树的遍历 树的LCA 树上前缀和 树的基本性质: 对于一棵有n个节点的树,必定有n-1条边.任意两个点之间的路径是唯一确定的. 回到题目上,如果题 ...
- BZOJ 4765: 普通计算姬 [分块 树状数组 DFS序]
传送门 题意: 一棵树,支持单点修改和询问以$[l,r]$为根的子树的权值和的和 只有我这种不会分块的沙茶不会做这道题吗? 说一点总结: 子树和当然上$dfs$序了,询问原序列一段区间所有子树和,对原 ...
- valgrind安装与使用
1.得到源代码:http://valgrind.org/->source code 下载最新版的valgrind得到:valgrind-3.2.3.tar.bz2 2.解压安装包:tar -jx ...
- Gitlab的安装与实践
tucao 先让我来吐槽一下下,使用GitHub以及Bitbucket比较不太稳定,尤其是后者,可以说是极其不稳定,甚至无法克隆仓库到本地.因此,决定安装一款开源且免费的Git服务到自己的服务器主机上 ...
- Netty的常用概念
我们先来看一段代码: // Configure the server. EventLoopGroup bossGroup = new NioEventLoopGroup(1); EventLoopGr ...
