javascript 事件基础
一:事件流
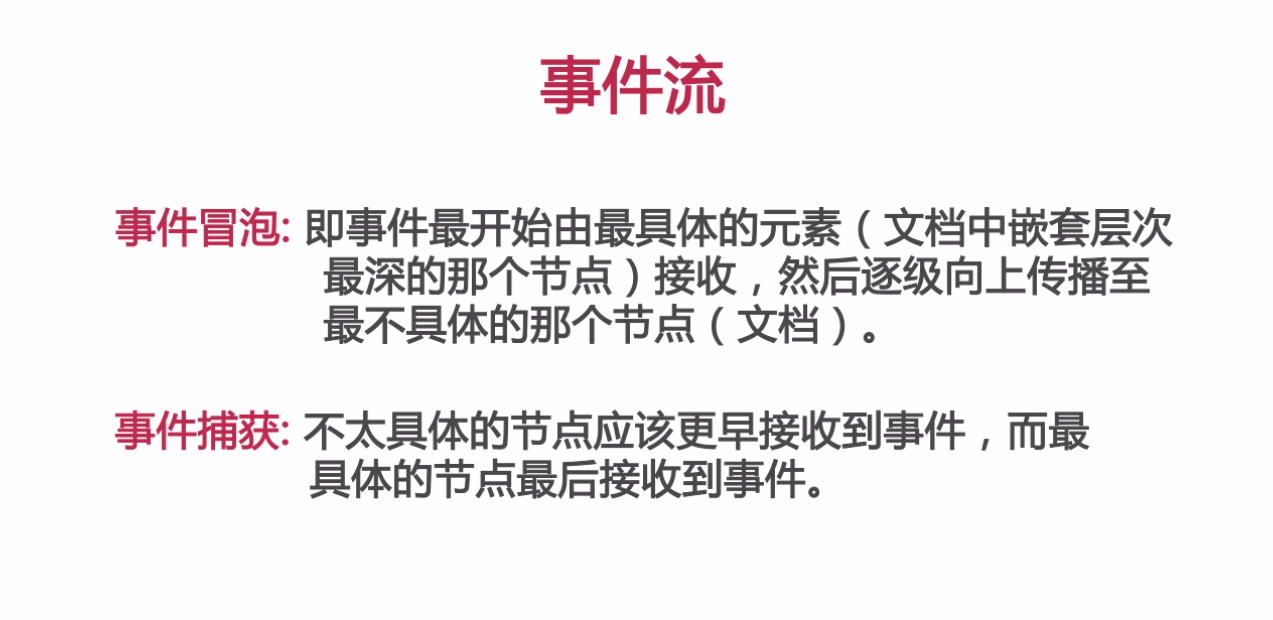
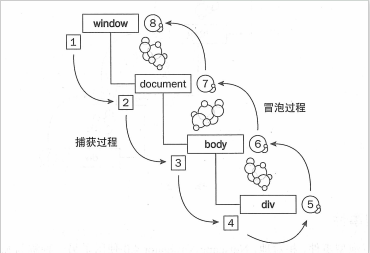
事件流描述的是从页面中接收事件的顺序。


事件冒泡
<div id="one">
<div id="two">
<div id="three">点击</div>
</div>
</div>
document.getElementById("one").addEventListener("click", clickOne); //默认最后一个参数为false,即表示事件冒泡机制
document.getElementById("two").addEventListener("click", clickTwo);
document.getElementById("three").addEventListener("click", clickThree);
function clickOne() {
console.log("点击的是one");
}
function clickTwo() {
console.log("点击的是two");
}
function clickThree() {
console.log("点击的是three");
}
点击id为three的div,会依次打印出结果:点击的是three、点击的是two、点击的是one。
事件捕获
document.getElementById("one").addEventListener("click", clickOne, true); //把最后一个参数改为ture,即实行事件捕获机制
document.getElementById("two").addEventListener("click", clickTwo, true);
document.getElementById("three").addEventListener("click", clickThree, true);
function clickOne() {
console.log("点击的是one");
}
function clickTwo() {
console.log("点击的是two");
}
function clickThree() {
console.log("点击的是three");
}
将点击id为three的div,会依次打印出结果:点击的是one、点击的是two、点击的是three。
二:事件处理机制
1.HTML事件处理程序
<div id="one">
<div id="two">
<div id="three" onclick="clickThree()">点击</div>
</div>
</div>
function clickThree() {
console.log("点击的是three");
}
2.DOM0级事件处理程序
var btn2 = document.getElementById("two");
btn2.onclick = function () {
console.log("点击的是two");
}
btn2.onclick = null; //删除事件处理程序
3.DOM2级事件处理程序
DOM2级事件定义了2个方法,用于处理指定和删除事件处理程序的操作,addEventListener()和removeEventListener()。
所有DOM节点都包含这两个方法,他们包含三个参数,第一个参数为事件类型;第二个参数为事件函数,第三个参数为布尔值,
如果是true的话,说明是事件流是捕获事件,如果是false的话,那么事件流是冒泡事件;
document.getElementById("one").addEventListener("click", clickOne);
document.getElementById("two").addEventListener("click", clickTwo);
document.getElementById("three").addEventListener("click", clickThree);
document.getElementById("one").removeEventListener("click",clickOne); //移除事件
function clickOne() {
console.log("点击的是one");
}
function clickTwo() {
console.log("点击的是two");
}
function clickThree() {
console.log("点击的是three");
}
整体上来说,是哪个先注册,哪个先执行。另外老版本的IE和跨浏览器的问题就不赘述了,都是一些历史过时问题了。
三、事件对象
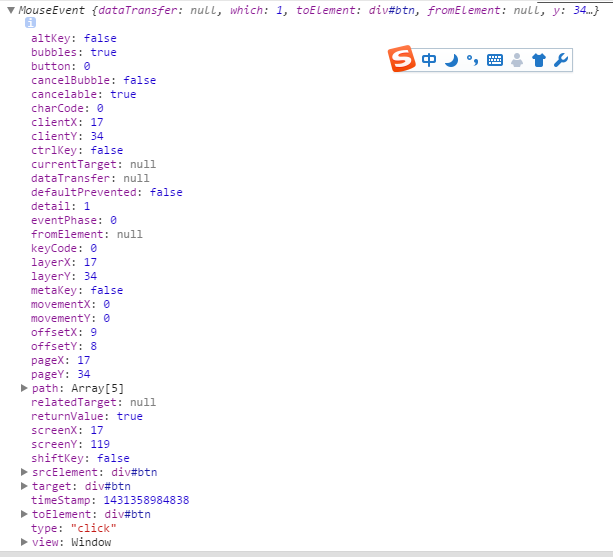
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息;包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
里面有一些重要常用的属性及方法,如:
type属性:用于获取事件类型
target属性:用于获取事件目标
stopPropagation方法:用于阻止事件冒泡
e.preventDefault()方法:阻止事件的默认行为 (如a标签的跳转)
var btn = document.getElementById("btn");
btn.onclick = function(e){
console.log(e);
}

下面我们来看看最基本的成员的含义吧;如下:
|
属性/方法 |
类型 |
含义 |
|
bubbles |
Boolean |
事件是否冒泡 |
|
cancelable |
Boolean |
是否可以取消事件的默认行为 |
|
currentTarget |
Boolean |
事件处理程序当前正在处理事件的那个元素 |
|
defaultPrevented |
Boolean |
为true 表示已经调用了preventDefault() |
|
detail |
Integer |
与事件相关的细节信息 |
|
eventPhase |
Integer |
调用事件处理程序的阶段:1表示捕获阶段,2表 示“处于目标”,3表示冒泡阶段 |
|
preventDefault() |
Function |
取消事件的默认行为。如果cancelable是 true,则可以使用这个方法 |
|
stopImmediatePropagation() |
Function |
取消事件的进一步捕获或冒泡,同时阻止任何 事件处理程序被调用 |
|
stopPropagation() |
Function |
取消事件的进一步捕获或冒泡。如果bubbles 为true,则可以使用这个方法 |
|
target |
Element |
事件的目标 |
|
type |
String |
被触发的事件的类型 |
|
view |
AbstractView |
与事件关联的抽象视图。等同于发生事件的 window对象 |
理解currentTarget与target
在事件处理程序内部,this始终等于currentTarget值,即currentTarget是指当前被触发或者说正在处理事件的那个元素,而target是指当前的目标元素;
比如如下代码,对btn按钮触发点击事件,那么e.currentTraget指向了this,e.target也指向了this;如下代码:
var btn = document.getElementById("btn");
btn.onclick = function(e){
console.log(e.currentTarget == this); // true
console.log(e.target == this); // true
}
但是如果我对document.body触发点击的话,那么e.currentTarget就指向了document.body了,那么e.target 指向与 btn那个元素了,如下代码:
document.body.onclick = function(e){
console.log(e.currentTarget === document.body); // true
console.log(document.body === this); // true
console.log(e.target === document.getElementById("btn")); //true
};
现在应该能理解currentTarget与target的区别吧!currentTarget就是指被点击的那个元素,但是target是当前点击的目标元素,
如上代码,由于btn上并没有注册事件,结果click事件就冒泡到了document.body,在那里事件才得到了处理。
4.事件类型:
4.1鼠标事件:当用户通过鼠标在页面操作时触发;
click事件:在用户单击鼠标按钮或者按下回车键触发;
dblclick事件:在用户双击鼠标按钮时被触发;
- mouseover事件:鼠标指针在元素外部,用户将移入另一个元素的边界时触发,感觉和mouseenter事件类似;
mouseout事件:用户将其移入另一个元素内被触发。
- mouseenter事件:在鼠标光标从元素外部移动到元素范围之内被触发;这个事件不冒泡;
- mouseleave事件:在鼠标光标从元素内部移动到元素范围之外被触发;这个事件不冒泡;
- mousemove事件:当鼠标指针在元素内部移动时重复地触发。
- mousedown事件:在用户按下了任意鼠标按钮时被触发,不能通过键盘触发这个事件。
mouseup事件:用户释放鼠标按钮时触发;
页面上所有的元素都支持鼠标事件,除了mouseenter和mouseleave,所有鼠标事件都会冒泡,也可以被取消,而取消鼠标事件将会影响浏览器的默认行为。
4.2焦点事件:当元素获得或失去焦点时触发;
blur:在元素失去焦点时触发,这个事件不会冒泡,所有浏览器都支持。
foucs:在元素获得焦点时触发,这个事件不会冒泡,所有浏览器都支持。
javascript 事件基础的更多相关文章
- JavaScript事件基础-10-2.HTML事件; DOM0级事件; 掌握常用的鼠标与键盘事件 ; 掌握this的指向;
JavaScript事件基础 学习目标 1.掌握什么是事件 2.掌握HTML事件 3.掌握DOM0级事件 4.掌握常用的鼠标与键盘事件 5.掌握this的指向 什么是事件 事件就是文档或浏览器窗口中发 ...
- JavaScript事件基础知识总结【思维导图】
另外附上来自Nicholas C.Zakas<JavaScript高级程序设计 第3版>中的跨浏览器兼容EventUtil对象. var EventUtil = { //注册事件 addH ...
- day47—JavaScript事件基础应用
转行学开发,代码100天——2018-05-02 1.事件对象 JavaScript中事件对象通常用定义变量ev或event表示.为了兼顾浏览器兼容问题,定义事件对象为 var oEvent = ev ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- JAVASCRIPT事件详解-------原生事件基础....
javaScirpt事件详解-原生事件基础(一) 事件 JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间,通过监听特定事件的发生,你能 ...
- JS基础知识:Javascript事件触发列表
Javascript是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言. JavaScript使我们有能 ...
- JavaScript RegExp 基础详谈
前言: 正则对于一个码农来说是最基础的了,而且在博客园中,发表关于讲解正则表达式的技术文章,更是数不胜数,各有各的优点,但是就是这种很基础的东西,如果我们不去真正仔细研究.学习.掌握,而是抱着需要的时 ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- 解析Javascript事件冒泡机制
本资源引自: 解析Javascript事件冒泡机制 - 我的程序人生 - 博客频道 - CSDN.NET http://blog.csdn.net/luanlouis/article/details/ ...
随机推荐
- awk 指定{}内x的替换
替换{}中的x为; 原字符串 oxo{axbxc}oxo{dxexf}oxo 结果 oxo{a;b;c}oxo{d;e;f}oxo awk '{for(i=1;i<=NF;i++){ ...
- HTML——filedset和legend标签
1.<filedset>定义围绕表单中元素的边框. 2.legend 元素表示作为 legend 元素的父元素的 fieldset 元素的其余内容的标题(caption). 使用案例: & ...
- PHP定义字符串的四种方式
1.简介 在PHP中这门语言中,因为是弱类型语言,因此使用变量时不需提前定义即可使用. 我们在使用php进行开发的时候,大多数使用双引号.单引号进行定义字符串.既然有这两种方式,那么他们之间肯定是有区 ...
- 网页转图片--- html2canvas截图
最近有个做在线名片(可保存图片至本地)的任务,特意研究了一下图片生成,也踩了几个坑.特此总结一下,顺便分享一下demo: 链接:https://pan.baidu.com/s/1o98UBJO 密码: ...
- phpstorm中使用xdebug配置cli模式的调试
这里略去xdebug的安装,安装很简单可以下载源码包,动态编译进去! 环境: Dev 服务器(IP:192.168.2.100),安装phpstorm,用来做开发任务! Server服务器(IP:19 ...
- AdobeFlashBuilder还不如AdobeFlashProfessional写actionscript体验好
AdobeFlashBuilder还不如AdobeFlashProfessional写actionscript体验好. 这真是奇怪了.
- UVa 1378 A Funny Stone Game [博弈论 SG函数]
A Funny Stone Game 题意: $n \le 23$堆石子,每次选择$i < j \le k$,从$i$拿走1颗$j,k$各放入一颗,不能取就失败.求先手是否必胜以及第一次取的策略 ...
- C#实现航班查询及预订
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using Sy ...
- Java的一些良好习惯及细节------持续更新中...
1.在做条件判断时,不要将变量放在判断符的左边,这样做可以防止出现空指针异常,以字符串比较为例: String name = "Tom"; //这种方式不推荐,如果变量name为空 ...
- c++多态性---虚函数
虚函数与纯虚函数的区别: 1.拥有虚函数的类可以声明对象,但拥有纯虚函数的类不可以声明对象(只能声明一个指针,并且不能给其分配内存),并且将这个类称为抽象类 特点: 1.虚函数是动态绑定的基础. 2. ...
