基于jQuery的一个提示功能的实现
最近有点忙,没有时间更新自己的博客,只能说我在原地踏步了,不知道你们进步了没有?
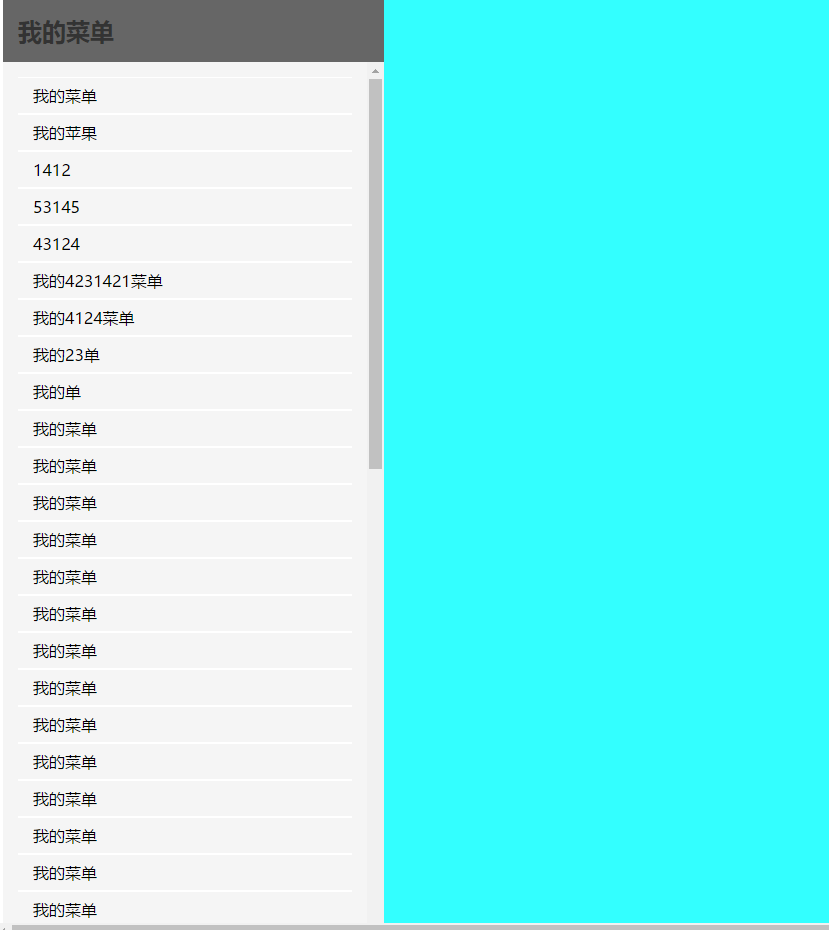
今天给大家分享一个提示的实现,有点简单,适合小白同学学习。下面是效果图

提示的功能:
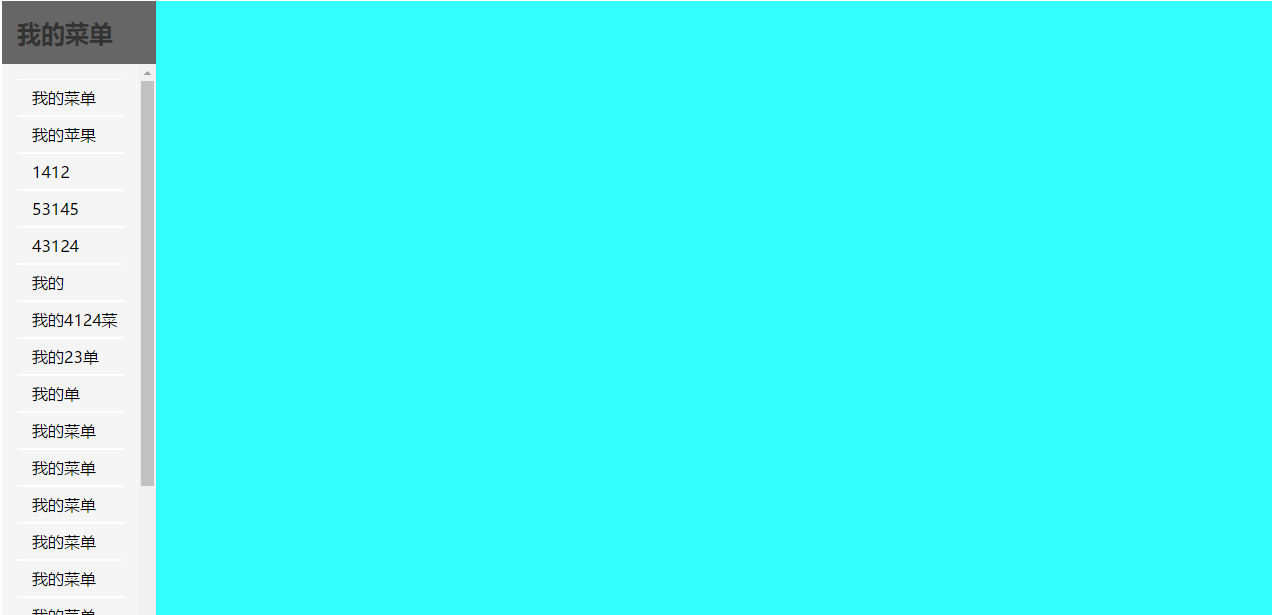
当鼠标进入“我的菜单”的子菜单时,实现折叠功能,实现下面的效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html,body{
height:100%;
width:100%;
font-family:'Microsoft Yahei';
font-size:16px;
overflow:hidden;
}
.sidebar{
width:20%;
height:100%;
float:left;
position:relative;
}
.content-wrap{
width:100%;
height:100%;
background:#666;
overflow:hidden;
}
.menus-title{
color:#333;
text-align:left;
font-size:24px;
font-weight:700;
padding-left:15px;
}
.menus-list{
list-style: none;
padding:15px;
height:100%;
overflow-y:auto;
background:#f5f5f5;
}
.menus-list li{
line-height: 35px;
height:35px;
border-top:1px solid #fff;
border-bottom:1px solid #fff;
text-align:left;
padding-left:15px;
overflow:hidden;
}
.menus-list li a{
text-decoration: none;
color:#000;
}
.content-wrap ul li:hover{
background:#f53;
}
.menus-list li:hover a{
color:white;
font-weight: 600;
}
.suggest{
position:absolute;
left: 130px;
top:-100px;
background:skyblue;
color:#fff;
display:block;
padding-left:15px;
line-height: 35px;
width:100%;
}
.suggest:after {
content:'';
position:absolute;
top:14px;
left:-32px;
border-left:16px solid transparent;
border-right:16px solid skyblue;
border-top:16px solid transparent;
}
.suggest a{
color:#333;
text-decoration: none;
}
.content{
width:80%;
height:100%;
background:#3ff;
float:left;
}
</style>
<script src="https://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="sidebar">
<div class="content-wrap">
<h1 class="menus-title">我的菜单</h1>
<ul class="menus-list">
<li><a href="">我的菜单</a></li>
<li><a href="">我的苹果</a></li>
<li><a href="">1412</a></li>
<li><a href="">53145</a></li>
<li><a href="">43124</a></li>
<li><a href="">我的4231421菜单</a></li>
<li><a href="">我的4124菜单</a></li>
<li><a href="">我的23单</a></li>
<li><a href="">我的单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
</ul>
</div>
<div class="suggest"></div>
</div>
<div class="content"></div>
<script>
$(document).ready(function(){
$(".content-wrap ul li").mouseenter(function(){
if($('.sidebar').width() == 154){
var top = $(this).offset().top-45;
var left = $(this).offset().left+145;
var suggestMessage = $(this).html()
$('.suggest').css({top:top,left:left}).html(suggestMessage).show();
} }).mouseleave(function(){
$('.suggest').hide();
});
$('.menus-title').click(function(){
console.log($('.sidebar').width());
if($('.sidebar').width() == 384){
$('.sidebar').width('8%');
$('.content').width('92%');
console.log($('.sidebar').width());
}else{
$('.sidebar').width('20%');
$('.content').width('80%');
} })
});
</script>
</body>
</html>
基于jQuery的一个提示功能的实现的更多相关文章
- 如何在myeclipse中实现jquery的自动提示功能
在web开发过程中,myeclipse中jsp可以实现自动提示功能,但是jquery代码却无法实现自动提示,需要自己一个个手动去输入,效率过低,怎么办? 工具/原料 jquery 1.8.3.js ...
- 基于jQuery Tooltips悬停提示效果
基于jQuery Tooltips悬停提示效果.这是一款基于jquery.tooltipster插件实现的jQuery Tooltips Hover effect特效.效果图如下: 在线预览 源码 ...
- 基于 jQuery Jcrop 插件的功能模块:头像剪裁
/** Jcrop version: 0.9.12 jQuery version: 1.9.0 Author: 小dee Date: 2014.10.30 */ 先看看他山之石:博客园的头像模块也是使 ...
- 基于Jquery的文本提示控件 poshytip
Html中,如设置了title的属性,则当鼠标在该对象上面短暂的停留时,会显示预设的文本提示,但,这些效果只会短暂的显示,一会就会消失,又要重新把鼠标移出再移回来才被显示,样式也无法重写,实在是恼人之 ...
- 福利到~分享一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 使用jQueryUI的dialog实现一个提示功能
信息提示给用户是程序开发中,最常用的一个功能. Insus.NET使用jQueryUI的dialog来实现一个,可以定义标题,对话框的大小等. 在ASP.NET MVC环境下来演示吧. 在Octobe ...
- 基于jQuery的一个简单的图片查看器
项目中自己diy了一个图片查看器.因为初始代码不是自己的,只是在上面改了一下也没有弄的很漂亮.等以后有时间了在重写一下样式和封装,作为备用的只是积累吧.如果有童鞋有用到,完全可以在此基础上改,比较容易 ...
- 基于JQuery 的消息提示框效果代码
提示框效果 一下是封装到 Jquery.L.Message.js 中的JS文件内容 var returnurl = ''; var messagebox_timer; $.fn.messagebox ...
随机推荐
- SpringMVC源码情操陶冶-DispatcherServlet
本文对springmvc核心类DispatcherServlet作下简单的向导,方便博主与读者查阅 DispatcherServlet-继承关系 分析DispatcherServlet的继承关系以及主 ...
- 济南清北学堂游记 Day 0.
(摄于千佛山山顶,济南城区风光) 看似稳得一比,实则慌如老狗= = 我可能是报到最早的且实力最弱的一只. 早晨六点二十被从床上拉起来,然后在火车站附近匆忙吃了点东西就坐火车去济南了. 路途不算远,大概 ...
- bzoj 3996: [TJOI2015]线性代数 [最小割]
3996: [TJOI2015]线性代数 题意:给出一个NN的矩阵B和一个1N的矩阵C.求出一个1*N的01矩阵A.使得 \(D=(A * B-C)* A^T\)最大.其中A^T为A的转置.输出D.每 ...
- BZOJ 4078: [Wf2014]Metal Processing Plant [放弃了]
以后再也不做$World Final$的题了................ 还我下午 bzoj上TLE一次后就不敢交了然后去uva交 Claris太神了代码完全看不懂 还有一个代码uva上竟然WA了 ...
- Go终端读写
终端读写 操作终端相关文件句柄常量 os.Stdin:标准输入 os.Stdout:标准输出 os.Stderr:标准错误输出 终端读写实例: package main import ( " ...
- react小结
react基础小结 1. 例子 import React from 'react' import { render } from 'react-dom' // 定义组件 class Hello ext ...
- Google Chrome 圆形进度条
Conmajia © 2012 Updated on Feb. 21, 2018 Google Chrome 的圆形进度条. Demo 功能 显示百分比(0-100).如果进度值达到 100%,则将闪 ...
- 你所有不知的margin属性
前言 致谢 本文总结于 张鑫旭老师的 CSS深入理解之margin课程,感谢张老师的辛苦付出! 难学的 CSS 作为前端狗的我们,每天都要和网页打交道.当 UI 将设计稿发给你时,CSS 的知识便显得 ...
- Dynamics 365 Online-多选域
参与过Dynamics CRM相关工作的朋友们都知道,Dynamics 365之前并没有多选域字段,想要实现多选域,需要自己添加WebResource定制,而这也带来了一系列需要考虑的情况,比如额外的 ...
- crontab定时任务(centos)
cron服务是Linux的内置服务,但它不会开机自动启动.可以用以下命令启动和停止服务: /sbin/service crond start /sbin/service crond stop /sbi ...
