js版九宫格拼图与启发式搜索(A*算法)
九宫格拼图游戏大家都很熟悉,这里给大家如介绍何应用状态空间搜索的方式求解拼图的最佳路径和一个游戏dome及自动求解方法;
本文分web版游戏的实现和启发式搜索算法两部分;
先看dome,直接鼠标点击要移动的方块开始游戏,点击 提示 开始最佳路径搜索(启发式)直到最后一步;
(如果提示无解,则表示没有找到最佳路点击重置重新试一次,可通过console查看全部搜索的每一步节点状态,或在js/main.js中打断点看每一步结果,详细内容见下文)
项目地址:https://github.com/pangyongsheng/puzzle
dome演示:http://pangyongsheng.github.io/puzzle/
一、游戏的实现方法
首先我们考虑如何用数据表示拼图游戏的状态,即将拼图游戏视图与数据绑定;
如下图所示:

(1)以左上角为原点,建立坐标系,蓝色数字表示位置序号,
则该位置div(拼图块)的left和right(向左和向下的偏移距离)等于为其左上角绿点的坐标(x,y),即:
left = x * 小方块边长
right = y* 小方块边长
(2)这样的话,我们就可以用一个长度为9数组表示当前拼图的状态空间,
如 [2,0,1,5,4,6,7,8,3] 可表示 一号方块在2号位置,二号方块在0号位置... 如下图所示:

自此我们就实现了视图与数据的对应关系,把拼图问题转化成为一个数组排列组合问题;
(3)对于任意号位置a的坐标c我们可通过建立一个如下二维数组来获取,
var place= [
[0, 0],[1, 0],[2, 0],
[0, 1],[1, 1],[2, 1],
[0, 2],[1, 2],[2, 2]
]
位置序号与坐标则有如下关系
c=place[a]
由以上可知获取a坐标方法

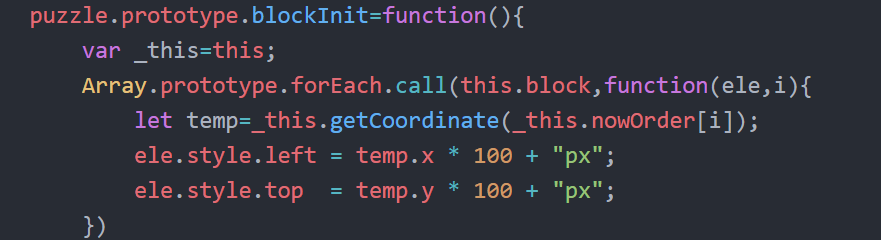
初始化每一个小方块位置方法(block为全部小方块dom,这里借用数组方法forEach遍历div)

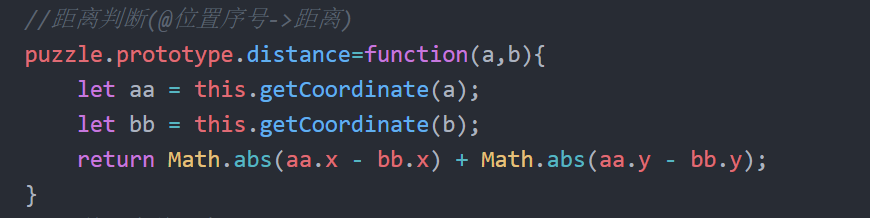
(4)对于任意两个坐标的距离我们可以表示为
d=| x1 - x2 | + | y1-y2 |
代码如下

(5)那么我们可以求得当前状态和目标状态的全部距离为,(每个小方块距离目标的距离求和),f(x)第x方块距离目标位置的距离

代码如下

(6)如何判断点击的方块是否能移动,首先我们将最后一个方块隐藏,如果点击的方块距离最后(8号)方块距离为1则表示可以移动,及两个状态可以转化,
这个方法也可以看做两个状态的数组能否相互转化,可作为后面启发式搜索判断节点扩展的方法;

以上代码为每个方块添加点击事件
至此游戏的基本实现方式介绍完毕,详细看代码
二、启发式搜索
启发式搜索就是在状态空间中的搜索对每一个搜索的位置进行评估,得到最好的位置,再从这个位置进行搜索直到目标。这样可以省略大量无谓的搜索路径,提高了效率。在启发式搜索中,对位置的估价是十分重要的。采用了不同的估价可以有不同的效果。
它把到达节点的耗散g(n)和从该节点到目标节点的消耗h(n)结合起来对节点进行评价:f(n)=g(n)+h(n)
简单的说就是扩展当前状态节点的所有可能下一步节点,通过一个方式来估算那个节点最快能到到目标,不断重复知道实现达到目标状态;
我们这里的估计方法为 当前状态的全部距离+走的步数;
搜索过程可能描述如下:
(1)把初始节点S0放入Open表中,f(S0)=g(S0)+h(S0);
(2)如果Open表为空,则问题无解,失败退出;
(3)把Open表的第一个节点取出放入Closed表,并记该节点为n;
(4)考察节点n是否为目标节点。若是,则找到了问题的解,成功退出;
(5)若节点n不可扩展,则转到第(2)步;
(6)扩展节点n,生成子节点ni(i=1,2,……),计算每一个子节点的估价值f(ni) (i=1,2,……),并为每一个子节点设置指向父节点的指针,然后将这些子节点放入Open表中;
(7)根据各节点的估价函数值,对Open表中的全部节点按从小到大的顺序重新进行排序;
(8)转第(2)步。
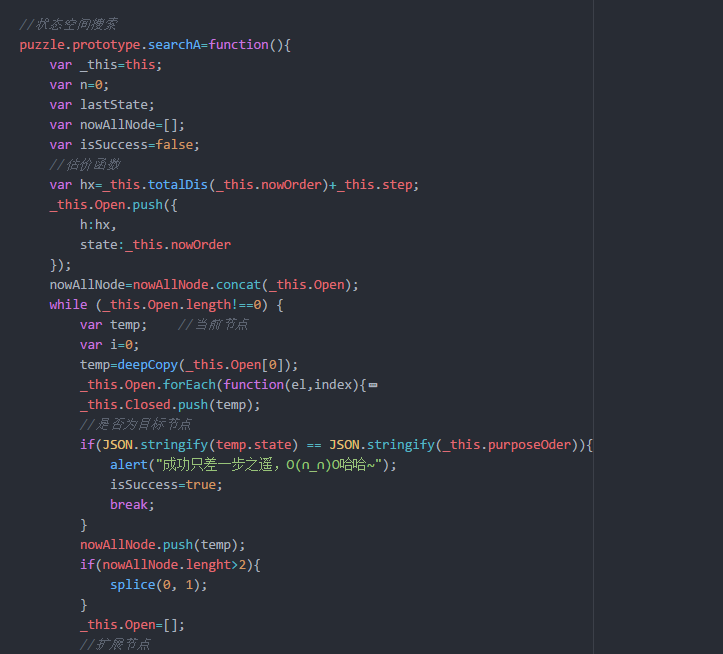
代码太长 截图不够,详细还是看代码吧:O(∩_∩)O

我是把一步的搜索结果直接展示在视图中的,所以closed表中没有保留节点状态,单通过console.log输出,大家可以点击F12在调试模式下查看全部节点;
若希望查看每一步视图状态,则可以在searchA方法的while循环中打断点查看效果;
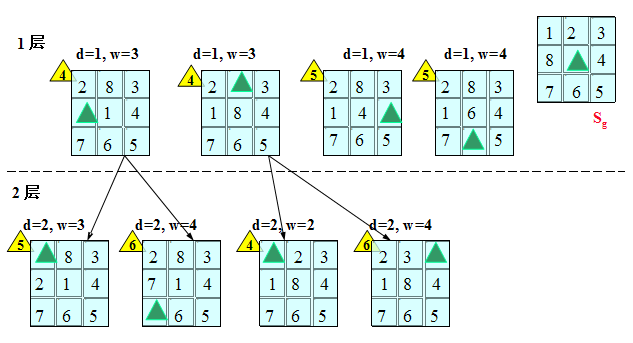
网上找个图说明一下搜索的方法:容易明白



js版九宫格拼图与启发式搜索(A*算法)的更多相关文章
- 原生JS实现九宫格拼图
实现这个案例,需要考虑到鼠标的拖拽效果(onmousedown/onmousemove/mouseup) 拖拽分解: 按下鼠标---->移动鼠标----->松开鼠标 1.给目标元素添加on ...
- Twitter面试题蓄水池蓄水量算法(原创 JS版,以后可能会补上C#的)
之前在群里有人讨论Twitter的面试题,蓄水池蓄水量计算,于是自己写了个JS版的(PS:主要后台代码还要编译,想想还是JS快,于是就使用了JS了.不过算法主要还是思路嘛,而且JS应该都没问题吧^_^ ...
- 常见排序算法(JS版)
常见排序算法(JS版)包括: 内置排序,冒泡排序,选择排序,插入排序,希尔排序,快速排序(递归 & 堆栈),归并排序,堆排序,以及分析每种排序算法的执行时间. index.html <! ...
- LeetCode 算法题解 js 版 (001 Two Sum)
LeetCode 算法题解 js 版 (001 Two Sum) 两数之和 https://leetcode.com/problems/two-sum/submissions/ https://lee ...
- 【干货】JS版汉字与拼音互转终极方案,附简单的JS拼音输入法
前言 网上关于JS实现汉字和拼音互转的文章很多,但是比较杂乱,都是互相抄来抄去,而且有的不支持多音字,有的不支持声调,有的字典文件太大,还比如有时候我仅仅是需要获取汉字拼音首字母却要引入200kb的字 ...
- H5版俄罗斯方块(3)---游戏的AI算法
前言: 算是"long long ago"的事了, 某著名互联网公司在我校举行了一次"lengend code"的比赛, 其中有一题就是"智能俄罗斯方 ...
- JS版汉字与拼音互转终极方案,附简单的JS拼音输入法
原文:http://www.cnblogs.com/liuxianan/p/pinyinjs.html 前言 网上关于JS实现汉字和拼音互转的文章很多,但是比较杂乱,都是互相抄来抄去,而且有的不支持多 ...
- JS版汉字与拼音互转终极方案,附简单的JS拼音
前言 网上关于JS实现汉字和拼音互转的文章很多,但是比较杂乱,都是互相抄来抄去,而且有的不支持多音字,有的不支持声调,有的字典文件太大,还比如有时候我仅仅是需要获取汉字拼音首字母却要引入200kb的字 ...
- 启发式搜索——A*算法
启发式搜索 启发式搜索是一种对搜索到的每一个位置进行评估,然后从评估的最优位置进行搜索直到目的地, 由于搜索时对每一个位置的评估是基于直观或经验的所有叫启发式搜索 A*算法 历史: 1964年Nils ...
随机推荐
- 硬盘GPT分区与MBR分区的转换
如何将gpt分区更改成mbr分区? "因为笔记本电脑硬盘分区表是GPT而导致大家无法安装引导系统.需要转换为MBR分区还能顺利安装." 问题是,分区工具无法转换MBR,这里小编知道 ...
- freemarker定义一个连续的序列
freemarker定义一个连续的序列 1.简易说明 定义一个连续的序列,并打印出序列中的元素 2.实现源码 <#--freemarker定义了一个连续的序列--> <#assign ...
- Django学习-21-表关系参数
一对多关系 ForeignKey(ForeignObject) # ForeignObject(RelatedField) to, # 要进行关联的表名 to_field=None, # 要关联的表中 ...
- 生物结构变异分析软件meerkat 0.189使用笔记(一)
一.准备工作 meerkat 0.189版本和以前的版本相比,支持bwa mem 输出的bam文件,还支持全外显子数据count SV. meerkat原理:参见http://compbio. ...
- CF#418 Div2 D. An overnight dance in discotheque
一道树形dp裸体,自惭形秽没有想到 首先由于两两圆不能相交(可以相切)就决定了一个圆和外面一个圆的包含关系 又可以发现这样的树中,奇数深度的圆+S,偶数深度的圆-S 就可以用树形dp 我又写挫了= = ...
- Mysql简单笔记
对oracle还是比较熟悉的,对mysql也是零散的有些了解,今天看了下,简单总结: 1.查看mysql版本:mysqladmin --version2.查看mysql进程:ps -ef|grep m ...
- 如何从Eclipse 迁移到Android Studio 且保持Eclipse项目结构
本文demo下载:http://www.wisdomdd.cn/Wisdom/resource/articleDetail.htm?resourceId=531 Android项目 Eclipse与A ...
- JavaScript函数与对象
函数 函数的定义 JavaScript中的函数和Python中的非常类似,只是定义方式有点区别. // 普通函数定义 function f1() { console.log("Hello w ...
- Poj3678:Katu Puzzle
大概题意 有\(n\)个数,可以为\(0/1\),给\(m\)个条件,表示某两个数经过\(or, and, xor\)后的数是多少 判断是否有解 Sol \(2-SAT\)判定 建图 # includ ...
- 剑指offer(15)反转链表
题目描述 输入一个链表,反转链表后,输出链表的所有元素. 题目分析 至少需要三个指针pPre(指向前一个结点).pCurrent(指向当前的结点,在代码中就是pHead).pPnext(指向后一个结点 ...
