Android layout属性之gravity和layout_gravity
1. gravity用来描述当前view的内容在view中的位置。
gravity是控制其内容或者包含的views在该view(或view group)中的位置
2. layout_gravity是表示该view在其父容器view group中的位置。
gravity的中文意思就是”重心“,就是表示view横向和纵向的停靠位置
android:gravity:是对view控件本身来说的,是用来设置view本身的内容应该显示在view的什么位置,默认值是左侧。
android:layout_gravity:是相对于包含改元素的父元素来说的,设置该元素在父元素的什么位置
比如TextView: android:layout_gravity表示TextView在界面上的位置,android:gravity表示TextView文本在TextView的什么位置,默认值是左侧.
基本选项值:
| Value | Description |
| top | Put the object at the top of its container, not changing its size. 将对象放在其容器的顶部,不改变其大小. |
| bottom | Put the object at the bottom of its container, not changing its size. 将对象放在其容器的底部,不改变其大小. |
| left | Put the object at the left edge of its container, not changing its size. 将对象放在其容器的左侧,不改变其大小. |
| right | Put the object at the right edge of its container, not changing its size. 将对象放在其容器的右侧,不改变其大小. |
| center_vertical | Place object in the vertical center of its container, not changing its size. 将对象纵向居中,不改变其大小. 垂直对齐方式:垂直方向上居中对齐。 |
| fill_vertical | Grow the vertical size of the object if needed so it completely fills its container. 必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充 |
| center_horizontal | Place object in the horizontal center of its container, not changing its size. 将对象横向居中,不改变其大小. 水平对齐方式:水平方向上居中对齐 |
| fill_horizontal | Grow the horizontal size of the object if needed so it completely fills its container. 必要的时候增加对象的横向大小,以完全充满其容器. 水平方向填充 |
| center | Place the object in the center of its container in both the vertical and horizontal axis, not changing its size. 将对象横纵居中,不改变其大小. |
| fill | Grow the horizontal and vertical size of the object if needed so it completely fills its container. This is the default. 必要的时候增加对象的横纵向大小,以完全充满其容器. |
| clip_vertical | Additional option that can be set to have the top and/or bottom edges of the child clipped to its container's bounds. The clip is based on the vertical gravity: a top gravity clips the bottom edge, a bottom gravity clips the top edge, and neither clips both edges.
附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部. 垂直方向裁剪 |
| clip_horizontal | Additional option that can be set to have the left and/or right edges of the child clipped to its container's bounds. The clip is based on the horizontal gravity: a left gravity clips the right edge, a right gravity clips the left edge, and neither clips both edges.
附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧. 水平方向裁剪 |
如下例子
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="100dip"
- android:layout_height="100dip"
- android:layout_gravity="bottom|center_horizontal"
- android:gravity="center|bottom"
- android:background="#00FF00"
- android:text="@string/textview"
- />
- <Button
- android:layout_width="100dip"
- android:layout_height="100dip"
- android:layout_gravity="bottom|left"
- android:gravity="left|top"
- android:background="#FF0000"
- android:text="@string/button"
- />
- </LinearLayout>

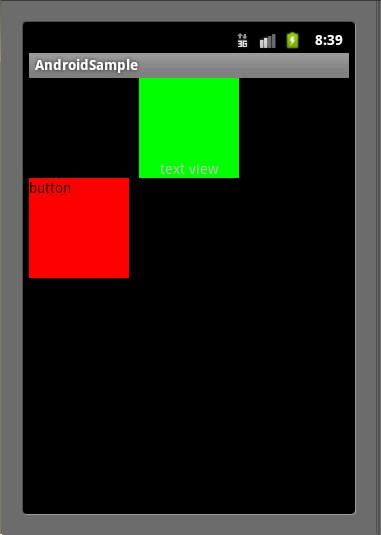
注意,TextView并没有按照我们设置的android:layout_gravity属性那样显示在界面的下方正中央,Button也没有显示在界面的左下方。这是因为我们设置了 LinearLayout的android:orientation属性为"vertical"。对于LinearLayout如果设置 android:orientation="vertical",那么android:layout_gravity的设置只在水平方向生效,如上图 TextView显示在屏幕的水平正中央,而Button显示在水平方向的最左边;如果设置 android:orientation="horizontal",那么android:layout_gravity属性只在垂直方向生效
Android layout属性之gravity和layout_gravity的更多相关文章
- Android Layout属性
通用属性 android:layout_height android:layout_width 值 含义 fill_parent/match_parent 高度或者宽度对齐到父控件 wrap_cont ...
- Android layout属性大全
第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 ...
- android layout 属性大全
第一类:属性值为true可false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android:la ...
- Android Layout属性笔记
android:id 为控件指定相应的ID android:text 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符串 android:gravity 指定Vi ...
- Android:layout属性大全
Android layout属性大全 第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中android:layout_centerVert ...
- Xamarin Layout属性(转)
第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android: ...
- Android开发UI之android:gravity / android:layout_Gravity,android:padding / android:layout_margin属性区分
android:gravity / android:layout_Gravity区别: android:gravity 是设置该view里面的内容相对于该view的位置,例如设置button里面的te ...
- Android布局(一)layout_gravity 属性和 gravity属性的区别
安卓中的 layout_gravity 属性和 gravity属性 有啥区别? LinearLayout有两个非常相似的属性: android:gravity与android:layout_gravi ...
- 【Android UI】Android Layout XML属性
Layout对于迅速的搭建界面和提高界面在不同分辨率的屏幕上的适应性具有很大的作用.这里简要介绍Android的Layout和研究一下它的实现. Android有Layout:FrameLayout, ...
随机推荐
- R语言︱基本函数、统计量、常用操作函数
先言:R语言常用界面操作 帮助:help(nnet) = ?nnet =??nnet 清除命令框中所有显示内容:Ctrl+L 清除R空间中内存变量:rm(list=ls()).gc() 获取或者设置当 ...
- lwip Light Weight (轻型)IP协议
wip是瑞典计算机科学院(SICS)的Adam Dunkels 开发的一个小型开源的TCP/IP协议栈. 外文名 lwip 开发者 瑞典计算机科学院 说 明 Light Weight (轻型)I ...
- ClientAbortException: java.net.SocketException: Software caused connection abort: socket write erro
1.错误描述 ClientAbortException: java.net.SocketException: Software caused connection abort: socket writ ...
- C#中各种计时器 Stopwatch、TimeSpan
1.使用 Stopwatch 类 (System.Diagnostics.Stopwatch)Stopwatch 实例可以测量一个时间间隔的运行时间,也可以测量多个时间间隔的总运行时间.在典型的 St ...
- Java中的StringBuffer
Java中的StringBuffer /** * */ package com.you.model; /** * @author YouHaidong * */ public class StrFoo ...
- 芝麻HTTP:Python爬虫入门之Urllib库的基本使用
1.分分钟扒一个网页下来 怎样扒网页呢?其实就是根据URL来获取它的网页信息,虽然我们在浏览器中看到的是一幅幅优美的画面,但是其实是由浏览器解释才呈现出来的,实质它是一段HTML代码,加 JS.CSS ...
- MyEclipse开发平台下如何将新建的JSP页面的默认编码格式设置为UTF-8--JSP
新建的JSP页面原始的编码格式是ISO-8859-1(测试的MyEclipse版本为2014),它是不支持中文,在预览JSP页面时会出现乱码的现象.当然自己手动改一下编码格式就好了,但是那太过麻烦,每 ...
- JAVA容器的那些事—集合
1.首先我们先讲下Collection接口 Collection接口:Collection是最基本的集合接口,它是由一个独立元素所组成的序列,这些元素服务一条或多条规则.一个Collection代表一 ...
- 浅析Java 8新特性Lambda Expression
什么是Lambda Expression 对于Lambda Expression,我的理解是,它是一个函数表达式,如下: (int x, int y) -> x - y 符号左边定义了函数的输入 ...
- 【网络流24题】最长k可重区间集(费用流)
[网络流24题]最长k可重区间集(费用流) 题面 Cogs Loj 洛谷 题解 首先注意一下 这道题目里面 在Cogs上直接做就行了 洛谷和Loj上需要判断数据合法,如果\(l>r\)就要交换\ ...
