transform旋转,平移,缩放,扭曲 斜切
transform 改变
rotate 旋转
translate 位移
scale 缩放
skew 斜切变形
记得兼容性:
-webkit-
-moz-
-ms-
-o-
transform: rotate(Xdeg,Ydeg);
deg 表示角度 X轴正半轴为0deg,顺时针旋转值越来越大。
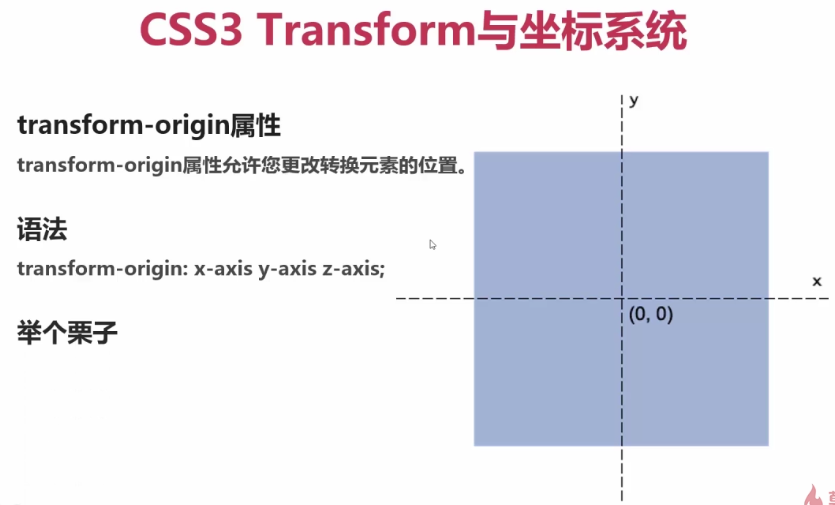
transform-origin( X ,Y ); 设置对象旋转的中心点,如果没设置该值,默认transform-origin(50%,50%);
transform-origin(100px,200px); 设定旋转的中心点为,水平位移100px,垂直位移200px;
transform: rotate(45deg); 对象 以水平位移100px,垂直位移200px 为中心点旋转45度。
默认旋转中心为对象的正中心,即:图片长宽的50%。transform-origin:50% 50%;
rotate指定对象的2D旋转,指定对象指的是当前对象,也就是原元素,虽然子元素也会跟着动,
但是子元素并没有发生相对旋转,旋转一定要有一个旋转中心,所以需先有transform-origin属性的定义来确定旋转中心,
如果缺省,默认为transform-origin: 50% 50%。
transform:translate(X , Y); px,vh,vw,%,rem,em,cm,mm等相对单位,绝对单位都有效。
X 相对图片左上角顶点,进行水平位移。
Y 相对图片左上角顶点,进行垂直位移。
transform: translate(200px); === transform: translate(200px,0);
transform: translate(0,200px); 如果只让Y轴垂直位移,那么X轴参数不能省略。
只写一个参数那么默认X轴水平位移200px,Y轴不进行位移。
transform:translateX(x);
transform:translateY(x);
transform: scale( X , Y );
以对象的正中心为缩放中心,把对象进行缩放,这里是等比例缩放,对象不会变形,缩放对象包括图片,div等等。
transform: scaleX( .5 ); 以对象的正中心为中心,水平缩放到宽度等于原来宽度的50%;
transform: scaleY( .5 ); 以对象的正中心为中心,垂直缩放到高度等于原来高度的50%;
transform: scale( .5 , .5 ); 以对象的正中心为中心,水平垂直缩放到原来宽高的50%;
transform: scale( .5 ); === transform: scale( .5 , .5 );
=================


transform: rotate(Xdeg,Ydeg);
deg 表示角度 X轴正半轴为0deg,顺时针旋转值越来越大。
transform-origin( X ,Y ); 设置对象旋转的中心点,如果没设置该值,默认transform-origin(50%,50%);
transform-origin(100px,200px); 设定旋转的中心点为,水平位移100px,垂直位移200px;
transform: rotate(45deg); 对象 以水平位移100px,垂直位移200px 为中心点旋转45度。
默认旋转中心为对象的正中心,即:图片长宽的50%。transform-origin:50% 50%;
rotate指定对象的2D旋转,指定对象指的是当前对象,也就是原元素,虽然子元素也会跟着动,
但是子元素并没有发生相对旋转,旋转一定要有一个旋转中心,所以需先有transform-origin属性的定义来确定旋转中心,
如果缺省,默认为transform-origin: 50% 50%。

transform:translate(X , Y); px,vh,vw,%,rem,em,cm,mm等相对单位,绝对单位都有效。
X 相对图片左上角顶点,进行水平位移。
Y 相对图片左上角顶点,进行垂直位移。
transform: translate(200px); === transform: translate(200px,0);
transform: translate(0,200px); 如果只让Y轴垂直位移,那么X轴参数不能省略。
只写一个参数那么默认X轴水平位移200px,Y轴不进行位移。
兼容性问题:
-webkit-
-moz-
-ms-
-o-
----------------------------

transform:translateX(x);
transform:translateY(x);
transform: scale( X , Y );
以对象的正中心为缩放中心,把对象进行缩放,这里是等比例缩放,对象不会变形,缩放对象包括图片,div等等。
transform: scaleX( .5 ); 以对象的正中心为中心,水平缩放到宽度等于原来宽度的50%;
transform: scaleY( .5 ); 以对象的正中心为中心,垂直缩放到高度等于原来高度的50%;
transform: scale( .5 , .5 ); 以对象的正中心为中心,水平垂直缩放到原来宽高的50%;
transform: scale( .5 ); === transform: scale( .5 , .5 );
实例1:
将一个width:1000px;height:500px;的元素缩放为width:300px;height:100px;,
scale缩放的参数是以1为基准的[sx,sy]缩放矢量参数,即宽度缩放为原元素的sx倍,高度缩放为原元素的sy倍。所以缩放的应该是transform: scale(300/1000, 100/500),但是scale()中不能用分数,所以正确答案是transform: scale(.3, .2)。
实例2:
原元素的宽高属性为width:1000px;height:500px;,执行transform: scale(.5);之后的变化表述正确的是?
scale缩放的参数是以1为基准的[sx,sy]缩放矢量参数,即宽度缩放为原元素的sx倍,高度缩放为原元素的sy倍。当第二个参数省略的时候,默认宽度和高度的缩放比例都和第一个参数一样,实现等比缩放。width:1000px和height:500px;执行transform: scale(.5);之后,width=1000px*.5=500px;height=500px*.5=250px
注意:
这里的缩放是针对元素对象本身,而不是其父元素。
===============================




transform: skewX( Xdeg );

已经定义对象div宽高如:width:300px; height:200px;
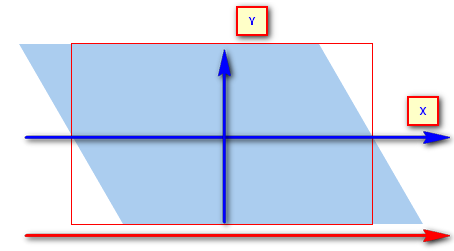
如上图:transform: skewX( 30deg ); 可以理解为:
最重要的是:没变形之前,在对象的几何中心画X,Y轴,skew是相对它们进行角度旋转的。
对象以X正半轴为0deg,逆时针旋转30deg,两条宽度永远都与X轴平行,除了角度达到最大90deg/-90deg时,变成一条看不见的线。
高度永远为300px 。旋转最大角度(变成一条看不见的线)为 90deg 或 -90deg 。正度数就在X正半轴,负度数就在X负半轴。

同理:
transform: skewY(20deg); 理解:
最重要的是:没变形之前,在对象的几何中心画X,Y轴,skew是相对它们进行角度旋转的。
对象以Y正半轴为0deg,顺时针旋转20deg(跟X轴相反)。且高度永远跟Y轴平行,除了角度达到最大90deg/-90deg时,变成一条看不见的线。
宽度永远为200px。旋转最大角度(变成一条看不见的线)为 90deg 或 -90deg 。正度数就在Y正半轴,负度数就在Y负半轴。
transform: skew( 20deg ); === transform: skew(20deg , 0deg);
transform: skew( 0 , 20deg ); 表示对象的Y轴旋转20度。
skew X轴,Y轴的取值范围都是: 90deg ~ -90deg ;
X轴 以X正半轴为0deg,值逆时针越来越大。
Y轴 以Y正半轴为0deg,值顺时针越来越大。
Xdeg + Ydeg = 90deg或-90deg 那么就变成看不到的一条直线。
使用元素审查,改变度数最好。
transform: skew(<angle> [, <angle>]);其中angle为倾斜角度,角度方向跟随极坐标角度方向,逆时针为正方向,顺时针为负方向。当只有一个参数的时候,第二个参数默认为0deg,因此transform: skew(45deg);为元素的水平方向逆时针倾斜45度,竖直方向倾斜0度

==========================

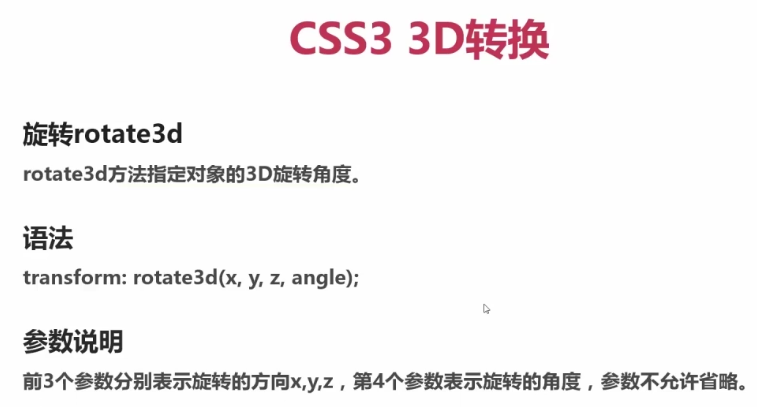
在transform: rotate3d(x, y, z, angle);中,第一个参数表示X轴,第二个参数表示Y轴,第三个参数表示Z轴,其中0为该方向不旋转,大于0为正方向旋转(顺时针),小于0为负方向旋转(逆时针),第四个参数表示旋转的角度,参数不允许省略。



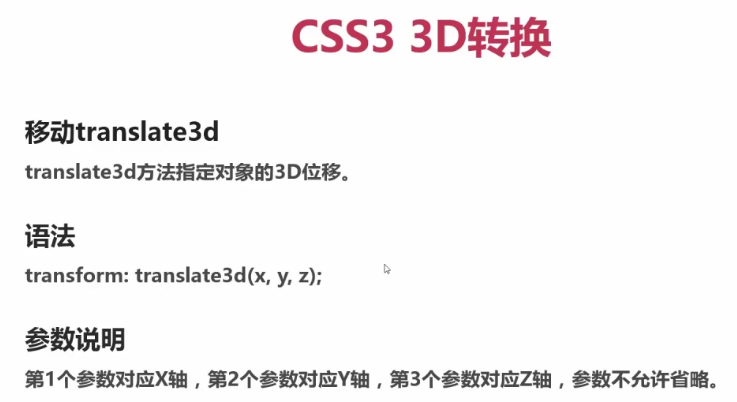
需要把一个宽度为1000像素和高度为250像素的元素缩放为宽度为500像素、高度为500像素
scale3d(sx,sy,sz),sx为横向缩放比例;sy为纵向缩放比例;sz为z轴缩放比例,参数不允许省略,无缩放比例为1,宽度1000px缩放为500px,宽度变成原来的一半,即1000*0.5=500px,高度250px变成500px,增加了一半,因此250*2=500px;z轴没有缩放,参数不能省略,使用1表示无缩放。因此transform: scale3d(.5, 2, 1)正确。


transform旋转,平移,缩放,扭曲 斜切的更多相关文章
- OpenGL中旋转平移缩放等变换的顺序对模型的影响
l 前提: 0x01. 假设绘制顶点的语句为Draw Array,变换的语句(旋转.平移.缩放)为M,而 M0; M1; M2; Draw Array; 则称对Array先进行M2再进行M1.M0 0 ...
- [opencv] 图像几何变换:旋转,缩放,斜切
几何变换 几何变换可以看成图像中物体(或像素)空间位置改变,或者说是像素的移动. 几何运算需要空间变换和灰度级差值两个步骤的算法,像素通过变换映射到新的坐标位置,新的位置可能是在几个像素之间,即不一定 ...
- Three.js三维模型几何体旋转、缩放和平移
创建场景中的三维模型往往需要设置显示大小.位置.角度,three.js提供了一系列网格模型对象的几何变换方法,从WebGL的角度看,旋转.缩放.平移对应的都是模型变换矩阵,关于矩阵变换内容可以观看本人 ...
- 【转载】Unity中矩阵的平移、旋转、缩放
By:克森 简介 在这篇文章中,我们将会学到几个概念:平移矩阵.旋转矩阵.缩放矩阵.在学这几个基本概念的同时,我们会用到 Mesh(网格).数学运算.4x4矩阵的一些简单的操作.但由于克森也是新手,文 ...
- IOS第18天(1,核心动画layer, 旋转,缩放,平移,边框,剪裁,圆角)
****动画效果 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { [UIView animateWithDurat ...
- WPF/Silverlight中图形的平移,缩放,旋转,倾斜变换演示
原文:WPF/Silverlight中图形的平移,缩放,旋转,倾斜变换演示 为方便描述, 这里仅以正方形来做演示, 其他图形从略. 运行时效果图:XAML代码:// Transform.XAML< ...
- ARFoundation - 实现物体旋转, 平移,缩放
ARFoundation - 实现物体旋转, 平移,缩放 本文目的是为了确定在移动端怎样通过单指滑动实现物体的旋转,双指实现平移和缩放. 前提知识: ARFoundation - touch poin ...
- 【CSS3动画】transform对文字及图片的旋转、缩放、倾斜和移动
前言:之前我有写过CSS3的transform这一这特性,对于它的用法,还不是很透彻,今天补充补充,呵呵 你懂的,小司机准备开车了. a)再提一提transform的四个属性 ①旋转--->ro ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
随机推荐
- Spark学习之数据读取与保存总结(二)
8.Hadoop输入输出格式 除了 Spark 封装的格式之外,也可以与任何 Hadoop 支持的格式交互.Spark 支持新旧两套Hadoop 文件 API,提供了很大的灵活性. 要使用新版的 Ha ...
- [转载]学习Javascript闭包(Closure)
学习Javascript闭包(Closure) 源地址: http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures ...
- SQL优化指南
慢查询日志 开启撒网模式 开启了MySQL慢查询日志之后,MySQL会自动将执行时间超过指定秒数的SQL统统记录下来,这对于搜罗线上慢SQL有很大的帮助. SHOW VARIABLES LIKE 's ...
- CSharpGL(46)用Billboard绘制头顶文字
CSharpGL(46)用Billboard绘制头顶文字 本文介绍CSharpGL用Billboard绘制头顶文字的方法.效果如下图所示. 下载 CSharpGL已在GitHub开源,欢迎对OpenG ...
- 来聊一聊不low的Linux命令——find、grep、awk、sed
前几天面试,被一位面试官嫌弃了"你的Linux命令有点low".被嫌弃也挺正常的,因为我的简历写的我自己都有点看不下去:了解Linux常用命令,如ls,tail -f等命令,基本满 ...
- 【3】Asp.Net Core2.2新版管道处理模型
[前言] 上一篇完成了Asp.Net Core 2.2项目的一个最简单功能的添加,从控制器-视图-实体轻松交互了一下,感觉跟之前的MVC没啥差别!但这些都是在组件封装的基础上完成的,在Core里面,其 ...
- 需求分析&用例编写
一.需求分析? 1.什么是需求 软件产品必须完成的是以及必须具备的品质. 功能性需求:产品必须完成的那些事,要求一定的功能和品质. 例子:淘宝的用户名登录. 非功能性需求:产品必须具备的属性和品质.诸 ...
- Centos7.3离线(rpm方式)安装mysql服务
1.mysql官网下载安装包,官网地址:www.mysql.com [root@seiang software]# ll total 580020 -rw-r--r--. 1 root root 59 ...
- 使用FakeAPP进行AI换脸必看!!
C盘生于容量小于5G的千万别用啊!!笔者本人因为C盘只剩了3G,根本用不上这个,最后会把大小为4G的core文件必须移植到C盘当中,俺的CUDA也白安装了,而且还不小心安装成CUDA8了,应该用9好么 ...
- 【Android Studio安装部署系列】四、Android SDK目录和作用分析
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android SDk Tool软件开发工具包(software development kit).被软件开发工程师用于为特定的软件 ...
