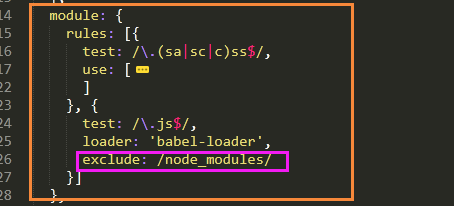
webpack使用exclude
在进行项目打包的时候,当使用babel-loader进行js兼容时,不需要将node_modules模块下的所有js文件进行打包。

webpack使用exclude的更多相关文章
- 在vue-cli3中优雅的使用 icon
首先我们得有图标 这里我们从网上下载svg文件或者UI给你导出svg文件 我们在src 文件下新建一个放置svg 文件 的文件夹 @/src/icons.将所有 icon 放在这个文件夹下. 创建 i ...
- 带你优雅的使用 icon
前言 本篇文章其实陆陆续续写了快半年,主体部分写好了很久了,但由于种种原因一直没有发布.首先来说说写这篇文章的主要初衷是:在做前端后台项目的时候经常会用到很多 icon 图标,刚开始还好,但随着项目的 ...
- 封装全局icon组件 svg (仿造element-ui源码)
一.引入 svg-sprite-loader 插件 npm install svg-sprite-loader --save-dev vue-cli项目默认情况下会使用 url-loader 对sv ...
- Webpack热加载和React(其中有关于include和exclude的路径问题)
看了几个React配合webpack的教程,大部分都因为版本问题过时了.终于找到了一个不错的教程.记录下其中的知识点. 首先万分感谢这个教程的制作者.少走了许多弯路,正在学习webpack的小伙伴可以 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- webpack搭建前端一条龙服务
作为从grunt.gulp一路走来的老码农,一开始用webpack的时候我是很抗拒的.但由于核心库使用了vue,而webpack又是vue的最佳拍档(vue作者专门为其写了vue-loader),所以 ...
- 详解前端模块化工具-webpack
webpack是一个module bundler,抛开博大精深的汉字问题,我们暂且管他叫'模块管理工具'.随着js能做的事情越来越多,浏览器.服务器,js似乎无处不在,这时,使日渐增多的js代码变得合 ...
随机推荐
- final 关键字与安全发布 多线程中篇(十三)
final的通常理解 在Java中,final关键字可以用来修饰类.方法和变量(包括成员变量和局部变量) 大家应该都知道final表示最终的.最后的含义,也就是不能在继续 修饰类表示不能继承,修饰方法 ...
- Tomcat 8.0的并发优化 - 优化server.xml的配置
目录 1 Tomcat的3种运行模式 1.1 BIO - 同步阻塞IO模式 1.2 NIO - 同步非阻塞IO模式 1.3 APR - 可移植运行时模式 2 Tomcat的并发配置(配置Connect ...
- WebRTC系列(1)-手把手教你实现一个浏览器拍照室Demo
1.WebRTC开发背景 由于业务需求,需要在项目中实现实时音视频通话功能,之前基于浏览器开发的Web项目要进行音视频通话,需要安装flash插件才能实现或者使用C/S客户端进行通信.随着互联网技术的 ...
- java_反射
反射:reflect 成员属性:Field 成员方法:Method 构造方法:Constructor 类:Class 引用,援引:invoke 新实例:newInstance Decla ...
- boostrap中模态框显示在阴影之下
boostrap中模态框显示在阴影之下 出现这种情况的原因我开始也搞了很久,问题出现在哪里呢? 有事问百度,在百度上查了一下资料,他们主要的解决办法:是 修改标签的z-index属性的值, 我试着改了 ...
- 安卓开发笔记(十八):实现button按钮事件的三种方法
Android开发中有三种主要的方式用于设置View的点击事件,1.创建内部类:2.主类中实现OnClickListener接口:3.使用匿名内部类.这三种方式都用到了OnClickListener接 ...
- RxJava操作符的简单使用
一.准备工作在app的build.gradle文件下的dependencies中添加依赖: compile 'io.reactivex:rxjava:1.3.0' compile 'io.reacti ...
- Storm入门(十二)Twitter Storm: DRPC简介
作者: xumingming | 可以转载, 但必须以超链接形式标明文章原始出处和作者信息及版权声明网址: http://xumingming.sinaapp.com/756/twitter-stor ...
- 微信小程序中转义字符的处理
在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<’.‘>’.‘&’.‘空格’等,微信小程序同样支持对转义字符的处理,下面提供两种方法用来处理微信小程序中转义字符的处理 ...
- 微信公众平台网页登录授权多次重定向跳转,导致code使用多次问题
背景:微信网站开发 昨天我负责的一个项目忽然出现了一个十分诡异的bug,进行微信授权登录的时候请求code的时候安卓手机会多次重定向调转我的接口接收code的接口(redirect_uri 微信请求调 ...
