解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法
目录
- 解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法
- 安装 vs 2019 professional/enterprise版本
- 在vs的设置里,勾选.NET core下的"Use preview SDK"
- 使用vs自带的模板,选择其中的 .net core forms 创建Project, 取名为"CoreHelloForm"
- 在刚创建的Solution中使用vs自带的模板,选择其中的.net framework forms添加新的project,取名为"CoreHelloForm.Designer"
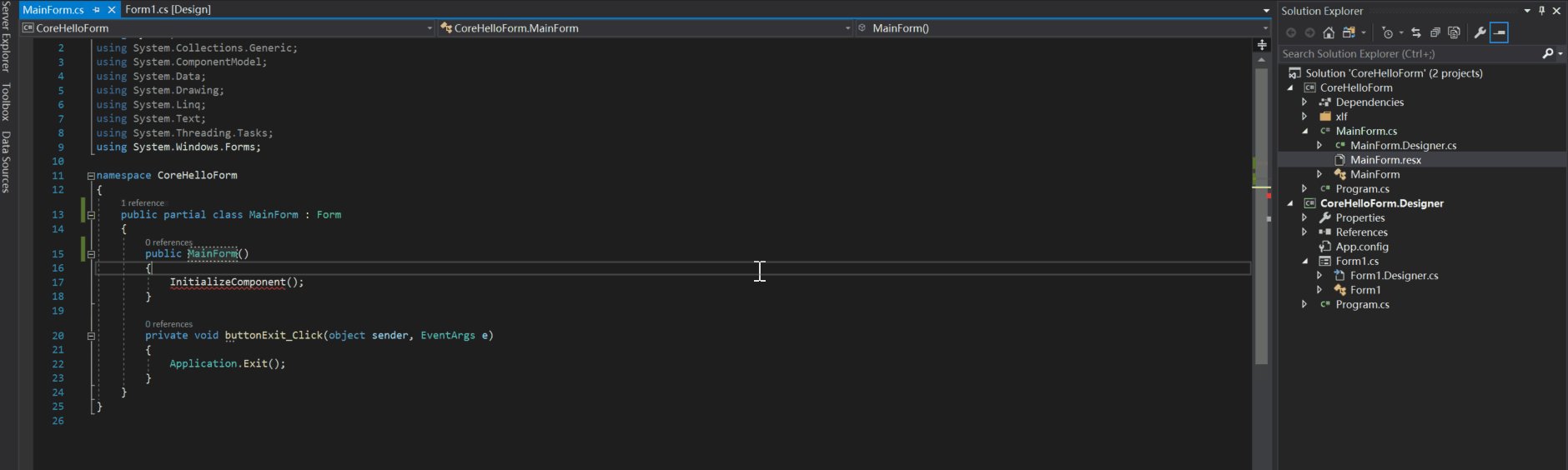
- 将.net core form下的Form1 重命名为 MainForm
- 测试从命令行是否能正常 build
.net core项目 - 删除项目
CoreHelloForm.Designer中所有Form1相关的文件 - 在项目`CoreHelloForm.Designer中以"As Link"的方式引用.net core form项目下的MainForm相关文件
- 从Extension market下载并安装扩展 File Nesting
- 使用 File Nesting来修改 Link 的 MainForm相关文件的层次关系.
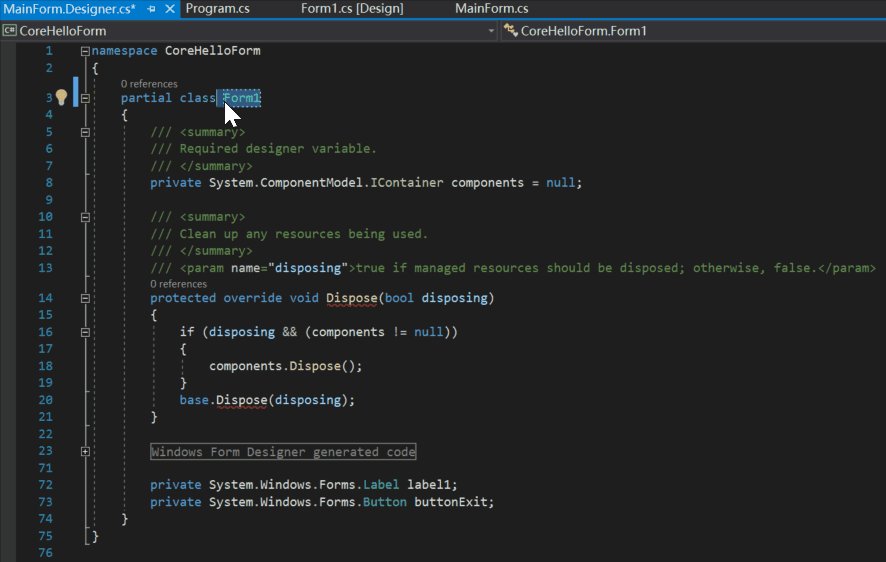
- 再进行一次重命名
- 重设启动项项目
- 关闭 Solution中 项目CoreHelloForm.Designer中
MainForm的干扰文件 - 试用 Designer
解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法
以下方法来自于微软github开源项目WinForms:
dotnet/winforms - Using the Classic WinForms Designer in WinForms Core, 请放心使用 .
目前.net core下的 Windows Forms的可视化设计器(Designer)尚不可用,后续的Visual Studio 2019 Update才会支持该部分的功能。不过目前我们想在vs2019中使用 Designer,有一种临时解决方法。
可以使用Visual Studio来处理链接文件(Link files)的功能,并将其WinForms Designer用于Classic Framework (即.net Framework的Win Forms项目)。
具体的解决方法是在同一个 Solution下创建两个项目:
- 用于设计WinForms应用程序的.NET Framework应用程序(.net Framework 项目)
- 用于运行WinForms应用程序的.NET Core应用程序(.net core项目)
而两个应用程序(.net core项目和相应.net Framework 项目)都将引用相同的文件。
此篇文章有关于WPF的姊妹篇解决VS2019中.net core WPF 暂时无法使用 Designer 的临时方法 ,但对WPF而言实现起来比WinForms简单很多。核心思想同样是借壳~
在该方法中,只要添加新的Win Form或新的UserControl,就需要在Classic Framework WinForms项目(.net Framework的Win Forms项目)中重新设置Form文件的嵌套层级关系,推荐使用Mad Kristensen的文件嵌套扩展来完成这件事,而不是使用文本编辑器来修补项目文件(.csproj文件),建议事先安装好该vs插件。
完整步骤:
安装 vs 2019 professional/enterprise版本
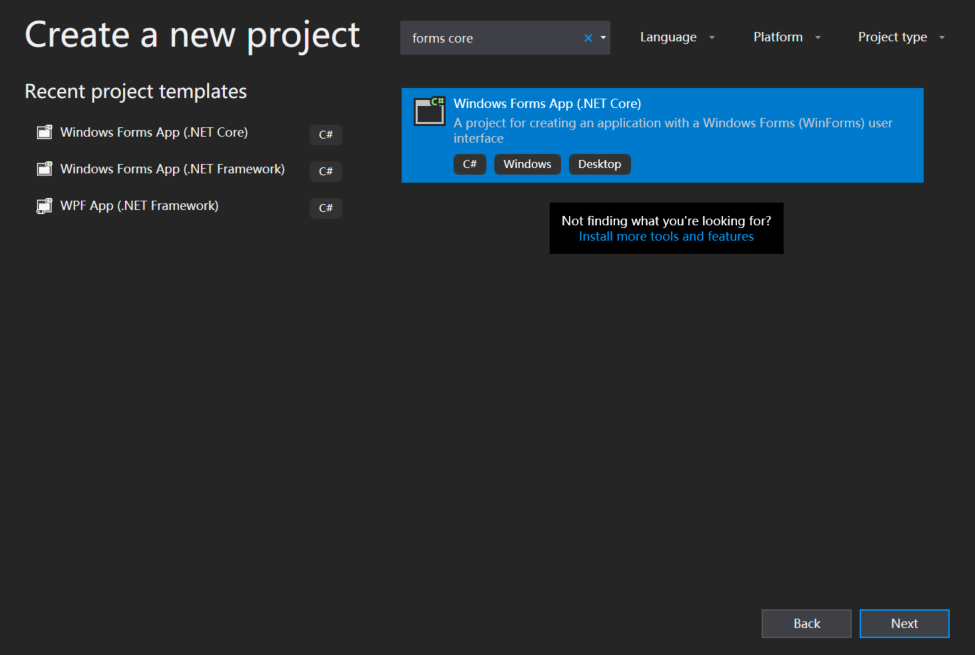
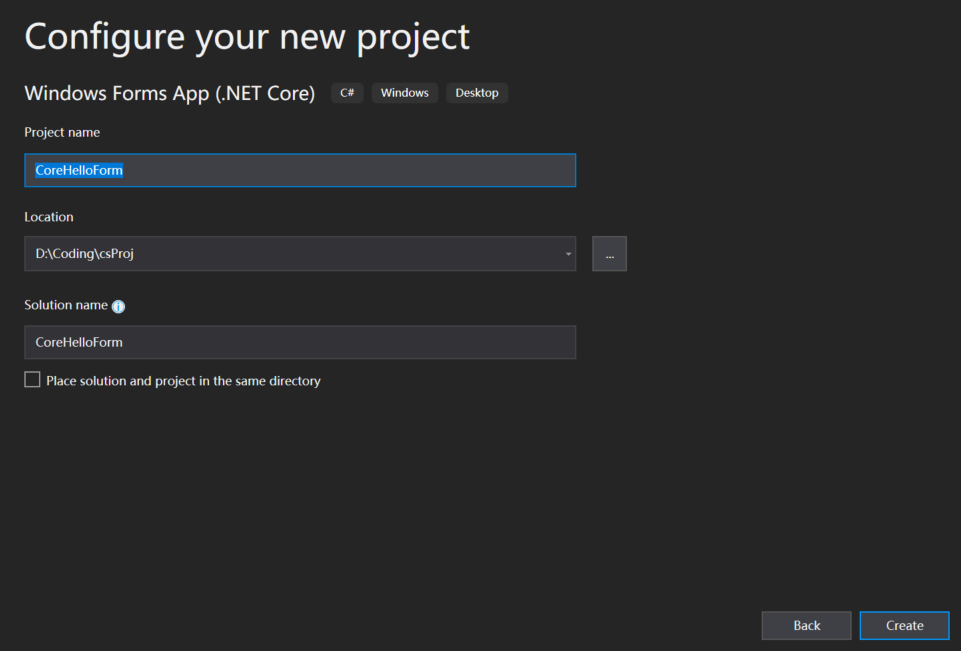
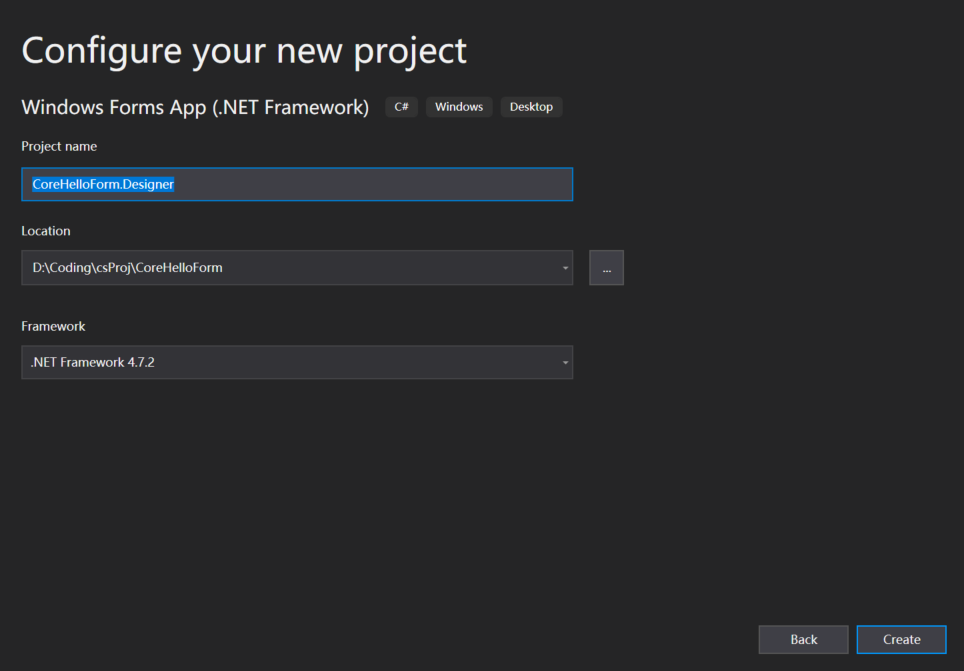
先安装 vs 2019 professional/enterprise版本,安装好.net core 3.0 SDK,此时试着创建一个.net core下的 win forms 应用,

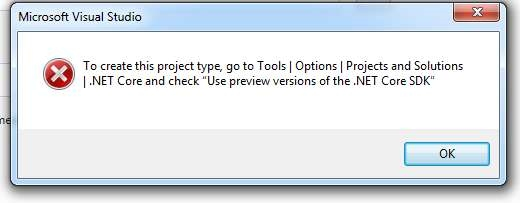
设置好相关项目名和存放路径后,会弹出:

下一步骤,勾选.NET core下的"Use preview SDK"会解决这个问题。
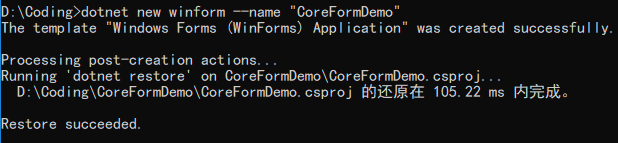
当然也可使用命令行/Powershell来创建。
- 打开命令行/Powershell
- 使用cd命令,切换到自己平时存vs项目的路径(比如我切换到
D:\Coding) - 输入命令
dotnet new winform --name "CoreFormDemo"

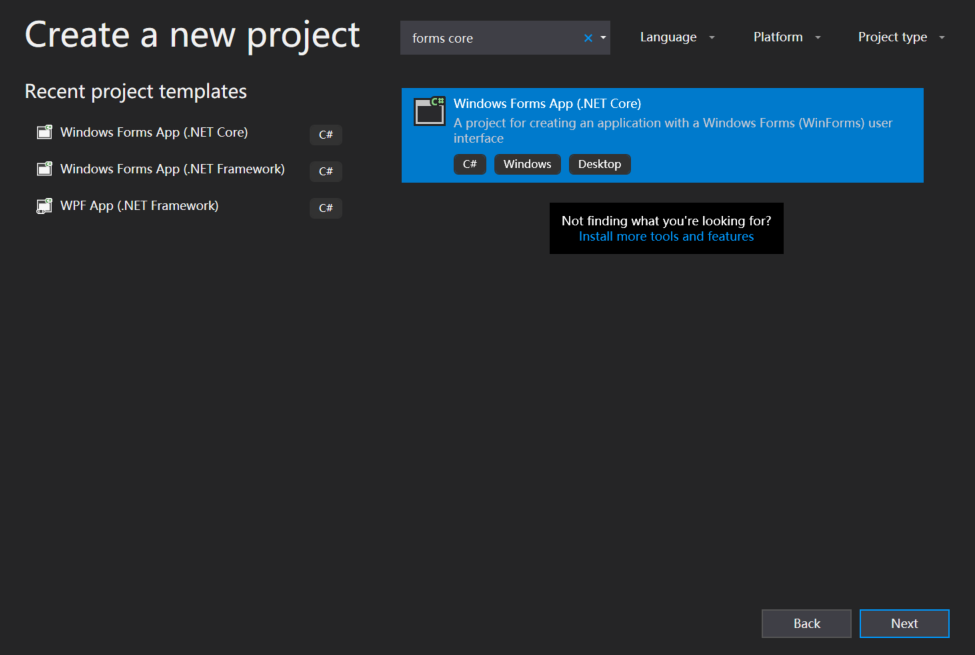
在vs的设置里,勾选.NET core下的"Use preview SDK"

设置完,重启vs才能生效。
此时用vs打开刚才的Solution即可。
使用vs自带的模板,选择其中的 .net core forms 创建Project, 取名为"CoreHelloForm"


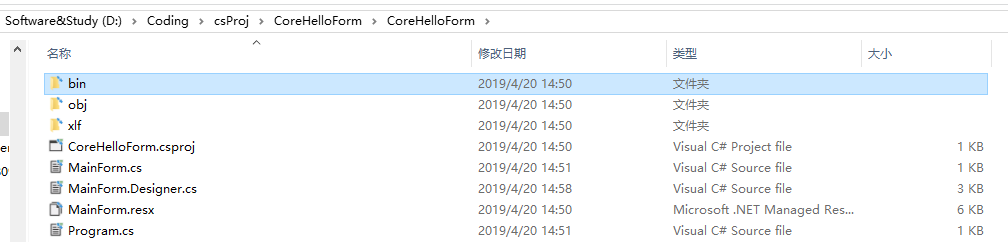
此时的文件目录为:

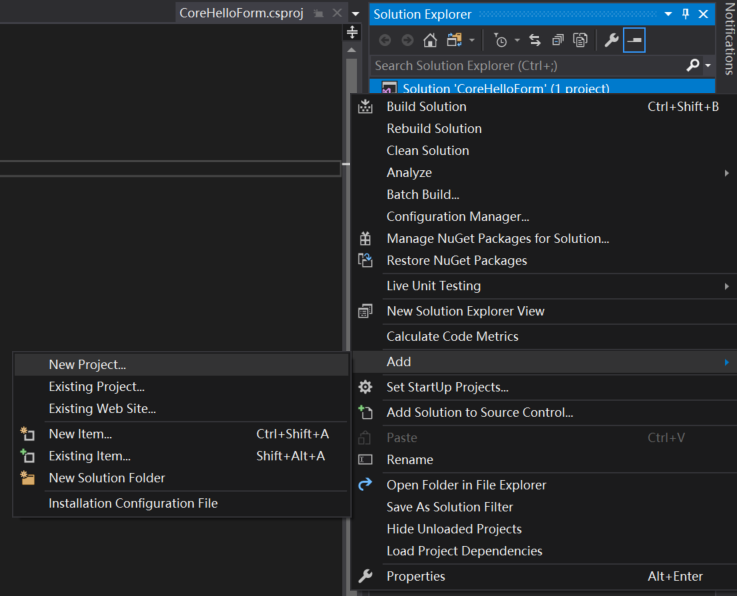
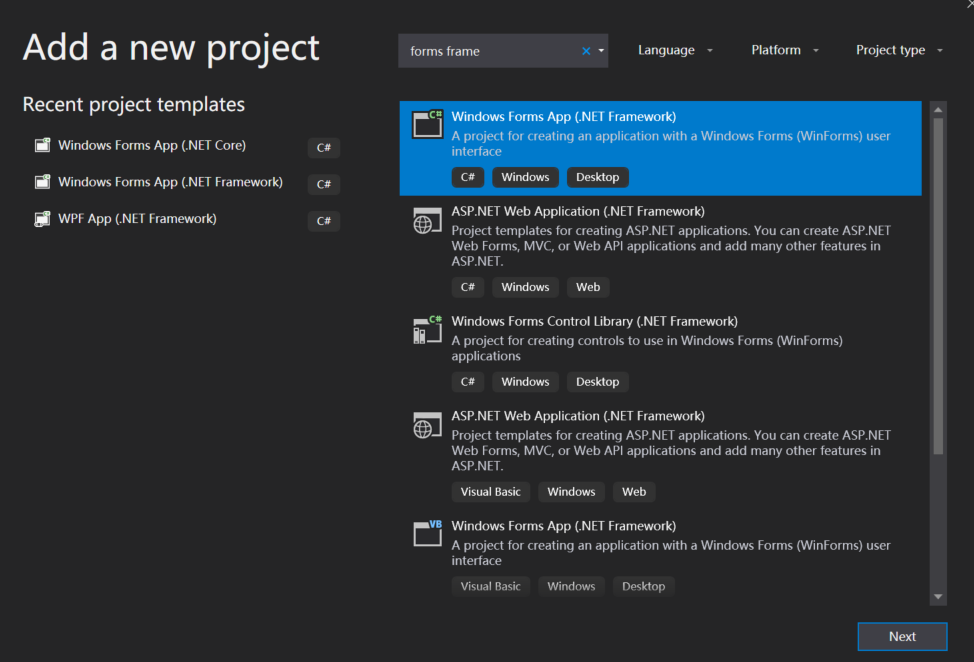
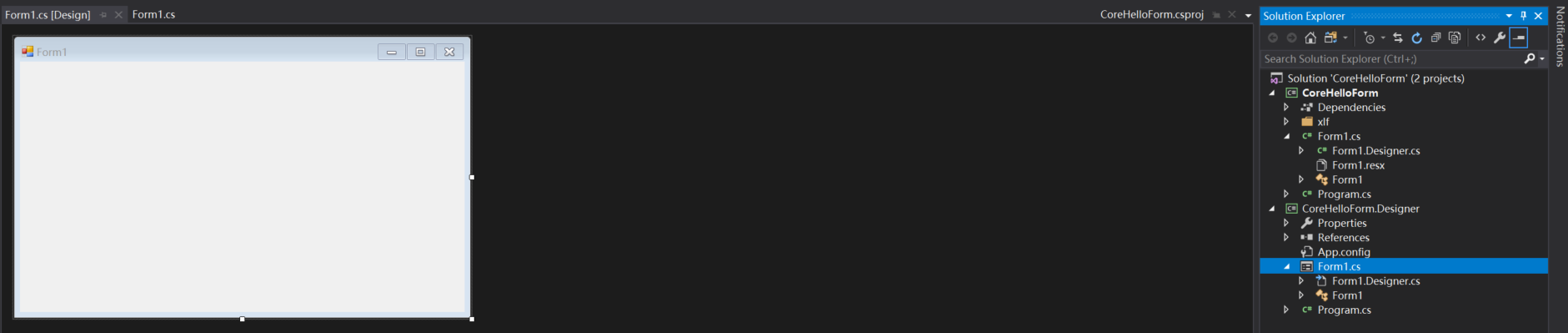
在刚创建的Solution中使用vs自带的模板,选择其中的.net framework forms添加新的project,取名为"CoreHelloForm.Designer"



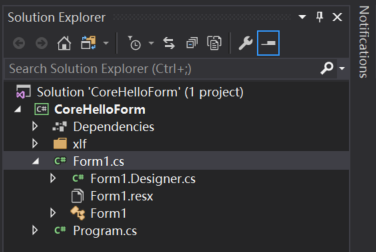
此时Solution中的文件目录为:

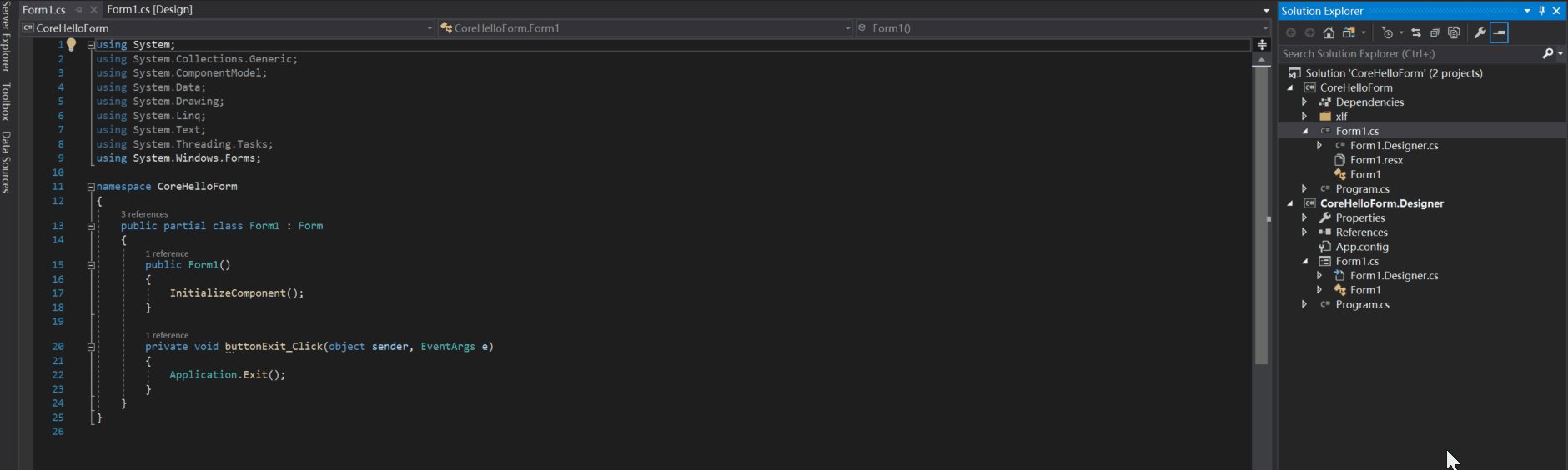
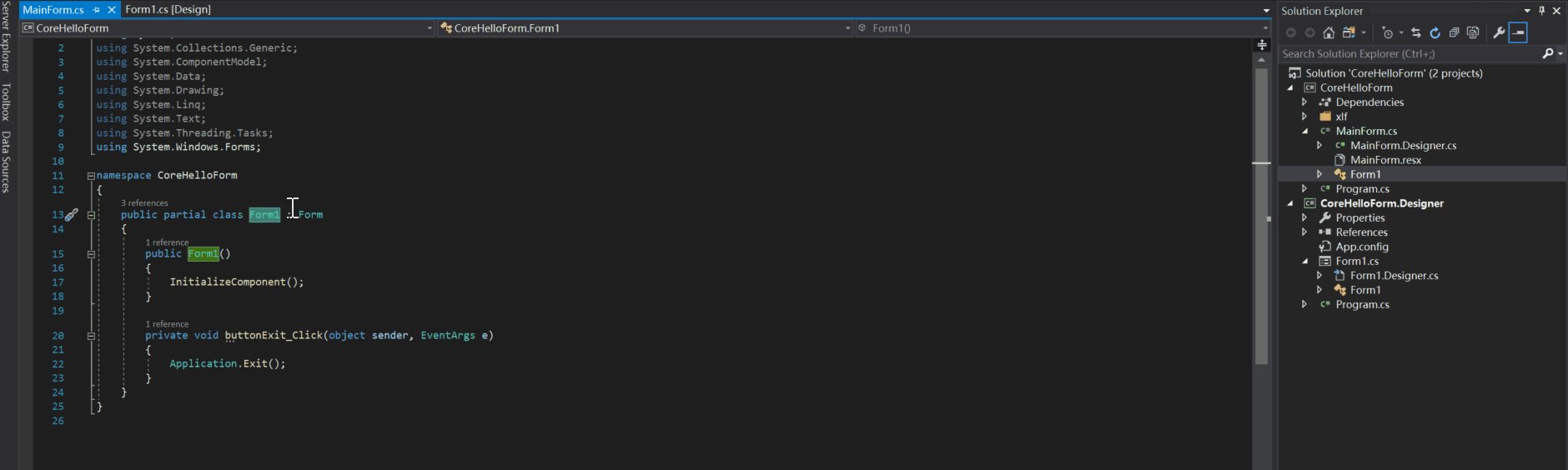
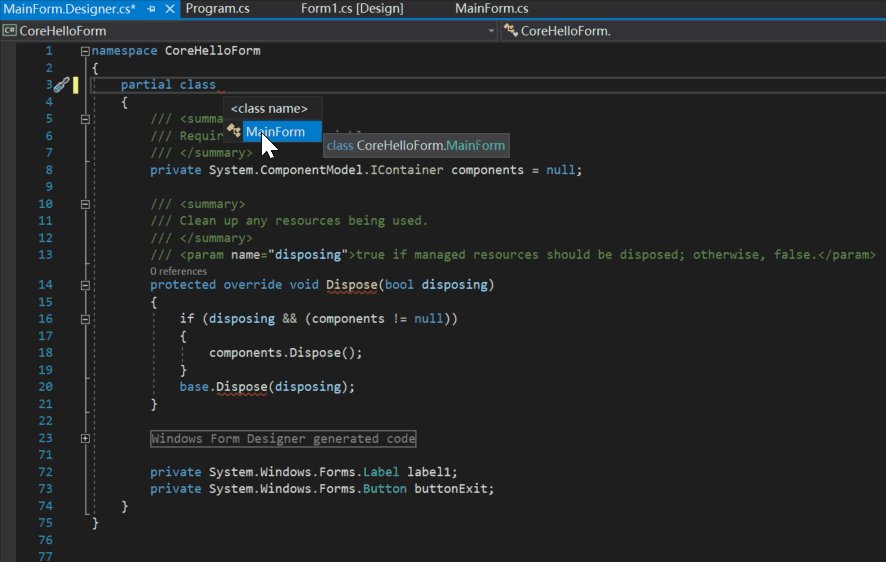
将.net core form下的Form1 重命名为 MainForm


此时,选中 .net core form项目,右键选择 “Set as start up project”,按F5运行项目,可看到窗体:

然后点窗体右上角的x关闭按钮,停止运行.
测试从命令行是否能正常 build .net core项目
右键 .net core form项目,点击"Open Folder in File Explorer",


删除此处的bin 文件夹
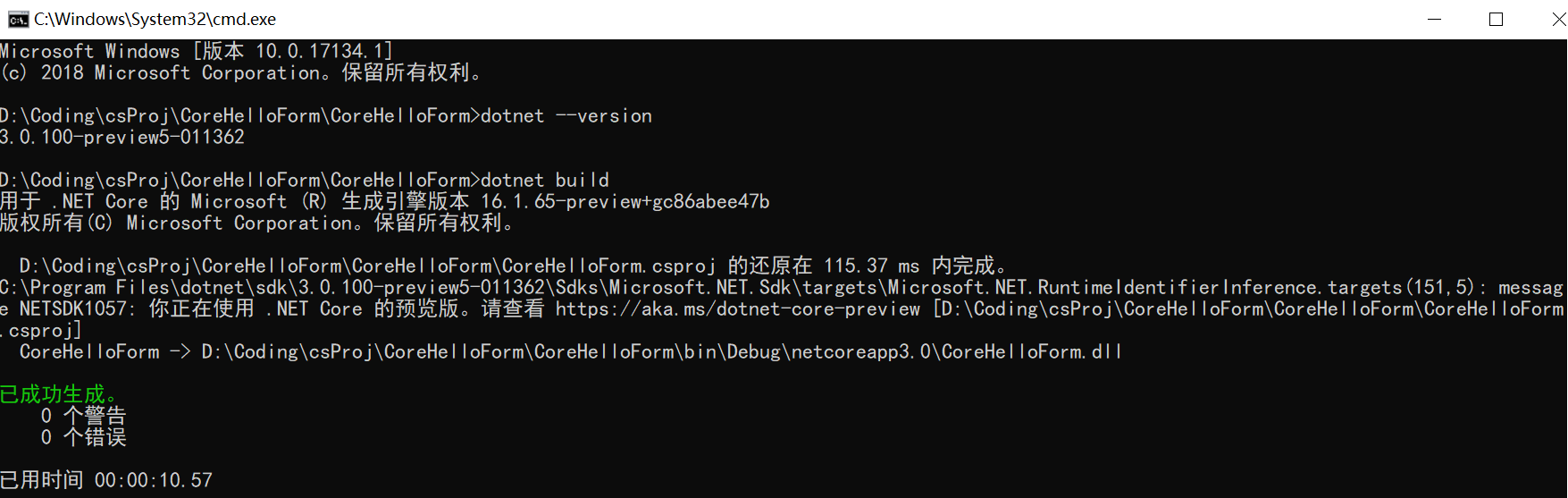
在上方地址栏输入cmd 进入命令行:

输入dotnet --version,看是否能看到具体.net core版本,如果没问题,继续下面的步骤。
输入dotnet build

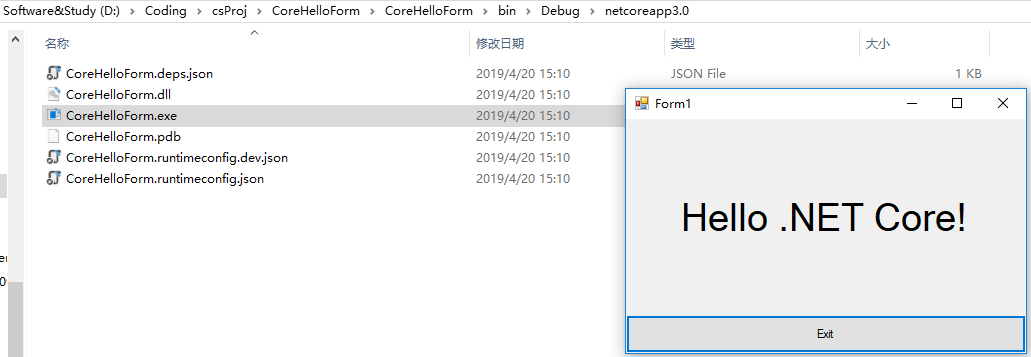
此时,回到文件目录D:\Coding\csProj\CoreHelloForm\CoreHelloForm\bin\Debug\netcoreapp3.0,双击其中的exe文件,窗体能正常打开。

删除项目CoreHelloForm.Designer中所有Form1相关的文件
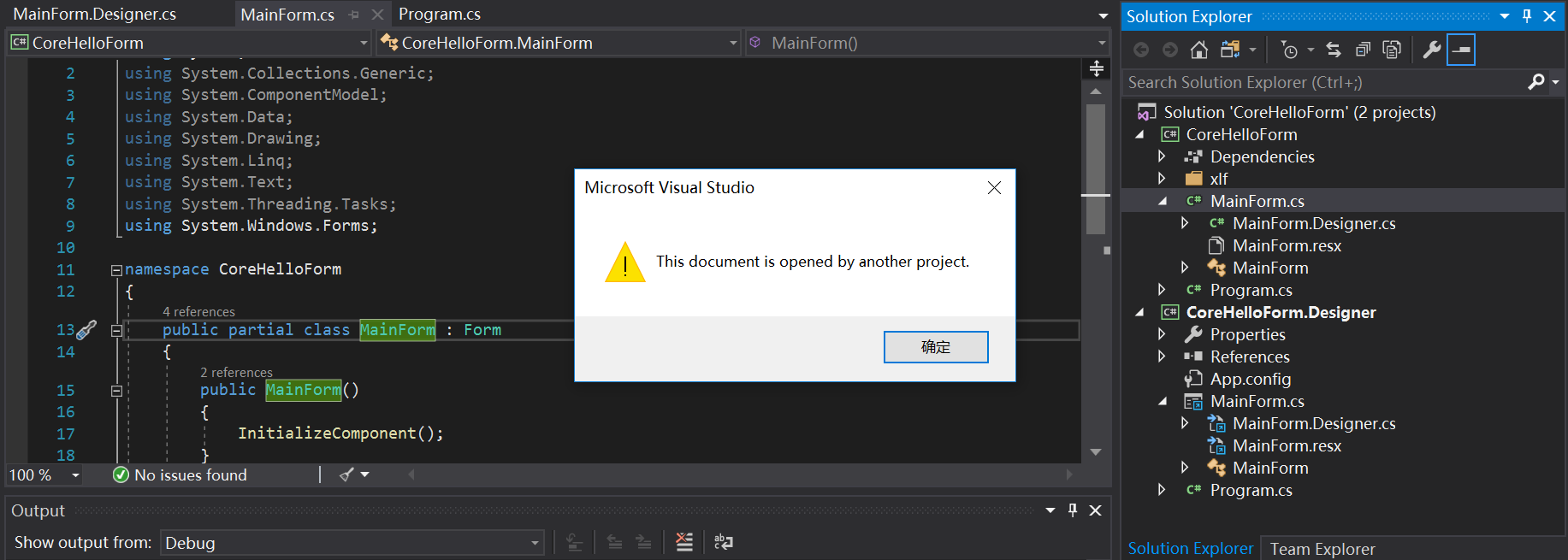
接着选中.net framework项目CoreHelloForm.Designer下的Form1,右键点击"Delete",

会出现下面这个警告框,点OK。
在项目`CoreHelloForm.Designer中以"As Link"的方式引用.net core form项目下的MainForm相关文件
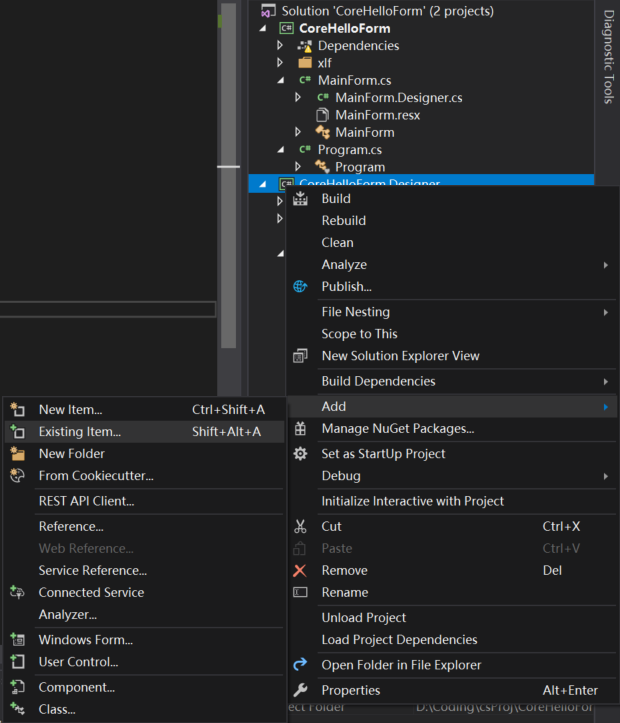
选中项目CoreHelloForm.Designer,右键Add,选"Existing Item"

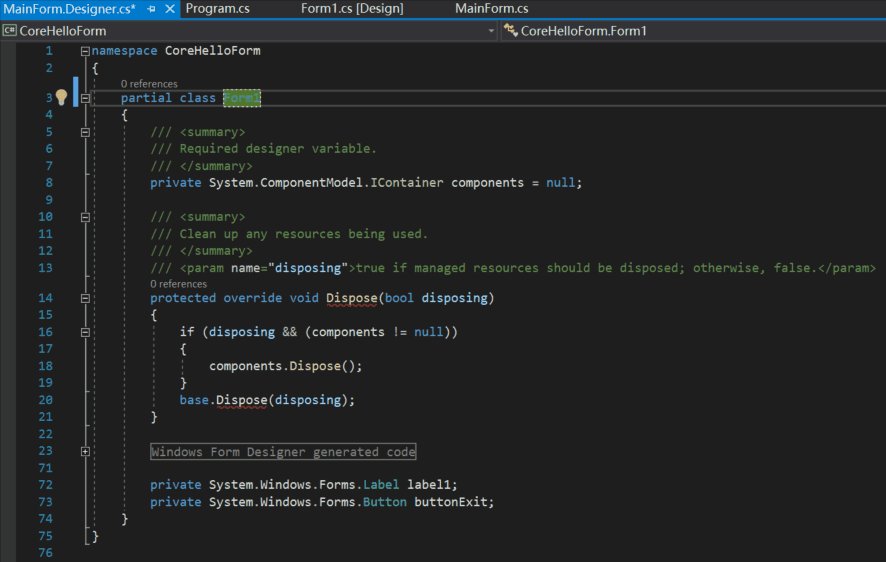
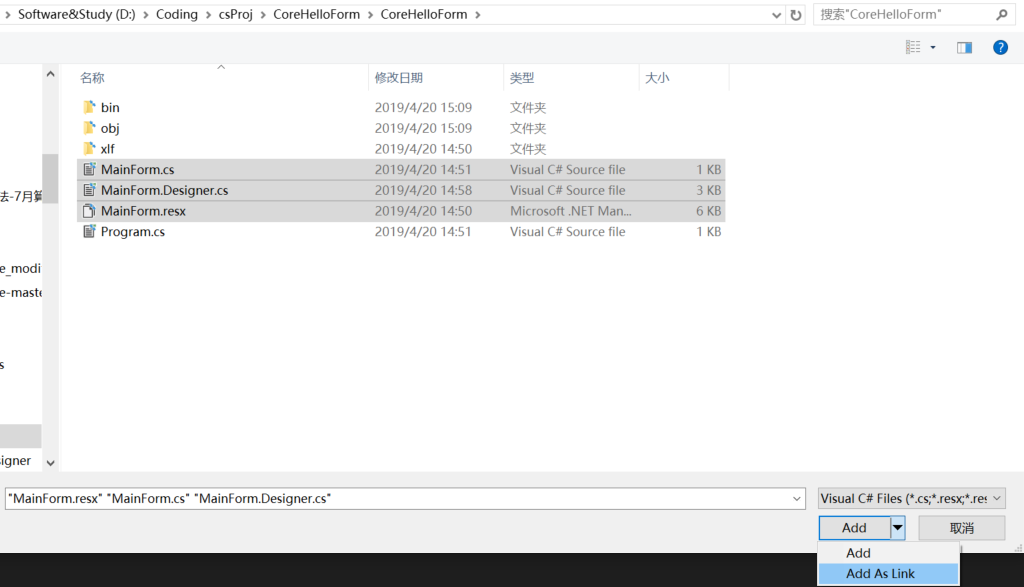
打开文件选择框之后,选择.net core项目CoreHelloForm下的下图中高亮的3个文件.

点击Add As Link。
从Extension market下载并安装扩展 File Nesting
下载地址: File Nesting for VS
下载到的文件是File_Nesting_v2.6.85.vsix, 关闭vs,双击,勾选上相应版本的vs安装即可~

使用 File Nesting来修改 Link 的 MainForm相关文件的层次关系.
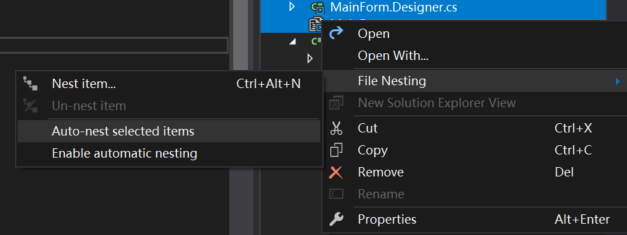
先选中文件MainForm.Designer.cs和MainForm.resx,然后右键点击 "File Nesting" -> "Auto-nest selected items"

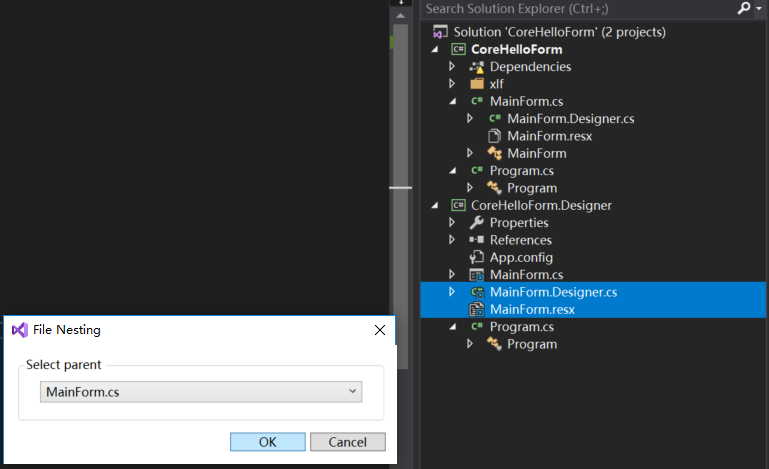
再右键点击 "File Nesting" -> "Nest item",选择 MainForm

点 OK继续.
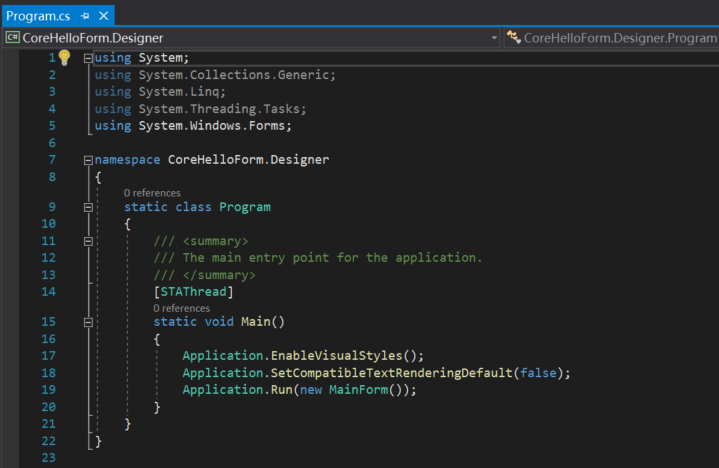
再进行一次重命名
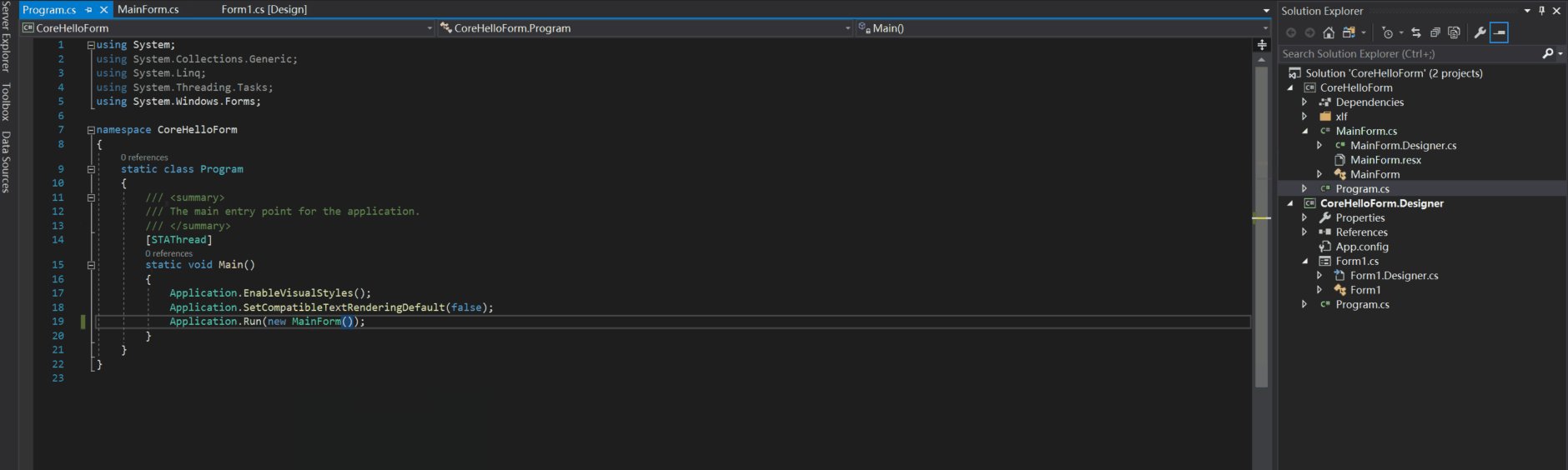
将.Designer项目下的Program.cs中的Form1改为MainForm.

重设启动项项目
选中项目CoreHelloForm.Designer,右键 Rebuild, 选中.net framework项目CoreHelloForm.Designer,右键选择 “Set as start up project”.
关闭 Solution中 项目CoreHelloForm.Designer中MainForm的干扰文件
此时,如果试着双击项目CoreHelloForm.Designer中的MainForm.cs,会弹出如下警告。

那是因为项目CoreHelloForm.Designer中的MainForm.cs 所Link 的与MainForm相关的文件已经在 项目CoreHelloForm 中 打开。
我们将已打开的文件中与项目CoreHelloForm.Designer中Form相关的文件都关闭掉,比如:

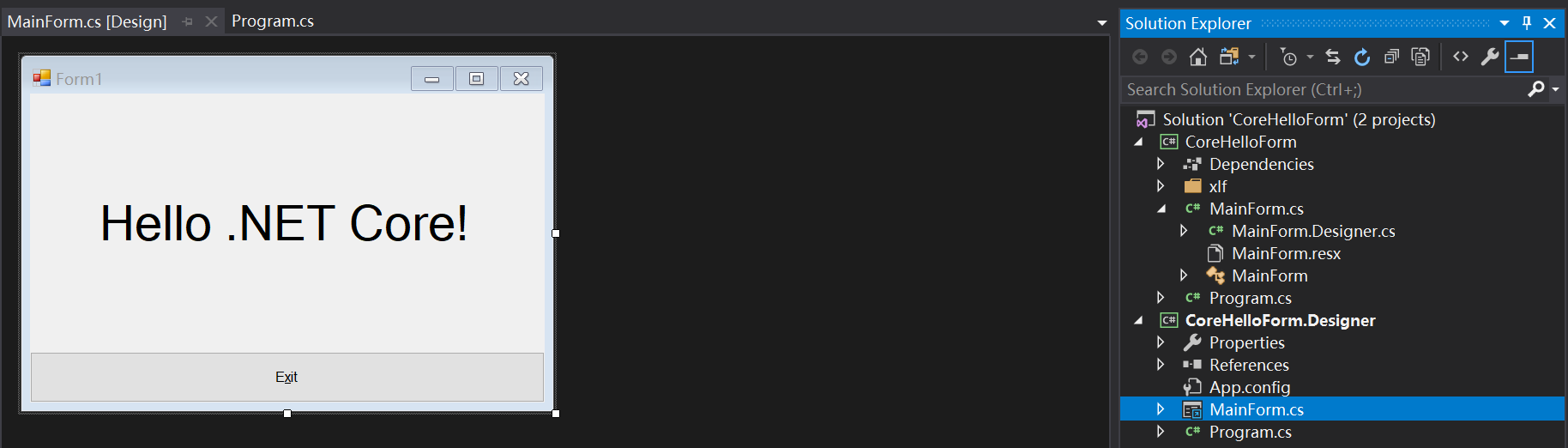
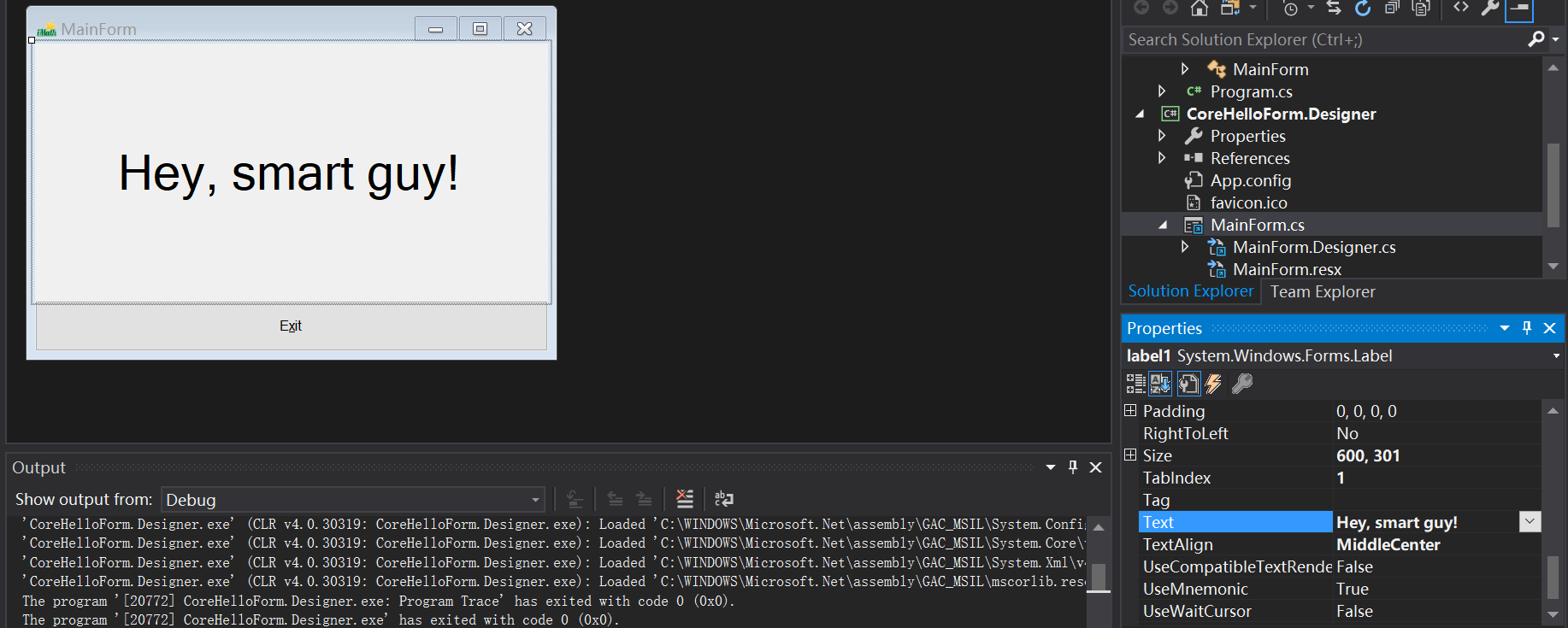
试用 Designer
现在,再双击项目CoreHelloForm.Designer中的MainForm.cs,就能看到 Designer 了。

此时,可以进行可视化编辑了。
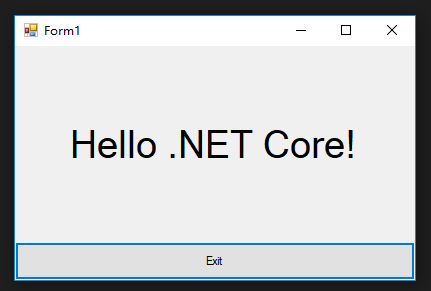
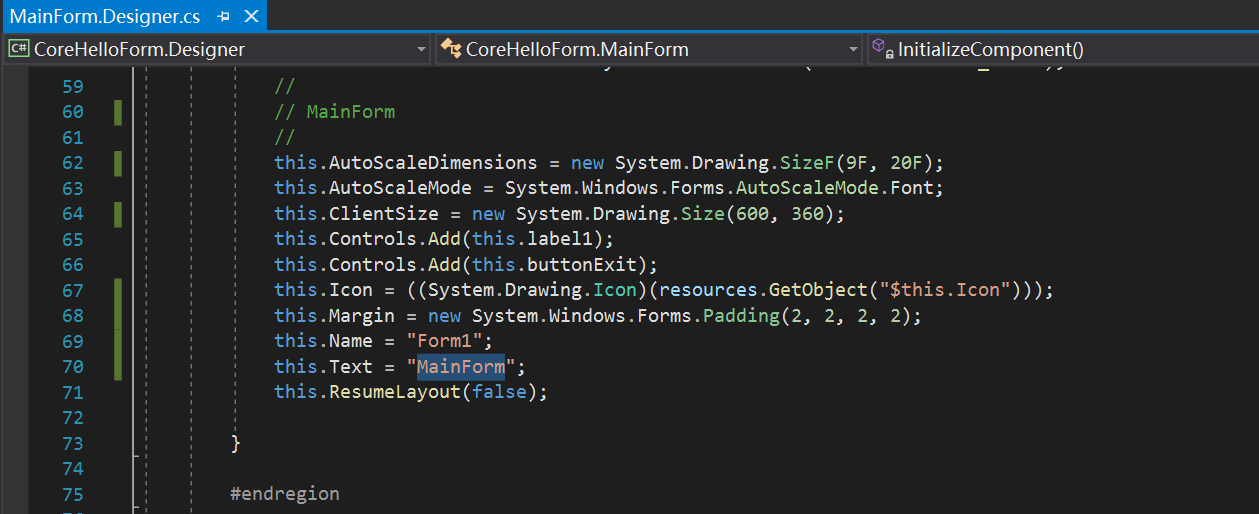
比如,我做了如下几处修改:
- 改掉 Form的 Title

- 改掉文本框的内容.

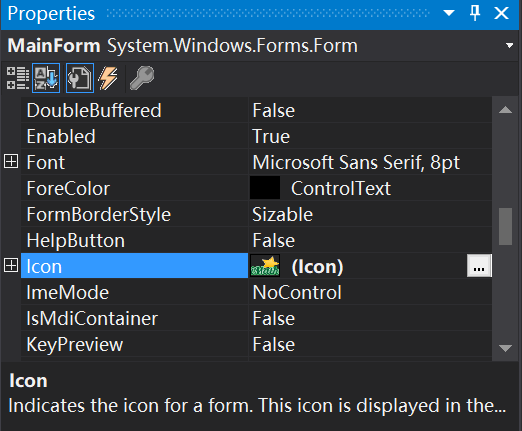
- 改掉窗体的图标(icon)

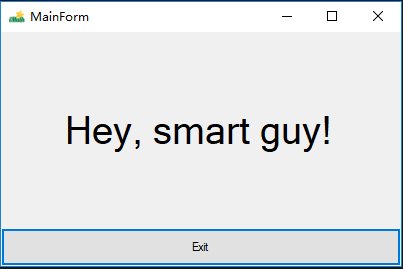
按F5,运行的效果图为:

项目代码已推到github,欢迎Fork和star.
传送门: .netCore-WinForms_Designer , 如果觉得自己配置起来麻烦,也可以 clone 下来自己体验一把喔~
在本文发表之后,zonciu发表了另一种方法: https://www.cnblogs.com/zonciu/p/10745152.html (首发于https://github.com/dotnet/winforms/issues/147#issuecomment-468992959),但那样操作之后项目类型不再是.net core的,不建议那样操作.
查看本人最近其他原创作品请移步 (想第一时刻阅读本人最新文章请在博客园上关注我):
- ASP.NET Core开发者成长路线图
- 中国.NET:各地微软技术俱乐部汇总(持续更新中...)
- 微软XAML Studio - WPF, Sliverlight, Xamarin, UWP等技术开发者的福音
- 微软正式发布Chromium Edge开发预览版
- 一大波开发者福利来了,一份微软官方Github上发布的开源项目清单等你签收
- 从0到1:使用Caliburn.Micro(WPF和MVVM)开发简单的计算器
- JS实现页面复制文字时自动加版权
- 开发小白也毫无压力的hexo静态博客建站全攻略 - 躺坑后亲诉心路历程
- 改进博客园Markdown显示功能(加代码行号、显示代码所用编程语言)
- 当今最全面可用的微博分享组件嵌入方法(亲测2019年2月仍有效)
- 前端小白也能快速学会的博客园博客美化全攻略 - 附源码
- 史上最最靠谱,又双叒叒简单的基于MSXML的XML解析指南-C++
参考资料
WinForms Core App - A workaround invoking the Classic Framework Designer.
解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法的更多相关文章
- 解决VS2019中.net core WPF 暂时无法使用 Designer 的临时方法
目录 解决 VS2019 中.net core WPF 暂时无法使用 Designer 的临时方法 安装 vs 2019 professional/enterprise版本 在vs的设置里,勾选.NE ...
- 解决项目中EF5.0升级到EF6.0无法安装包的方法
今天在vs2012上新建了一个mvc4的项目,mvc4中默认的Entity Framework是5.0的版本,如下所示: 或者:,但是项目中有些要用到EF6.0的相关方法,用EF5.0实在繁琐,于是在 ...
- 如何在Raspberry Pi 3B中安装Windows 10 IoT Core
Windows 10 IoT Core简介 Windows 10 IoT是微软专门为物联网生态打造的操作系统,Windows 10 IoT Core则是Windows 10 IoT 操作系统的核心版本 ...
- ] 解决myeclipse中新建javaweb工程,无法使用Web App Libraries问题
] 解决myeclipse中新建javaweb工程,无法使用Web App Libraries问题 标签: myeclipsejavawebWeb App Libraries 2013-10-16 1 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
本文将介绍如何在 .NET Core 环境下,借助 SignalR 在小程序内使用 WebSocket.关于 WebSocket 和 SignalR 的基础理论知识不在这里展开,已经有足够的参考资料, ...
- .NET 6学习笔记(4)——解决VS2022中Nullable警告
很多小伙伴在升级到Visual Studio 2022后发现,如果我们去新建一个.NET 6的项目,和原先VS2019中一摸一样的写法,却会出现CS8618 Non-nullable property ...
- iOS 解决LaunchScreen中图片加载黑屏问题
iOS 解决LaunchScreen中图片加载黑屏问题 原文: http://blog.csdn.net/chengkaizone/article/details/50478045 iOS 解决Lau ...
- 解决Android中No resource found that matches android:TextAppearance.Material.Widget.Button.Inverse问题
解决Android中No resource found that matches android:TextAppearance.Material.Widget.Button.Inverse问题http ...
- geotrellis使用(十六)使用缓冲区分析的方式解决投影变换中边缘数据值计算的问题
Geotrellis系列文章链接地址http://www.cnblogs.com/shoufengwei/p/5619419.html 目录 前言 问题探索 采样说明 实现方案 总结 一.前言 ...
随机推荐
- Tomcat配置多实例:centos和winserver环境
CentOS:配置多Tomcat: 1.下载:# wget http://mirrors.cnnic.cn/apache/tomcat/tomcat-6/v6.0.44/bin/apache- ...
- django优化和扩展(一)
mysql优化基础 进行django产品开发或上线之前,有必要了解一下mysql的基础知识,orm太过抽象,导致很多朋友对于mysql了解得太少,而且orm不像sqlalchemy那样可以跟mysql ...
- 学习Android过程中的一些博客或工具收集
android studio中使用SlidingMenu: 超简单Android Studio导入第三方库(SlidingMenu)教程绝对傻瓜版 android 更新sdk23以后,报错提示Floa ...
- Java MD5加密与RSA加密
区别: MD5加密: 加密时通过原字符串加密成另一串字符串 解密时需要原加密字符串进行重新加密比较两次加密结果是否一致 T=RSA加密: 加密时通过原字符串生成密钥对(公钥+私钥) 解密时通过公钥和私 ...
- SpringBoot开发案例从0到1构建分布式秒杀系统
前言 最近,被推送了不少秒杀架构的文章,忙里偷闲自己也总结了一下互联网平台秒杀架构设计,当然也借鉴了不少同学的思路.俗话说,脱离案例讲架构都是耍流氓,最终使用SpringBoot模拟实现了部分秒杀场 ...
- python字符串基本编码
综述:python中字符串分为字节字符和非字节字符python3中默认输入字符串以非字节字符编码,使用unicode字符集表示,可以使用encode方法转化为ascii,utf-8, utf-16等各 ...
- Spring Data JPA 初体验
一,JPA相关的概念 JPA概述 全称是:JavaPersistence API.是SUN公司推出的一套基于ORM的规范. Hibernate框架中提供了JPA的实现. JPA通过JDK 5.0注解或 ...
- Windows驱动开发入门指引
1. 前言 因工作上项目的需要,笔者需要做驱动相关的开发,之前并没有接触过相关的知识,折腾一段时间下来,功能如需实现了,也积累了一些经验和看法,所以在此做番总结. 对于驱动开发的开发指引,微软 ...
- Android开发学习总结(三)——appcompat_v7项目说明
一.appcompat_v7项目说明 今天来说一下appcompat_v7项目的问题,使用eclipse创建Android项目时,发现project列表中会多创建出一个appcompat_v7项目,这 ...
- 关于Java的散列桶, 以及附上一个案例-重写map集合
为速度而散列: SlowMap.java说明了创建一个新的Map并不困难.但正如它的名称SlowMap所示,它不会很快,如果有更好的选择就应该放弃它.它的问题在于对键的查询,键没有按照任何特定的顺序保 ...
