React Native开发 - 搭建React Native开发环境
移动开发以前一般都是原生的语言来开发,Android开发是用Java语言,IOS的开发是Object-C或者Swift。那么对于开发一个App,至少需要两套代码、两个团队。对于公司来说,成本还是有的。然而现在有蛮多的公司开发App是基于React Native来开发的,这样可以做到一个App,就是一套代码,一个团队。对于公司来说,无疑节约了成本。
《React Native开发》这系列的文章主要是记录本人利用React Native学习开发的笔记,这一篇文章是第一篇《搭建React Native开发环境》。
1、安装NodeJs
由于React Native中有一些工具,例如react-native-cli,是要npm来安装,所以先得安装NodeJs。对于NodeJs的版本要求是必须高于8.3。
打开NodeJs的官网下载页面:https://nodejs.org/en/download/
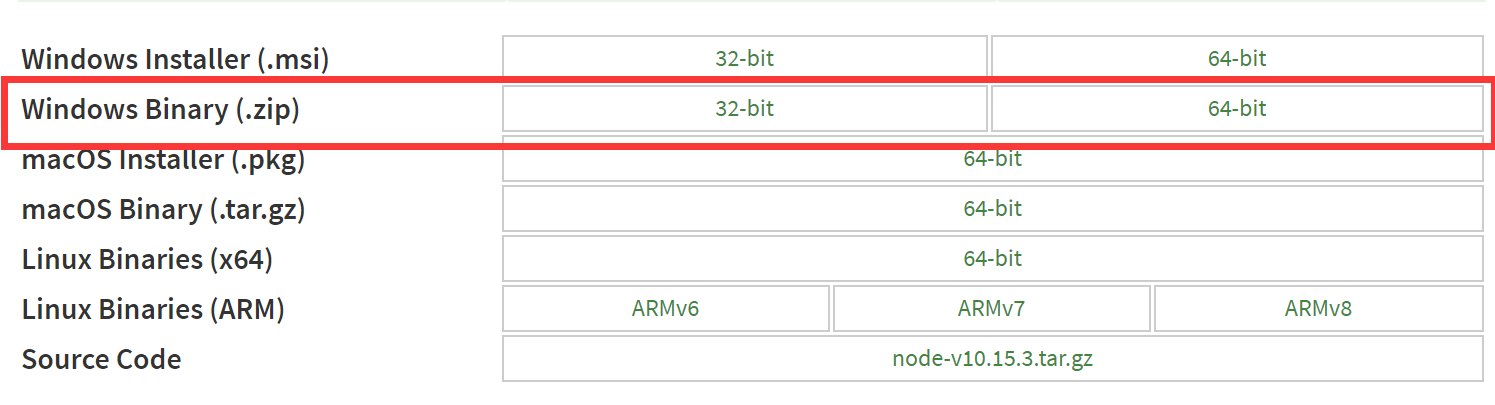
直接下载最新版本,可以下载绿色解压版本,也可以下载安装版本,我本人喜欢绿色版本,同时系统是64位的,如图:

解压好后,将NodeJs的所在目录配置到环境变量path中。
然后通过cmd命令设置npm镜像,即:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --globa
2、安装Python2
注意Python的版本必须是2.x系列的,Python的官网下载地址为:https://www.python.org/downloads/
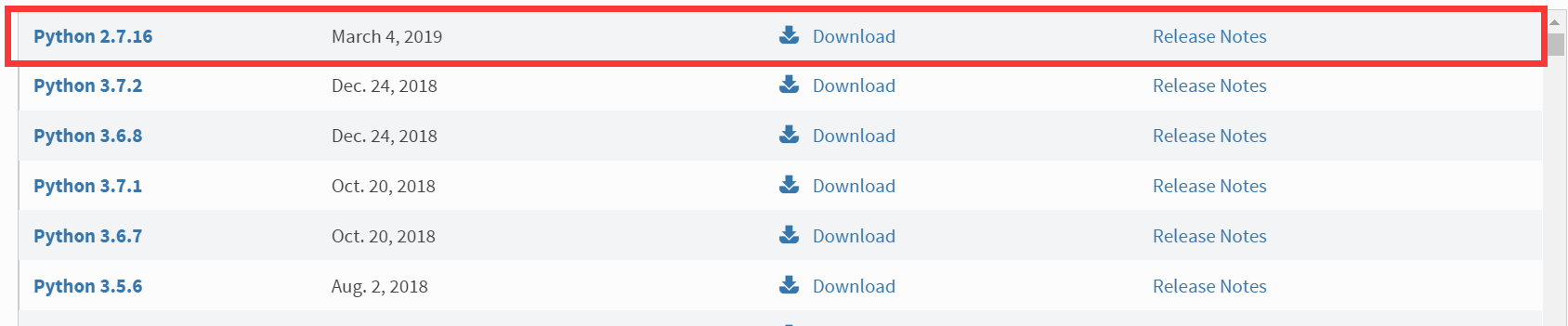
也是直接下载2.x系列的最新版本,即:

下载下来的一个安装文件,直接一步一步安装即可,安装好后,设置环境变量即可。
3、安装 JDK
React Native要求JDK的版本为1.8,官网的下载地址为:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
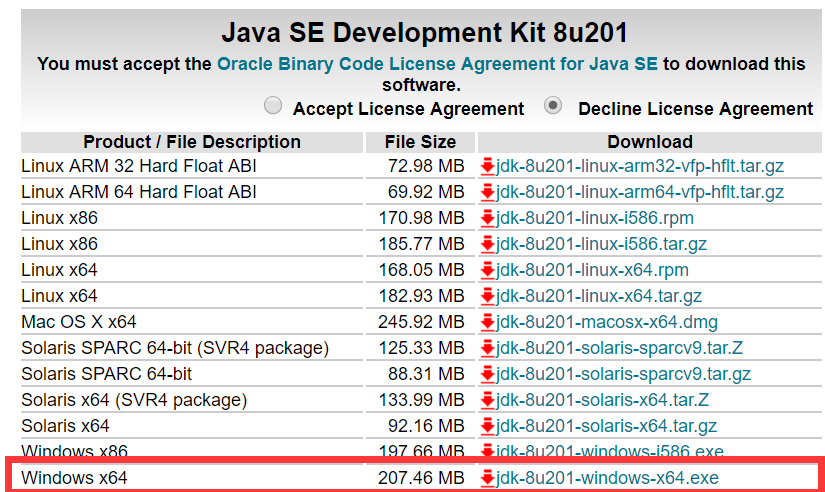
选择本系统合适的版本,即可,本人是Windows x64版本,即:

下载下来的一个安装文件,直接一步一步安装即可,安装好后,设置环境变量即可。
4、安装React-Native-Cli
React-Native-Cli工具是要通npm来安装,即在cmd窗口中输入如下命令:
npm install -g react-native-cli
5、安装Android环境
安装Android环境,首先先安装Android Studio,下载地址为:http://www.android-studio.org/index.php/download
大家可以选择最新版本,即:

下载下来的是一个可安装程序,点击安装即可,在点击“Next”过程,有一步需要指定Android SDK的路径,如果之前电脑中已经存在SDK,可以指定该路径,后续就可以不用下载SDK;由于本地没有安装过SDK的场景,这里暂时可以指定一个后续将保存SDK的路径。
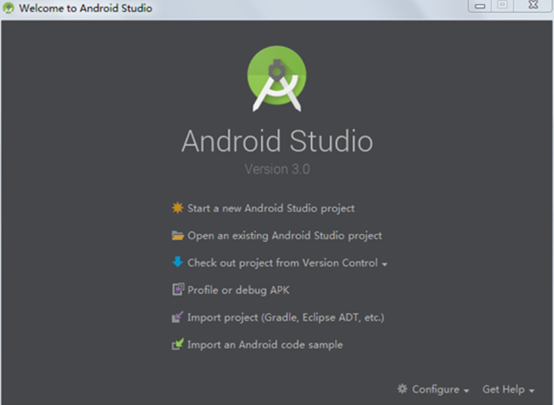
点击“Finish”后,开始自动下载SDK,此时根据网速的快慢,决定这个步骤的时间的长短,下载完成后,则会进行Android Studio的欢迎画面,如图:

6、配置ANDROID_HOME环境变量
在安装Android Studio时,设置了SDK的安装目录,该目录就是ANDROID_HOME环境变量配置的目录,配置好该环境变量后,需要将该目录下的platform-tools目录加入到path环境变量中,即:
%ANDROID_HOME%\platform-tools
7、创建项目
在cmd命令中执行如下如下命令,创建一个JGYW的项目,即:
react-native init JGYW
注意:在哪个目录下执行该命令,就会在该目录创建项目。
创建好项目后,就会在当前目录下创建一个JGYW的目录,然后进入该目录,再执行:
react-native run-android
第一次执行该命令一般会下载很多的依赖文件可能比较长的时间.
如果出现如下错误:

说明SDK中缺少相应的版本,可以通过Android Studio来安装相应的版本就行。
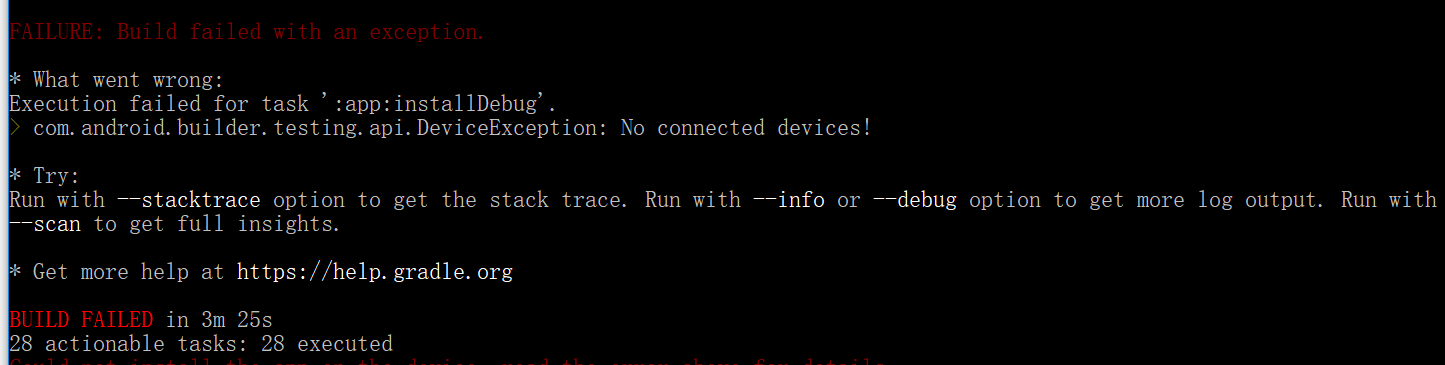
如果出现如下错误:

说明找不着运行设备,此时你可以启动模拟器,你也可以将真机通过USB插入电脑中,同时根据不同的手机,将手机设置成开发者模式。
如果在真机上测试,打开程序后,会报错误,则需要在电脑中cmd命令行中执行如下命令:
adb reverse tcp:8081 tcp:8081
同时修改一下,App.js文件中如下内容,添加上“架构与我”字样,即:
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!架构与我</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
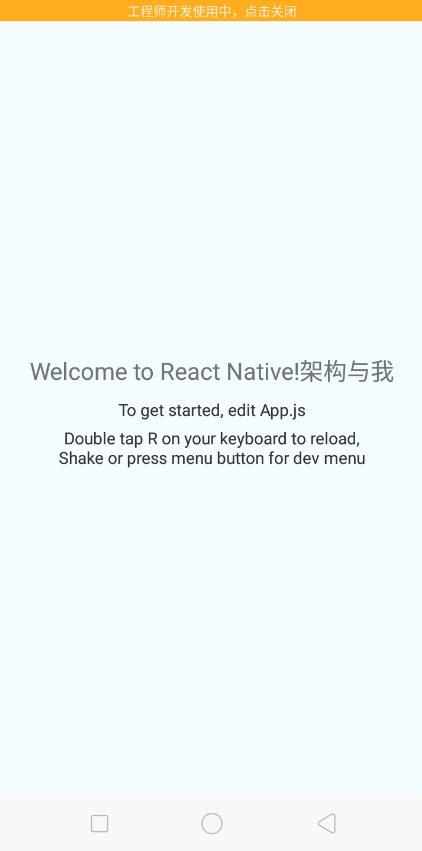
然后在真机就可以看到如图效果:

可以看修改后的效果了。
关注我
以你最方便的方式关注我:
微信公众号:

React Native开发 - 搭建React Native开发环境的更多相关文章
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- 在Mac上搭建React Native开发环境
概述 前面我们介绍过在window环境下开发React Native项目,今天说说怎么在mac上搭建一个RN的开发环境. 配置mac开发环境 基本环境安装 1.先安装Homebrew:用于安装Node ...
- [转] 在Mac上搭建React Native开发环境
原文链接: http://blog.csdn.net/xiangzhihong8/article/details/53914336 概述 前面我们介绍过在window环境下开发React Native ...
- 搭建React Native开发环境
搭建React Native开发环境 本文档是Mac下搭建的环境,针对的目标平台不同,以及开发 iOS 和 Android 的不同,环境搭建也有差异. Github地址:https://github. ...
- 使用webpack搭建react项目 webpack-react-project
webpack-react-project 使用webpack搭建react项目 webpack搭建react项目 github源码 具体配置信息参照package.json和webpack.conf ...
- 1、在MAC上搭建React Native开发环境
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- 手把手教你在Windows下搭建React Native Android开发环境
最近看到React Native好像好厉害的样子,好奇心驱使之下体验了一下并将在Window下搭建React Natvie Android环境的步骤记录下来,并有需要的朋友参考.(我都是参考官方文档的 ...
- React Native 开发之 (01) 配置开发环境
一 React Native React Native 是由Facebook发布的开源框架,着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台.(Learn once, write an ...
- 1. React介绍 React开发环境搭建 React第一个程序
什么是 React React 是 Facebook 发布的 JavaScript 库,以其高性能和独特的设计理念受到了广泛关注. React的开发背景 Faceboo ...
随机推荐
- Django和Angular.js模板标签冲突的解决方式
参考文章:http://yanhua365.lofter.com/post/b417f_1f0361 http://stackoverflow.com/questions/8302928/angula ...
- C# 固定大小的缓存
有时候需要把最新的N条记录暂时存起来供需要的时候调用,C#有没有指针,怎么办呢咱利用数组和byte字节整一个类 public class Buffer<T> { private T[] _ ...
- day11_jsp/EL/JSTL学习笔记
一.jsp概述 JSP全称是Java Server Pages,它和servle技术一样,都是SUN公司定义的一种用于开发动态web资源的技术. JSP实际上就是Servlet. JSP这门技术的最大 ...
- 托管C++线程锁实现
最近由于工作需要,开始写托管C++,由于C++11中的mutex,和future等类,托管C++不让调用(报错),所以自己实现了托管C++的线程锁. 该类可确保当一个线程位于代码的临界区时,另一个线程 ...
- oracle 触发器,当一个表更新或插入时将数据同步至另个库中的某个表中
有两个表分别是 A用户下的 T_SRC_WEATHER_TSPG字段如图, B用户下的t_src_weather 表,如图: 要求,当A用户下的T_SRC_WEATHER_TSPG表有插入或者更新数据 ...
- idea 整合ssm 启动页404问题
- SVN服务器搭建--Subversio与TortoiseSVN的配置安装(Windows)
1. Subversio和TortoiseSVN 简介 Subversio简介: Subversion是一个自由,开源的版本控制系统,可以随意地免费下载.修改.以及重新发布. 是一个通用系统,可以管 ...
- Linux时间子系统之一:clock source(时钟源)
clock source用于为Linux内核提供一个时间基线,如果你用linux的date命令获取当前时间,内核会读取当前的clock source,转换并返回合适的时间单位给用户空间.在硬件层,它通 ...
- js中闭包来实现bind函数的一段代码的分析
今天研究了一下bind函数,发现apply和call还可以有这样的妙用,顺便巩固复习了闭包. var first_object = { num: 42 }; var second_object = { ...
- Javascript中没有块级作用域(模仿)
在C/C++中,由花括号封闭的代码块都有自己的作用域,也就是块级作用域(私有作用域).而在javascript中则没有块级作用域,首先来看一段代码: function test(){ for(var ...
