好程序员web前端分享HTML基础篇
好程序员web前端分享HTML基础篇,最近遇到很多新手,都会问,如果要学web前端开发,需要学什么?难不难学啊?多久能入门之类的问题?那么今天好程序员就先来给大家分享一下web前端学习路线:HTML基础
学习目标
- 1、本专业介绍、HTML相关概念,HTML发展历史
- 2、WEB标准,W3C/WHATWG/ECMA相关概念
- 3、相关软件的应用以及站点的创建
- 4、HTML基本结构和HTML语法
- 5、HTML常用标记
一、本专业介绍、HTML相关概念,HTML发展历史
本专业介绍
移动前端/WEB前端
网站建站流程

二、WEB标准,W3C/WHATWG/ECMA相关概念
WEB标准组成


组织解析:
(1)W3C( World Wide Web Consortium )万维网联盟,创建于1994年是Web技术领域最具权威和影响力的国际中立性技术标准机构。
W3C (制定了结构(xhtml、xml)和表现(css)的标准,非赢利性的。)
(2)ECMA(European Computer Manufactures Association) 欧洲电脑场商联合会。
ECMA制定了行为(DOM(文档对象模型),ECMAScript)标准
(3)WHATWG网页超文本应用技术工作小组是:
一个以推动网络HTML 5 标准为目的而成立的组织。在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
HTML及相关概念的介绍
HTML 指的是超文本标记语言 (Hyper Text Markup Language) www万维网的描述性语言。
XHTML指可扩展超文本标记语言(标识语言)(EXtensible HyperText Markup Language)是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
HTML5指的是HTML的第五次重大修改(第5个版本)(HTML5 是 W3C 与 WHATWG 合作的结果)
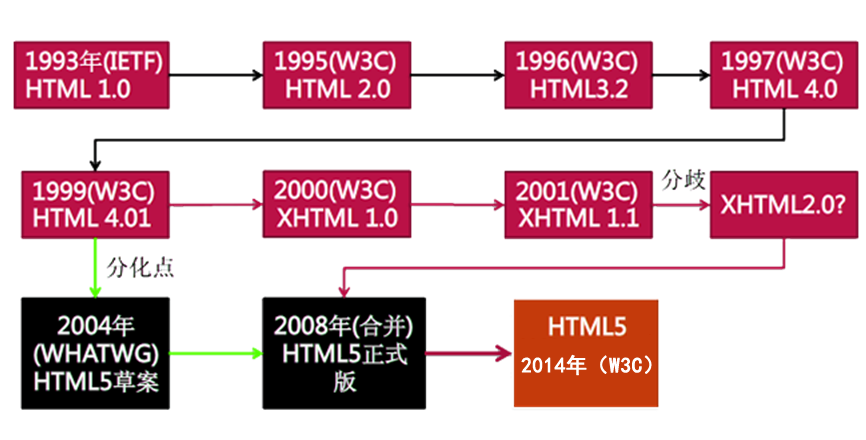
HTML发展历史

三、相关软件的应用以及站点的创建
1)站点的作用
A/ 用来归纳一个网站上所有的网页、素材以及他们之间的联系
B/ 规划网站的所有内容和代码 整合资源
2)创建站点的步骤
创建网页所需各个文件夹 css、js、images
3)文件的命名规则
A/ 件命名规则:用英文,不用中文
B/ 名称全部用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;必须以英文字母开头。@#¥%……! -_
C/ 网站的首页必须命名为index.html不建议使用shouye.html
好程序员web前端分享HTML基础篇的更多相关文章
- 好程序员web前端分享CSS基础篇
学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML.CSS注释 ...
- 好程序员web前端分享想要学习前端需要学那些课程
好程序员web前端分享想要学习前端需要学那些课程,仔细思考了一下如何回答好这个话题,其实前端是一个涵盖面非常之广泛的一个职位,所需知识体系非常庞杂,与传统语言“想要精一行,必先通一门” 有很大差别, ...
- 好程序员web前端分享值得参考的css理论:OOCSS、SMACSS与BEM
好程序员web前端分享值得参考的css理论:OOCSS.SMACSS与BEM 最近在The Sass Way里看到了Modular CSS typography一文,发现文章在开头部分就提到了OOCS ...
- 好程序员web前端分享前端学习路线自学如何找到工作
好程序员web前端分享前端学习路线自学如何找到工作,自学能不能学会WEB前端并且找到WEB前端开发岗位的工作取决于自身条件,如果基础好,自律性强那么将会容易很多,还有就是自学最难克服的并不是知识点,而 ...
- 好程序员web前端分享12个CSS高级技巧汇总
好程序员web前端分享下面这些CSS高级技巧,一般人我可不告诉他哦. 使用 :not() 在菜单上应用/取消应用边框 给body添加行高 所有一切都垂直居中 逗号分隔的列表 使用负的 nth-chil ...
- 好程序员web前端分享如何理解JS的单线程
好程序员web前端分享如何理解JS单线程,JS本质是单线程的.也就是说,它并不能像JAVA语言那样,两个线程并发执行. 但我们平时看到的JS,分明是可以同时运作很多任务的,这又是怎么回事呢? 首先,J ...
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- 好程序员web前端分享18个用CSS制作出来的东西
好程序员web前端分享18个用CSS制作出来的东西,与流行的看法相反,CSS不仅仅是用来提供一个WEB页面的基本风格,以使它看起来更有吸引力.还有很多其他的事情,CSS也可以做的很好.由于它创建动画和 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
随机推荐
- GetForegroundWindow获取的是托管进程ApplicationFrameHost,而不是真正的进程,比如XD软件
问题描述 最近做一个实时检测系统当前激活进程的软件,Photoshop.PPT.Word都没有问题,但是无法检测到XD软件的进程,返回的仅仅是ApplicationFrameHost进程,经过研究发现 ...
- Jdk1.8中的HashMap实现原理
HashMap概述 HashMap是基于哈希表的Map接口的非同步实现.此实现提供所有可选的映射操作,并允许使用null值和null键.此类不保证映射的顺序,特别是它不保证该顺序恒久不变. HashM ...
- 事务,Oracle,MySQL及Spring事务隔离级别
一.什么是事务: 事务逻辑上的一组操作,组成这组操作的各个逻辑单元,要么一起成功,要么一起失败. 二.事务特性(4种): 原子性 (atomicity):强调事务的不可分割:一致性 (consiste ...
- ipv6地址抓包分析
拓扑图: 因为多路由,所以采用ospf配置将路由实现互通,从而进行抓包 ospf配置以R1为例 查看R4路由表 做完进行ping通测试 R4pingR3 R4pingR5 进行抓包分析 128报文 1 ...
- 使用Identity Server 4建立Authorization Server (4)
预备知识: http://www.cnblogs.com/cgzl/p/7746496.html 第一部分: http://www.cnblogs.com/cgzl/p/7780559.html 第二 ...
- 找不到servlet对应的class
javax.servlet.ServletException: Wrapper cannot find servlet class com.suntomor.lewan.pay.NotifyRecei ...
- 从PRISM开始学WPF(三)Prism-Region-更新至Prism7.1
[7.1update]在开始前,我们先看下版本7.1中在本实例中的改动. 首先,项目文件中没有了Bootstrapper.cs,在上一篇的末尾,我们说过了,在7.1中,不见推荐使用Bootstrapp ...
- tomcat 控制台中文乱码问题
1.找到${CATALINA_HOME}/conf/logging.properties2.添加语句:java.util.logging.ConsoleHandler.encoding = GBK 3 ...
- C#,记录--一个方法中,完成对数据增删改操作
实际应用中,一般不会使用delete彻底的删除数据,大多都是逻辑删除 为了不把本文写成小作文,举个小栗子吧 表 A,deletestate为置删除字段,int类型,值为0和1 表中五条数据 查询 se ...
- 查询拼接SQL语句,多条件模糊查询
多条件查询,使用StringBuilder拼接SQL语句,效果如下: 当点击按钮时代码如下: private void button1_Click(object sender, EventArgs e ...
