在Angular中利用trackBy来提升性能
在Angular的模板中遍历一个集合(collection)的时候你会这样写:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
</ul>
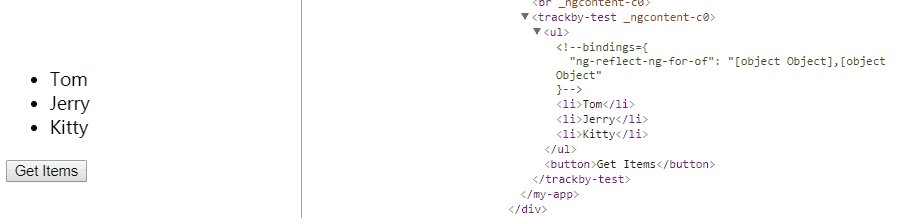
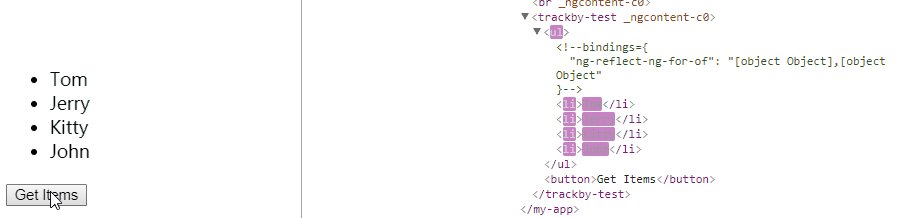
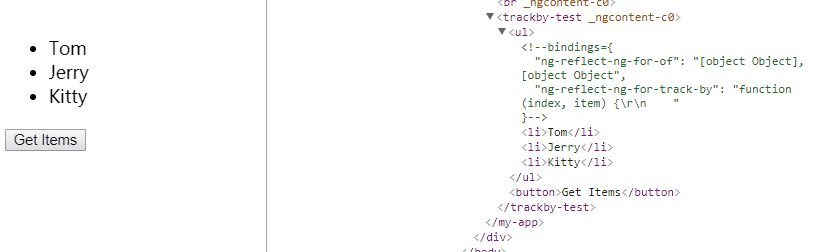
有时你会需要改变这个集合,比如从后端接口返回了新的数据。那么问题来了,Angular不知道怎么跟踪这个集合里面的项,不知道哪些该添加哪些该修改哪些该删除。结果就是,Angular会把该集合里的项全部移除然后重新添加。就像这样:

这样做的弊端是会进行大量的DOM操作,而DOM操作是非常消耗性能的。
那么解决方案是,为*ngFor添加一个trackBy函数,告诉Angular该怎么跟踪集合的各项。trackBy函数需要两个参数,第一个是当前项的index,第二个是当前项,并返回一个唯一的标识,就像这样:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
}
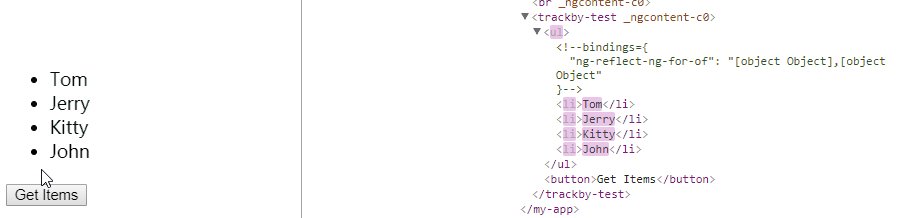
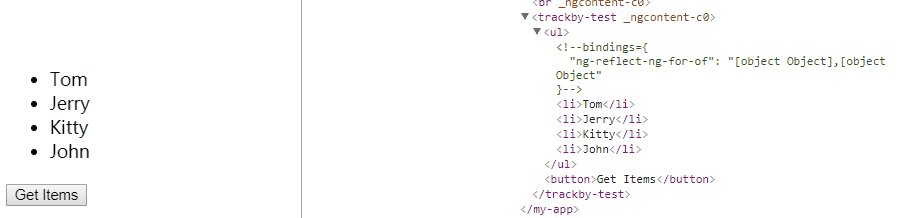
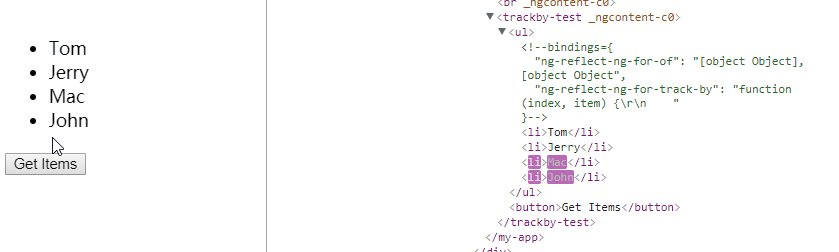
这样做之后,Angular就知道哪些项变动了:

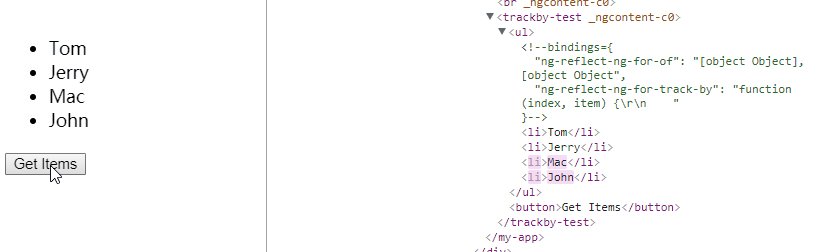
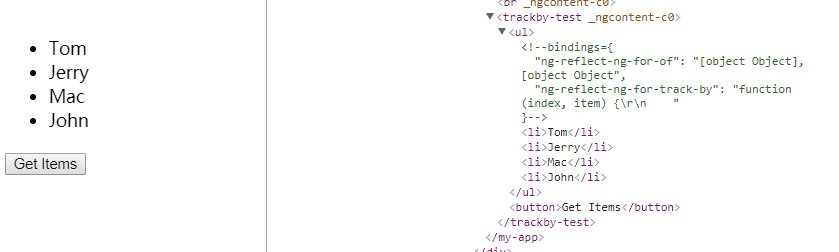
我们可以看到,DOM只重绘了修改和增加的项。而且,再次点击按钮是不会重绘的。但是在没有添加trackBy函数的时候,重复点击按钮还是会触发重绘的(可以回头看第一个GIF)。
以上是全部内容!
在Angular中利用trackBy来提升性能的更多相关文章
- SQL中利用DMV进行数据库性能分析
相信朋友对SQL Server性能调优相关的知识或多或少都有一些了解.虽然说现在NOSQL相关的技术非常的火热,但是RMDB(关系型数据库)与NOSQL是并存的,并且适用在各种的项目中.在一般的企业级 ...
- SQL Server中使用Check约束提升性能
在SQL Server中,SQL语句的执行是依赖查询优化器生成的执行计划,而执行计划的好坏直接关乎执行性能. 在查询优化器生成执行计划过程中,需要参考元数据来尽可能生成高效的执行计划, ...
- 在angular中利用分页插件进行分页
必需:angular分页js和css 当然还有angular.js 还需要bootstrap的css angular.min.js (下面我直接把插件粘贴上去了,以免有的同学还要去找.是不是很贴 ...
- paip.提升性能--多核cpu中的java/.net/php/c++编程
paip.提升性能--多核cpu中的java/.net/php/c++编程 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http ...
- paip.提升性能--多核编程中的java .net php c++最佳实践 v2.0 cah
paip.提升性能--多核编程中的java .net php c++最佳实践 v2.0 cah 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax ...
- [.net 面向对象程序设计进阶] (17) 多线程(Multithreading)(二) 利用多线程提高程序性能(中)
[.net 面向对象程序设计进阶] (17) 多线程(Multithreading)(二) 利用多线程提高程序性能(中) 本节要点: 上节介绍了多线程的基本使用方法和基本应用示例,本节深入介绍.NET ...
- 精通 WPF UI Virtualization (提升 OEA 框架中 TreeGrid 控件的性能)
原文:精通 WPF UI Virtualization (提升 OEA 框架中 TreeGrid 控件的性能) 本篇博客主要说明如何使用 UI Virtualization(以下简称为 UIV) 来提 ...
- .Net Core中无处不在的Async/Await是如何提升性能的?
一.简介 Async/Await在.Net Core中真的是无处不在,到处都是异步操作,那为什么要用?有什么作用?别人说能提升性能?网上一堆文章看的绕晕了也没说清楚, 所以这里从理论,实践,原理一个个 ...
- 利用IdentityServer3在ASP.NET 5和Angular中实现OAuth2 Implicit Flow
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:之前介绍过的IdentityServer3虽然是基于Katana开发的,不过同样可以托 ...
随机推荐
- CSS深入理解学习笔记之vertical-align
1.vertical-align基本认识 支持的属性值: ①线类:baseline(默认),top,middle,bottom ②文本类:text-top,text-bottom ③上标下标类:sub ...
- WebSphere--定制配置
本节介绍如何启动和使用 WebSphere应用服务器的管理器(一个图形界面)为 Servlet 活动和 WebSphere应用服务器的组件定制基本设置参数. 1.启动 WebSphere应用服务 ...
- JAVA中JPA的主键自增长注解设置
JPA的注解来定义实体的时候,使用@Id来注解主键属性即可.如果数据库主键是自增长的,需要在增加一个注解@GeneratedValue,即: @GeneratedValue(strategy=Gene ...
- word中批量转换字母数字为Times New Roman
通常撰写论文时,英文与中文的格式会区分开,但是一个个修改会比较费时,可以通过替换功能实现.此处以word2003为例. 1.选择 编辑→替换 界面.在“查找内容”文本框中输入"[0-9a-z ...
- 详解spl_autoload_register() 函数(转)
原文地址:http://blog.csdn.net/panpan639944806/article/details/23192267 在了解这个函数之前先来看另一个函数:__autoload. 一._ ...
- 关键字voltale
***volatile在多线程用的最多.*** #include<stdio.h> #include<stdlib.h> int main() { ; i < ; i++ ...
- crontab 定时任务守护程序,停止服务器时出现 job for * canceled
(1)首先要在程序启动的时候加入定时任务到crontab #! /bin/shmkdir -p /home/apps/components/ams/ 2>/dev/nullcp ./amswat ...
- 配置redis开机自启动和监听
redis安装好后,每次手动启动很不方便,配置开机自启动. 方法一:设置启动命令到/etc/rc.d/rc.local rc.local文件是系统全局脚本文件,会在其他开机进程脚本文件执行完毕后执行该 ...
- 15_Python函数名本质
函数名的本质 函数名实质上就是函数的内存地址 def wrapper(): pass print(wrapper) 1.引用是什么? 当我们定义a=1的时候,系统会开辟一块内存空间来保存1,然后用a变 ...
- CSS核心内容之盒子模型
1.盒子模型具有的属性: 内容(content) 填充(padding) 边框(border) 边界(margin) 图示如下: 2.流概念 1.流的概念 在现实生活中已经流水,在网页设计中就是指元素 ...
