ConfirmCancelDialog【确认取消对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
对确认取消对话框的封装。
前提:调用对话框的Activity必须继承FragmentActivity及其子类(比如AppCompatActivity)。
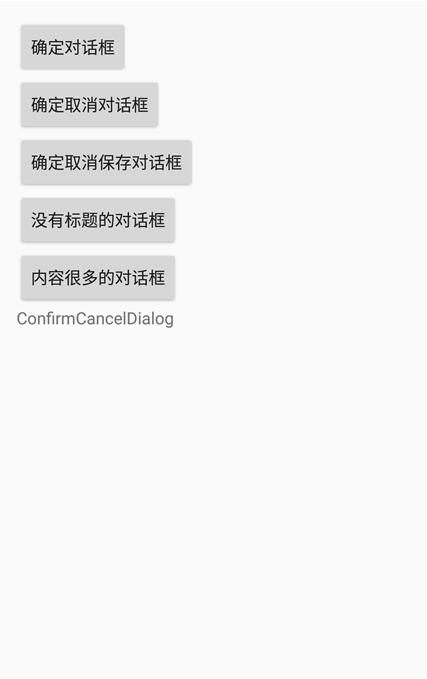
效果图

代码分析
ConfirmCancelDialog继承DialogFragment;
默认展现左侧、中间、右侧三个按钮,通过DialogSetListener控制按钮的隐藏【比如,如果想要展现一个按钮,那么需要手动将其他两个按钮隐藏】;
通过DialogClickListener实现左侧、中间、右侧三个按钮的监听事件。
实现了点击空白区域隐藏对话框的功能。
使用步骤
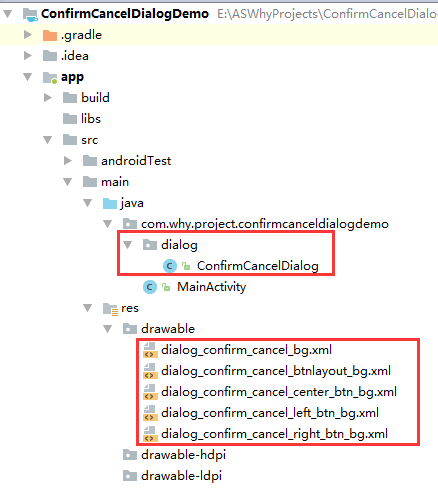
一、项目组织结构图


注意事项:
1、导入类文件后需要change包名以及重新import R文件路径
2、Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将ConfirmCancelDialog.java文件复制到项目中
package com.why.project.confirmcanceldialogdemo.dialog; import android.content.Context;
import android.content.DialogInterface;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.support.v4.app.DialogFragment;
import android.support.v4.content.ContextCompat;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView; import com.why.project.confirmcanceldialogdemo.R; /**
* Used 确认取消对话框样式【含有标题、左中右三个按钮(同时适用于两个按钮、一个按钮)】
*/
public class ConfirmCancelDialog extends DialogFragment{ private static final String TAG = ConfirmCancelDialog.class.getSimpleName(); private Context mContext;
/**View实例*/
private View myView;
/**标记:用来代表是从哪个界面打开的这个对话框*/
private String mTag; private boolean locked;//点击空白区域是否隐藏对话框 /**设置对话框内容和样式的监听器(标题、内容、按钮样式,包括控制隐藏)*/
private DialogSetListener mDialogSetListener;
/**三个按钮的点击事件监听器*/
private DialogClickListener mDialogClickListener; public static ConfirmCancelDialog getInstance(Context mContext, DialogSetListener mDialogSetListener){
return getInstance(mContext,false,mDialogSetListener);
} public static ConfirmCancelDialog getInstance(Context mContext, boolean locked, DialogSetListener mDialogSetListener){
ConfirmCancelDialog dialog = new ConfirmCancelDialog();
dialog.mContext = mContext;
dialog.locked = locked;
dialog.mDialogSetListener = mDialogSetListener; return dialog;
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(0));//设置背景为透明,并且没有标题
//getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.parseColor("#80000000")));//设置背景为半透明,并且没有标题
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);// 去掉标题栏 myView = inflater.inflate(R.layout.dialog_confirm_cancel, container, false); if(locked) {
this.getDialog().setOnKeyListener(new DialogInterface.OnKeyListener() {
public boolean onKey(DialogInterface dialog, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
return true; // return true是中断事件,那么下面的就接受不到按键信息了
} else {
return false; //在return false的时候 才会事件继续向下传递。
}
}
});
} return myView;
} @Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
//初始化控件以及设置初始数据和监听事件
initView();
} /**
* 设置宽度和高度值,以及打开的动画效果
*/
@Override
public void onStart() {
super.onStart(); //设置对话框的宽高,必须在onStart中
DisplayMetrics metrics = new DisplayMetrics();
this.getActivity().getWindowManager().getDefaultDisplay().getMetrics(metrics);
Window window = this.getDialog().getWindow();
if(locked){
window.setLayout(metrics.widthPixels, metrics.heightPixels - getStatusBarHeight(mContext));//这样可以实现点击空白区域无法隐藏对话框的功能
}else {
window.setLayout(metrics.widthPixels, this.getDialog().getWindow().getAttributes().height);//这样才能实现点击空白区域自动隐藏对话框
}
window.setGravity(Gravity.CENTER);//设置在中间
//打开的动画效果--缩放+渐隐
} /**获取状态栏的高度*/
private int getStatusBarHeight(Context context) {
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
} @Override
public void onDismiss(DialogInterface dialog) {
super.onDismiss(dialog);
//根据需要执行
if(mDialogClickListener != null){
mDialogClickListener.onDismissListener();
}
} /**实例化控件*/
@SuppressWarnings("deprecation")
private void initView() {
TextView title = (TextView)myView.findViewById(R.id.title);//标题
TextView titleDelever = (TextView)myView.findViewById(R.id.delever_up_message);//标题下划线 TextView message = (TextView)myView.findViewById(R.id.message);//内容 Button leftBtn = (Button)myView.findViewById(R.id.cancel);//左侧按钮
View leftDeliver = (View)myView.findViewById(R.id.leftdeliver);//左侧按钮右侧的中竖线
Button betweenBtn = (Button)myView.findViewById(R.id.between);//中间按钮
Button rightBtn = (Button)myView.findViewById(R.id.confirm);//右侧按钮
View rightDeliver = (View)myView.findViewById(R.id.rightdeliver);//右侧按钮左侧的中竖线 //==========================初始展现==========================
if(mDialogSetListener != null){
mDialogSetListener.setDialog(title, message, leftBtn, betweenBtn, rightBtn);
} //如果标题文字不存在,则隐藏标题中横线
if(title.getVisibility() == View.GONE){
titleDelever.setVisibility(View.GONE);
} //如果内容文字不存在,则隐藏标题中横线
if(message.getVisibility() == View.GONE){
titleDelever.setVisibility(View.GONE);
} //如果左侧按钮不存在,则隐藏左侧按钮旁边的中竖线,中间按钮的背景修改为原左侧按钮的背景
if(leftBtn.getVisibility() == View.GONE) {
leftDeliver.setVisibility(View.GONE);
betweenBtn.setBackgroundDrawable(ContextCompat.getDrawable(getActivity(),R.drawable.dialog_confirm_cancel_left_btn_bg));
if(betweenBtn.getVisibility() == View.GONE) {
rightDeliver.setVisibility(View.GONE);
rightBtn.setBackgroundDrawable(ContextCompat.getDrawable(getActivity(),R.drawable.dialog_confirm_cancel_btnlayout_bg));
}else if(rightBtn.getVisibility() == View.GONE) {
rightDeliver.setVisibility(View.GONE);
betweenBtn.setBackgroundDrawable(ContextCompat.getDrawable(getActivity(),R.drawable.dialog_confirm_cancel_btnlayout_bg));
}
}
//如果中间按钮不存在,则隐藏左侧按钮旁边的中竖线
if(betweenBtn.getVisibility() == View.GONE) {
leftDeliver.setVisibility(View.GONE);
if(leftBtn.getVisibility() == View.GONE) {
rightDeliver.setVisibility(View.GONE);
rightBtn.setBackgroundDrawable(ContextCompat.getDrawable(getActivity(),R.drawable.dialog_confirm_cancel_btnlayout_bg));
}else if(rightBtn.getVisibility() == View.GONE){
rightDeliver.setVisibility(View.GONE);
leftBtn.setBackgroundDrawable(ContextCompat.getDrawable(getActivity(),R.drawable.dialog_confirm_cancel_btnlayout_bg));
}
}
//如果右侧按钮不存在,则隐藏右侧按钮旁边的中竖线,中间按钮的背景修改为原右侧按钮的背景
if(rightBtn.getVisibility() == View.GONE) {
rightDeliver.setVisibility(View.GONE);
betweenBtn.setBackgroundDrawable(ContextCompat.getDrawable(getActivity(),R.drawable.dialog_confirm_cancel_right_btn_bg));
if(betweenBtn.getVisibility() == View.GONE) {
leftDeliver.setVisibility(View.GONE);
leftBtn.setBackgroundDrawable(ContextCompat.getDrawable(getActivity(),R.drawable.dialog_confirm_cancel_btnlayout_bg));
}else if(leftBtn.getVisibility() == View.GONE) {
leftDeliver.setVisibility(View.GONE);
betweenBtn.setBackgroundDrawable(ContextCompat.getDrawable(getActivity(),R.drawable.dialog_confirm_cancel_btnlayout_bg));
}
} mTag = this.getTag();
Log.e(TAG, "mTag="+mTag); //==========================初始化监听事件==========================
leftBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(mDialogClickListener != null){
mDialogClickListener.cancelClickListener();
}
dismiss();
}
});
betweenBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(mDialogClickListener != null){
mDialogClickListener.betweenClickListener();
}
dismiss();
}
});
rightBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(mDialogClickListener != null){
mDialogClickListener.confirmClickListener();
}
dismiss();
}
}); } /**设置对话框内容和样式的监听器(标题、内容、按钮样式,包括控制隐藏)*/
public static abstract interface DialogSetListener
{
/**设置标题、内容、按钮的文本以及按钮的显示隐藏
* @param title - 标题控件【默认“提示”】
* @param message - 内容控件【默认空白】
* @param leftBtn - 左侧按钮控件【默认“取消”】
* @param betweenBtn - 中间按钮控件【默认空白】
* @param rightBtn - 右侧按钮控件【默认“确定”】*/
public abstract void setDialog(TextView title, TextView message, Button leftBtn, Button betweenBtn, Button rightBtn);
} /**三个按钮的点击事件监听器*/
public static abstract interface DialogClickListener
{
/**中间按钮*/
public abstract void betweenClickListener();
/**取消按钮*/
public abstract void cancelClickListener();
/**确定按钮*/
public abstract void confirmClickListener();
//返回键触发的事件接口
public abstract void onDismissListener();
} public void setDialogClickListener(DialogClickListener dialogClickListener) {
mDialogClickListener = dialogClickListener;
} }
ConfirmCancelDialog.java
将布局文件dialog_confirm_cancel.xml复制到项目的res/layout目录中
<?xml version="1.0" encoding="utf-8"?>
<!-- 确认对话框样式【含有标题、左中右三个按钮】布局文件 -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:gravity="center" > <RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/confirm_cancel_dialog_margin"
android:layout_marginRight="@dimen/confirm_cancel_dialog_margin"
android:background="@drawable/dialog_confirm_cancel_bg" >
<!-- 标题 -->
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/confirm_cancel_title"
android:textColor="@color/confirm_cancel_dialog_title_color"
android:textSize="@dimen/confirm_cancel_dialog_title_text_size"
android:padding="@dimen/confirm_cancel_dialog_title_padding"/>
<!-- 标题下的中横线 -->
<TextView
android:id="@+id/delever_up_message"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/title"
android:layout_marginLeft="@dimen/confirm_cancel_dialog_delever_margin"
android:layout_marginRight="@dimen/confirm_cancel_dialog_delever_margin"
android:background="@color/confirm_cancel_dialog_delever_h_color" />
<!-- 内容 -->
<TextView
android:id="@+id/message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/delever_up_message"
android:gravity="center"
android:textColor="@color/confirm_cancel_dialog_message_color"
android:text=""
android:textSize="@dimen/confirm_cancel_dialog_message_text_size"
android:paddingTop="@dimen/confirm_cancel_dialog_message_padding"
android:paddingBottom="@dimen/confirm_cancel_dialog_message_padding"
android:paddingLeft="@dimen/confirm_cancel_dialog_title_padding"
android:paddingRight="@dimen/confirm_cancel_dialog_title_padding"/>
<!-- 内容下的中横线 -->
<View
android:id="@+id/delever_down_message"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/message"
android:layout_marginLeft="@dimen/confirm_cancel_dialog_delever_margin"
android:layout_marginRight="@dimen/confirm_cancel_dialog_delever_margin"
android:background="@color/confirm_cancel_dialog_delever_v_color" />
<!-- 底部按钮区域 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/delever_down_message"
android:orientation="horizontal"
android:background="@android:color/transparent" >
<!-- 取消按钮 -->
<Button
android:id="@+id/cancel"
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/dialog_confirm_cancel_left_btn_bg"
android:gravity="center"
android:text="@string/confirm_cancel_left_btn"
android:textStyle="bold"
android:textColor="@color/confirm_cancel_dialog_btn_ctext_color"
android:textSize="@dimen/confirm_cancel_dialog_btn_text_size"
android:paddingTop="@dimen/confirm_cancel_dialog_title_padding"
android:paddingBottom="@dimen/confirm_cancel_dialog_title_padding" />
<!-- 取消按钮旁边的中竖线 -->
<View
android:id="@+id/leftdeliver"
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/confirm_cancel_dialog_delever_v_color"
android:orientation="vertical" />
<!-- 中间按钮 -->
<Button
android:id="@+id/between"
android:layout_width="0.0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:background="@drawable/dialog_confirm_cancel_center_btn_bg"
android:gravity="center"
android:text=""
android:textStyle="bold"
android:textColor="@color/confirm_cancel_dialog_btn_ctext_color"
android:textSize="@dimen/confirm_cancel_dialog_btn_text_size"
android:paddingTop="@dimen/confirm_cancel_dialog_title_padding"
android:paddingBottom="@dimen/confirm_cancel_dialog_title_padding" />
<!-- 确定按钮旁边的中竖线 -->
<View
android:id="@+id/rightdeliver"
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/confirm_cancel_dialog_delever_v_color"
android:orientation="vertical" />
<!-- 确定按钮 -->
<Button
android:id="@+id/confirm"
android:layout_width="0.0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:background="@drawable/dialog_confirm_cancel_right_btn_bg"
android:gravity="center"
android:text="@string/confirm_cancel_right_btn"
android:textStyle="bold"
android:textColor="@color/confirm_cancel_dialog_btn_ctext_color"
android:textSize="@dimen/confirm_cancel_dialog_btn_text_size"
android:paddingTop="@dimen/confirm_cancel_dialog_title_padding"
android:paddingBottom="@dimen/confirm_cancel_dialog_title_padding" />
</LinearLayout>
</RelativeLayout> </RelativeLayout>
dialog_confirm_cancel.xml
将drawable目录中的文件复制到项目中

在colors.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color> <!-- ==================确认取消对话框================== -->
<!-- 对话框的边框颜色 -->
<color name="confirm_cancel_dialog_stroke_color">#00ffffff</color>
<!-- 对话框的填充颜色 -->
<color name="confirm_cancel_dialog_solid_color">#ffffffff</color>
<!-- 对话框的标题颜色 -->
<color name="confirm_cancel_dialog_title_color">#0164C5</color>
<!-- 对话框的中横线颜色 -->
<color name="confirm_cancel_dialog_delever_h_color">#0164C5</color>
<!-- 对话框的中竖线颜色 -->
<color name="confirm_cancel_dialog_delever_v_color">#80DFDFDF</color>
<!-- 对话框的内容颜色 -->
<color name="confirm_cancel_dialog_message_color">#6A6A6A</color>
<!-- 对话框的按钮背景默认颜色 -->
<color name="confirm_cancel_dialog_btn_def_color">#00ffffff</color>
<!-- 对话框的按钮背景触发颜色 -->
<color name="confirm_cancel_dialog_btn_click_color">#00ffffff</color>
<!-- 对话框的按钮文字颜色 -->
<color name="confirm_cancel_dialog_btn_ctext_color">#000000</color> </resources>
在dimens.xml文件中添加以下代码
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen> <!-- ==================确认取消对话框================== -->
<!-- 对话框的圆角角度 -->
<dimen name="confirm_cancel_dialog_corners">5dp</dimen>
<!-- 对话框的整体外边距 -->
<dimen name="confirm_cancel_dialog_margin">40dp</dimen>
<!-- 对话框的标题内边距 -->
<dimen name="confirm_cancel_dialog_title_padding">10dp</dimen>
<!-- 对话框的标题大小 -->
<dimen name="confirm_cancel_dialog_title_text_size">18sp</dimen>
<!-- 中横线的外边距 -->
<dimen name="confirm_cancel_dialog_delever_margin">1dp</dimen>
<!-- 对话框的内容内边距 -->
<dimen name="confirm_cancel_dialog_message_padding">25dp</dimen>
<!-- 对话框的内容大小 -->
<dimen name="confirm_cancel_dialog_message_text_size">16sp</dimen>
<!-- 对话框的按钮大小 -->
<dimen name="confirm_cancel_dialog_btn_text_size">16sp</dimen> </resources>
在strings.xml文件中添加以下代码
<resources>
<string name="app_name">ConfirmCancelDialogDemo</string> <!-- ************确认取消对话框************ -->
<string name="confirm_cancel_title">提示</string>
<string name="confirm_cancel_right_btn">确定</string>
<string name="confirm_cancel_left_btn">取消</string>
<string name="confirm_between_btn">保存</string> </resources>
三、使用方法
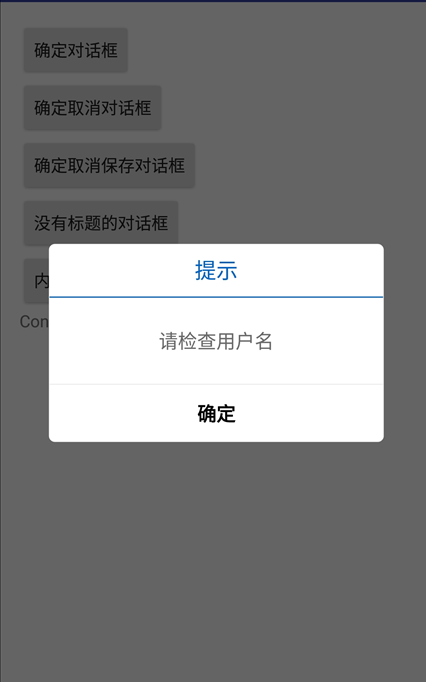
只展现一个确定按钮
btn_confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ConfirmCancelDialog dialog = ConfirmCancelDialog.getInstance(MainActivity.this,true,new ConfirmCancelDialog.DialogSetListener() {
public void setDialog(TextView title, TextView message, Button leftBtn, Button betweenBtn, Button rightBtn) {
message.setText("请检查用户名");
leftBtn.setVisibility(GONE);
betweenBtn.setVisibility(GONE);
}
});
dialog.setDialogClickListener(new ConfirmCancelDialog.DialogClickListener() {
@Override
public void betweenClickListener() {
// TODO Auto-generated method stub
}
@Override
public void cancelClickListener() {
// TODO Auto-generated method stub
}
@Override
public void confirmClickListener() {
Toast.makeText(MainActivity.this,"确定",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissListener() {
}
});
dialog.show(getSupportFragmentManager(), "confirmDialog");
}
});

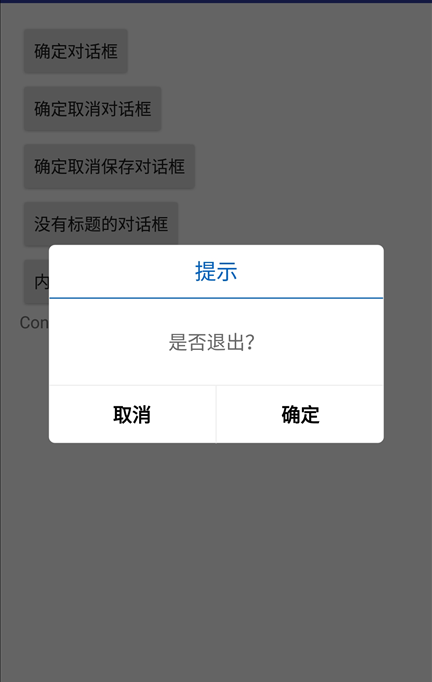
展现确定和取消两个按钮
btn_confirmcancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ConfirmCancelDialog dialog = ConfirmCancelDialog.getInstance(MainActivity.this,new ConfirmCancelDialog.DialogSetListener() {
public void setDialog(TextView title, TextView message, Button leftBtn, Button betweenBtn, Button rightBtn) {
message.setText("是否退出?");
betweenBtn.setVisibility(GONE);
}
});
dialog.setDialogClickListener(new ConfirmCancelDialog.DialogClickListener() {
@Override
public void betweenClickListener() {
// TODO Auto-generated method stub
}
@Override
public void cancelClickListener() {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
@Override
public void confirmClickListener() {
Toast.makeText(MainActivity.this,"确定",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissListener() {
}
});
dialog.show(getSupportFragmentManager(), "confirmCancelDialog");
}
});

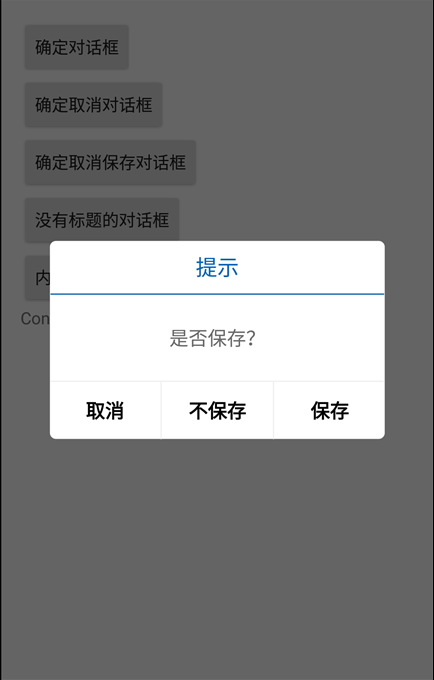
展现三个按钮,并且修改了按钮的文本
btn_confirmcancelbetween.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ConfirmCancelDialog dialog = ConfirmCancelDialog.getInstance(MainActivity.this,new ConfirmCancelDialog.DialogSetListener() {
public void setDialog(TextView title, TextView message, Button leftBtn, Button betweenBtn, Button rightBtn) {
message.setText("是否保存?");
betweenBtn.setText("不保存");
rightBtn.setText("保存");
}
});
dialog.setDialogClickListener(new ConfirmCancelDialog.DialogClickListener() {
@Override
public void betweenClickListener() {
Toast.makeText(MainActivity.this,"不保存",Toast.LENGTH_SHORT).show();
}
@Override
public void cancelClickListener() {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
@Override
public void confirmClickListener() {
Toast.makeText(MainActivity.this,"保存",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissListener() {
}
});
dialog.show(getSupportFragmentManager(), "confirmCancelBetweenDialog");
}
});

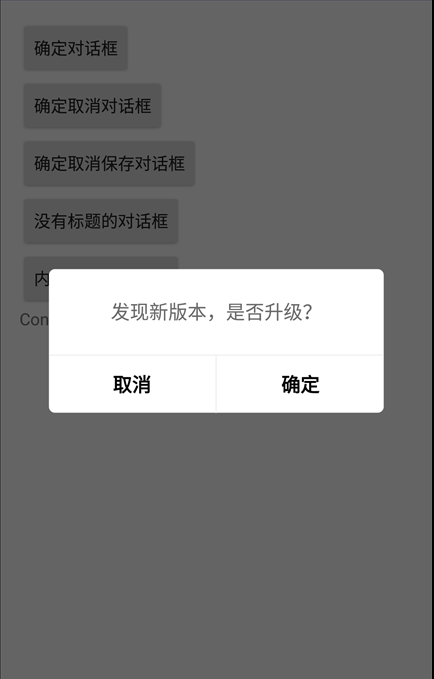
展现没有标题的对话框
btn_notitle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ConfirmCancelDialog dialog = ConfirmCancelDialog.getInstance(MainActivity.this,new ConfirmCancelDialog.DialogSetListener() {
public void setDialog(TextView title, TextView message, Button leftBtn, Button betweenBtn, Button rightBtn) {
message.setText("发现新版本,是否升级?");
title.setVisibility(GONE);
betweenBtn.setVisibility(GONE);
}
});
dialog.setDialogClickListener(new ConfirmCancelDialog.DialogClickListener() {
@Override
public void betweenClickListener() {
// TODO Auto-generated method stub
}
@Override
public void cancelClickListener() {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
@Override
public void confirmClickListener() {
Toast.makeText(MainActivity.this,"确定",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissListener() {
}
});
dialog.show(getSupportFragmentManager(), "noTitleDialog");
}
});

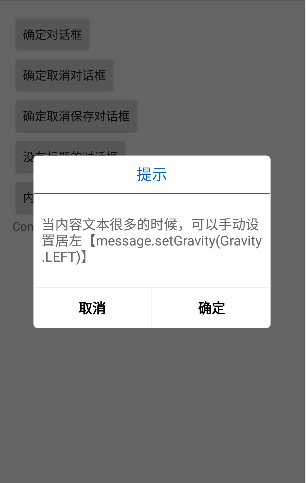
展现内容文本很多的对话框(需要手动设置居左对齐)
btn_message.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ConfirmCancelDialog dialog = ConfirmCancelDialog.getInstance(MainActivity.this,new ConfirmCancelDialog.DialogSetListener() {
public void setDialog(TextView title, TextView message, Button leftBtn, Button betweenBtn, Button rightBtn) {
message.setText("当内容文本很多的时候,可以手动设置居左【message.setGravity(Gravity.LEFT)】");
message.setGravity(Gravity.LEFT);//如果内容很多的话,需要手动设置居左
betweenBtn.setVisibility(GONE);
}
});
dialog.setDialogClickListener(new ConfirmCancelDialog.DialogClickListener() {
@Override
public void betweenClickListener() {
// TODO Auto-generated method stub
}
@Override
public void cancelClickListener() {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
@Override
public void confirmClickListener() {
Toast.makeText(MainActivity.this,"确定",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissListener() {
}
});
dialog.show(getSupportFragmentManager(), "noMessageDialog");
}
});

混淆配置
无
参考资料
暂时空缺
项目demo下载地址
https://github.com/haiyuKing/ConfirmCancelDialogDemo
ConfirmCancelDialog【确认取消对话框】的更多相关文章
- ConfirmCancelUtilDialog【确认取消对话框封装类】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 对确认取消对话框的封装. 前提:调用对话框的Activity必须继承FragmentActivity及其子类(比如AppCompat ...
- AlertConfirmDialog【基于AlertDialog的确认取消对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 确认取消对话框,基于AlertDialog.不是基于DialogFragment. 按钮文本可以根据实际情况更换. 效果图 代码分析 ...
- javaScript 删除事件 弹出确认 取消对话框
javaScript 删除事件 弹出确认 取消对话框 1. <a href="javascript:if(confirm('确实要删除?'))location='http://www. ...
- js 弹出确认 取消对话框
一种: <a href="javascript:if(confirm('确实要删除该内容吗?')){location='http://www.google.com'}"> ...
- javascript window.confirm确认 取消对话框实现代码小结
本文章讲述的三种都是基于了javascript confirm提示确认框的做法了,只是在不同的地方写哦,有需要的同学可参考一下 confirm() 方法 confirm() 方法用于显示一个带有指 ...
- js常用 弹出确认 取消对话框
<!DOCTYPE html><html><head> <title></title> <meta charset='utf-8'&g ...
- ConfirmCancelBottomSheetDialog【确认取消底部对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 继承BottomSheetDialog,实现简单的确认取消对话框样式. 效果图 代码分析 ConfirmCancelBottomSh ...
- Android 手机卫士--确认密码对话框编写
本文接着实现“确认密码”功能,也即是用户以前设置过密码,现在只需要输入确认密码 本文地址:http://www.cnblogs.com/wuyudong/p/5940718.html,转载请注明出处. ...
- js确认删除对话框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- TestNG失败自动截图
转自:https://www.cnblogs.com/tobecrazy/p/4814813.html
- .net core使用Apollo做统一配置管理
做开发这么多年,经常因配置的问题引发生产环境的bug.有些年久的项目,几百个密密麻麻的配置项,经常容易搞混,有时好几个项目有好多同样的配置项,配置工作也不厌其烦.所幸,携程开源了新一代配置中心 - A ...
- MYSQL—— 基础入门,增、删、改、查(基础篇)
首先呢,先解释一下基本的概念,心里最起码知道就ok啦!其余更多的了解,得另查看喽! (1)什么是sql? sql:指结构化查询语言,有能力访问数据库,是一种ANSI(美国国家标准话组织)的标准计算机语 ...
- Netty实现高性能IOT服务器(Groza)之精尽代码篇中
运行环境: JDK 8+ Maven 3.0+ Redis 技术栈: SpringBoot 2.0+ Redis (Lettuce客户端,RedisTemplate模板方法) Netty 4.1+ M ...
- 第一章.java&golang的区别之:闭包
对于golang一直存有觊觎之心,但一直苦于没有下定决心去学习研究,最近开始接触golang.就我个人来说,学习golang的原动力是因为想要站在java语言之外来审视java和其它语言的区别,再就是 ...
- 基于Win10极简SonarQube C#代码质量分析
博客有些好些时间未更新了,这几个月的时间里,离开了实习的公司.大学毕了业.来了新公司.转了户口,有点忙,最近总算稍微闲下来了,打算重新拾起博客,坚持写下去. 言归正转,什么是SonarQube ? S ...
- Netty源码—七、内存释放
Netty本身在内存分配上支持堆内存和直接内存,我们一般选用直接内存,这也是默认的配置.所以要理解Netty内存的释放我们得先看下直接内存的释放. Java直接内存释放 我们先来看下直接内存是怎么使用 ...
- C#-Xamarin的Android项目开发(一)——创建项目
创建项目 使用Xamarin开发安卓项目,首先需要安装VS2017以上版本.因为VS2017以上的版本,可以直接创建Xamarin项目. 另外用Xamarin开发安卓项目,还需要使用Intel的CPU ...
- NET微信公众号开发环境搭建(一)-了解微信由来
公众号的应用,开发及调试环境搭建 花生壳要注册 需要二十多块钱 ,还要实名认证,估计要一两天才能审核通过 主要就是在 windows搭建测试环境 1.微信的应用场景 360百科微信简介 ht ...
- DML(数据操纵语言)
1.概念(C) 数据操纵语言 DML (Data Manipulation Langua)是SQL语言的一个分类,用于对表的内容或者说数据进行增.删.改.查等操作. 通过以下几个关键字实现: SELE ...
