直播-rtmp学习
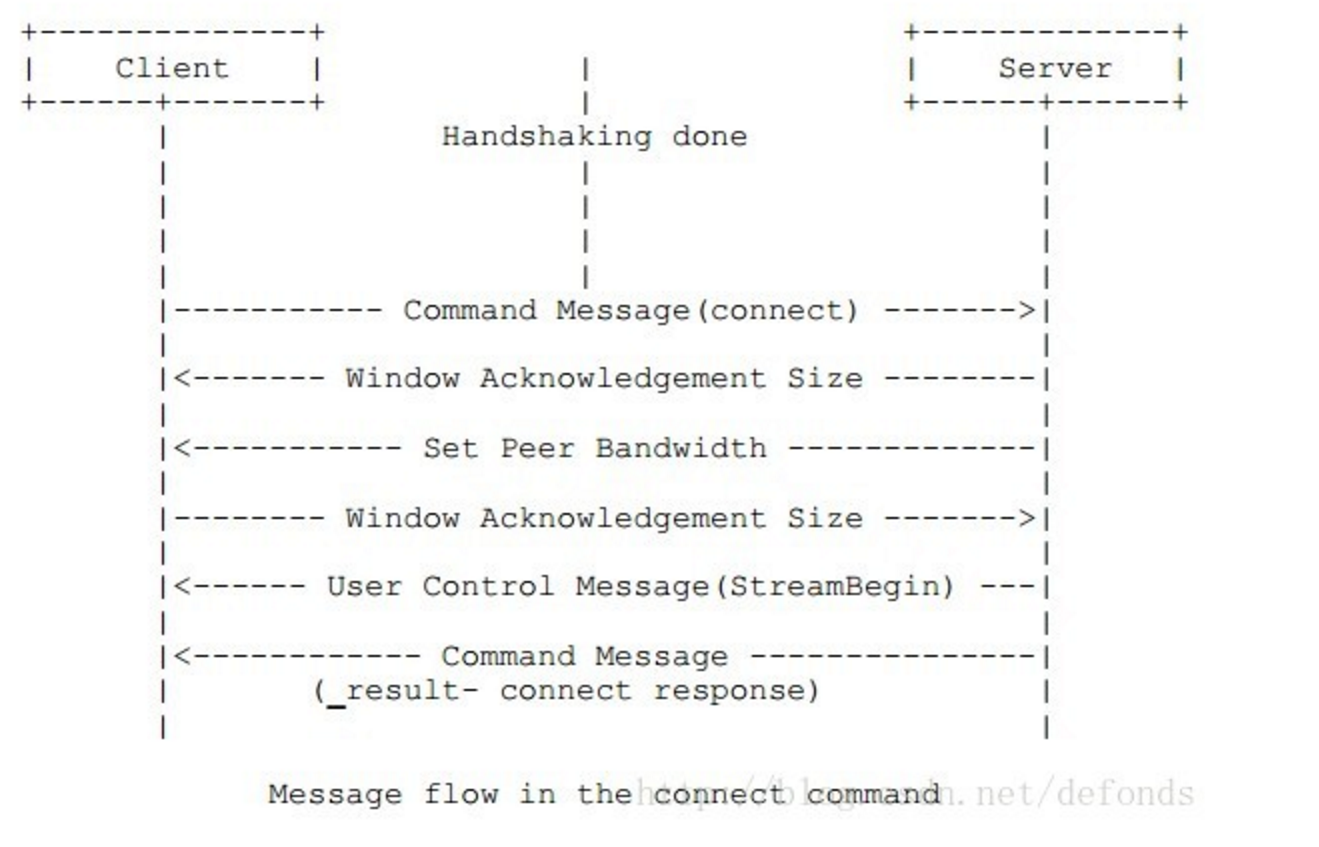
- connect
- call
- close
- createStream
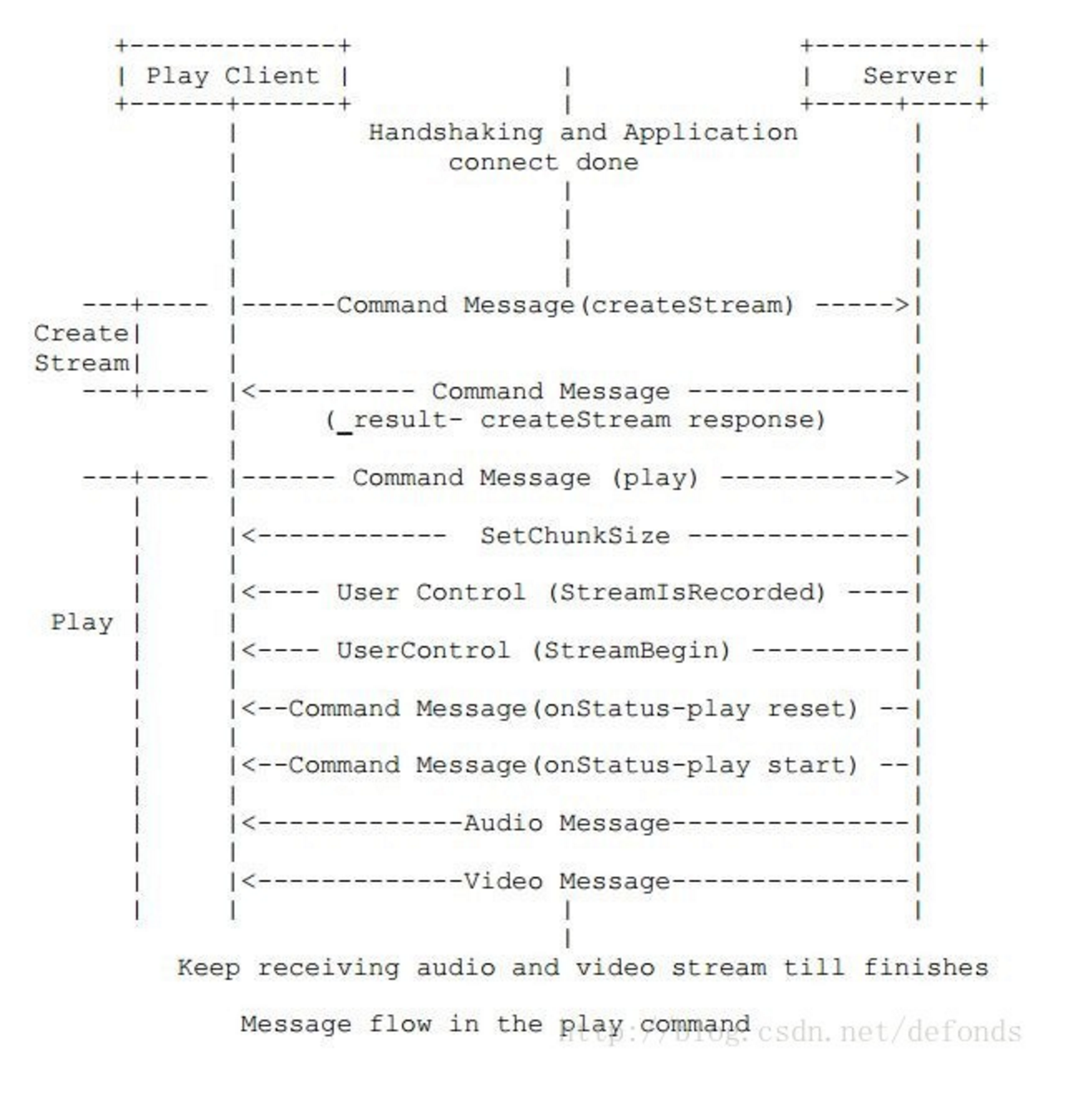
- play
- play2
- deleteStream
- closeStream
- receiveAudio
- receiveVideo
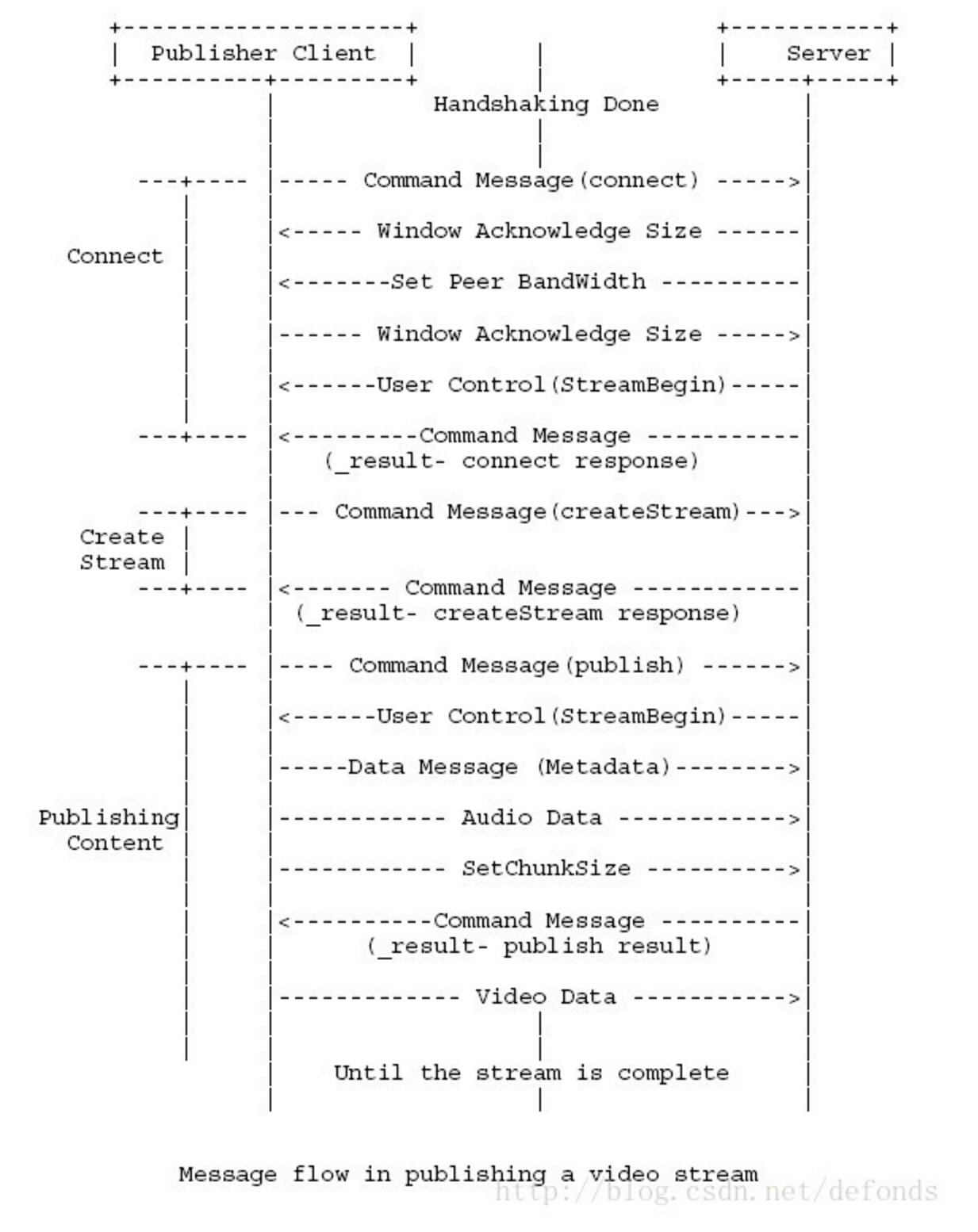
- publish
- seek
- pause



直播-rtmp学习的更多相关文章
- Android 如何直播RTMP流
在android上,视频/音频流直播是极少有人关注的一部分.每当我们讨论流媒体,RTMP(Real Time Messaging Protocol)是不可或缺的.RTMP是一个基本的视频/音频直播流协 ...
- 第11月第3天 直播 rtmp yuv
1. LiveVideoCoreSDK AudioUnitRender ==> MicSource::inputCallback ==> GenericAudioMixer::pushBu ...
- pc/移动端(手机端)浏览器的直播rtmp hls(适合入门者快速上手)
一.直播概述 关于直播,大概的过程是:推流端——>源站——>客户端拉流,用媒介播放 客户端所谓的拉流就是一个播放的地址url,会有多种类型的流: 视频直播服务目前支持三种直播协议,分别是R ...
- CentOS obs直播RTMP协议推流到Nginx流媒体服务器到VUE使用HLS直播
1. 发布打包前端管理平台(ant-design-vue) 2. 发布打包后端(.NET6-WebApi) .NET6 webAPI orm: free sql 数据库:mysql5.7 3. 发布打 ...
- Windows10环境下 Nginx+ffmpeg自搭服务器制作RTMP直播流
Windows10环境下 Nginx+ffmpeg自搭服务器制作RTMP直播流学习笔记 所需条件: nginx-rtmp-module(带rtmp模块) ,链接:https://link.jiansh ...
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- 基于虹软人脸识别,实现RTMP直播推流追踪视频中所有人脸信息(C#)
前言 大家应该都知道几个很常见的例子,比如在张学友的演唱会,在安检通道检票时,通过人像识别系统成功识别捉了好多在逃人员,被称为逃犯克星:人行横道不遵守交通规则闯红灯的路人被人脸识别系统抓拍放在大屏上以 ...
- iOS - 直播相关文章
直播相关文章 直播RTMP可用于测试的服务器地址 FFmpeg avdumpformat输出的tbn.tbc.tbr.PAR.DAR的含义 FFmpeg 3.0 计算视频时长 HLS Streamin ...
- iOS中集成ijkplayer视频直播框架
ijkplayer 是一款做视频直播的框架, 基于ffmpeg, 支持 Android 和 iOS, 网上也有很多集成说明, 但是个人觉得还是不够详细, 在这里详细的讲一下在 iOS 中如何集成ijk ...
随机推荐
- maven 在pom文件下配置默认的jdk版本
在pom.xml中加入这段代码就可以了 <!-- 设置默认的jdk --> <profiles> <profile> <id>jdk1.7</id ...
- python调用百度语音(语音识别-斗地主语音记牌器)
一.概述 本篇简要介绍百度语音语音识别的基本使用(其实是斗地主时想弄个记牌器又没money,抓包什么的又不会,只好搞语音识别的了) 二.创建应用 打开百度语音官网,产品与使用->语音识别-> ...
- ErrorKiller:Failed to decode response: zlib_decode(): data error
先更新composer自己,composer self-update 然后再更新依赖关系 composer update
- Java架构工程师知识图,你都知道么?
1.工程化专题 (团队大于3个人之后,你需要去考虑团队合作,科学管理) 2.源码分析专题 (好的程序员,一行代码一个设计就能看出来,源码分析带你品味代码,感受架构) 大家可以点击加入群:69757 ...
- qt 字符数组如何转换字符串?
char 字符数组如何转换成 QString? char source{1024} = {0}; QString des = QString::fromLocal8Bit(source);
- day3(while、流程控制)
一.while 语法 white 条件: 执行代码... 小练习: #打印0-100的偶数 count = 0 while count <= 100: if count %2 == 0 : pr ...
- [Code] 中缀式转后缀式
[Code] 中缀式转后缀式 概要 对于一个可带括号的中缀四则运算表达式, 例如30 + 4 / 2 或 30 / ( 4 + 2 ), 下面代码将分别转换为对应的后缀表达形式 30 4 2 / + ...
- Caffe︱构建lmdb数据集、binaryproto均值文件及各类难辨的文件路径名设置细解
Lmdb生成的过程简述 1.整理并约束尺寸,文件夹.图片放在不同的文件夹之下,注意图片的size需要规约到统一的格式,不然计算均值文件的时候会报错. 2.将内容生成列表放入txt文件中.两个txt文件 ...
- TI Davinci DM6446开发攻略——开发环境搭建
TI DAVINCI DM6446的开发环境搭建不像三星S3C2410,S3C2440,ATMEL的AT91SAM9260之类的单核ARM那么简单,因为DM6446还有DSP端的开发环境,以及双核之间 ...
- SetCooperativeLevel函数介绍(设置协作等级)
函数声明 function SetCooperativeLevel(hWnd: HWND; dwFlags: DWORD): HResult; stdcall; 参数介绍 hWnd Di ...
