CSS中字距,词距,首行缩进,字体大小,排版相关问题的探讨
先说明下,这是在谷歌浏览器下字体显示等问题做个研究,火狐下有点差异,不过火狐占有率低,而且显示的没有谷歌那么合理,不管它先。IE卡的要死,半死不活,也懒得深入研究这些细节,字体排版上不是强迫症,差别也不大。
div{
border: 1px solid black;
color: red;
font-size: 14px;
}
<div>文字,咋,排-hello Spacing</div>
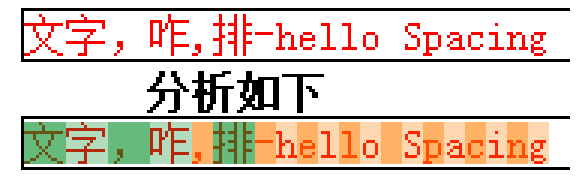
就是这么简单的页面。显示结果如下

汉字占的地方是绿色部分是宽14px,高14px
英文字符占的地方黄色部分是宽 7px,高14px
1.font-size:14px,默认行高会上下加1px,达到16px
2.汉字字高14px,字宽14px(宋体设计的是13+1模式),字字紧相邻
3.英文字符(空格看成一个英文字符,hello后面那个),宽7px
开始变动css,加字距
div{
border: 1px solid black;
color: red;
font-size: 14px;
/* 添加字距 */
letter-spacing: 10px;
}

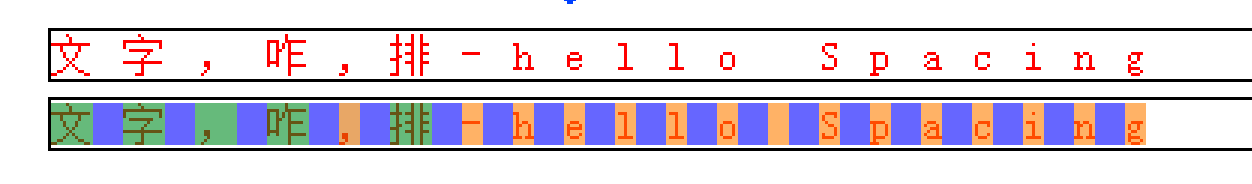
4.letter-spacing的意思是字与字之间的间距, 也就是出现在上图中的蓝色方块,这里设置宽10px
5.可以理解为默认letter-spacing:0px
6.应该把空格当成一个英文字符看,他也有自己的letter-spacing
7.中文标点符号等同于汉字,英文状态下标点符号等同于英文字符
再变动css,加词距
div{
border: 1px solid black;
color: red;
font-size: 14px;
/* 添加字距 */
letter-spacing: 10px;
/* 添加词距 */
word-spacing: 20px;
}

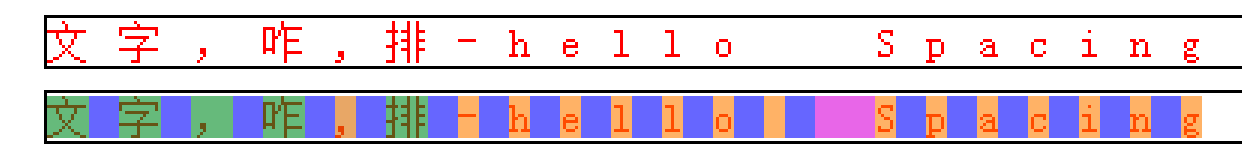
8.word-spacing,单词间距,浏览器是根据空格判断的,有空格就认为有词。
9.hello后的空格,后加上字距letter-spacing(蓝色),再加上 单词间距(粉红色块20) 才是真正的距离。
最后变一次CSS,加上首行缩进
div{
border: 1px solid black;
color: red;
font-size: 14px;
/* 添加字距 */
letter-spacing: 10px;
/* 添加词距 */
word-spacing: 20px;
/* 添加首行缩进 */
text-indent: 2em;
}

10.这里1em为14px,2em为28px,text-indent首行缩进, 所以,文的前面为28px
11.这里可以看出,字距加在字后面,单词间的词距加在字距后, 字距词距默认皆为0!
最后附上html文件代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
/*width: 100px;*/
border: 1px solid black;
color: red;
font-size: 14px; text-decoration: none;
letter-spacing: 10px;
word-spacing:20px;
text-indent: 2em;
}
</style>
</head>
<body>
<div>文字,咋,排-hello Spacing</div>
</body>
</html>
CSS中字距,词距,首行缩进,字体大小,排版相关问题的探讨的更多相关文章
- css中input框不可点击+首行缩进
Css 1)text-indent::首行缩进 2)disabled="true"设置input框不可以点击 3)Css:xx!important:声明提前优先级最高..!impo ...
- css中的负边距
css中的负边距(negative margin)是布局中的一个常用技巧,只要运用得合理常常会有意想不到的效果.很多特殊的css布局方法都依赖于负边距,所以掌握它的用法对于前端的同学来说,那是必须的. ...
- div+CSS实现段落首行缩进两个字符
段落前面空两个字的距离,不要再使用空格了,用CSS实现段落首缩进两个字符.应该使用首行缩进text-indent.text-indent可以使得容器内首行缩进一定单位.比如中文段落一般每段前空两个汉字 ...
- 关于css的text-indent首行缩进两个字符和图片缩进的问题
段落前面空两个字的距离,不要再使用空格了.应该使用首行缩进text-indent. text-indent可以使得容器内首行缩进一定单位.比如中文段落一般每段前空两个汉字. <style typ ...
- css中字间距调整(转)
css中字间距调整 (2014-01-02 13:51:07) 标签: 汉字 英文 间距 letter-spacing word-spacing 杂谈 分类: 网页制作 汉字间字间距设置:letter ...
- css —— 图片环绕+首行缩进
1.利用css实现图片环绕文字的效果: 只需要给img标签设置float:left/right即可: 2.实现上段文字首行缩进两个字的效果: 使用 text-indent: 2em;即可(em为相对单 ...
- Div+Css实现段落首行缩进两个字符(text-indent标签)
段落前面空两个字的距离,不要再使用空格了,用CSS实现段落首缩进两个字符.应该使用首行缩进text-indent.text-indent可以使得容器内首行缩进一定单位.比如中文段落一般每段前空两个汉字 ...
- 首行缩进css
html首行缩进2字符,可以使用CSS属性中的[text-indent]进行设置. 设置代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- Unity中Text中首行缩进两个字符和换行的代码
1.首行缩进两个字符 txt.text=“\u3000\u3000” + str: 2.首行缩进两个字符 将输入法换成全角的,在Text属性面板中添加空格即可. 3.换行 “\n” 补充 Uni ...
随机推荐
- 一句话,讲清楚java泛型的本质(非类型擦除)
背景 昨天,在逛论坛时遇到个这么个问题,上代码: public class GenericTest { //方法一 public static <T extends Comparable< ...
- 前端笔记之JavaScript面向对象(四)组件化开发&轮播图|俄罗斯方块实战
一.组件化开发 1.1组件化概述 页面特效的制作,特别需要HTML.CSS有固定的布局,所以说现在越来越流行组件开发的模式,就是用JS写一个类,当你实例化这个类的时候,页面上的效果布局也能自动完成. ...
- spring-boot-starter-actuator /info获取空信息
用了spring-boot-starter-actuator,在监控页面对应服务中显示空值,下面是正常情况下有的值 pom配置了 <build> <plugins> <p ...
- Reactor 典型的 NIO 编程模型
Doug Lea 在 Scalable IO in Java 的 PPT 中描述了 Reactor 编程模型的思想,大部分 NIO 框架和一些中间件的 NIO 编程都与它一样或是它的变体.本文结合 P ...
- jquery快速入门(二)
jQuery 效果 1.隐藏,显示 1.1显示 hide() 和隐藏 show() 语法:$(selector).hide(speed,callback); $(selector).show(spee ...
- Sql学习笔记(二)—— 条件查询
上篇简单介绍了一下sql的一些基础增删改查语句,而针对多种多样的查询语句则未详细说明,这一篇继续记录一下关于各种条件查询的知识. 1.按列名进行查询 语句: select stuName , stuA ...
- dbutils工具类使用
1DBUtils工具类 1.1概述 DBUtils是java编程中的数据库操作实用工具,小巧简单实用. DBUtils封装了对JDBC的操作,简化了JDBC操作,可以少写代码 DBUtils三个核心功 ...
- qsv文件转码mp4格式过程记录
之前帮一个朋友剪辑配音视频,源文件在爱奇艺里,特有的qsv格式让我白忙活一下午. 晚上趁着有空,在网上查找资料,翻阅了很多文件,都让我无从下手. 基本都是一个套路,转成fiv格式,再转mp4格式,但是 ...
- 学习day01
1.web C/S:Client Server 客户端 服务器 QQ,... B/S:Browser Server 浏览器 服务器 PC机:Personal Computer 个人电脑 2.HTML ...
- SQL 修改字段类型和长度,常见类型介绍及数据库设计工具PowerDesigner和astah
1.电话字段设置24个Byte竟然不够,好吧设置为50的长度. alter table <表名> alter column <字段名> 新类型名(长度) 举例: ) 2.删除一 ...
