arcgis api for js入门开发系列二十打印地图的那些事
前面我写过关于利用arcgis api for js打印地图的,但是打印地图服务都是基于arcgis server发布的,arcgis api加载在线地图,比如天地图、百度地图、高德地图等,底图都是打印不出来的;这个在GIS之家群里也有很多giser问过,我一直也没抽出时间好好整理研究,碰巧一个师妹遇到这种打印问题并且解决了,于是我向她邀稿,才有这里的这篇文章。本文是‘猴妹‘师妹授权给我来发表的,介绍都是师妹的研究成果,在此,非常感谢‘猴妹‘师妹。
记录了通过ArcGIS的PringTask进行地图打印,以及借助html2canvas实现屏幕截图的方法。两个方法各有适用的情景。过程中涉及的相关资源和问题给出链接,自行查看。
1.需求背景
地图打印,这是地图应用系统的基本工具了。多数使用者都希望能够将地图,连带着查询结果、统计结果以及自己绘制的各种图形输出,将其保存到本地,以供他用。本文描述两类情况:一类是通过ArcGIS Server发布的地图服务,一类是调用其他数据源的地图切片形成的地图。
2.通过ArcGIS Server发布的地图服务
这个网上很多例子啦,官方API也有详细例子。上个链接:https://developers.arcgis.com/javascript/3/jssamples/#search/PrintTask
这个的思路就是通过printTask执行一个打印任务。截一段代码给大伙看看:
arcgisPrint=function(){
var printTask = new PrintTask("http://172.28.1.131:6080/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task");
var template = new PrintTemplate();
template.layoutOptions = {
"authorText": "paq",
"copyrightText": "copyright info here",
"legendLayers": [],
"titleText": "Pool Permits",
"scalebarUnit": "Miles"
};
template.exportOptions = {
width: 800,
height: 600,
dpi: Number(90)
};
template.format = "png32";
template.layout = "MAP_ONLY";
template.preserveScale = false;
var params = new PrintParameters();
params.map = map;
params.template = template;
printTask.execute(params, function (evt) {
window.open(evt.url, "_blank");
});
};
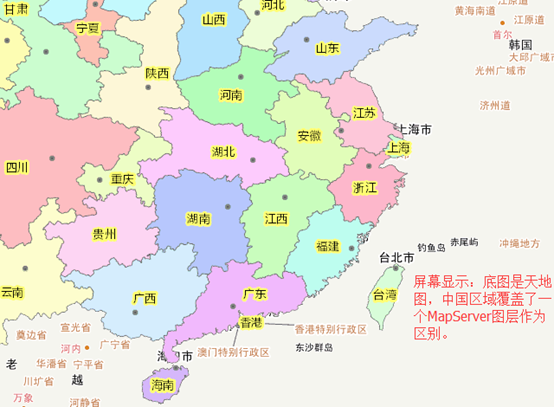
这种方法的打印对于ArcGIS Server发布的服务来讲方便好用,但是如果是调用其他地方的切片(比如通过继承WebTiledLayer调用天地图、百度地图),那么输出的会是空白。如图,底图是天地图,中国范围内叠加了一个MapServer方便区别:

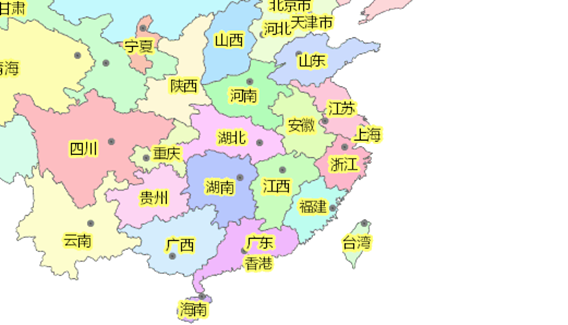
用PrintTask打印出来是这个样子,底图天地图是空白的:

/* *题外话:
*如何通过ArcGIS JS API调用百度地图和天地图自行百度,提供几个链接:
*http://www.cnblogs.com/angelapaq/p/7595831.html
*https://blog.csdn.net/oldmonkeyyu_s/article/details/53710779
*总结调用切片三点:确定好级别、分辨率、比例尺;调整好图片大小、切图原点;把行列号和层级号拼成能够访问的URL,这些做好了,不管百度谷歌还是高德超图都是一个道理。
**/
3.借助html2canvas实现屏幕截图
思考之后,决定换方法,不用ArcGIS提供的方法,转向通用的屏幕输出,网上有很多关于html2canvas截图插件的使用,我们也拿来一用。
html2canvas官方网站: http://html2canvas.hertzen.com/
这个插件的使用详情可自行百度,我这里贴出自己的代码,大致流程是:确定截图区域,克隆一份,把不需要截图的dom移除,调用插件把html片段转成canvas,输出。
canvasPrint=function () {
var targetDom = $("#map");
//克隆截图区域
var copyDom = targetDom.clone();
copyDom.width(targetDom.width() + "px");
copyDom.height(targetDom.height() + "px");
copyDom.attr("id", "copyDom");
$("body").append(copyDom);
//移除不需要截图的区域
$(".base-map").remove();
var pathName = document.location.pathname;
var ctxPath = pathName.substring(1, pathName.substr(1).indexOf('/') + 1);
html2canvas(copyDom[0], {
useCORS: true,
imageTimeout:0
//, proxy: "/" + ctxPath + "/proxy/proxyScreenShot"
}).then(function (canvas) {
var url = canvas.toDataURL();
//创建下载a标签
var a = document.createElement("a");
a.setAttribute("id", "download");
document.body.appendChild(a);
//以下代码为下载此图片功能
var triggerDownload = $("#download").attr("href", url).attr("download", "img.png");
triggerDownload[0].click();
//移除下载a标签
document.body.removeChild(a);
//克隆DOM删除
copyDom.remove();
});
}
按理说,这样就可以输出了,奈何我们的那些个小切片,不在一个域,跨域了,跨域了。找了各种方法,发现通过代理访问比较靠谱。以下是操作步骤:
① 跨域,首先想到ArcGIS提供的跨域解决方法,详情戳链接,参照这个方法进行配置即可:
https://blog.csdn.net/wpz0713/article/details/50245041
② 在继承WebTiledLayer的getTileUrl方法时,返回图片URL前加上代理地址,例如:
getTileUrl: function (level, row, col) {
return "http://192.168.0.117:8080/Java/proxy.jsp?"+"http://t" + row % 8 + ".tianditu.cn/cva_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles";
}
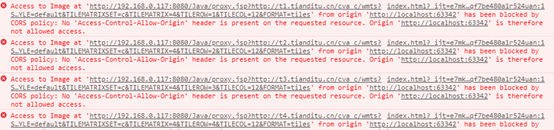
现在来看看结果是什么:

看来,这个跨域方法并没有达到我们想要的效果,那么就改造吧,仔细看跨域的那个proxy.jsp,在fetchAndPassBackToClient方法内190行添加以下一行代码,允许跨域。
clientResponse.setHeader("Access-Control-Allow-Origin","*")
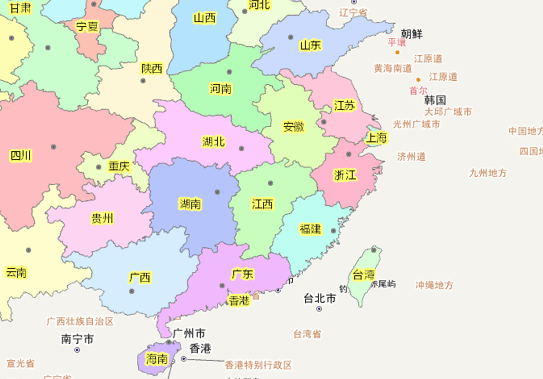
好了,大功告成,下图是截屏输出的图片:

另外,在简单补一补跨域和代理的问题:https://www.cnblogs.com/fanyx/p/5775939.html
'猴妹'师妹技术交流QQ:446412700
arcgis api for js入门开发系列二十打印地图的那些事的更多相关文章
- arcgis api for js入门开发系列二不同地图服务展示(含源代码)
上一篇介绍了arcgis api离线部署,这篇开始正式介绍arcgis api for js开发:想要学习webgis开发,首先得熟悉了解前端技术,比如界面布局设计的html+css,核心的是java ...
- arcgis api for js入门开发系列十二地图打印(GP服务)
上一篇实现了demo的地图统计图,本篇新增地图打印,截图如下: (1)地图打印实现的思路如下:首先在创建好地图打印GP模型,设置好模型的参数:其次是验证模型运行模型:然后是发布地图打印的GP服务:最后 ...
- 转:arcgis api for js入门开发系列四地图查询
原文地址:arcgis api for js入门开发系列四地图查询 arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask.IdentifyTask.QueryTas ...
- arcgis api for js入门开发系列一arcgis api离线部署
在我的GIS之家QQ群里,很多都是arcgis api for js开发的新手,他们一般都是GIS专业的学生,或者从计算机专业刚刚转向来的giser,他们难免会遇到各种webgis开发的简单问题,由于 ...
- arcgis api for js入门开发系列六地图分屏对比(含源代码)
上一篇实现了demo的地图标绘模块,本篇新增地图地图分屏对比模块,截图如下(源代码见文章底部): 对效果图的简单介绍一下,在demo只采用了两分屏对比,感兴趣的话,可以在两分屏的基础上拓展,修改css ...
- arcgis api for js入门开发系列四地图查询(含源代码)
备注:由于实现本篇功能的需求,修改了地图数据的dlsearch.mxd,然后更新了地图服务,需要的在文章最后有提供最新的mxd以及源代码下载的 上一篇实现了demo的地图工具栏,本篇新增地图查询功能, ...
- arcgis api for js入门开发系列十一地图统计图
上一篇实现了demo的叠加SHP图层,本篇新增地图统计图,截图如下: 地图统计图实现的思路如下:利用拓展arcgis api的js文件(MapChartGraphic.js以及MapChartGrap ...
- arcgis api for js入门开发系列十六迁徙流动图
最近公司有个arcgis api for js的项目,需要用到百度echarts迁徙图效果,而百度那个效果实现是结合百度地图的,怎么才能跟arcgis api结合呢,网上搜索,终于在github找到了 ...
- arcgis api for js入门开发系列八聚合效果(含源代码)
上一篇实现了demo的图层控制模块,本篇新增聚合效果,截图如下(源代码见文章底部): 聚合效果实现的思路如下: 1.map.html引用聚合包,项目已经包含进来了的聚合文件夹: <script ...
随机推荐
- 【Python3爬虫】最新的模拟登录新浪微博教程
一.写在前面 首先呢,由于之前重装系统,又要重新配置环境,然后还有一些别的事,导致我一直没有写爬虫了,不过现在又可以继续写了. 然后我这次说的模拟登录新浪微博呢,不是使用Selenium模拟浏览器操作 ...
- Linux V4L2之camera
一.硬件知识 1. 摄像头硬件结构和工作原理,如图1&图2 外部光线穿过lens镜头,经过红外滤光片后光学图像投射到传感器上,然后光学图像被转换成电信号,电信号再经过模数转换变为数字信号,数字 ...
- python3 Flask -day1
window 10 python 3 安装flask 首先打开cmd命令执行窗口切换到Python安装目录的Script,输入pip出现以下页面 这里我们使用virtualenv虚拟开发环境 为什么 ...
- 前端笔记之CSS(下)浮动&BFC&定位&Hack
一.浮动 1.1 各个语言的主要知识点 HTML:标签语义化(那么怎么样布局才是合理的?没有绝对的对和错) CSS: 样式: 布局: 标准流(标准文档流.普通文档流):盒子模型(width/heigh ...
- 驰骋工作流引擎-底层开发API 说明文档
驰骋工作引擎-底层开发API 登录与门户API 首先要进行代码集成与组织机构的集成 其次在自己的系统登录界面,登录成功后要执行ccbpm的框架登录. 所谓的登录就是调用ccbpm的登录接口,如左边的代 ...
- GDAL读取的坐标起点在像素左上角还是像素中心?
目录 1. 问题 2. 结论 3. 例外 1. 问题 笔者在处理地理栅格数据的时候,总是会发生偏差半个像素的问题. 比如说通过ArcMap打开一张.tif,查看其地理信息:同时用记事本打开.tfw,比 ...
- Prncnfg.vbs参数详解
语法: Cscript Prncnfg {-g | -t | -x | -?} [-S <ServerName>] [-P <PrinterName>] [-z <New ...
- Windows -- cmd命令: ipconfig 和 nbtstat
1. ipconfig 命令格式及参数如下: 2. nbtstat 命令格式及参数如下:
- ajax data属性传值的方式总结
在和后台同事对接口的时候,有一个小问题一直困扰着我.那就是用ajax请求后台接口数据,需要用data属性传值的时候,data属性传值的方式感觉没有统一用一种方式. 后来仔细想想,其实哪种方式都可以,主 ...
- 这些好用的 Chrome 插件,提升你的工作效率
本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复「1024」即可领取,欢迎大家关注,二维码文末可以扫. Google ...
