章节十、4-CSS Classes---用多个CSS Classes定位元素
以下演示操作以该网址中的输入框为例:https://learn.letskodeit.com/p/practice
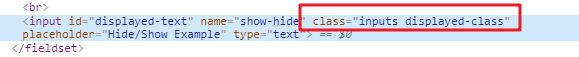
一、使用input[class=inputs]验证元素是否唯一

注意:使用“class =' ' ”时如果需要被定为的元素一个calss有多个值,需要将值全部写入,否则无法定位

正确写法:input[class='input displayed-class']
错误写法:input[class='displayed-class']、input[class='input']
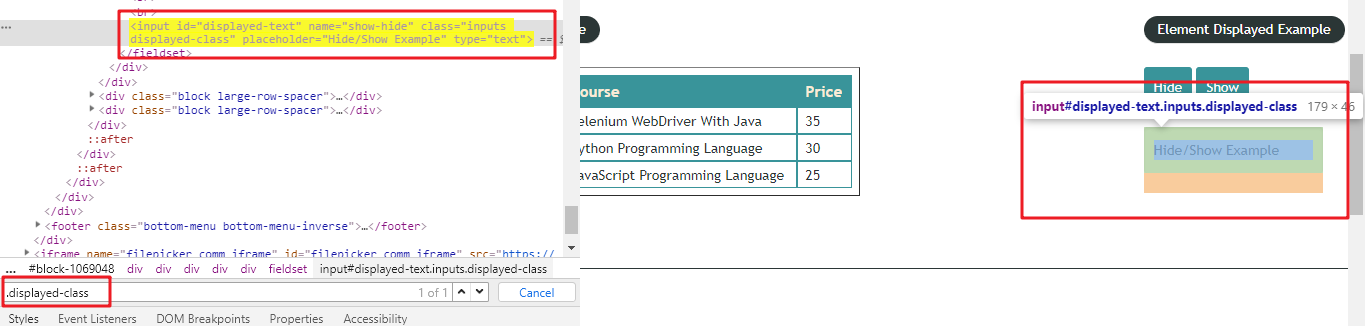
二、直接使用“.”代替class进行查找(.displayed-class)

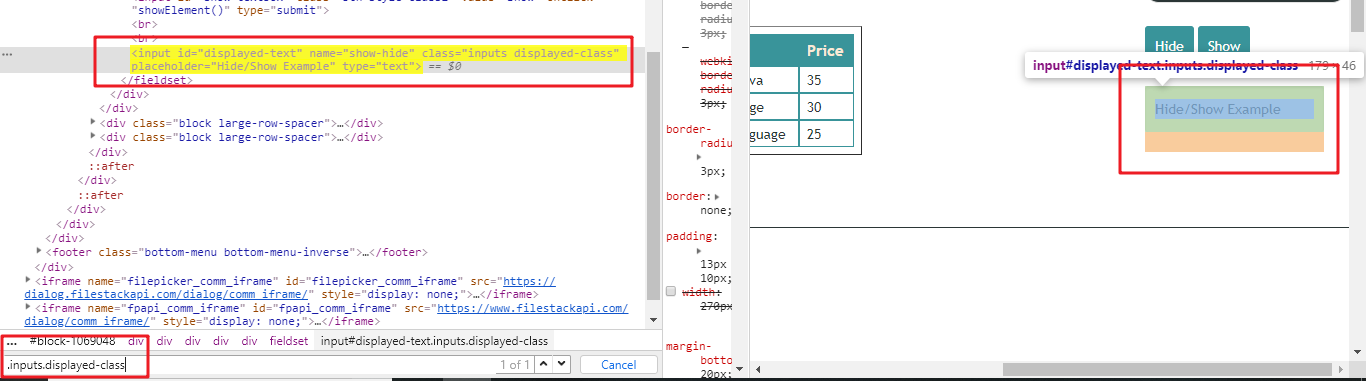
有多个class时,可以用“.class”形式追加

正确写法:.inputs.displayed-class

三、直接使用标签(input)和“.”代替class进行查找(input.displayed-class)

章节十、4-CSS Classes---用多个CSS Classes定位元素的更多相关文章
- 章节十、2-用Linktext和PartialLinkText、ClassName、TagName定位元素
一.通过内容的方式定位元素 使用Linktext和PartialLinkText定位元素的前提需要"文本"在“a”标签内,selenium才可以找到链接文本或者部分链接文本的元素. ...
- 『心善渊』Selenium3.0基础 — 8、使用CSS选择器定位元素
目录 1.CSS选择器介绍 2.CSS选择器定位语法 3.Selenium中使用CSS选择器定位元素 (1)通过属性定位元素 (2)通过标签定位元素 (3)通过层级关系定位元素 (4)通过索引定位元素 ...
- webpack4对第三方库css,项目全局css和vue内联css文件提取到单独的文件(二十二)
在讲解提取css之前,我们先看下项目的架构如下结构: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有 ...
- Selenium系列(十二) - 自动化必备知识之CSS选择器的详细使用
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- CSS 魔法系列:纯 CSS 绘制各种图形《系列六》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS 魔法系列:纯 CSS 绘制各种图形《系列五》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
<CSS 魔法系列>继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
- 奇思妙想 CSS 3D 动画 | 仅使用 CSS 能制作出多惊艳的动画?
本文将从比较多的方面详细阐述如何利用 CSS 3D 的特性,实现各类有趣.酷炫的动画效果.认真读完,你将会收获到: 了解 CSS 3D 的各种用途 激发你新的灵感,感受动画之美 对于提升 CSS 动画 ...
- CSS自定义属性 —— 别说你懂CSS相对单位
前段时间试译了Keith J.Grant的CSS好书<CSS in Depth>,其中的第二章<Working with relative units>,书中对relative ...
随机推荐
- cshtml中正则表达式使用后台代码
//定义变量 bool a = false; //正则表达式 string b = @" ^ (13[0 - 9] | 14[5 | 7] | 15[0 | 1 | 2 | 3 | 5 | ...
- 设计模式之桥接模式——Java语言描述
桥接适用于把抽象化和实现化解耦,使得二者可以独立变化.这种类型的设计模式属于结构性模式,它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦 这种模式设计到一个作为桥接的接口,使得实体类的功能独立 ...
- HIVE扩展GIS函数
按项目日益增长的gis数据量要求,需要在大数据集群中部署HIVE的扩展函数. Apache Hive是一个建立在Hadoop架构之上的数据仓库.它能够提供数据的精炼,查询和分析.([引 ...
- Exp4恶意代码分析 20164312 马孝涛
1.实践目标 1.1是监控你自己系统的运行状态,看有没有可疑的程序在运行. 1.2是分析一个恶意软件,就分析Exp2或Exp3中生成后门软件:分析工具尽量使用原生指令或sysinternals,sy ...
- 【English Teradata】Strategizing Vantage Technology
strategy部署;谋略;战略[ˈstrætədʒi] strategize制定战略 Strategizing战略化 Technology科技;工艺;工程技术 [tekˈnɑːlədʒi] St ...
- 手机web——自适应网页设计(html/css控制)【转】
一. 允许网页宽度自动调整: "自适应网页设计"到底是怎么做到的?其实并不难. 首先,在网页代码的头部,加入一行viewport元标签. <meta name="v ...
- Go语言JSON数据相互转换
目录 结构体转json map转json int转json slice转json json反序列化为结构体 json反序列化为map 结构体转json 结构体转json示例: package main ...
- height:auto 火狐没边框
css高度设置为auto后,设置的边框 ie正常 火狐 就没有边框了,解决方法 之前是这样写的 #right_bottom { width: 790px; height:auto; border: # ...
- 使用.Net Core+IView+Vue集成上传图片功能
最近的项目里有上传图片的功能,当然这个功能在项目里是必须要有的,那么目前这个项目是使用完全的前后端分离,在选择文件上传的组件中还是选择了全面支持Vue的IView,任何上传图片都是通过HTTP请求,服 ...
- springboot~mockMvc和asciidoctor生成基于TDD的API文档
API文档是前端与后端快速开发,减少沟通成本的必要条件,有一份完善的文档是很必要的,由通过测试来生成文档的好处就是:测试数据有了,测试返回结果有了,而且可以对这些字段进行说明,很清晰,在springb ...
