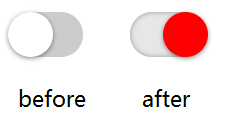
jquery开关按钮效果
.circular1{
width: 50px;
height: 30px;
border-radius: 16px;
background-color: #ccc;
transition: .3s;
cursor: pointer;
}
.round-button1{
width: 30px;
height: 30px;
background: #fff;
border-radius: 50%;
box-shadow: 0 1px 5px rgba(0,0,0,.5);
transition: .3s;
position: relative;
left:;
}
.round-button1:hover{
transform: scale(1.2);
box-shadow: 0 1px 8px rgba(0,0,0,.5);
}
<div class="circular1">
<div class="round-button1"></div>
</div>
$(function () {
$('.circular1').click(function () {
var left = $('.round-button1').css('left');
left = parseInt(left);
if (left == 0) {
$('.round-button1').css({'left': '22px', 'background-color': '#F00'});
$(this).css({'background-color': '#e7e7e7', 'box-shadow': '0 0 5px #999 inset'})
} else {
$('.round-button1').css({'left': '0', 'background-color': '#fff'})
}
})
})

jquery开关按钮效果的更多相关文章
- css3线条围绕跑马+jquery打字机效果
原文地址:css3线条围绕跑马+jquery打字机效果 有图有真相,今天偶然看到了一种效果,仔细看了下,发现它是用css的clip+css3的动画实现的,简直叼.于是自己拿来了前一阵子写的打字机效果, ...
- JQuery动画效果
jquery动画效果常用方法 1.show()显示效果语法:show(speed,callback)Number/String,Function speend为动画执行时间,单位为毫秒.也可以为slo ...
- 分享5种风格的 jQuery 分页效果【附代码】
jPaginate 是一款非常精致的分页插件,提供了五种不同风格的分页效果,支持鼠标悬停翻页,快速分页功能.这款插件还提供了丰富的配置选项,你可以根据需要进行设置. 效果演示 源码下载 各个 ...
- 新鲜出炉的30个精美的 jQuery & CSS3 效果【附演示和教程】
新鲜出炉的30个精美的 jQuery & CSS3 效果[附演示和教程] 作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 ...
- jquery动画效果---animate()--滚屏
jquery动画效果---animate()方法---W3school
- 基于Bootstrap的超酷jQuery开关按钮插件
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJgAAAA2CAIAAAC0tsfoAAAB/0lEQVR4nO3bQWrCQBTGcc/mbVz0DD
- 基于Bootstrap的jQuery开关按钮组合
Bootstrap是一款由Twitter推出的开源前端开发包,功能非常强大.今天我们要分享的这款jQuery开关按钮组合就是基于Bootstrap框架的,看了按钮的主题样式,也都是Bootstrap的 ...
- jquery 之效果
// jquery 之效果 .css()既可以获取值,如 .css('fontSize'), 又可以设置内置属性,既可用驼峰式,也可以用连字符版,如 .css('background-color', ...
- python 全栈开发,Day53(jQuery的介绍,jQuery的选择器,jQuery动画效果)
js总结 js: 1.ECMAScript5 ES5语法 2.DOM CRUD 获取 3种方式 id tag className //面向对象 对象 : 属性和方法 某个对象中 function $( ...
随机推荐
- EBS initialization parameters - Healthcheck
APPLIES TO: Oracle EBS Applications Performance - Version 11.5.10.2 to 12.2 [Release 11.5.10 to 12.2 ...
- 高通Android display架构分析
目录(?)[-] Kernel Space Display架构介绍 函数和数据结构介绍 函数和数据结构介绍 函数和数据结构介绍 数据流分析 初始化过程分析 User Space display接口 K ...
- ZooKeeper的快速搭建
本文是ZooKeeper的快速搭建,旨在帮助大家以最快的速度完成一个ZK集群的搭建,以便开展其它工作.本方不包含多余说明及任何调优方面的高级配置.如果要进行更深一层次的配置,请移步<ZooKee ...
- 用Xstream时候遇到的两个小异常
第一个 com.thoughtworks.xstream.converters.ConversionException: Cannot construct ClassXXX as it does no ...
- linux下分割和重组文件
linux shell命令里的split和cat命令可以轻松完成这两个功能,举个例子来说,比如一个1GB大小的文件foo.zip,以100M为块分割: 分割: split -b 100M -d foo ...
- JAVA加密技术-----MD5 与SHA 加密
关于JAVA的加密技术有很多很多,这里只介绍加密技术的两种 MD5与 SHA. MD5与SHA是单向加密算法,也就是说加密后不能解密. MD5 ---信息摘要算法,广泛用于加密与解密技术,常用于文件校 ...
- js中用var与不用var的区别
var num = 1: 是在当前域中声明变量. 如果在方法中声明,则为局部变量(local variable):如果是在全局域中声明,则为全局变量. 而 num = 1: 事实上是对属性赋值操作.
- shell中的crontab定时任务
一.crontab简介: crond是linux下用来周期性的执行某种任务或等待处理某些事件的一个守护进程,与windows下的计划任务类似,当安装完成操作系统后,默认会安装此服务工具,并且会自动启动 ...
- django-debug-toolbar的配置以及使用
django-debug-toolbar django,web开中,用django-debug-toolbar来调试请求的接口,无疑是完美至极. 可能本人,见识博浅,才说完美至极, 大神,表喷,抱 ...
- AngularJS中service,factory,provider的区别
一.service引导 刚开始学习Angular的时候,经常被误解和被初学者问到的组件是 service(), factory(), 和 provide()这几个方法之间的差别.This is whe ...
