ASP.NET Core 2.0 : 四. _Layout与_ViewStart
本章我们新建一个项目,并通过这个项目熟悉一下_Layout与_ViewStart以及它们的加载顺序.
新建一个项目
首先, 文件->新建一个解决方案

选择.Net Core 的APP下面的ASP.NET Core Web App(MVC)
Next

设置解决方案的名称(和Xcode的界面风格有点像), 输入FL.WeightManager, 做一个每天记录体重的应用
点击Create.
项目新建完毕, 项目的文件结构上一章已经说过了.
_layout的应用
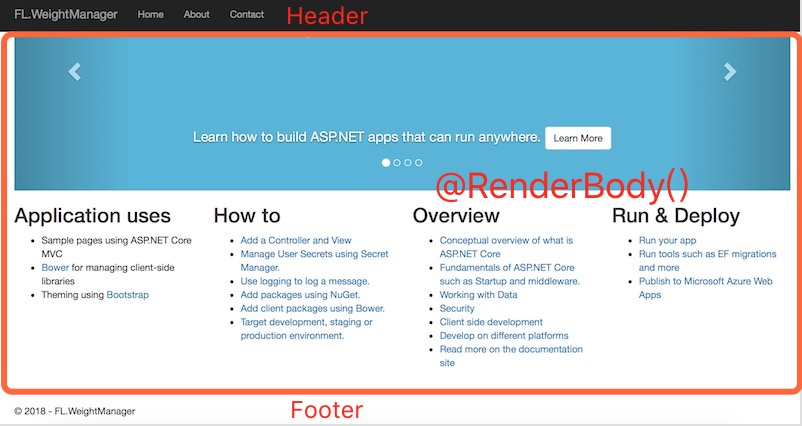
新建好的项目默认运行效果如下图

页面主要分三部分, 上面的header, 下面的footer, 点击上面菜单总的Home、About和Contact切换一下页面看一下
这两部分都是不变的, 只有中间部分在变.
打开Shared文件夹下面的_layout.cshtml页面看一下, header和footer都是定义在这里的,
而中间变的部分是 @RenderBody().也就是我们经常要改变的地方了.
现在将主页改变一下, 打开Home文件夹下的Index文件,将里面的一大堆代码改成如下代码
- @{
- ViewData["Title"] = "主页";
- }
- <table class="table table-hover">
- <thead>
- <tr>
- <th>序号</th>
- <th>日期</th>
- <th>体重</th>
- <th>备注</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td></td>
- <td>--</td>
- <td>66.6</td>
- <td>除夕,胖了</td>
- </tr>
- <tr>
- <td></td>
- <td>--</td>
- <td>68.8</td>
- <td>春节,又重了</td>
- </tr>
- </tbody>
- </table>
刷新一下页面

看起来效果还不错, 可能会注意到, 这个table有个class <table class="table table-hover"> ,
这个class定义在哪里呢.
再次打开_layout文件, 可以看到里面在Development环境下引用了bootstrap的css
- <environment include="Development">
- <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
- <link rel="stylesheet" href="~/css/site.css" />
- </environment>
所以可以把一些"通用"的css和js的引用放在layout文件里, 避免重复写这些引用.
顺便把header和footer中显示的项目名称改一下, 然后分别打开Index和About这些页面, Header和Footer都统一改变了.
如下图的About页面.

但是我们在这个Index页中没有对这个模板做引用, 是通过什么方式引用的呢?
_ViewStart的应用
回顾修改后的Index页面, 我们并没有写 Layout = "_Layout" 这样的代码, 这是因为已经在_ViewStart中默认设置了
_ViewStart中只有这一句
- @{
- Layout = "_Layout";
- }
如果我们在Index页面中添加一句 Layout=null 如下,
- @{
- Layout=null;
- ViewData["Title"] = "主页";
- }
再次刷新页面, 样子变成了这样

Header和Footer以及Table的样式全都没有了, 是因为这些本来都写在_Layout中, 现在失去了对_Layout的引用, 这些也就消失了.
总结: _ViewStart对模板页做了默认的设置, 除非显示的写明Layout=XXX, 否则会采用_ViewStart中的设置.
所以未做设置和设置 Layout = "_Layout" 的效果是一样的.
_ViewStart、_Layout和Index(实际页面)的加载顺序
加载顺序是: _ViewStart =>Index=>_Layout.
1._ViewStart在所有View加载之前加载, 设置了默认的模板页.
2.接着由Controller指定的页面查找Index.cshtml加载, 并读取该页面的Layout设置.
3.根据Index页面的Layout设置的模板页查找对应的模板页加载.
将_ViewStart中的 Layout = "_Layout" 改为 Layout = "_Layout1" , 再次运行, 页面会出现如下找不到模板的错误.
- An unhandled exception occurred while processing the request.
- InvalidOperationException: The layout view '_Layout1' could not be located. The following locations were searched:
- /Views/Home/_Layout1.cshtml
- /Views/Shared/_Layout1.cshtml
- Microsoft.AspNetCore.Mvc.Razor.RazorView.GetLayoutPage(ViewContext context, string executingFilePath, string layoutPath)
View的查找规则: 先查找Controller对应的文件夹(这里是Home), 若未找到则到Shared文件夹查找, 若最终未找到则提示错误.
ASP.NET Core 2.0 : 四. _Layout与_ViewStart的更多相关文章
- ASP.NET Core 2.0 : 系列目录
目录: ASP.NET Core 2.0 : 一. 概述 ASP.NET Core 2.0: 二. 开发环境 ASP.NET Core 2.0 : 三. 项目结构 ASP.NET Core 2.0 : ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(四)
ASP.net core 2.0.1 中 asp.net identity 2.0.1 的基本使用(三)—用户注册 一.修改用户注册 1.打开Pages文件夹>Account>Regist ...
- 探索ASP.Net Core 3.0系列四:在ASP.NET Core 3.0的应用中启动时运行异步任务
前言:在本文中,我将介绍ASP.NET Core 3.0 WebHost的微小更改如何使使用IHostedService在应用程序启动时更轻松地运行异步任务. 翻译 :Andrew Lock ht ...
- .NET跨平台之旅:将示例站点升级至ASP.NET Core 1.0
北京时间6月28日凌晨,微软发布了 .NET Core 1.0,详见新闻 .NET Core 1.0 正式发布了 ,ASP.NET Core 1.0 也随之一起发布了. 紧跟这次发布,我们将跑在 Li ...
- 初识ASP.NET Core 1.0
本文将对微软下一代ASP.NET框架做个概括性介绍,方便大家进一步熟悉该框架. 在介绍ASP.NET Core 1.0之前有必要澄清一些产品名称及版本号.ASP.NET Core1.0是微软下一代AS ...
- 跨平台运行ASP.NET Core 1.0
前言 首先提一下微软更名后的叫法: ASP.NET 5 更名为 ASP.NET Core 1.0 .NET Core 更名为 .NET Core 1.0 Entity Framework 7 更名为 ...
- ASP.NET Core 1.0开发Web API程序
.NET Core版本:1.0.0-rc2Visual Studio版本:Microsoft Visual Studio Community 2015 Update 2开发及运行平台:Windows ...
- 跨平台运行ASP.NET Core 1.0(转载)
前言 首先提一下微软更名后的叫法: ASP.NET 5 更名为 ASP.NET Core 1.0 .NET Core 更名为 .NET Core 1.0 Entity Framework 7 更名为 ...
- ASP.NET CORE 2.0 不小心踩得坑
前言 我是跟着 https://github.com/FQLin/Docs 学习asp.net core 2.0 的 1.EF迁移 EF 的迁移方式有两种: Command-line interfac ...
随机推荐
- node学习笔记1——require参数查找策略
require参数类型 http.fs.path等,原生模块 ./mod或../mod,相对路径的文件模块 /pathtomodule/mod,绝对路径的文件模块 mod,非原生模块的文件模块 mo ...
- C#面试常见题目
1.CTS.CLS.CLR分别作何解释 CTS:Common Type System 通用系统类型.Int32.Int16→int.String→string.Boolean→bool CLS:Com ...
- 解Linux SSH命令大全,新手必看SSH命令
下面介绍一些基本的常用的Linux SSH命令,都是一些很简单的Linux SSH命令,新手掌握了这几个,一般管理一般的vps或者linux主机就可以了! 我们的教程介绍了putty的使用方法 ...
- linux下用iptables做本机端口转发方法(转载)
一 :从一台机到另一台机端口转发 启用网卡转发功能 #echo 1 > /proc/sys/net/ipv4/ip_forward 举例:从192.168.0.132:21521(新端口)访问1 ...
- PostgreSql问题:ERROR: column "1" does not exist
摘录自:http://blog.csdn.net/shuaiwang/article/details/1807421 在PostgreSQL中,不论是在pgAdmin中还是在命令行控制台里面,在SQL ...
- vue+springboot前后端分离实现单点登录跨域问题处理
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登 ...
- 进程间通信之利用CreateFilemapping()
这两天在复习进程间通信,复习一下记不住,复习一下记不住...就写个小博客献个丑,先来第一个内存映射 代码亲测通过 CreateFileMapping()的最后的一位用来做进程间通信 步骤: 1.Cre ...
- 一次__libc_message的排查
信号是6,abort调用的.总体而言,当你malloc的指针为A,但是你free的指针不是A,则容易出这个错,当然假设你free的刚好是别人malloc的,则还是正常. 还有一种是你free的地址在 ...
- 转:Python之路,Day6 - 面向对象学习
这篇文章写的不错,转来收了 转自:http://www.cnblogs.com/alex3714/articles/5188179.html 本节内容: 面向对象编程介绍 为什么要用面向对象进 ...
- RocketMQ-Tomcat中部署rocketmq-console
1. https://github.com/didapinchegit/rocket-console 在github上下载rocketmq-consoler的源码, 用mvn clean packag ...
