nodejs express搭建一个网站整理
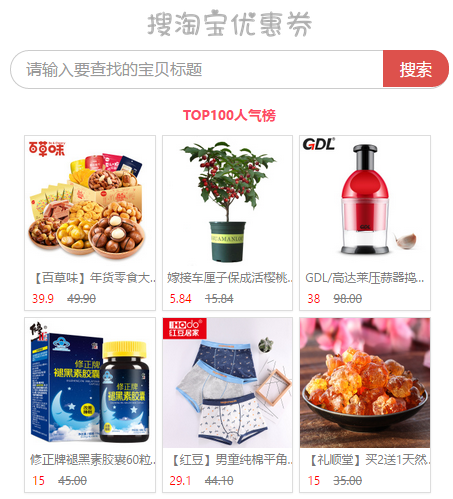
先前用安卓完成了一个优惠券搜索的app,发现在app上操作比较麻烦,于是决定弄个网页版的。做网站是自己的擅长的,毕竟毕业之后咱一直用asp.net mvc做网站也好几个年头了。
可是这次我又想换个方式,就当是学习一下新的东西。而且mvc那套有点重,最好是找个轻便一点的框架。经过一番查找发现nodejs不错,于是决定使用基于nodejs的express来开发。
主要记录下完成该网站的过程,具体代码细节暂时省略:
1.nodejs安装完成后使用express应用生成器来生成我们的目录,目录里面包含启动文件、路由、模板等。由于官方使用的jade作为模板引擎,虽说代码上简洁的不行但是阅读起来着实不直观。
我采用的是handlbas模板引擎,更加符合之前mvc的开发方式
2.开发过程中运行程序调试是经常要做的,如果每次更改了代码都要重新手动启动一次那真是整个人都不好了。所以着重要推荐的插件supervisor,每次更改代码会帮我们自动重启程序,非常的方便
3.我的nodejs项目中用到的一些有用的框架:async-request、log4js,下面两个是微信开发中用到的:wechat,wechat-api

完成了网页版的搜索之后,我又想嵌入到微信中,这里包含两个方面:
1.获取微信用户的基本信息,比如微信的头像,呢称,通过微信来授权登录我的网站
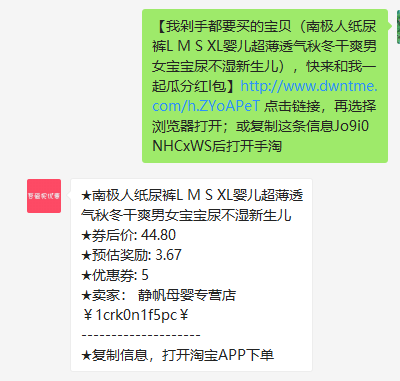
2.集成微信公众号,为了更加方便用户操作,我希望用户给我发送链接我马上就能告知用户优惠券信息,像下面这样

功能并不复杂,只是要在微信公众号平台上开发会比较麻烦你需要准备下面的一些内容:
1.认证的微信服务号
2.经过备案的域名
3.一台服务器
差不多就是这些内容
最后就是我做的公众号,还在不断完善中

nodejs express搭建一个网站整理的更多相关文章
- 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的 当然了,这只是基础的demo,经供参考,但是相信也会有收获 今天的内容是用Nodejs+Express搭建基本的web,然后呢no ...
- [NodeJs] 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的 当然了,这只是基础的demo,经供参考,但是相信也会有收获 今天的内容是用Nodejs+Express搭建基本的web,然后呢no ...
- node+express搭建个人网站(2)
node+express搭建个人网站(1)这一节中成功启动了一个网站但还很简陋,仅仅打印了一个helloworld的网页 作为个人网站,我们当然想输出自己设计好的网页, 我们借助 Express 应用 ...
- 从零开始用 Flask 搭建一个网站(一)
前言 笔者之前未接触过 Python,只是略懂一点前端,所以说从零开始也相差无几吧.Flask 是一个轻量级的基于 Python 的框架,但是扩展性非常良好(Github 上 22000 多个 sta ...
- 从零开始用 Flask 搭建一个网站(三)
从零开始用 Flask 搭建一个网站(二) 介绍了有关于数据库的运用,接下来我们在完善一下数据在前端以及前端到后端之间的交互.本节涉及到前端,因此也会讲解一下 jinja2 模板.jQuery.aja ...
- 从零开始用 Flask 搭建一个网站(二)
从零开始用 Flask 搭建一个网站(一) 介绍了如何搭建 Python 环境,以及 Flask 应用基本项目结构.我们要搭建的网站是管理第三方集成的控制台,类似于 Slack. 本篇主要讲解数据如何 ...
- 基于 Express 搭建一个node项目 - 起步
一,如何基于 Express 搭建一个node项目 什么是Express 借用官方的介绍,Express是一个基于Node.js平台的极简.灵活的web应用开发框架,它提供了一系列强大的特性,帮助你创 ...
- 从零开始用 Flask 搭建一个网站(四)
前言 从零开始用 Flask 搭建一个网站(三) 介绍了网页前端与后端.前端与前端之间数据的交流.本节主要介绍一下如何应用 Flask-OAuthlib, 使用 Flask-OAuthlib 就可以轻 ...
- 05、(通过nat123软件) 实现用自己电脑搭建一个网站
(通过nat123软件) 实现用自己电脑搭建一个网站 准备: Tomcat:这个是web容器,其实有了这个就已经让电脑成为服务器了,在自己电脑上可以通过 localhost:8080/xxx 来访问自 ...
随机推荐
- v-for并判断当前元素是否选中:$set实现响应添加属性
前言 一直纠结着使用v-for进行列表渲染时如何为当前的元素添加是否选中的标识. 1.v-for进行列表渲染 <div class="lists"> <ul> ...
- Tomcat软件使用常见问题
Tomcat软件使用常见问题 tomcat软件使用的常见问题 1)闪退问题 原因:tomcat软件是java语言开发的. tomcat软件启动时,会默认到系统的环境变量中查找一个名称叫JAVA_HOM ...
- Sublime Text 使用介绍、全套快捷键及插件推荐
开篇:如果说Notepad++是一款不错Code神器,那么Sublime Text应当称得上是神器滴哥.Sublime Text最大的优点就是跨平台,Mac和Windows均可完美使用:其次是强大的插 ...
- Fontawesome字体使用说明及其常用效果语法
标签: 字体图标iconfontawesom Font web开发(17) 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] 本文主要介绍如何在我们的站点里引入Footaweso ...
- CSAPP 第二章随笔
类型转换问题 (1)int -> short 二进制位高位截断,低位保持不变 (2)同类型 unsign -> sign 记住二进制位是不变的 (3)P101页提到的编译器乘法优化问题,一 ...
- Vuejs实例-00Vuejs2.0全家桶结合ELementUI制作后台管理系统
Vuejs2.0全家桶结合ELementUI制作后台管理系统 0: 系统环境的介绍 1: Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目 2: Vuejs实例-02Vue.js项目集 ...
- Harris角点检测原理分析
看到一篇从数学意义上讲解Harris角点检测很透彻的文章,转载自:http://blog.csdn.net/newthinker_wei/article/details/45603583 主要参考了: ...
- Codeforces 900C Remove Extra One 模拟
题目链接:900C Remove Extra One 题意: 首先record是指这个数比数列前面的所有数都大,给了n个数(1-n),删掉一个数,让整个数列的record值达到最大. 题解: 刚开始我 ...
- html静态页面乱码
1.将文件保存为UTF-8 2.写入以下代码 <!-- 防止中文乱码 --><meta http-equiv="Content-Type" content=&qu ...
- mysql修改表和列
mysql修改列 mysql增加列,修改列名.列属性,删除列语句 mysql修改表名,列名,列类型,添加表列,删除表列 alter table test rename test1; --修 ...
