WebSocket群聊与单聊
一 . WebSocket实现群聊
py文件代码
- # py文件
- from flask import Flask, render_template, request
- from geventwebsocket.handler import WebSocketHandler
- from geventwebsocket.websocket import WebSocket
- from geventwebsocket.exceptions import WebSocketError
- from gevent.pywsgi import WSGIServer
- app = Flask(__name__)
- user_socket_list = []
- @app.route('/index')
- def index():
- return render_template('index.html')
- @app.route('/my/ws')
- def my_ws():
- # 当前端声明WebSocket的时候才有wsgi.websocket
- user_socket = request.environ.get('wsgi.websocket') # type:WebSocket # 为了让下面user_socket点的时候有提示
- user_socket_list.append(user_socket)
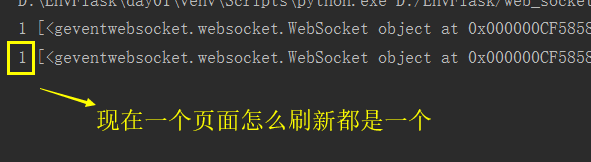
- print(len(user_socket_list), user_socket_list)
- while 1:
- try: # 下面用图解释为什么要try
- msg = user_socket.receive() # 阻塞等待发送信息
- except WebSocketError:
- user_socket_list.remove(user_socket)
- return 'GoodBye'
- for user in user_socket_list:
- if user == user_socket:
- continue
- try:
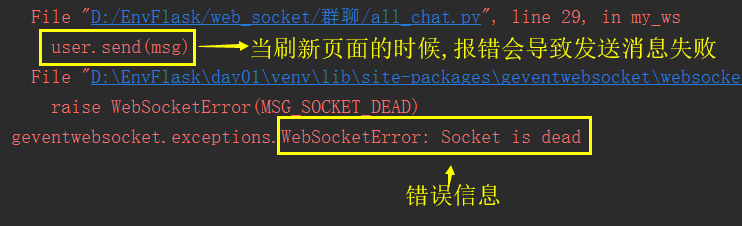
- user.send(msg)
- except:
- continue
- if __name__ == '__main__':
- # 用下面这种方法启动是为了识别并支持websocket
- http_server = WSGIServer(('0.0.0.0', 9527), app, handler_class=WebSocketHandler)
- http_server.serve_forever()
html代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index</title>
- </head>
- <body>
- <p><input type="text" id="message">
- <button onclick="send_message()">发送</button>
- </p>
- <div id="chat_list">
- </div>
- </body>
- <script type="application/javascript">
- var ws = new WebSocket('ws://127.0.0.1:9527/my/ws');
- ws.onmessage = function (MessageEvent) { //当接收到消息的时候执行MessageEvent函数
- var p = document.createElement('p'); // 创建一个p标签
- p.innerText = MessageEvent.data; // 给p标签里面添加数据
- document.getElementById('chat_list').appendChild(p); // 把p标签添加到div标签里面
- };
- function send_message() {
- var message = document.getElementById('message').value;
- ws.send(message)
- }
- </script>
- </html>
不try的时候


try之后

二 . 单聊
py文件
- import json
- from flask import Flask, render_template, request
- from geventwebsocket.handler import WebSocketHandler
- from geventwebsocket.websocket import WebSocket
- from geventwebsocket.exceptions import WebSocketError
- from gevent.pywsgi import WSGIServer
- app = Flask(__name__)
- user_socket_dict = {}
- @app.route('/home')
- def index():
- return render_template('home.html')
- @app.route('/my/ws/<username>')
- def my_ws(username):
- user_socket = request.environ.get('wsgi.websocket') # type:WebSocket
- user_socket_dict[username] = user_socket
- print(len(user_socket_dict), user_socket_dict)
- while 1:
- try:
- msg = user_socket.receive() # 阻塞等待消息
- # print(msg, type(msg))
- msg_dict = json.loads(msg)
- to_user = msg_dict.get('to_user')
- to_user_socket = user_socket_dict.get(to_user)
- to_user_socket.send(msg)
- except WebSocketError:
- user_socket_dict.pop(username)
- return 'GoodBye'
- if __name__ == '__main__':
- http_server = WSGIServer(('0.0.0.0', 9527), app, handler_class=WebSocketHandler)
- http_server.serve_forever()
html文件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <p>发送者<input type="text" id="username">
- <button onclick="open_chat()">开始聊天</button> <!--onclick就是点击执行里面函数-->
- </p>
- <p>接受者 <input type="text" id="to_user"></p>
- <p>
- 消息 <input type="text" id="message">
- <button onclick="SendMessage()">发送</button>
- </p>
- <div id="chat_list">
- </div>
- </body>
- <script type="application/javascript">
- var ws = null; //声明一个全局变量
- function open_chat() {
- var username = document.getElementById('username').value;
- ws = new WebSocket('ws://127.0.0.1:9527/my/ws/' + username);
- ws.onopen = function () { // onopen函数就是当你连接开始时执行
- alert('欢迎' + username + '来到午夜激情聊天室!')
- };
- ws.onmessage = function (MessageEvent) {
- var chat = JSON.parse(MessageEvent.data);
- var p = document.createElement('p');
- p.style.cssText = 'width:270px;text-align: left';
- p.innerText = chat.from_user + '->' + chat.message;
- document.getElementById('chat_list').appendChild(p);
- };
- ws.onclose = function () { // onclose函数就是如果断开连接了执行函数
- // 断开连接
- console.log('已经断开连接');
- };
- }
- function SendMessage() {
- var message = document.getElementById('message').value;
- var from_user = document.getElementById('username').value;
- var to_user = document.getElementById('to_user').value;
- var send_str = {
- from_user: from_user,
- to_user: to_user,
- message: message
- };
- ws.send(JSON.stringify(send_str));
- var p = document.createElement('p');
- p.style.cssText = 'width:270px;text-align:right';
- p.innerText = send_str.message + '<-大帅比';
- document.getElementById('chat_list').appendChild(p);
- }
- </script>
- </html>
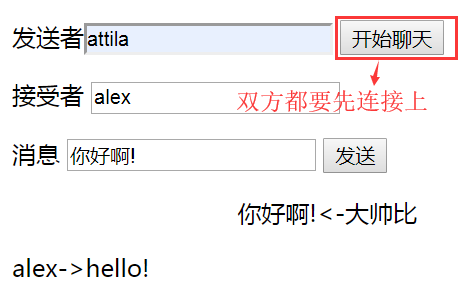
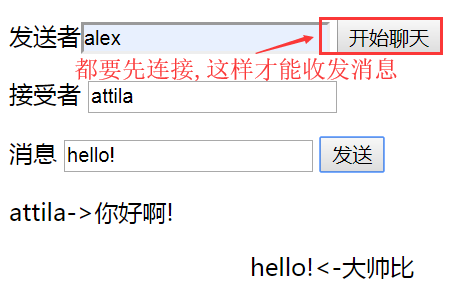
展示结果:


WebSocket群聊与单聊的更多相关文章
- spring websocket 和socketjs实现单聊群聊,广播的消息推送详解
spring websocket 和socketjs实现单聊群聊,广播的消息推送详解 WebSocket简单介绍 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随 ...
- 一套高可用、易伸缩、高并发的IM群聊、单聊架构方案设计实践
一套高可用.易伸缩.高并发的IM群聊.单聊架构方案设计实践 一套高可用.易伸缩.高并发的IM群聊.单聊架构方案设计实践-IM开发/专项技术区 - 即时通讯开发者社区! http://www.52im. ...
- Websocket实现群聊、单聊
Websocket 使用的第三方模块:gevent-websocket 群聊 ws群聊.py中的内容 from flask import Flask, request, render_template ...
- websocket实现群聊和单聊(转)
昨日内容回顾 1.Flask路由 1.endpoint="user" # 反向url地址 2.url_address = url_for("user") 3.m ...
- flask + websocket实现简单的单聊和群聊
单聊 from flask import Flask,request,render_template from geventwebsocket.handler import WebSocketHand ...
- Flask实现简单的群聊和单聊
Flask是使用python写的一个简单轻量级的框架,今天我们使用Flask实现一个简单的单聊和群聊功能 . 主要思路 : 前端登录聊天室,聊天室信息包含用户的登录信息,相当于一个登录功能,会把这个信 ...
- Flask+WebSocket实现群聊与单聊功能
在开始我们的程序代码之前,先来了解一下相关的基础知识: 1.什么是websocket? (1)WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议.WebSocket ...
- 如何用WebSocket实现一个简单的聊天室以及单聊功能
百度百科中这样定义WebSocket:WebSocket协议是基于TCP的一种新的网络协议.它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端.简单的说,We ...
- websocket 实现单聊群聊 以及 握手原理+加密方式
WebSocket 开始代码 服务端 群聊 # type:WebSocket 给变量标注类型 # websocket web + socket from geventwebsocket.server ...
随机推荐
- Solr 15 - Solr添加和更新索引的过程 (文档的路由细节)
目录 1 添加文档的细节 1.1 注册观察者 - watcher 1.2 文档的路由 - document route 1.2.1 路由算法 1.2.2 Solr路由的实现类 1.2.3 implic ...
- Linux - 通过LVM对磁盘进行动态扩容
目录 1 LVM是什么 1.1 概念解释 1.2 为什么用LVM 1.2.1 不使用LVM时的扩容思路 1.2.2 使用LVM时的扩容思路 1.3 名词解释 2 普通的挂载磁盘方法 2.1 创建分区的 ...
- vue和mpvue
一.mixins的理解 vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情况 ...
- 一套代码小程序&Web&Native运行的探索07——mpvue简单调研
前言 接上文:[一套代码小程序&Native&Web阶段总结篇]可以这样阅读Vue源码 最近工作比较忙,加之上个月生了小孩,小情人是各种折腾他爸妈,我们可以使用的独立时间片不多,虽然这 ...
- XSS 绕过技术
XSS Cross-Site Scripting(XSS)是一类出现在 web 应用程序上的安全弱点,攻击者可以通过 XSS 插入一 些代码,使得访问页面的其他用户都可以看到,XSS 通常是可以被看作 ...
- Java笔记(day11)
异常:是在运行时期发生的不正常情况. 异常类:在java中用类的形式对不正常情况进行了描述和封装对象,描述不正常的情况的类. 异常就是java通过面向对象的思想将问题封装成了对象.用异常类对其进行描述 ...
- SpringMVC之入门程序
SpringMVC之入门程序——使用浏览器展示商品数据 springMVC执行流程(图片来源:https://www.jianshu.com/p/8a20c547e245) 1.创建pojo(商品实体 ...
- php禁用函数设置及查看方法详解
这篇文章主要介绍了php禁用函数设置及查看方法,结合实例形式分析了php禁用函数的方法及使用php探针查看禁用函数信息的相关实现技巧,需要的朋友可以参考下 本文实例讲述了php禁用函数设置及查看方法. ...
- CSS的使用方法
参考资料:http://css.cuishifeng.cn/ 一.CSS的四种引入方式 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐使用(与链接式 ...
- FreeNas搭建踩坑指南(二)
0x00 权限配置 FreeNas完成后配置用户组及权限,新建用户和用户组后添加Samba共享(Windows模式),无法准确控制权限,尝试在系统中修改权限提示"Operation not ...
