vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比
vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比
使用的是vue语言,用element的组件,要做一个在线编辑代码,要求输入代码内容,可以进行高亮展示,可以切换各不同语言,而且支持关键字补全,还要有一个各不同版本间的代码左右比较,这就是需求。
至于为什么选中codemirror,请查看vue(element)中代码高亮插件全面对比
好了,现在正式开工吧!
首先需要下载codemirror组件,diff-match-patch组件
npm install codemirror
npm install diff-match-patch
当然啦,npm下载很是缓慢,换个国内镜像,淘宝的吧。果然,速度就嗖嗖的起来。
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
cnpm install codemirror
cnpm install diff-match-patch
可在node_modules下看到其目录结构

核心代码如下,简练易懂,可以根据下面的自己在接着定制开发。
<template>
<div>
<!-- 操作按钮 -->
<el-button @click="handleAdd">代码编辑,高亮补全</el-button>
<el-button @click="handleMerge">代码版本,差异对比</el-button>
<!-- 代码编辑,高亮补全 对话框内容 -->
<el-dialog :title="title" :visible.sync="open">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="脚本内容">
<div class="in-coder-panel">
<textarea ref="textarea"></textarea>
<el-select class="code-mode-select" v-model="mode" @change="changeMode">
<el-option v-for="mode in modes" :key="mode.value" :label="mode.label" :value="mode.value">
</el-option>
</el-select>
</div>
</el-form-item>
</el-form>
</el-dialog>
<!-- 代码版本,差异对比 对话框内容 -->
<el-dialog :title="titleBBB" :visible.sync="openBBB">
<div id="view"></div>
</el-dialog>
</div>
</template>
<script>
// 引入全局实例
import CodeMirror from 'codemirror'
// 核心样式
import 'codemirror/lib/codemirror.css'
// 引入主题后还需要在 options 中指定主题才会生效
import 'codemirror/theme/idea.css'
// 需要引入具体的语法高亮库才会有对应的语法高亮效果
// codemirror 官方其实支持通过 /addon/mode/loadmode.js 和 /mode/meta.js 来实现动态加载对应语法高亮库
// 但 vue 貌似没有无法在实例初始化后再动态加载对应 JS ,所以此处才把对应的 JS 提前引入
import 'codemirror/mode/javascript/javascript.js'
import 'codemirror/mode/css/css.js'
import 'codemirror/mode/xml/xml.js'
import 'codemirror/mode/shell/shell.js'
import 'codemirror/mode/sql/sql.js'
//代码补全提示
import 'codemirror/addon/hint/anyword-hint.js';
import 'codemirror/addon/hint/css-hint.js';
import 'codemirror/addon/hint/html-hint.js';
import 'codemirror/addon/hint/javascript-hint.js';
import 'codemirror/addon/hint/show-hint.css';
import 'codemirror/addon/hint/show-hint.js';
import 'codemirror/addon/hint/sql-hint.js';
import 'codemirror/addon/hint/xml-hint.js';
//代码版本差异比较
import 'codemirror/addon/merge/merge.js'
import 'codemirror/addon/merge/merge.css'
import DiffMatchPatch from 'diff-match-patch'
window.diff_match_patch = DiffMatchPatch
window.DIFF_DELETE = -1
window.DIFF_INSERT = 1
window.DIFF_EQUAL = 0
export default {
name: "Code",
props: {
// 外部传入的内容,用于实现双向绑定
value: String,
// 外部传入的语法类型
language: {
type: String,
default: null
}
},
data() {
return {
// 内部真实的内容
code: '#!/bin/bash\n' +
'cd /root/\n' +
'list=(`ls`)\n' +
' \n' +
'for i in ${list[@]}\n' +
'do\n' +
' if [ -d $i ]\n' +
' then\n' +
' cp -r $i /tmp/\n' +
' fi\n' +
'done',
// 默认的语法类型
mode: 'shell',
// 编辑器实例
coder: null,
// 默认配置
options: {
// 缩进格式
tabSize: 4,
// 主题,对应主题库 JS 需要提前引入
theme: 'idea',
// 显示行号
lineNumbers: true,
line: true,
extraKeys: {"Ctrl": "autocomplete"},
},
// 支持切换的语法高亮类型,对应 JS 已经提前引入
// 使用的是 MIME-TYPE ,不过作为前缀的 text/ 在后面指定时写死了
modes: [{
value: 'css',
label: 'CSS'
}, {
value: 'javascript',
label: 'Javascript'
}, {
value: 'html',
label: 'XML/HTML'
}, {
value: 'x-sh',
label: 'Shell'
}, {
value: 'x-sql',
label: 'SQL'
}],
// 弹出层标题
title: "",
titleBBB: "",
// 是否显示弹出层
open: false,
openBBB: false,
},
methods: {
// 初始化
_initialize() {
// 初始化编辑器实例,传入需要被实例化的文本域对象和默认配置
this.coder = CodeMirror.fromTextArea(this.$refs.textarea, this.options)
// 编辑器赋值
this.coder.setValue(this.value || this.code)
// 支持双向绑定
this.coder.on('change', (coder) => {
this.code = coder.getValue()
if (this.$emit) {
this.$emit('input', this.code)
}
})
// 尝试从父容器获取语法类型
if (this.language) {
// 获取具体的语法类型对象
let modeObj = this._getLanguage(this.language)
// 判断父容器传入的语法是否被支持
if (modeObj) {
this.mode = modeObj.label
}
}
},
// 获取当前语法类型
_getLanguage(language) {
// 在支持的语法类型列表中寻找传入的语法类型
return this.modes.find((mode) => {
// 所有的值都忽略大小写,方便比较
let currentLanguage = language.toLowerCase()
let currentLabel = mode.label.toLowerCase()
let currentValue = mode.value.toLowerCase()
// 由于真实值可能不规范,例如 java 的真实值是 x-java ,所以讲 value 和 label 同时和传入语法进行比较
return currentLabel === currentLanguage || currentValue === currentLanguage
})
},
// 更改模式
changeMode(val) {
// 修改编辑器的语法配置
this.coder.setOption('mode', `text/${val}`)
// 获取修改后的语法
let label = this._getLanguage(val).label.toLowerCase()
// 允许父容器通过以下函数监听当前的语法值
this.$emit('language-change', label)
},
initUI(value, orig) {
if (value == null) return;
let target = document.getElementById("view");
target.innerHTML = "";
CodeMirror.MergeView(target, {
value: value,//上次内容
origLeft: null,
orig: orig,//本次内容
lineNumbers: true,//显示行号
mode: "shell",
highlightDifferences: true,
styleActiveLine: true,
matchBrackets: true,
connect: 'align',
readOnly: true,//只读 不可修改
});
},
/** 按钮操作 */
handleAdd() {
this.open = true;
this.title = "代码编辑,高亮补全";
this.$nextTick(function () {
this._initialize();
});
},
/** 按钮操作 */
handleUpdateBBB() {
this.openBBB = true;
this.titleBBB = "代码版本,差异对比";
// 初始化版本差异
this.$nextTick(function () {
this.initUI("#!/bin/bash\n" +
"ip=\"123.21.12.11\"\n" +
"email=\"lgx@example\"\n" +
" \n" +
"while 1\n" +
"do\n" +
" ping -c10 $ip > /dev/null 2>/dev/null\n" +
" if [ $? != \"0\" ]\n" +
" then\n" +
" # 调用一个用于发邮件的脚本\n" +
" python /usr/local/sbin/mail.py $email \"$ip down\" \"$ip is down\"\n" +
" fi\n" +
" sleep 30\n" +
"done", "#!/bin/bash\n" +
"ip=\"123.21.12.11\"\n" +
"email=\"admin@example\"\n" +
" \n" +
"while 1\n" +
"do\n" +
" ping -c10 $ip > /dev/null 2>/dev/null\n" +
" if [ $? != \"0\" ]\n" +
" then\n" +
" # 调用一个用于发邮件的脚本\n" +
" python /usr/local/sbin/mail.py $email \"$ip down\" \"$ip is down\"\n" +
" fi\n" +
"done")
});
},
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.in-coder-panel
flex-grow 1
display flex
position relative
.CodeMirror
flex-grow 1
z-index 1
.CodeMirror-code
line-height 19px
.code-mode-select
position absolute
z-index 2
right 10px
top 10px
max-width 130px
</style>
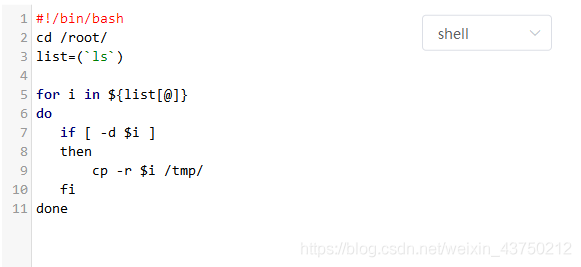
运行后,代码高亮效果如下所示;

运行后,代码自动补全效果类上,我绑定的是 Ctrl 键,输入关键字的前几个字母,按住Ctrl键,即可根据所选语言自动补全;
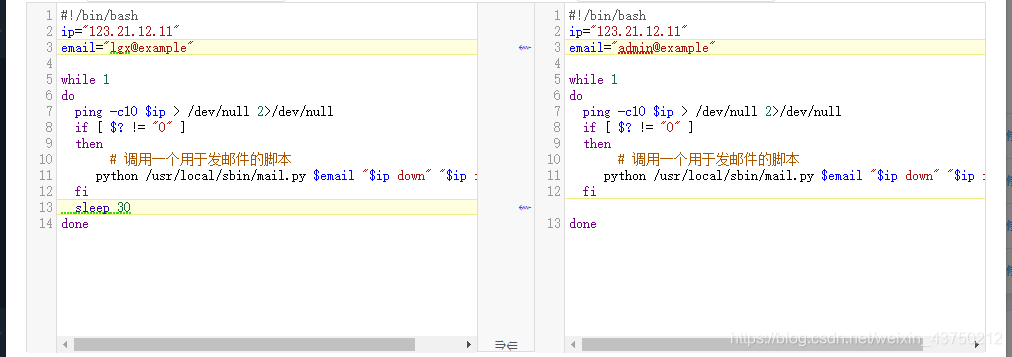
运行后,代码版本差异对比效果如下所示;

滚动任一一侧的纵向滚动条或横向滚动条,另一侧的也会跟着幅度动起来。
vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比的更多相关文章
- 在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示) 1.使用npm安装依赖 npm install --save codemirror; 2.在页面中放入如下代码 ...
- pycharm中tensorflow代码不能自动补全或import红线问题解决
正确安装并配置好pycharm+tensorflow环境之后,可能在pycharm中导入tensorflow会有以下问题: 1. " import tensorflow as tf &quo ...
- Linux 中 10 个有用的命令行补全例子
在 Linux 系统中,当你输入一个命令,再按两次 TAB 键,就会列出所有以你输入字符开头的可用命令.这并不新鲜,可能你已经知道了.这个功能被称作命令行补全bash completion.默认情况下 ...
- linux下让irb实现代码自己主动补全的功能
我不知道其它系统上irb是否有此功能,可是在ubuntu上ruby2.1.2自带的irb默认是没有代码自己主动补全功能的,这多少让人认为有所不便.事实上加上也非常easy,就是在irb里载入一个模块: ...
- pycharm 代码无法自动补全(自动顺带)的解决方法
pycharm 中输入关键字等,代码不能自动补全,这种情况一般是pycharm设置了省电模式 点击 File —Power Save Mode,取消勾选 再次输入,代码可以自动顺带出来了
- SublimeCodeIntel 所有代码提示和补全插件 All Autocomplete 插件搜索所有打开的文件来寻找匹配的提示词
SublimeCodeIntelSublimeCodeIntel 作为一个代码提示和补全插件,支持 JavaScript.Mason.XBL.XUL.RHTML.SCSS.Python.HTML.Ru ...
- pycharm代码无法自动补全
今天写代码时,突然pycharm代码无法自动补全了,经查找后,解决方案如下: 将python 和 spelling 选中即可 后续:当刚打开pycharm时,出现下面的进度条,代码补全功能完好:但是当 ...
- vim下使用YouCompleteMe实现代码提示、补全以及跳转设置
配置YouCompleteMe 1. 安装vundle vundle是一个管理vim插件的工具,使用vundle安装YouCompleteMe比较方便. 按照作者在https://github.com ...
- Vim使用YouCompleteMe达到类似IDE的代码提示、补全,以及其他实用设置
接触Linux有两年了,vim还是只会简单的操作.最近实在受不了sublime的代码提示,决定花点时间来配置下vim.本文讲自己认为方便的vim配置,称不上完美,只讲究简单实用. 使用 ctags 主 ...
随机推荐
- python enumerate用法总结(转)
原文链接:https://blog.csdn.net/churximi/article/details/51648388 enumerate()说明 enumerate()是python的内置函数en ...
- CentOS7系统服务管理systemctl
目录 一.systemctl介绍 二.systemctl常用命令 1.启动服务 2.停止服务 3.重启服务 4.查看服务是否已启动 5.查看服务的状态 6.启用开机自启动服务 7.停用开机自启动服务 ...
- AndroiBugs Android漏洞扫描器
Download Address:https://github.com/AndroBugs/AndroBugs_Framework Usage for Unix/Linux: ####To run t ...
- leetcode 签到 836. 矩形重叠
836. 矩形重叠 矩形以列表 [x1, y1, x2, y2] 的形式表示,其中 (x1, y1) 为左下角的坐标,(x2, y2) 是右上角的坐标. 如果相交的面积为正,则称两矩形重叠.需要明确的 ...
- 简述UDF/UDAF/UDTF是什么,各自解决问题及应用场景
UDF User-Defined-Function 自定义函数 .一进一出: 背景 系统内置函数无法解决实际的业务问题,需要开发者自己编写函数实现自身的业务实现诉求. 应用场景非常多,面临的业务不同导 ...
- doc-指令-查看端口是否被占用及占用程序
来源:http://www.blogjava.net/huozhicheng/archive/2011/09/27/359620.html 1.首先进入命令行 查看端口是否被占用 使用命令: nets ...
- spring-cloud-gateway过滤器实践
概述 这里是 SpringCloud Gateway 实践的第一篇,主要讲过滤器的相关实现.Spring-Cloud-Gateway 是以 WebFlux 为基础的响应式架构设计, 是异步非阻塞式的, ...
- 【NLP面试QA】基本策略
目录 防止过拟合的方法 什么是梯度消失和梯度爆炸?如何解决? 在深度学习中,网络层数增多会伴随哪些问题,怎么解决? 关于模型参数 模型参数初始化的方法 模型参数初始化为 0.过大.过小会怎样? 为什么 ...
- 常见Web安全漏洞--------CSRF
1,CSRF (Cross Site Request Forgery, 跨站域请求伪造),也可以说是模拟请求. 2,黑客获取到了token 令牌,发送恶意模拟请求,攻击网站,防御方法可以参考api 接 ...
- 【poj 2429】GCD & LCM Inverse (Miller-Rabin素数测试和Pollard_Rho_因数分解)
本题涉及的算法个人无法完全理解,在此提供两个比较好的参考. 原理 (后来又看了一下,其实这篇文章问题还是有的……有时间再搜集一下资料) 代码实现 #include <algorithm> ...
