Blazor入门笔记(5)-数据绑定
1.环境
VS2019 16.5.1
.NET Core SDK 3.1.200
Blazor WebAssembly Templates 3.2.0-preview2.20160.5
2.默认绑定
2.1.使用方法
Blazor中Razor组件通过一个名为@bind的HTML元素属性提供数据绑定功能,数据绑定的对象可以为字段、属性或表达式值。例如:
<input @bind="_bindValue1" />
@code{
private int _bindValue1 { get; set; } = ;
}
@bind默认绑定的是元素的onchange事件,通过在组件中添加一个元素p可以看出效果,每当input离开focus或者回车时,p中的值才会更新:
<p>@_bindValue1</p>

2.2.等价单向绑定
由于@bind绑定的数据是强类型,在从input的value到绑定的数据时,会做相关的数据转换,如果转换失败,则会保持上次的值不变。也就是说,默认绑定类似于以下代码:
<input value="@_bindValue1" @onchange="(e) => { _bindValue1 = int.TryParse(e.Value.ToString(), out var val) ? val : _bindValue1;}" />
之所以说是类似,是因为当无法转换时,例如输入的是小数123.1,当触发onchange事件时,通过@bind绑定数据时,input中value会变回上一次的整数;而这种单向绑定时,input的value显示的依然为123.1,不过通过C#获取_bindValue1的值时,得到的与通过@bind绑定数据时的行为是一致的。在单向绑定时,即使使用StateHasChanged(),由于渲染引擎未发现状态的变化,依然是不会改变显示的值。
3.字符串格化
@bind可以使用@bind:format指定字符串的格式化表达式,个人觉得此功能有些鸡肋,其支持的格式表达式较为有限,而且还具有一些其他的问题,不知道是bug还是本身就这样设计的,我目前已经在AspNetApiDocs提交了相关的反馈。
4.修改默认绑定事件
在有些时候,我们可能需要实时响应input中的输入内容,例如搜索提示,这个时候需要相应input的oninput事件,@bind通过指定event参数来在指定绑定属性或字段响应的事件,其形式为@bind:event="eventName",例如:
<input @bind="_bindValue2" @bind:event="oninput" />

5.组件间的事件绑定
5.1.父组件到子组件
通过使用@bind-{PROPERTY}的形式,可以将属性值从父组件向下绑定到子组件,其中PROPERTY必须为组件参数,例如在子组件中添加一个DateTime参数,要想使用@bind为此子组件在父组件中绑定数据,按照约定还必须定义一个名为事件{PROPERTY}Changed的事件,这个事件用于响应当子组件中更改组件参数时,子组件对数据的回调。代码如下:
<input @bind="DateTime" @bind:format="yyyy-MM-dd HH:mm:ss" />
<p>@DateTime.ToString("o")</p>
[Parameter]
public DateTime DateTime { get; set; } = DateTime.Now;
[Parameter]
public EventCallback<DateTime> DateTimeChanged { get; set; }
这样就可以在父组件中使用如下代码进行数据绑定了:
<Component @bind-DateTime="_dateTime" />
这行代码实际上等价于以下代码:
<Component @bind-DateTime="_dateTime" @bind- DateTime:event=" DateTime Changed"/>
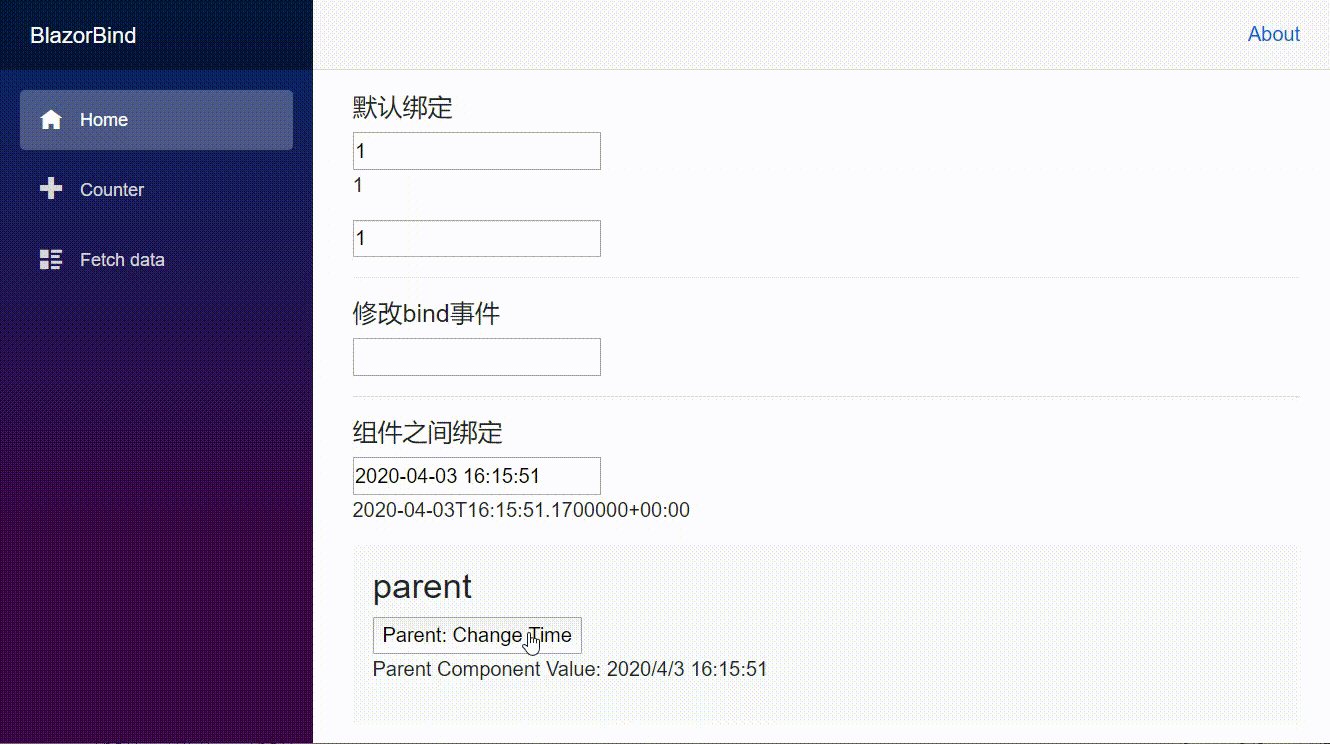
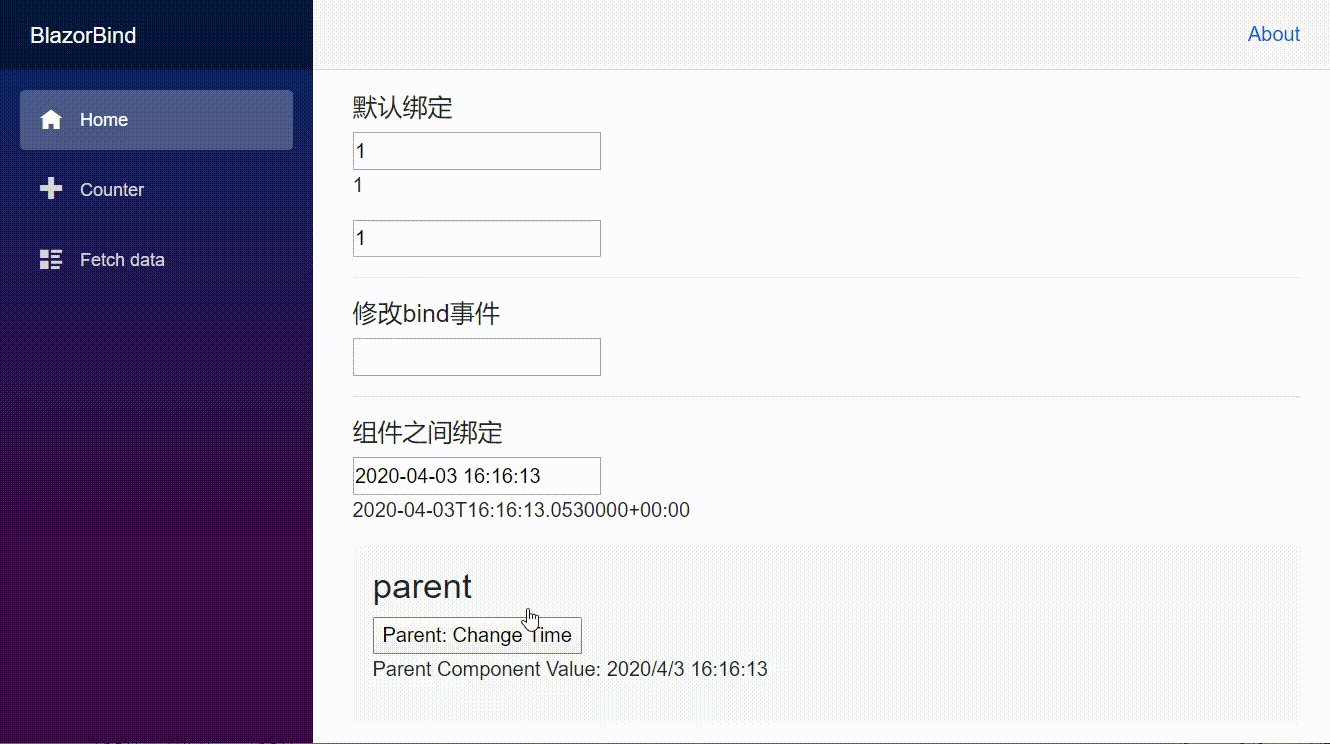
因此我们可以自定义上述约定中的默认事件{PROPERTY}Changed的名称,现在效果如下(请注意,此时如果子组件更新的参数,数据是无法流向父组件的):

5.2.子组件到父组件
通常,参数流是从上往下的,即从父组件流到子组件,这是与渲染流程是保持一致的。因此当父组件更新子组件的组件参数时,往往子组件会很容易的进行渲染,但是当子组件向父组件传递数据,则必须使用相应的回调事件。这种限制是组件设计必然结果。@bind在组件间进行数据的双向绑定正式通过在5.1.中的所介绍的{PROPERTY}Changed事件来向父组件进行数据的传递的。
首先,在之前组件间事件绑定的代码上为input的oninput事件添加响应函数ChangeParentValue:
private async Task ChangeParentValue(ChangeEventArgs e)
{
var dateStr = e.Value.ToString();
await DateTimeChanged.InvokeAsync(DateTime.Parse(dateStr));
}
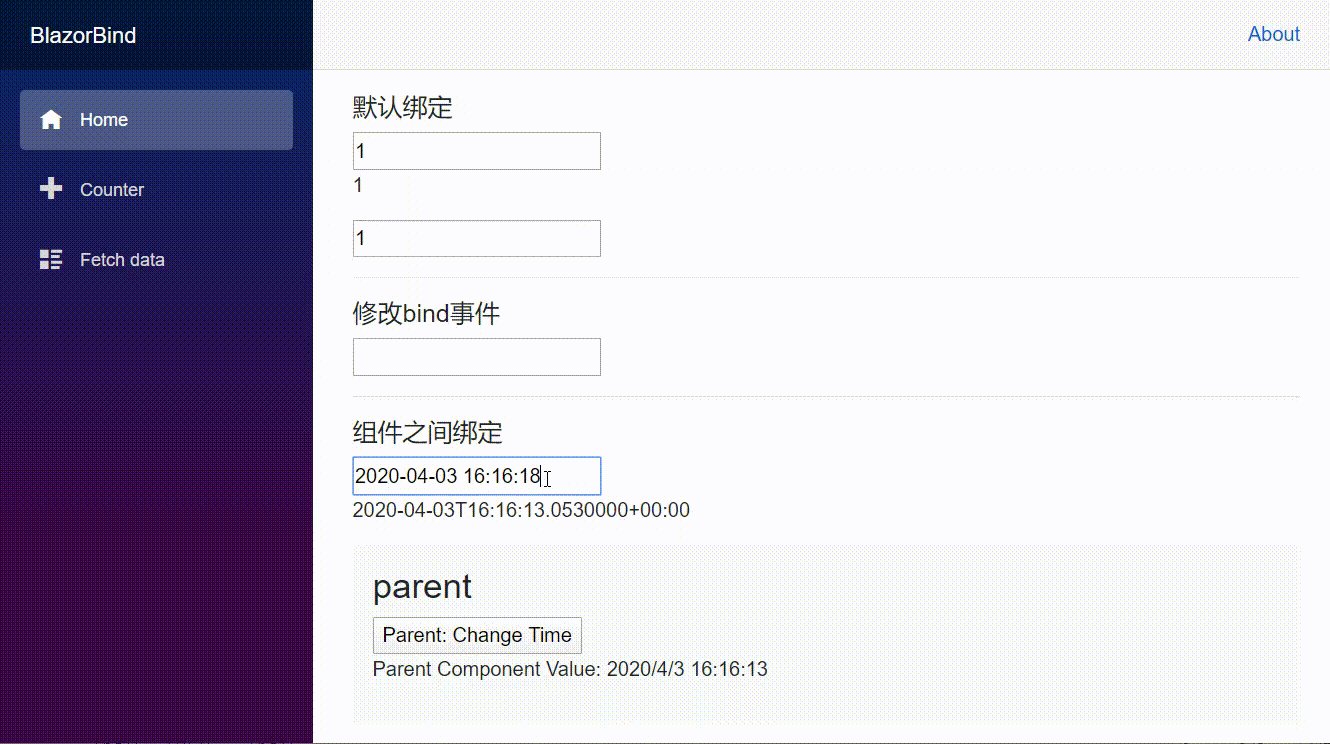
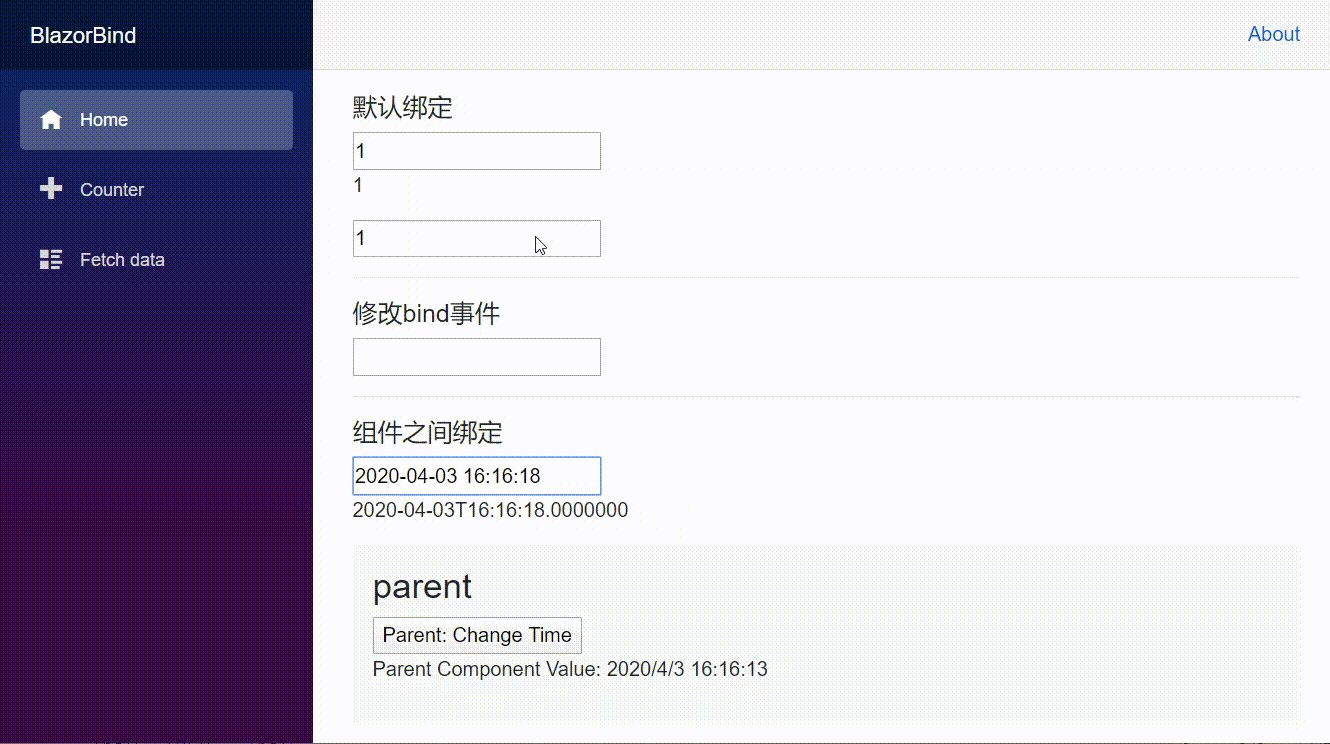
注意,在这里代码并没有直接更改本组件中的组件参数DateTime,因为父组件中更改了状态后,会将该数据传递到子组件,子组件会重新渲染。按照微软官方的代码,这个是可以更改本组件中的组件参数DateTime的。现在,效果如下:

Blazor入门笔记(5)-数据绑定的更多相关文章
- Blazor入门笔记(6)-组件间通信
1.环境 VS2019 16.5.1.NET Core SDK 3.1.200Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.简介 在使用B ...
- Blazor入门笔记(4)-组件的生命周期
1.环境 VS2019 16.5.1.NET Core SDK 3.1.200Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.简介 Blaz ...
- Blazor入门笔记(3)-C#与JS交互
1.环境 VS2019 16.5.1 .NET Core SDK 3.1.200 Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.前言 Bl ...
- Blazor入门笔记(2)-分部类组件与组件的继承
1.前言 本文接自Blazor的组件(1)-从0构建一个组件 2.分部类组件 Razor组件你可理解为就是一个类名与文件名相同的类,因此,可以新建一个同名的partial类,将组件中@code里面的代 ...
- Blazor入门笔记(1)-从0构建一个组件
1.环境 VS2019 16.5.1 .NET Core SDK 3.1.200 Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.创建项目 ...
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- ES6入门笔记
ES6入门笔记 02 Let&Const.md 增加了块级作用域. 常量 避免了变量提升 03 变量的解构赋值.md var [a, b, c] = [1, 2, 3]; var [[a,d] ...
- [Java入门笔记] 面向对象编程基础(二):方法详解
什么是方法? 简介 在上一篇的blog中,我们知道了方法是类中的一个组成部分,是类或对象的行为特征的抽象. 无论是从语法和功能上来看,方法都有点类似与函数.但是,方法与传统的函数还是有着不同之处: 在 ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
随机推荐
- Keras在MNIST实现LeNet-5模型训练时的错误?
当使用Keras API 训练模型时,训练时报错? UnknownError (see above for traceback): Failed to get convolution algorith ...
- 初探Linux
这是一个小小新手根据自己对Linux的理解而写下的笔记,记录的是大体的学习内容.记录的笔记不全面,甚至没有整体的概念,但也希望能够给部分人一些入门的帮助,实机基于CentOS 7. 导语:学习一件新事 ...
- Block as a Value for SQL over NoSQL
作者 Yang Cao,Wenfei Fan,Tengfei Yuan University of Edinburgh,Beihang University SICS, Shenzhen Univer ...
- 树莓派3b+ 交叉编译 及升级 kernel
安装 gcc pkg 等工具sudo apt-get install build-essential git 官方介绍 https://www.raspberrypi.org/documentatio ...
- GCC 特性整理
1, attrib 属性 1.1 对齐指令 2,结构体名称 3,switch case 必需{} 否则会报错 a label can only be part of a statement and a ...
- scrapy mid中间件一般处理方法
import user_agent import requests class UA_midd(object): def process_request(self,request,spider): r ...
- 【JDK】JDK源码分析-Semaphore
概述 Semaphore 是并发包中的一个工具类,可理解为信号量.通常可以作为限流器使用,即限制访问某个资源的线程个数,比如用于限制连接池的连接数. 打个通俗的比方,可以把 Semaphore 理解为 ...
- 今天建了一个Python学习交流的QQ群,求喜欢python的一起来交流。
版权归作者所有,任何形式转载请联系作者.作者:枫(来自豆瓣)来源:https://www.douban.com/note/666182545/ 现在学python的人越来越多了,我也开始学习了,大群里 ...
- Spyder——科学的Python开发环境
刚开始接触Python的时候,网上找到的资料基本上上来就是介绍Python语言,很少有对开发环境进行讲解的,但如果在学习的过程中不断练习,这样效率会更高,所以特意将一个Python的开发环境Spyde ...
- 一文带你解读:卷积神经网络自动判读胸部CT图像的机器学习原理
本文介绍了利用机器学习实现胸部CT扫描图像自动判读的任务,这对我来说是一个有趣的课题,因为它是我博士论文研究的重点.这篇文章的主要参考资料是我最近的预印本 “Machine-Learning-Base ...
