第一章构建vue项目,代码仓库管理
一、安装node.js、vue-cli脚手架
1.安装node.js
下载地址:https://nodejs.org/en/download
查看版本号 node -v 、npm -v 出现版本号即安装成
2.管理nodejs版本(非必须装)
执行命令安装:npm install -g n
n latest(升级node.js到最新版本)
n stable(升级node.js到最稳定版)
n 后面可以跟着版本号,例如:$n v0.10.26 或者 $n 0.10.26
3.安装淘宝镜像 cnpm(非必装,网络慢的情况可安装)
npm install -g cnpm --registry=http://registry.npm.taobao.org
4.全局安装vue-cli3.0脚手架
卸载:如果已经全局安装了旧版本的vue-cli(1.x或者2.x),需要先卸载:npm uninstall vue-cli -g
安装:npm install -g@vue-cli
查看版本号:vue -V
二、建立项目仓库(Github)
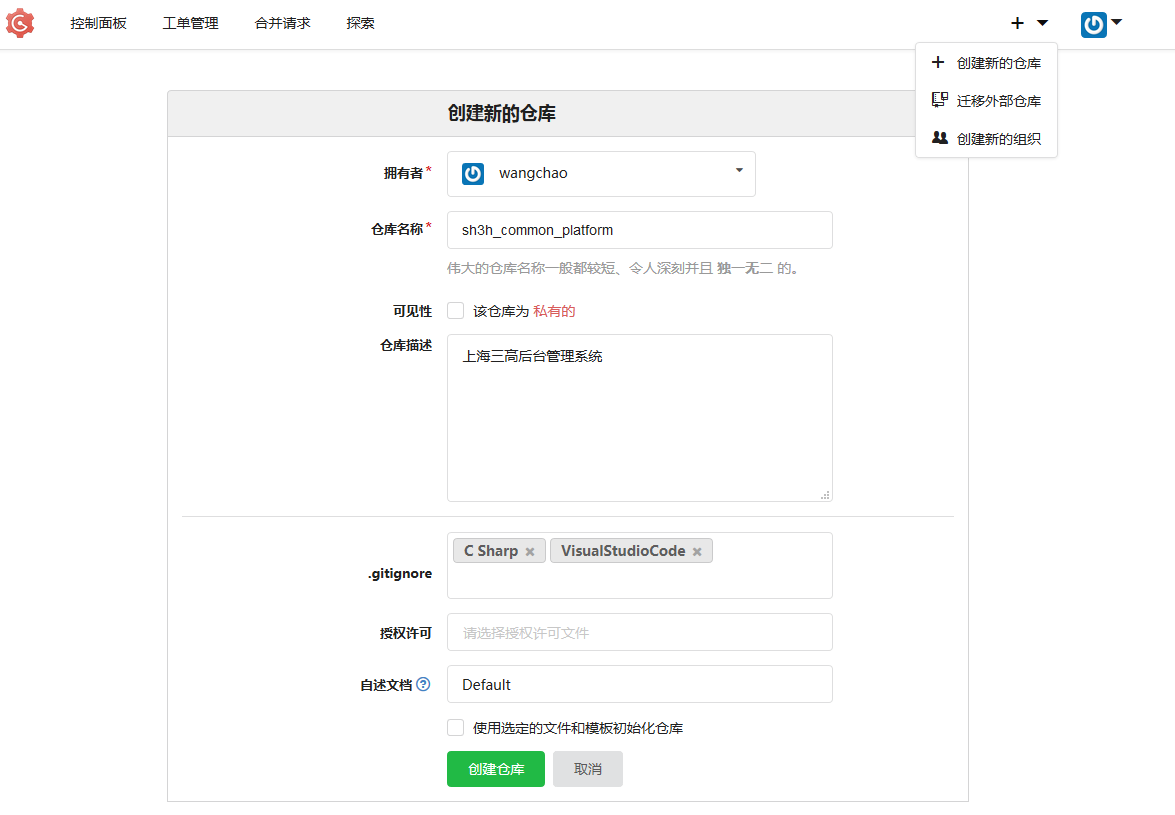
1.登入github地址,创建新的仓库

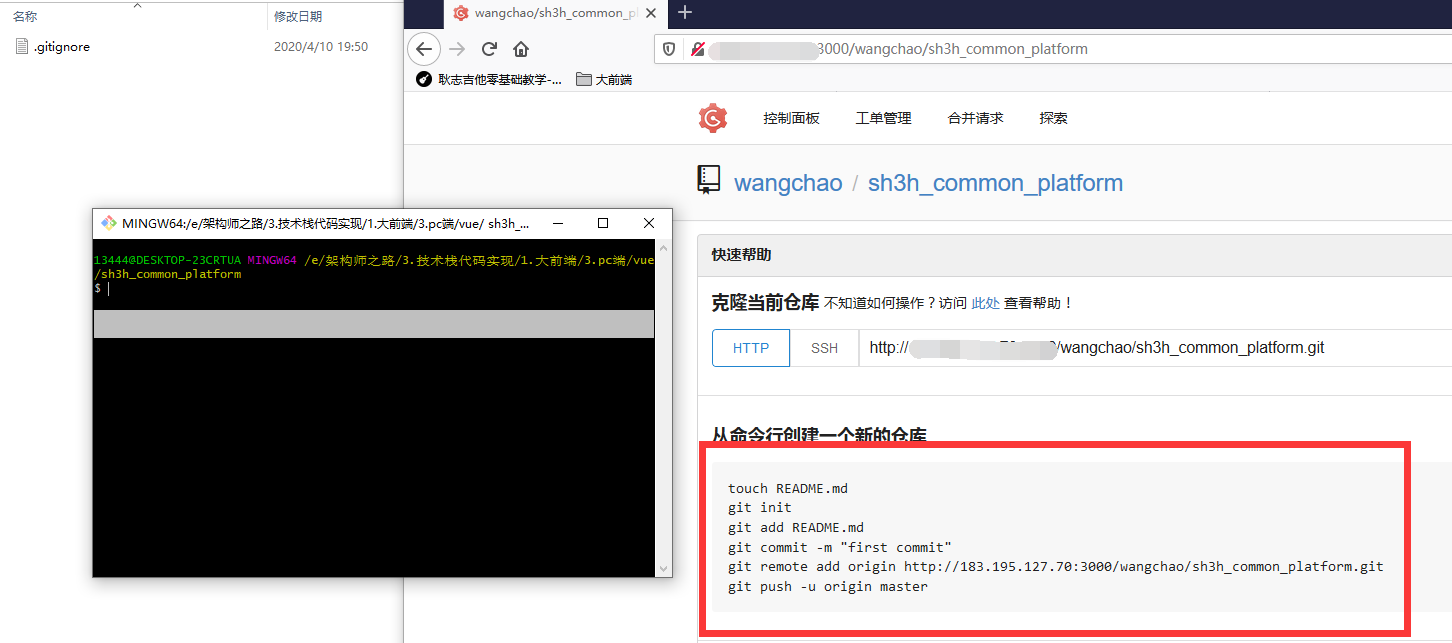
2.将项目推到github 上面,参考下面的命令行:

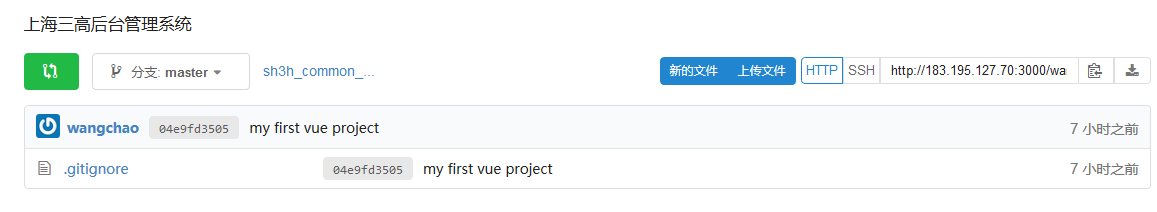
成功后出现以下界面:

三、创建vue项目
1.构建项目
vue create sh3h_common_platform
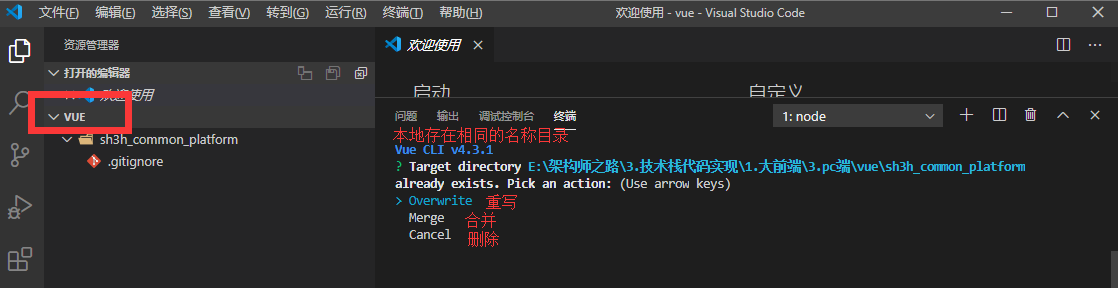
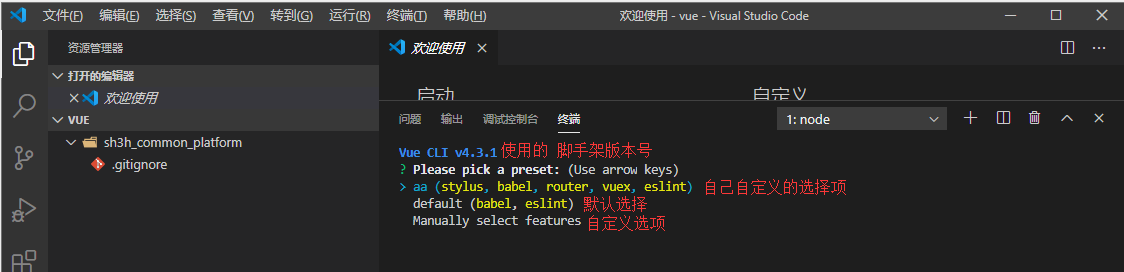
2.配置信息

由于我们配置了gitignore,因此我们选择【合并】

这里我们使用【自定义选项】,出现如下图界面:
通过上下键+空格选择图中选项即可(也可以根据自己的需求选择)


路由模式有两种:hash、history
Hash-即地址栏ULR中的#符号;如:http://www.taobao.com/#/hello
Histoty-利用了HTML5 History Interface 中新增的 pushState()和replaceState()方法(去除#)
注:由于开发不在乎# 因此选择 n


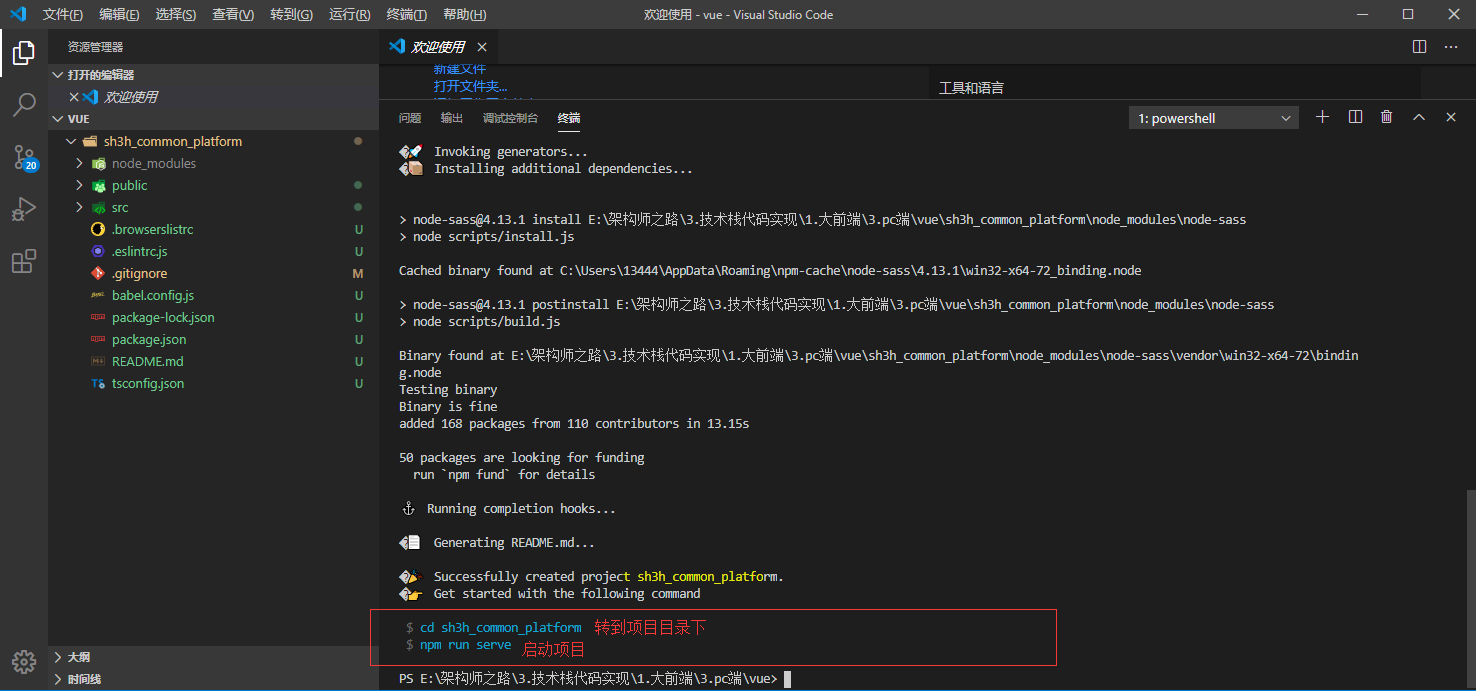
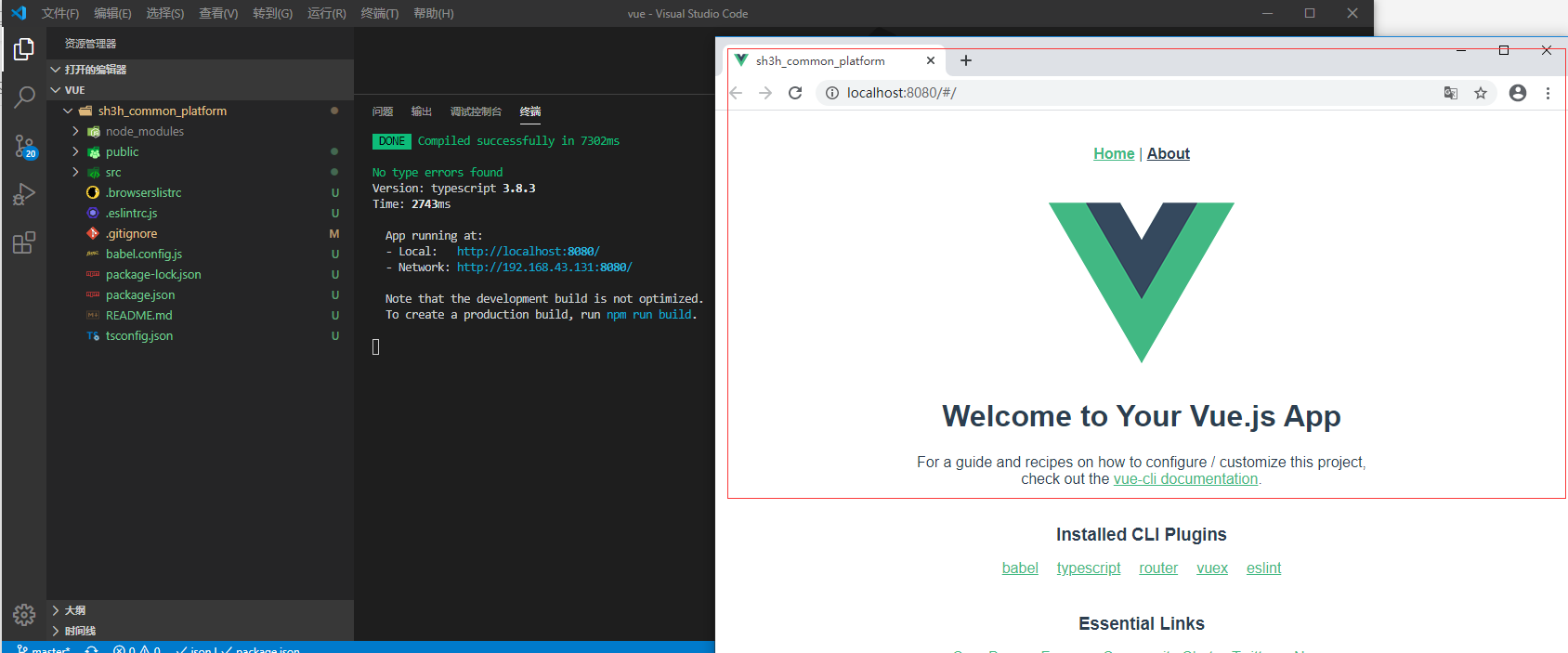
到此,项目就建设好了。输入图中的命令启动项目:

第一章构建vue项目,代码仓库管理的更多相关文章
- 第一章 创建WEB项目
第一章 创建WEB项目 一.Eclipse创建WEB项目 方法/步骤1 首先,你要先打开Eclipse软件,打开后在工具栏依次点击[File]>>>[New]>>&g ...
- vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 1.使用npm安装vue-cli 需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了 ...
- 使用nodeJs安装Vue-cli并用它快速构建Vue项目
部分摘自:http://www.cnblogs.com/wisewrong/p/6255817.html(已在本地测试) 前提:nodeJs本地已安装. 一.安装 vue-cli 1.使用nodeJs ...
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- MVC5+EF6 简易版CMS(非接口) 第一章:新建项目
目录 简易版CMS后台管理系统开发流程 MVC5+EF6 简易版CMS(非接口) 第一章:新建项目 MVC5+EF6 简易版CMS(非接口) 第二章:建数据模型 MVC5+EF6 简易版CMS(非接口 ...
- 自动化工具构建vue项目
其实之前对vue的话也有过一段时间的学习,博客园也是写了5篇vue的学习笔记.但是一直是通过CDN的方式在html文件头部引入vue.js,然后实例化vue对象绑定Dom,写组件写方法.就算是在实际项 ...
- 团队开发前端VUE项目代码规范
团队开发前端VUE项目代码规范 2018年09月22日 20:18:11 我的小英短 阅读数 1658 一.规范目的: 统一编码风格,命名规范,注释要求,在团队协作中输出可读性强,易维护,风格一致 ...
- vue,一路走来(1)--构建vue项目
2016年12月--2017年5月,接触前端框架vue,一路走来,觉得有必要把遇到的问题记录下来. 那时,vux用的是1.0的vue,然而vue2.0已经出来了,于是我结合了mint-ui一起来做项目 ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
随机推荐
- 服务器上监控tomcat,如果挂掉则重启
该脚本用于监控tomcat服务器是否可用,如果服务不可用则重启tomcat 略微修改后也可以用于其他服务的监控 monitor.sh 脚本如下 #!/bin/sh # 定义要监控的页面地址 WebUr ...
- [JS]使用JavaScript实现简易俄罗斯方块
[JS]使用JavaScript实现简易俄罗斯方块 首先,大家可以点击此处来预览一下游戏效果,随后将会以此为模板讲解如何使用JavaScript实现这样一个简易的俄罗斯方块项目(以下简称"该 ...
- C++ 动态创建链表
#define _CRT_SECURE_NO_WARNINGS #include <iostream> struct Node { int data; Node* next; }; Nod ...
- Mybatis总结一之Mybatis项目的创建
一.mybatis概念 Mybatis是对象和表之间映射关系的持久层框架. 二.Mybatis的导入与创建 第一步,创建web项目,引入mybatis依赖的jar包----mybatis-3.4.6. ...
- [AFO·游记]我的C++451天游击战
写在前面 05/10/19 今天心情很糟糕,没学新东西,复习没复习,作业没写完,下午要网课,明天要月考,脑子里就像是被一团棉花塞住了.静静的思考了半个小时,把自己手头上的事情排了个序,所以决定先把游记 ...
- bash编程练习,带选项,添加或删除用户
脚本练习题: 可以接受选项及参数,而后能获取每一个选项,及选项的参数,并能根据选项及参数做出特定的操作: 比如:adminusers.sh -a|--add user .. -d|--del user ...
- hdu4107Gangster 线段树
题目链接:http://icpc.njust.edu.cn/Problem/Hdu/4107/ 题目给定一个初始值都是零的序列,操作只有一种,就是给一个区间加上一个数,但是当一个数大于等于给定的P的时 ...
- hdu3294 Manacher算法模板
题目链接:http://icpc.njust.edu.cn/Problem/Hdu/3294/ 回文长度如果是mxx,回文中心是id的话,在扩展串中(id-mxx+1,id+mxx-1)的这段中去除标 ...
- hdu3336 Counting the string kmp的next数组的应用
题目链接:http://icpc.njust.edu.cn/Problem/Hdu/3336/ 题意就是要求一个字符串的所有前缀在字符串中出现的次数之和,我们容易想到kmp中的next数组,next[ ...
- 为什么要在离线A/B测试中使用贝叶斯方法
当涉及到假设检验时,贝叶斯方法可以取代经典的统计方法.这里将使用web分析的具体案例来演示我们的演示. 贝叶斯方法在经典统计中的重要性在此链接. https://towardsdatascience. ...
