[算法]合并链表&删除数组重复项
合并链表
题目
将两个有序链表合并为一个新的有序链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。
示例:
输入:1->2->4, 1->3->4
输出:1->1->2->3->4->4
来源:力扣(LeetCode)
链接:https://leetcode-cn.com/problems/merge-two-sorted-lists
递归解法
递归解法的思路每次找出输出的两个链表的最小值,将其next指针指向其他的链元素,再从其他的链元素中寻找最小的值,依此类推。
当两条链中的一条链为空时,返回另一条链,这样两条链表就通过每次寻找最小值的方法串在了一起。
JS代码如下
var mergeTwoLists = function(l1, l2) {
if(l1===null){
return l2;
}
if(l2===null){
return l1;
}
if(l1.val<l2.val){
l1.next=mergeTwoLists(l1.next,l2);
return l1;
}
else{
l2.next=mergeTwoLists(l1,l2.next);
return l2;
}
};
删除数组的重复项
题目
给定一个排序数组,你需要在 原地 删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度。
不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件下完成。
示例 1:
给定数组 nums = [1,1,2],
函数应该返回新的长度 2, 并且原数组 nums 的前两个元素被修改为 1, 2。
你不需要考虑数组中超出新长度后面的元素。
示例 2:
给定 nums = [0,0,1,1,1,2,2,3,3,4],
函数应该返回新的长度 5, 并且原数组 nums 的前五个元素被修改为 0, 1, 2, 3, 4。
你不需要考虑数组中超出新长度后面的元素。
来源:力扣(LeetCode)
链接:https://leetcode-cn.com/problems/remove-duplicates-from-sorted-array
题目解释
输入的数组是引用而不是拷贝,return数组更新后的长度。
快慢指针法
这是力扣官方的解法,个人感觉神来之笔。
该解法使用了两个指针i&j:j为快指针,i为慢指针.
i初始值0,j初始值1;
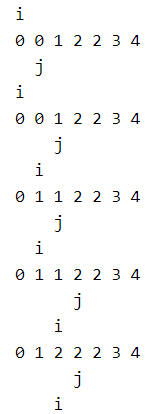
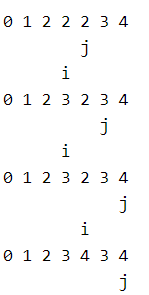
j在一个for循环中向后遍历,当nums[i]与nums[j]不相等时,将i++使i继续向后遍历直到发现i与j所指向元素值相同,此时i将不继续遍历,j继续遍历到不相等的元素,将j指向的元素赋给i指向的元素。
使用例子:
输入:0012234


最后i指针指向无重复数组的最后一个元素,则长度为i+1
JS代码:
var removeDuplicates = function(nums) {
if(nums.length===0){
return 0;
}
let i=0;
for(let j=1;j<nums.length;j++){
if(nums[i]!==nums[j]){
i++;
nums[i]=nums[j];
}
}
return i+1;
};
[算法]合并链表&删除数组重复项的更多相关文章
- [LeetCode] Remove Duplicates from Sorted List 移除有序链表中的重复项
Given a sorted linked list, delete all duplicates such that each element appear only once. For examp ...
- [CareerCup] 2.1 Remove Duplicates from Unsorted List 移除无序链表中的重复项
2.1 Write code to remove duplicates from an unsorted linked list.FOLLOW UPHow would you solve this p ...
- [LeetCode] 83. Remove Duplicates from Sorted List 移除有序链表中的重复项
Given a sorted linked list, delete all duplicates such that each element appear only once. Example 1 ...
- [LeetCode] 82. Remove Duplicates from Sorted List II 移除有序链表中的重复项 II
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numb ...
- js去除数组重复项
/** * js去除数组重复项 */ //方法一.使用正则法 // reg.test(str),匹配得到就返回true,匹配不到返回false var arr = ["345",& ...
- 用SQL语句,删除掉重复项只保留一条
用SQL语句,删除掉重复项只保留一条 在几千条记录里,存在着些相同的记录,如何能用SQL语句,删除掉重复的呢1.查找表中多余的重复记录,重复记录是根据单个字段(peopleId)来判断 select ...
- javascript 笔试题之删除数组重复元素
笔试时紧张没写出来,静下心后发现简单的要死. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" & ...
- SQL根据B表内容修改A表内容,查询表中重复记录,删除掉重复项只保留一条
以下sql是a,b两张表通过关联条件id修改a表值,如果b表有重复数据记录,选第一条更新,红色条件为附加限制条件,具体视情况而定: UPDATE a SETname = b.fname,pwd = b ...
- php array_flip() 删除数组重复元素——大彻大悟
1. php array_flip() 删除数组重复元素,如果用于一维索引数组,好理解. [root@BG-DB:~]$more arr.php <?php $arr = ar ...
随机推荐
- hive、Hbase、mysql的区别
1.Hive和HBase的区别 1)hive是sql语言,通过数据库的方式来操作hdfs文件系统,为了简化编程,底层计算方式为mapreduce. 2)hive是面向行存储的数据库. 3)Hive本身 ...
- APPium+Python+iOS屏幕滑动方法对比
最近在学习appium自动化,对iOS手机进行滑动操作进行总结: 1.mobile:scroll;该方法在实际使用调用时,会滚动2次.执行时间很长. 向下滚动整个屏幕driver.execute_sc ...
- 前端每日实战:60# 视频演示如何用纯 CSS 创作一块乐高积木
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/qKKqrv 可交互视频 此视频是可 ...
- vue+element 表单封成组件(1)
作为一名刚接触vue不到一个月的菜鸟,思想还没有从操作DOM转变为数据驱动,看vue的代码处处别扭.组里为了让我熟悉vue交给了我一个将element 表单封装成组件的练手任务.由于开发过程中遇到的表 ...
- notepad++ 快捷键运行python程序目录存在空格的问题
通常情况下 cmd /k (python.exe文件所在路径) "$(FULL_CURRENT_PATH)"&PAUSE&EXIT 就ok了,路径里有空格就不一样了 ...
- IntelliJ IDEA 2020 全家桶注册码
WU78YHTY7E-eyJsaWNlbnNlSWQiOiJPUVQzT0oyNVhFIiwibGljZW5zZWVOYW1lIjoi5rC45LmF5r+A5rS7IGlkZWEubWVkZW1pb ...
- Head First设计模式——蝇量和解释器模式
蝇量 蝇量模式:如果让某个类的一个实例能用来提供许多“虚拟实例”,就使用蝇量模式. 在一个设计房子的平台中,周围要加上一些树,树有一个坐标XY坐标位置,而且可以根据树的年龄动态将自己绘制出来.如果我们 ...
- redis实现数据库(一)
转:https://www.cnblogs.com/beiluowuzheng/p/9738159.html 服务器中的数据库 Redis服务器将所有数据库都保存在服务器状态redis.h/redis ...
- css 实现九宫格
1.自己写了一个,写完对比了下别人写的发现自己写的太low.故就不写自己太差劲的了. 别人写的我总结优化了一下,如果不用写内容去掉position,content简单也是可以的. <!DOCTY ...
- flask连接数据库的URI书写格式
1. MySQL mysql://username:password@hostname/database 2. PostgreSQL postgresql://username:password@ho ...
