谈谈flex布局实现水平垂直居中
我们在这要谈的是用flex布局来实现水平和垂直居中。随着移动互联网的发展,对于网页布局来说要求越来越高,而传统的布局方案对于实现特殊布局非常不方便,比如垂直居中。所以09年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。
我们想用flex布局居中的话就得先了解什么是flex布局,flex布局也叫弹性布局。就是能够实现一些特殊的布局方式。言归正传,flex布局首先就得对它的属性就行了解。flex布局包含了多种属性,其中flex布局需要在父元素中加上 display: flex;,在此我们就先开始了解水平居中和垂直居中两种属性。其两种属性分别为: justify-content 、 align-items 而两种属性的取值也有多种。其中justify-content的取值分别为: flex-start(默认值,表示为起始位置对齐)、flex-end(表示为结束位置对齐)、 center (表示为水平居中对齐)、space-between(两端对齐)、space-around(环绕)、space-evenly(匀称)。举个实例:
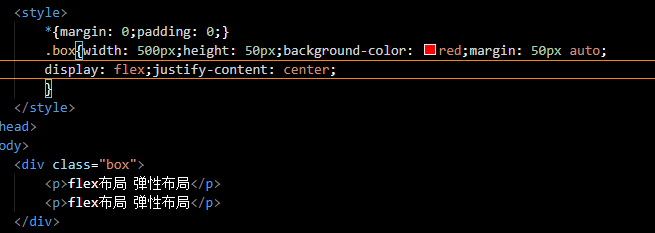
首先我们进行写一个没有加flex布局的页面,呈现的结果为:

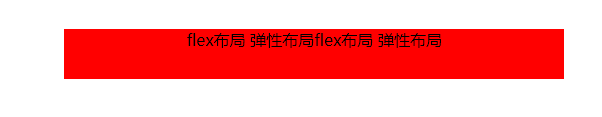
加入flex布局之后如图:

用 display: flex;justify-content: center ;就能实现水平居中。
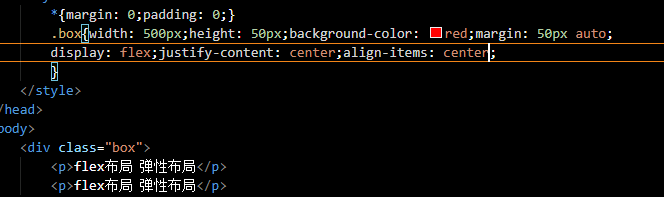
说完水平居中那我们再来看一看垂直居中:其垂直居中的属性为 align-items 而align-items的取值则为:stretch(默认值,flex子项拉伸)、flex-start(表示为容器顶部对齐)、flex-end(表示为容器底部对齐)、center(表示为垂直居中对齐)。在没有用flex布局我们只能把字体的行高设置为和容器的高一样大小,这样也能实现字体在容器里面实现垂直居中。这样虽然能购物实现垂直居中,但是却存在许多不足,比如 容器本生自适应了屏幕高,那么我们的行高就不能这样去之写。所以我们就要用到flex布局里面的align-items来实现垂直居中。举例:

display: flex;justify-content: center;align-items: center; 这样我们就能够用flex布局来实现文字的水平居中和垂直居中。
这就是HTML语言编程的魅力,如果想快速提升自己,让自己也成为编程高手,详情请了解逆战班。
谈谈flex布局实现水平垂直居中的更多相关文章
- Flexbox制作CSS布局实现水平垂直居中
Flexbox实现一个div元素在body页面中水平垂直居中: <!DOCTYPE html><html lang="en"><head> & ...
- CSS布局之-水平垂直居中
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.另外,文中的css都是用less书写的,如果看不懂less,可以把我给的 ...
- 解读 CSS 布局之水平垂直居中
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.由于我们大搜车的日常工作中已经不再需要理会低版本IE,所以本文所贴出的方 ...
- 【html】【10】div布局[div水平垂直居中]
必看参考: http://www.jb51.net/css/28259.html 让div居中对齐缩写形式为: .style{margin:0 auto;} 数字0 表示上下边距是0.可以按照需要设置 ...
- CSS Transform让百分比宽高布局元素水平垂直居中
很早以前了解过当元素是固定宽度和高度的时候,水平垂直高居中的方法可以设置margin的负值来使其居中,这个负值是元素的宽和高的一半,比如宽高是100px,那么就用margin-left:-50px;m ...
- css图片垂直水平居中及放大(实现水平垂直居中的效果有哪些方法?)
实现水平垂直居中方法有很多种: 一.万能法: 1.已知高度宽度元素的水平垂直居中,利用绝对定位和负边距实现. <style type="text/css"> .wrap ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- ccs之经典布局(一)(水平垂直居中)
经典的css布局有以下几种,下面分别用不同的方法进行实现且进行对比. 一.水平居中 水平居中布局指的是当前元素在父级元素的容器中,水平方向上显示的是居中的,有以下几种方式来完成布局: 1.margin ...
- CSS之常见布局|常用单位|水平垂直居中
常见布局: 1. 流式布局:百分比布局,宽高.margin.pinding都是百分比 2. 固定布局:盒子的宽高固定,如:margin.padding等 3. 浮动布局:float 4. 弹性布局:f ...
随机推荐
- python版md-to-html编辑器
用PyQt5封装python-markdown,支持自定义样式. 详情:https://blog.phyer.cn/article/4523
- PC端如何下载B站里面的视频?
此随笔只是记录一下: PC端下载B站的视频,在blibli前面加上一个i 然后在视频上鼠标右键,视频另存为+路径即可 PS:网上其他的方法,比如在blibli前面加上kan,后面加上jj等,这些方 ...
- HUD Is It A Tree?!!!!!)
这个是一个非常恶心的题,刚开始以为是POJ的题,结果发现不是,一直都是超时.上题吧 A tree is a well-known data structure that is either empty ...
- linux 安装Mosquitto
这篇博客讲的很好:https://www.cnblogs.com/chen1-kerr/p/7258487.html 此处简单摘抄部分内容 1.下载mosquitto安装包 源码地址:http://m ...
- getBoundingClientRect的实用场景
在用vue开发项目时候,遇到一个问题,首页有代办列表,是固定定位,滚动时候需要监听距离页面顶部的距离,如果很接近顶部则将代办列表展示,首页隐藏,如果再网上翻动则又回到首页. 因为是是fixed定位,所 ...
- idea最下方视图中没有spring框解决方法
之前遇到过idea打开一个项目后,如图所示的spring视图框消失不见了. 并且view-Tool windows里面也找不到的问题;因为没有这个的话还挺烦的,网上搜了好久都没有资料,所以记录一下; ...
- nes 红白机模拟器 第4篇 linux 手柄驱动支持
小霸王学习机的真实手柄,实测CPU 占用 80% 接线图: 手柄读时序: joypad.c 驱动: 普通的字符设备驱动. #include <linux/module.h> #includ ...
- 创建Sphinx + GitHub + ReadtheDocs托管文档
最新博客链接 "Tsanfer's Blog" 创建Sphinx + GitHub + ReadtheDocs托管文档 Readthedocs在线电子书链接
- 【Java】反射调用与面向对象结合使用产生的惊艳
缘起 我在看Spring的源码时,发现了一个隐藏的问题,就是父类方法(Method)在子类实例上的反射(Reflect)调用. 初次看到,感觉有些奇特,因为父类方法可能是抽象的或私有的,但我没有去怀疑 ...
- Alterations of brain quantitative proteomics profiling revealed the molecular mechanisms of diosgenin against cerebral ischemia reperfusion effects(大脑的定量蛋白质组学揭示了薯蓣皂苷元对脑缺血再灌注效应的分子机制)
文献名:Alterations of brain quantitative proteomics profiling revealed the molecular mechanisms of dios ...
