css 盒模型、box-sizing 学习笔记
默认情况下,给元素设置的高度和宽度是元素内容区的宽度和高度,给元素加padding 和 border ,元素的实际宽度和高度的计算方式是下面的两个公式:
元素的宽度= 元素的内容区宽度 + 内边距宽度 + 边框宽度;
元素的高度= 元素的内容区高度 + 内边距高度 + 边框高度;
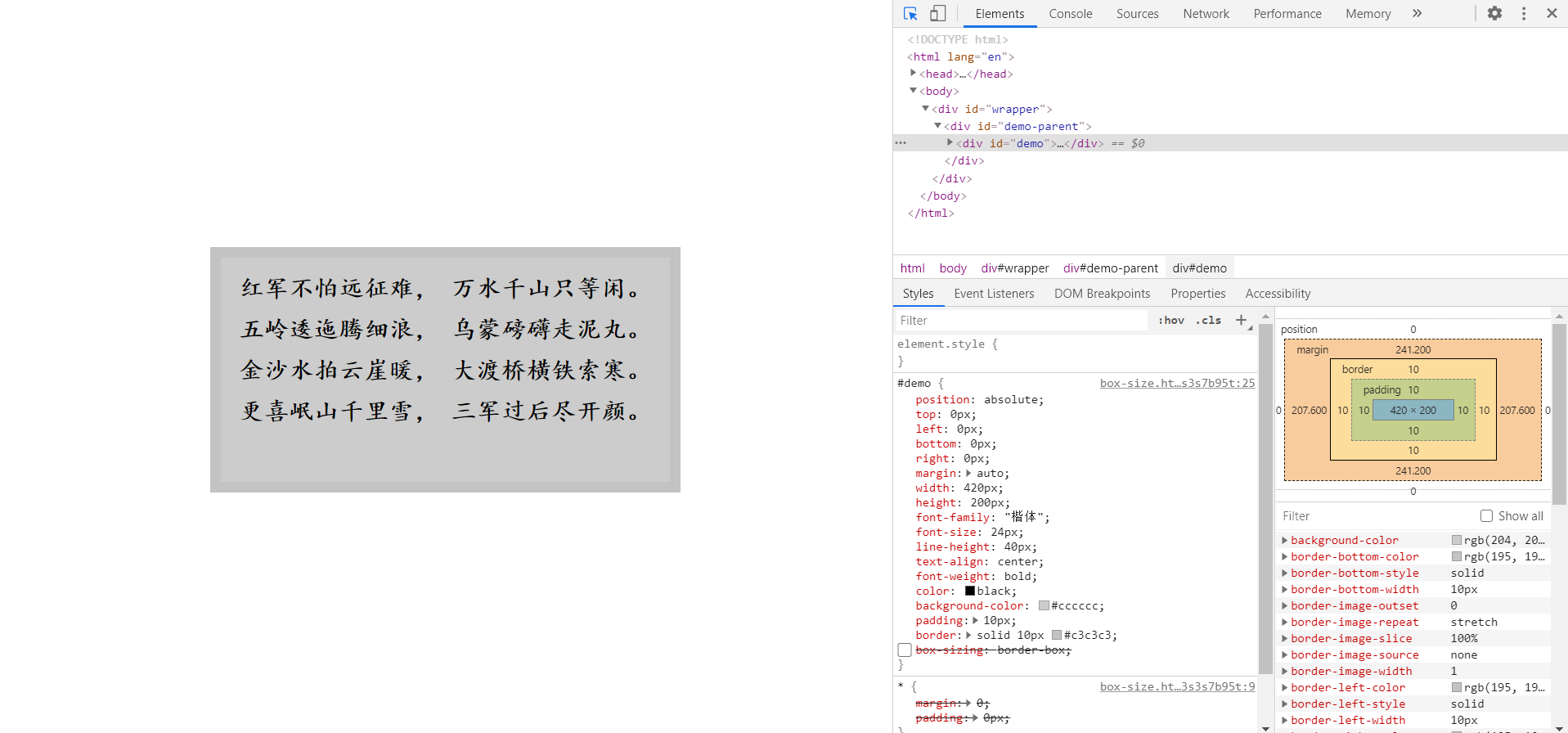
别人说过的话,你记住了,时间久了你就会忘记了,为了加深记忆,这里亲自验证,并记录下验证过程,方便下次复习使用。验证结论我们先给处一张标准的盒模型

如上图盒模型示例:元素是绝对定位的,上右下左均是0px,内容宽度420px, 加上左右内边距各10px,加上左右边框 各10px,元素的宽是460px;
验证结论,我们给盒子加一个父盒子:
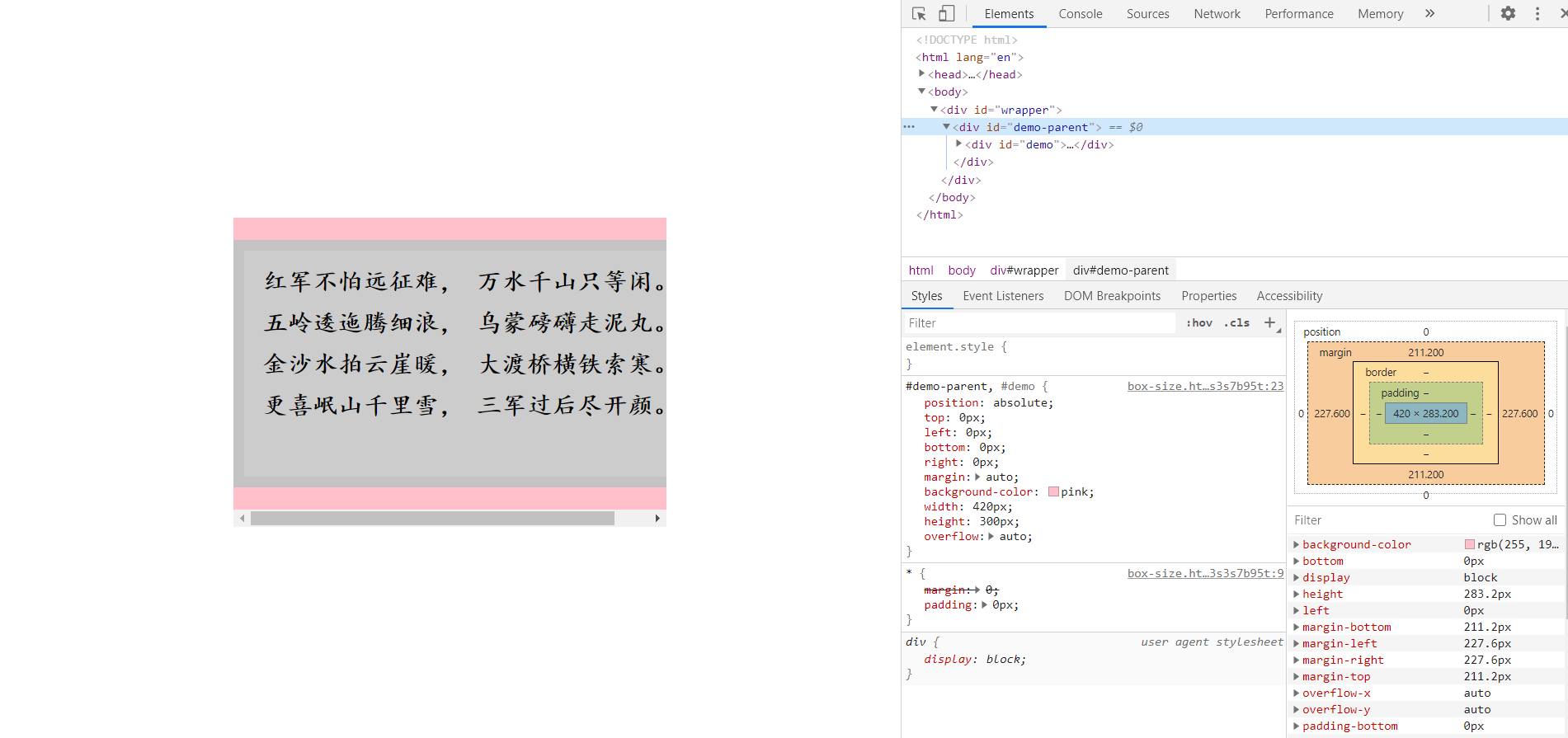
1、设置宽度为420px,overflow设置为自动,子盒子的宽度会超出父盒子内容区的宽度,父盒子出现横向的滚动条;
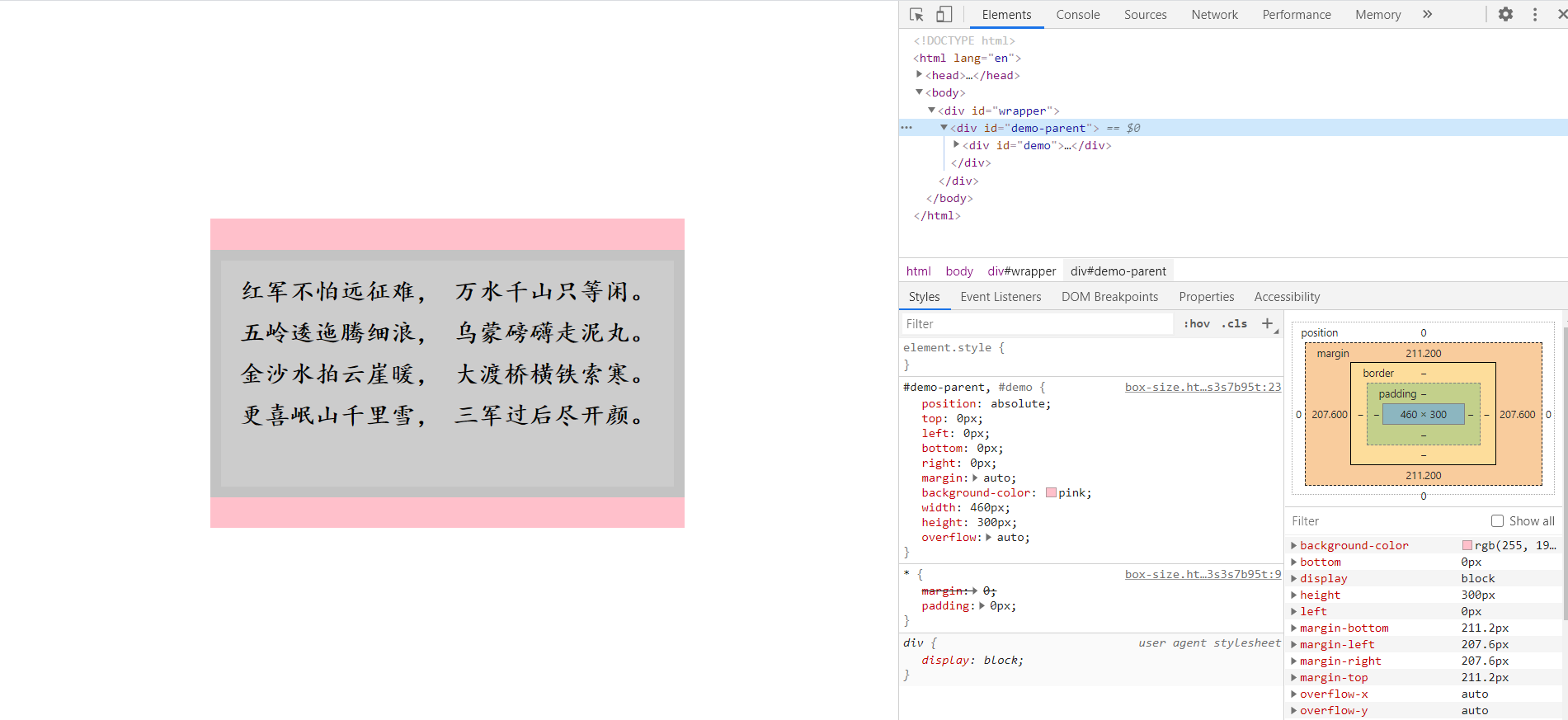
2、设置宽度为460px,overflow设置为自动,子盒子的宽度不会超出父盒子内容区的宽度,父盒子不出现横向的滚动条;
如果以上两点成立,则结论是正确的。
效果看下面两张图片:


从上面的两张图上我们可以看出,我们的结论是正确的,即,元素的宽度= 元素的内容区宽度 + 内边距宽度 + 边框宽度;
我们可以用同样的方法验证:元素的高度= 元素的内容区高度 + 内边距高度 + 边框高度;当然本人是亲自验证过的,这里不再给出高度的截图了,贴出源码,有兴趣的可以自行验证一下,加深记录。
源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style type="text/css"> *{
margin: 0;
padding: 0px;
}
html,body{
height:100%;
overflow: hidden;
} #wrapper{
height:100%;
overflow: auto;
} #demo-parent{
position: absolute;
top:0px;
left:0px;
bottom:0px;
right:0px;
margin: auto; background-color: pink; width: 460px;
height:250px;
overflow: auto;
} /*居中定位*/
#demo{
position: absolute;
top:0px;
left:0px;
bottom:0px;
right:0px;
margin: auto; width: 420px;
height:200px; font-family: "楷体";
font-size: 24px;
line-height: 40px;
text-align: center; font-weight: bold;
color: black; background-color: #cccccc;
padding:10px;
border: solid 10px #c3c3c3; /*box-sizing: border-box;*/
}
</style>
</head>
<body>
<div id="wrapper">
<div id="demo-parent">
<div id="demo">
红军不怕远征难,
万水千山只等闲。
五岭逶迤腾细浪,
乌蒙磅礴走泥丸。
金沙水拍云崖暖,
大渡桥横铁索寒。
更喜岷山千里雪,
三军过后尽开颜。
</div>
</div>
</div>
</body>
</html>
一般情况下我们的UI设计的图片的宽高是包含边框和内边距的,那么我们程序员怎么设置元素内容区的宽度和高度呢,这里我们需要使用box-sizing设置。
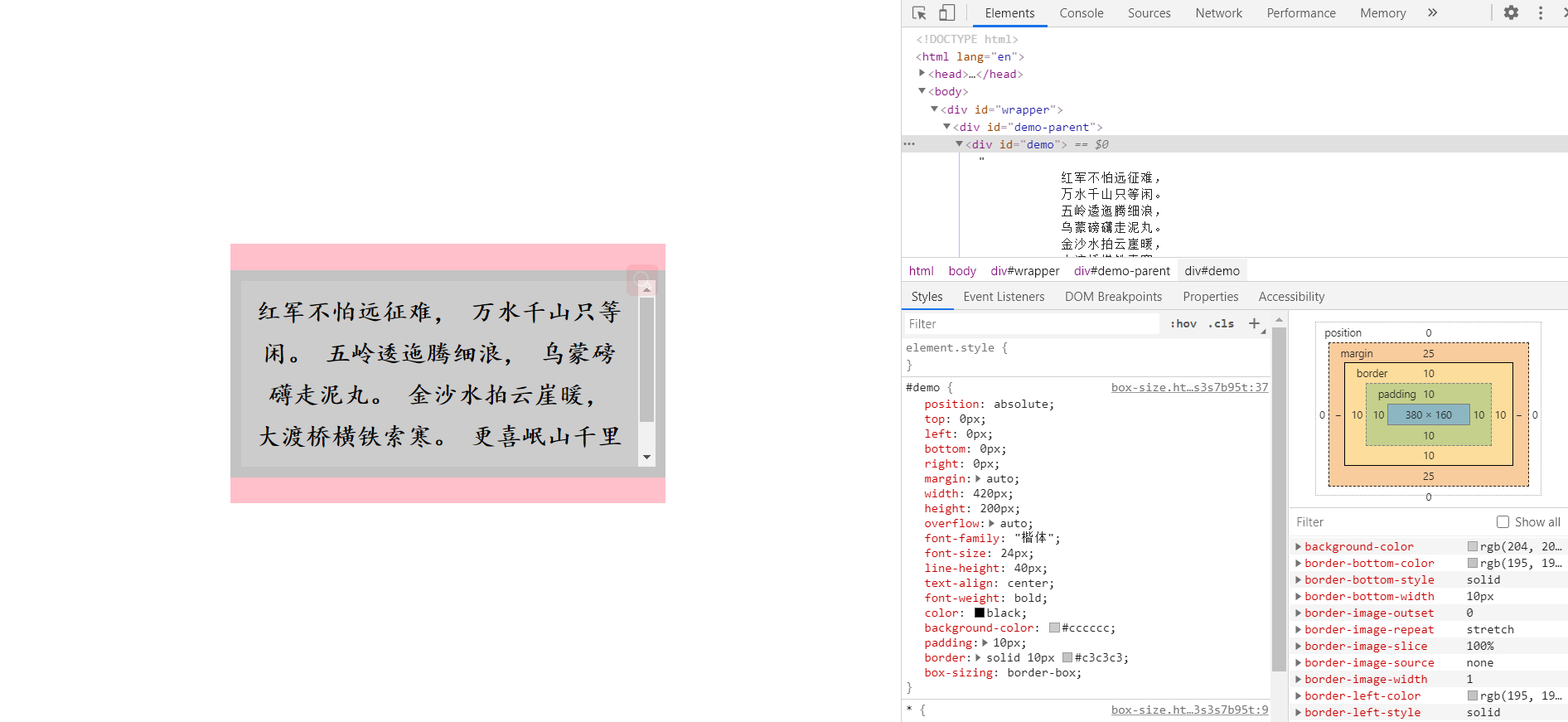
box-sizing,盒子大小,默认值是 content-box,效果就是我们上面证明的结论,为了解决我们上述提出的新问题,这里需要把box-sizing 的 属性值设置为 :border-box;
效果如下图:即使文本的高度超出了子盒子内容区高度,出现了垂直滚动条,子盒子的实际宽度仍然为 420px;

css 盒模型、box-sizing 学习笔记的更多相关文章
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- html5--6-28 css盒模型4
html5--6-28 css盒模型4 实例 学习要点 了解盒模型 元素内容.内边距.边框 和 外边距 了解盒模型的概念: CSS 盒模型规定了处理元素内容.内边距.边框 和 外边距 的方式. 最内部 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- 从零开始学习前端开发 — 3、CSS盒模型
★ css盒模型是css的基石,每个html标签都可以看作是一个盒模型. css盒模型是由内容(content),补白或填充(padding),边框(border),外边距(margin)四部分组成 ...
- 前端笔记(关于css盒模型知识整理)
我以前整理的文章可能也不是特别深入.所以现在开始尝试即使多花点时间收集整理,也不只发浅层知识,这样对技术的深入理解是很有帮助的. 废话不多说,我们现在开始. 说到css盒模型,这是大多面试基础中会经常 ...
- CSS盒模型(Box Model)
阅读目录 1. 什么是CSS盒模型 2. IE盒模型和W3C盒模型 3. CSS3属性box-sizing 4. 关于盒模型的使用 在最初接触CSS的时候,对于CSS盒模型的不了解,撞了很多次的南墙呀 ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- CSS盒模型详解(图文教程)
本文最初发表于博客园,并在GitHub上持续更新.以下是正文. 盒子模型 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并 ...
- 详解CSS盒模型
原文地址:http://luopq.com/2015/10/26/CSS-Box-Model/ 本文主要是学习CSS盒模型的笔记,总结了一些基本概念,知识点和细节. 一些基本概念 HTML的大多数元素 ...
随机推荐
- 内存迟迟下不去,可能你就差一个GC.Collect
一:背景 1. 讲故事 我们有一家top级的淘品牌店铺,为了后续的加速计算,在程序启动的时候灌入她家的核心数据到内存中,灌入完成后内存高达100G,虽然云上的机器内存有256G,然被这么划掉一半看着还 ...
- 硬肝4.4w字为你写成Java开发手册
先来看一下本篇文章的思维导图吧,我会围绕下面这些内容进行讲解.内容很干,小伙伴们看完还希望不吝转发.(高清思维导图版本关注作者公众号 Java建设者 回复 Java666 获取,其他思维导图获取方式在 ...
- 数据预处理 —— padding数据
1. 论Conv2d()里的padding和Conv2d()前padding的区别及重要性. 小生建议,尽量少用Conv2d()里的填充方式,换成自定义填充方式(强烈建议). 小生为何这样建议 ...
- 使用Proteus模拟操作HDG12864F-1液晶屏
在Proteus中模拟了89C52操作HDG12864F-1液晶屏,原理图如下: 一.HDG12864F-1官网信息 该液晶屏是Hantronix的产品,官网上搜索出这个型号是系列型号中的一种,各种型 ...
- STM32 标准库3.5修改默认外部8M晶振为16M晶振
ST官方标准库V3.5默认的外部晶振频率为8M,实际使用中外部晶振需要修改为16M: 经过实验,修改有效,具体的patch如下: 修改 HSE_VALUE 值 diff --git "a/L ...
- Code Review 常见的5个错误模式
原作者:Trisha Gee Code Review 的时候,每个人都会关心最佳实践,但最坏的实践有时可能会更有启示意义. Code Review是研发团队必不可少的,但并不总是正确的.这篇文章指出了 ...
- 1.Spring 框架概述
目录 Spring 框架概述 1 我们所说的 "Spring "是什么意思 2. Spring和Spring框架的历史 3. 设计理念 4.反馈和贡献 5.开始使用 Spring ...
- Python基础语法day_03——列表
day_03 列表是什么 在Python中,用[]来表示列表,并用逗号来分隔其中的元素.下面是一个简单的列表示例: >>> bicycles = ['treak','cannonda ...
- Jmeter自动发送邮件
自动发送邮件: 1.自动发送邮件,需要三个jar,分别是:activation.jar,commons-email-1.2.jar,mail.jar,这三个文件放在ant的lib目录下 2.报错 Ex ...
- Vue中import用法
1. 引入第三方插件 第三方常用插件参考https://blog.csdn.net/vbirdbest/article/details/86527886 2. 导入 css 文件 import 'iv ...
