前端HTML学习 table标签 知识点与使用
表格基本结构
<table><tr><td>单元格</td></tr></table>
< tr >表示 行
< td>表示 格 / 列
例如 2行2列
<table><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table>
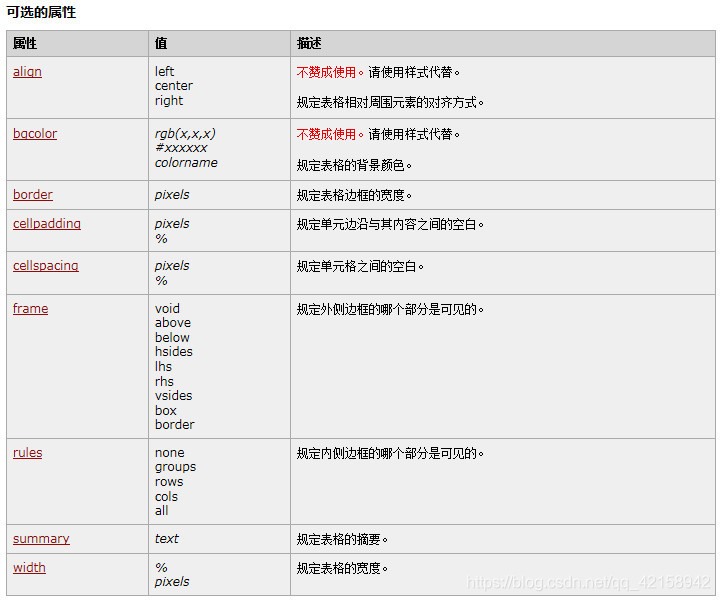
表格的属性
 ------>上述table属性查自w3cschool<----
------>上述table属性查自w3cschool<----
表格合并单元格方法
表格跨行(纵向)合并<td rowspan="2"></td>
表格跨列 ( 横向 ) 合并 <td colspan="2"></td>
其中的“2”是跨的行数/列数,设置需要的数量即可
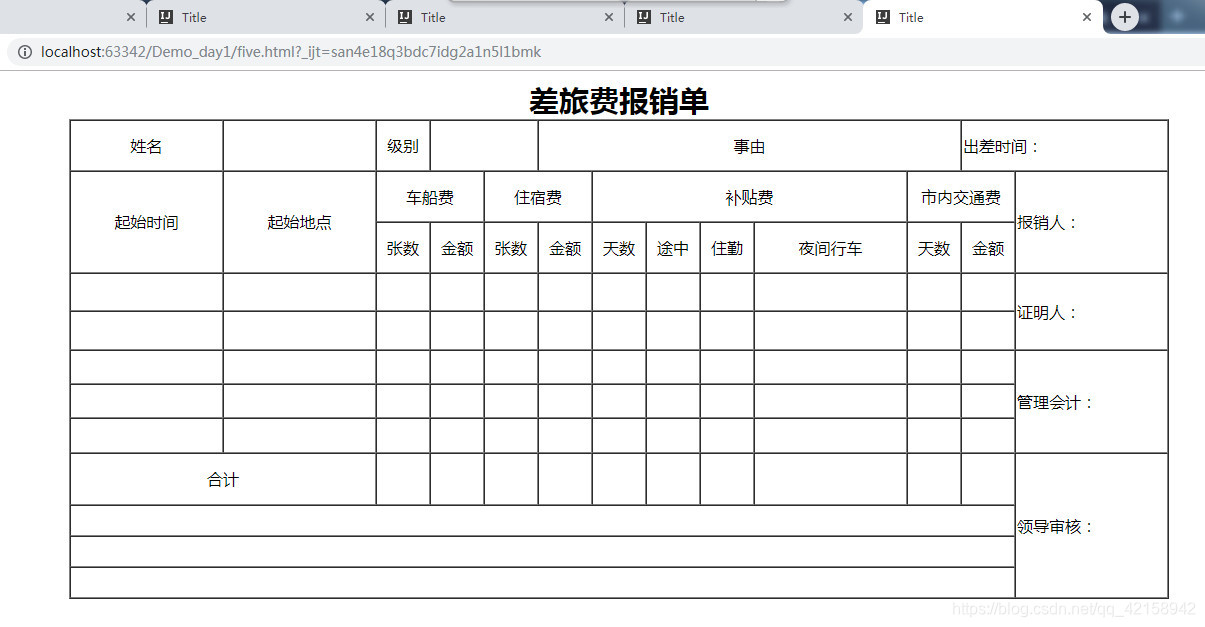
试一试做一下这个表格
 我按最小单元格为参考,设置了一行多少格;再数该表格有多少列;绘出表格
我按最小单元格为参考,设置了一行多少格;再数该表格有多少列;绘出表格
参考代码如下(代码不唯一,仅供参考)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>caption{font-size: 30px;font-weight: bold;}tr{text-align: center;}td{width: 50px;}</style></head><body><table border="1" cellspacing="0" width="1100px" height="480px" align="center"><caption>差旅费报销单</caption><tr><td colspan="2">姓名</td><td colspan="2"></td><td>级别</td><td colspan="2"></td><td colspan="7">事由</td><td colspan="8" align="left">出差时间:</td></tr><tr><td colspan="2" rowspan="2">起始时间</td><td colspan="2" rowspan="2">起始地点</td><td colspan="2">车船费</td><td colspan="2">住宿费</td><td colspan="5">补贴费</td><td colspan="2">市内交通费</td><td colspan="7" rowspan="2" align="left">报销人:</td></tr><tr><td>张数</td><td>金额</td><td>张数</td><td>金额</td><td>天数</td><td>途中</td><td>住勤</td><td colspan="2">夜间行车</td><td>天数</td><td>金额</td></tr><tr><td colspan="2"></td><td colspan="2"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td colspan="2"></td><td></td><td></td><td colspan="7" rowspan="2" align="left">证明人:</td></tr><tr><td colspan="2"></td><td colspan="2"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td colspan="2"></td><td></td><td></td></tr><tr><td colspan="2"></td><td colspan="2"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td colspan="2"></td><td></td><td></td><td colspan="7" rowspan="3" align="left">管理会计:</td></tr><tr><td colspan="2"></td><td colspan="2"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td colspan="2"></td><td></td><td></td></tr><tr><td colspan="2"></td><td colspan="2"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td colspan="2"></td><td></td><td></td></tr><tr><td colspan="4">合计</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td colspan="2"></td><td></td><td></td><td rowspan="4" colspan="5" align="left">领导审核:</td></tr><tr><td colspan="15"></td></tr><tr><td colspan="15"></td></tr><tr><td colspan="15"></td></tr></table></body></html>
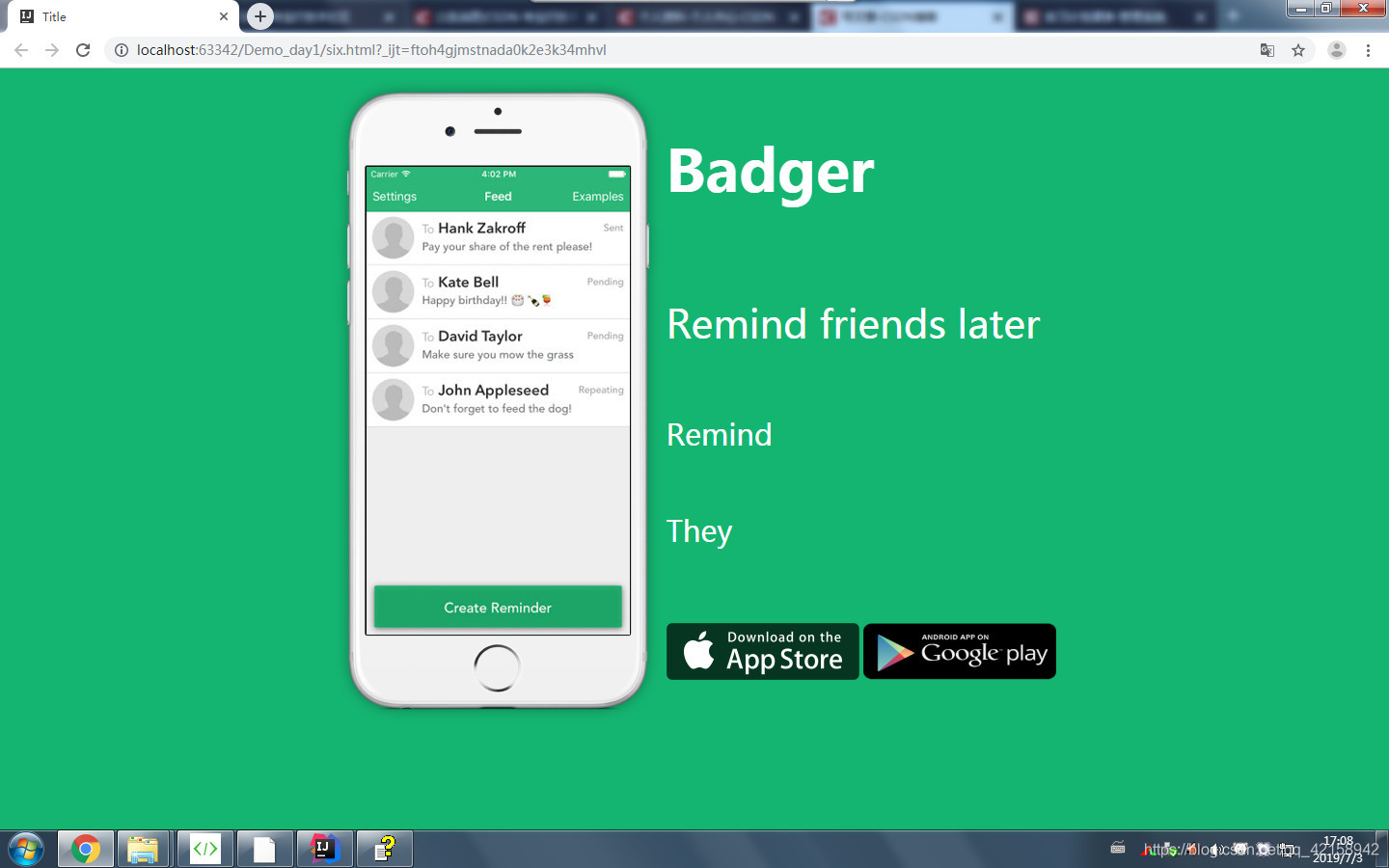
动手试一试,用表格布局做这一个页面

可以看出此项目可用 5 行 3列的 表格 实现
参考代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#t1{color: white;font-weight: bold;font-size: 60px;}#t2{color: white;font-size: 40px;}.t3{color: white;font-size: 30px;}</style></head><body bgcolor="#14B471"><table align="center"><tr><td rowspan="5">[外链图片转存失败(img-qEJXdAdv-1562143940942)(https://mp.csdn.net/mdeditor/img/mobile.png)]</td><td colspan="2" id="t1">Badger</td><!--<td></td>--></tr><tr><!--<td></td>--><td colspan="2" id="t2">Remind friends later</td><!--<td></td>--></tr><tr><!--<td></td>--><td colspan="2" class="t3">Remind</td><!--<td></td>--></tr><tr><!--<td></td>--><td colspan="2" class="t3">They</td><!--<td></td>--></tr><tr ><!--<td></td>--><td height="150px">[外链图片转存失败(img-JPh8Rk5J-1562143940942)(https://mp.csdn.net/mdeditor/img/apple.png)]</td><td>[外链图片转存失败(img-zVo6pxFa-1562143940943)(https://mp.csdn.net/mdeditor/img/google.png)]</td></tr></table></body></html>
前端HTML学习 table标签 知识点与使用的更多相关文章
- html 之table标签结构学习
一.HTML table标签结构 html 中table标签的结构情况,如下所示: <!-- table标签结构如下: <table> <thead> # thead表格 ...
- python 之 前端开发(form标签、单选框、多选框、file上传文件、按钮、label标签、下拉列表、textarea标签、fieldset标签、table标签)
11.25 form标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- 前端HTML学习心得
学习最好的效果就是理论加实践--Hanks!!!(给大家打鸡血的哈哈哈) 前面的学习我教大家怎么搭建简单的前端开发环境,现在我教大家怎么使用工具学习(从入门到放弃哈哈,不不不,这是以前的我,现在我下了 ...
- web前端开发学习内容
应该 具备的 知识技能 :懂web标准,熟练手写 xhtml css3 并符合 符合w3c标准 代码能 兼容主流浏览器.ie6.7.8.9 ff 等. ...
- Web前端的学习介绍(截止今天还有Bootstrap没有学,要腾点时间解决掉)
Web前端的学习分为以下几个阶段,具体的学习路线图如图所示. 第一阶段——HTML的学习 超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静 ...
- web前端的学习误区
web前端的学习误区 网页制作是计算机专业同学在大学期间都会接触到的一门课程,而学习网页制作所用的第一个集成开发环境(IDE)想必大多是Dreamweaver,这种所见即所得的“吊炸天”IDE为我们 ...
- 绝版珍珍藏:web前端技术学习指南
绝版珍珍藏:web前端技术学习指南 优秀的Web前端开发工程师要在知识体系上既要有广度和深度!应该具备快速学习能力. 前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化.SEO和服务器端的 ...
- 谷哥的小弟学前端(01)——HTML常用标签(1)
探索Android软键盘的疑难杂症 深入探讨Android异步精髓Handler 详解Android主流框架不可或缺的基石 站在源码的肩膀上全解Scroller工作机制 Android多分辨率适配框架 ...
- 史上最全的web前端系统学习教程!
这份资料整理花了近7天,如果感觉有用,可以分享给更有需要的人. 在看接下的介绍前,我先说一下整理这份资料的初衷: 我的初衷是想帮助在这个行业发展的朋友和童鞋们,在论坛博客等地方少花些时间找资料,把有限 ...
随机推荐
- 【matlab 基础篇 02】基础知识一键扫盲,看完即可无障碍编程(超详细+图文并茂)
博主快速入门matlab,系统地整理一遍,如何你和我一样是一个新手,那么此文很适合你: 本人能力有限,文中难免有错误和纰漏之处,请大佬们不吝赐教 创作不易,如果本文帮到了您: 请帮忙点个赞
- 新创建的项目AndroidManifast报App is not indexable by Google Search;
原错误提示:App is not indexable by Google Search; consider adding at least one Activity with an ACTION-VI ...
- 单片机P0口
http://www.21ic.com/app/mcu/201307/186301.htm http://blog.csdn.net/zmq5411/article/details/6005977 h ...
- 3D三栅极晶体管(摘抄)
英特尔的科学家们在2002年发明了三栅极晶体管——这是根据栅极有三面而取名的. 传统“扁平的”2D平面栅极被超级纤薄的.从硅基体垂直竖起的3D硅鳍状物所代替.电流控制是通过在鳍状物三面的每一面安装一个 ...
- 2018-06-28 jq CSS处理
CSS处理 1.CSS样式 css() -> 获取jq对象的css样式 css({'':"'}) ->设置jq对象的css样式 相当于js对象的style()方法 2.位置 of ...
- 不卸载Nginx隐藏版本号
[修改配置文件](不卸载Nginx隐藏版本号,直接修改配置文件) Linux环境: [root@localhost nginx-1.16.1]# curl -I http://10.56.1.115 ...
- spark机器学习从0到1基本数据类型之(二)
MLlib支持存储在单个机器上的局部向量和矩阵,以及由一个或多个RDD支持的分布式矩阵. 局部向量和局部矩阵是用作公共接口的简单数据模型. 底层线性代数操作由Breeze提供. 在监督学习中使 ...
- Java Concurrent包初探
同步容器: Vector/Hashtable:jdk1.0就已经存在,jdk1.2改写实现List/Map接口.作为ArrayList/HashMap在并发场景中的替代类出现.注意:Hashtable ...
- 轻松解决python异常处理,你值得拥有
目录 python中常见的异常信息+处理方法 常见异常类型 异常处理 python中常见的异常信息+处理方法 常见异常类型 异常类名 功能描述 Exception 所有异常的基类 ValueError ...
- 201771010128王玉兰《面向对象程序设计(Java)》第十周学习总结
第一部分:理论知识部分总结: (1) 定义简单泛型类: A:泛型:也称参数化类型(parameterizedtype),就是在定义类.接口和方法时,通过类型参数指 示将要处理的对象类型. B:泛型程序 ...
