Vue学习笔记:计算属性
使用函数的缺点
如果我们想要将数据经过转化后再显示,或者多个数据结合起来进行显示,一般可以直接在数据渲染或者数据绑定的时候书写表达式
如果表达式过于复杂,或者逻辑太多的时候,我们可以将其封装在函数里,写在 methods 选项里
而,使用函数的话,每次调用都会重新计算一次,对于不经常改变的数据,使用函数会特别影响性能
计算属性的简单使用
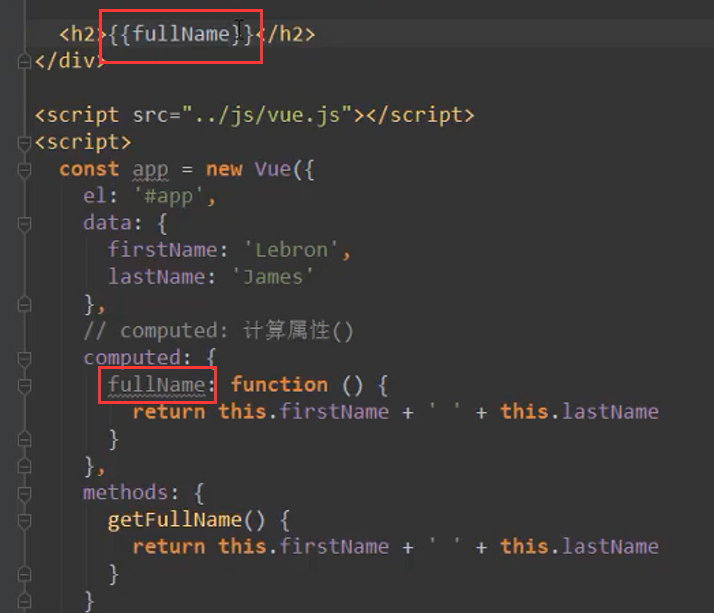
将数据经过处理再显示出来,我们可以使用计算属性computed:
计算属性是有缓存的,性能比直接用methods好

计算属性定义好之后,用法和普通的data里定义的属性一样
计算属性的复杂操作
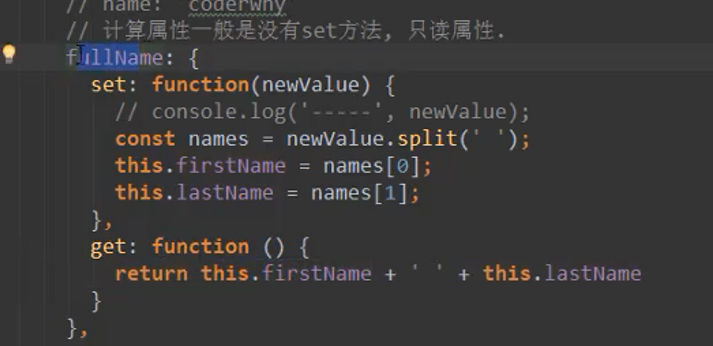
函数是单向的,而计算属性可以有setter和getter,可以支持双向的
计算属性如果不指定,则默认只有getter,如果想要计算属性支持setter属性,需要分别定义getter和setter方法
计算属性的setter和getter:

~~~~~ END ~~~~~
Vue学习笔记:计算属性的更多相关文章
- vue学习笔记 计算属性(四)
计算属性就是vue实例里的computed属性,对应一个对象,里面可以放各种方法,方法的作用就是可以生成和数据变量对应的计算后的变量,跟数据相关的复杂逻辑变量,都可以使用计算属性实现,computed ...
- VUE学习之计算属性computed
计算属性:computed 先看一下官网的说法 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="ex ...
- Vue学习之--------计算属性(2022/7/9)
文章目录 1.计算属性 1.1 计算属性实现 1.1.1 基础知识 1.1.2 代码实例 1.1.3 测试效果 1.2 计算属性简写 1.2.1 简写代码 1.3 使用插值语法实现 1.3.1 代码实 ...
- Vue 学习笔记 — css属性计算的问题
简书 今天在使用Vue时遇到一个问题:在切换css内联属性时某些特殊属性的计算会有问题,无法得到预期的结果. 例子: https://jsfiddle.net/blqw/cLwau40z/ 上面的页面 ...
- vue学习笔记之属性和方法
每个Vue都会代理其data对象里所有的属性:只有这些被代理的属性是响应的.如果在实例创建之后添加新的属性到实例上,它不会触发视图更新.例子: <script type="text/j ...
- Vue2学习笔记:计算属性(computed)
参考:https://www.cnblogs.com/zycbloger/p/6428907.html
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
随机推荐
- 两台linux之间传输文件
scp传输 当两台LINUX主机之间要互传文件时可使用SCP命令来实现 scp传输速度较慢,但使用ssh通道保证了传输的安全性 复制文件 将本地文件拷贝到远程 scp local_file remot ...
- LA 2995 立方体成像(模拟)
题目链接:https://vjudge.net/problem/UVALive-2995 这道题的主要难点在于三维坐标系的建立,然后在坐标系中进行迭代更新. 注意用宏定义来简化代码. AC代码: #i ...
- http://localhost:8080/sockjs-node/info?t=1556418283950 net:: ERR_CONNECTION_REFUSED(亲测有效~!)
如果你的项目没有用到sockjs,vuecli3 运行npm run serve 之后network里面一直调用一个接口:http://localhost:8080/sockjs-node/info? ...
- 台式机windows10 进入安全模式
按住shift键不松,在登录界面点击重启,即可进入安全模式!!!!
- 连接mongodb服务
语法:mongo.exe ip地址:端口号/数据库名(默认连接test) mongodb的默认端口号:27017 MongoDB内部结构 MongoDB MySQL 文档(Document) 记录 ...
- Tomcat 和 JVM 性能调优总结
Tomcat性能调优: 找到Tomcat根目录下的conf目录,修改server.xml文件的内容.对于这部分的调优,我所了解到的就是无非设置一下Tomcat服务器的最大并发数和Tomcat初始化时创 ...
- Vue-cli 多页相关配置记录
Vue-cli 多页相关配置记录 搭建一个顺手的MPA项目脚手架,其实根据项目的不同目录结构和打包配置都可以进行灵活的调整.这次的项目可能是包含各种客户端和管理后台在一起的综合项目所以需要将样式和脚本 ...
- mybaitis
resultType="java.util.HashMap" SELECT DISTINCT c.COMPANY_LEVEL, ) over ( partition BY COMP ...
- 安装nodejs时提示Leaving directory
在按照标准的编译命令./configure =>make =>make install 在make的时候发生错误: ../deps/v8/src/base/platform/mutex.h ...
- win10安装 .net3.5失败解决方法
#开始 最近需要学习Sql Server 但是发现SQL Server2008r2 版本的安装程序基于.net 电脑没有安装.net3.5 #解决过程 可笑的是我在用离线安装包安装.net3.5的时候 ...
