vue.js ③
1.组件使用的细节点

H5编码中的规范是tr必须在tbody里所以不能直接套用<row></row>的写法,<ul>标签下支持<li>,select标签下使用option,否则dom会出错

在子组件中定义data,是以一个函数的形式呈现的,以防止多子组件的数据冲突

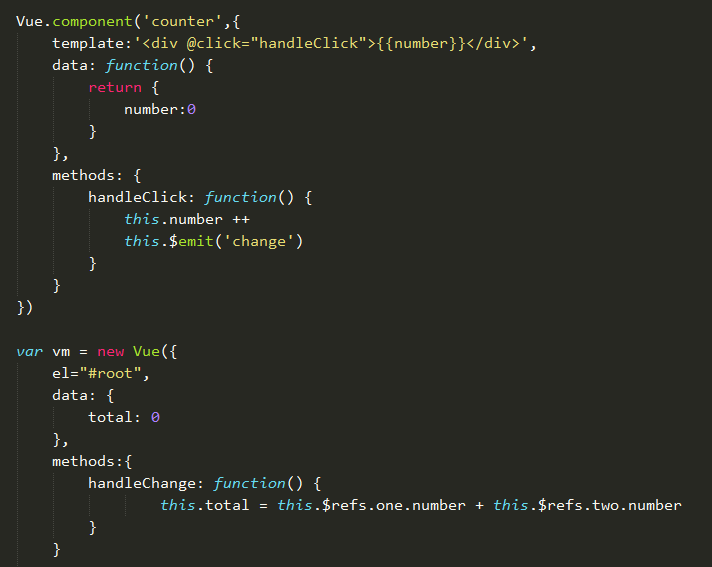
$refs代表着选取所有ref,再找名为hello的ref


通过ref求和的一个实例,子组件通过事件触发的形式向父组件传递数据。$emit触发一个change事件,父组件监听:@change
2.父子组件的数据传递
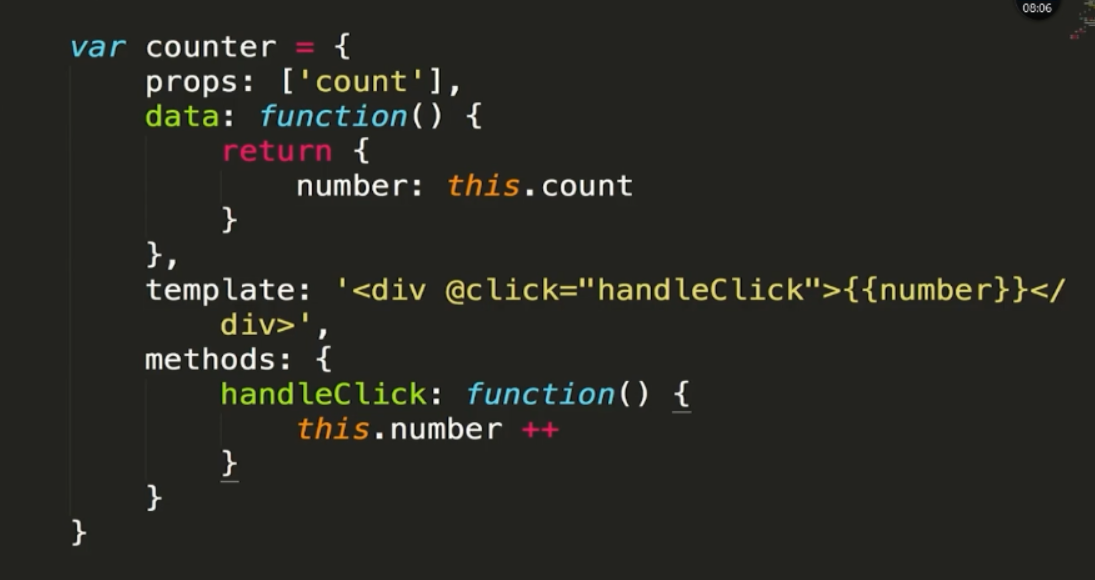
vue中有单项数据流的规定,父组件可以随意向子组件传递参数,子组件没法修改父组件传来的参数,如果强行修改vue会报错
想要修改父组件传来的参数可以把参数付给一个新的对象

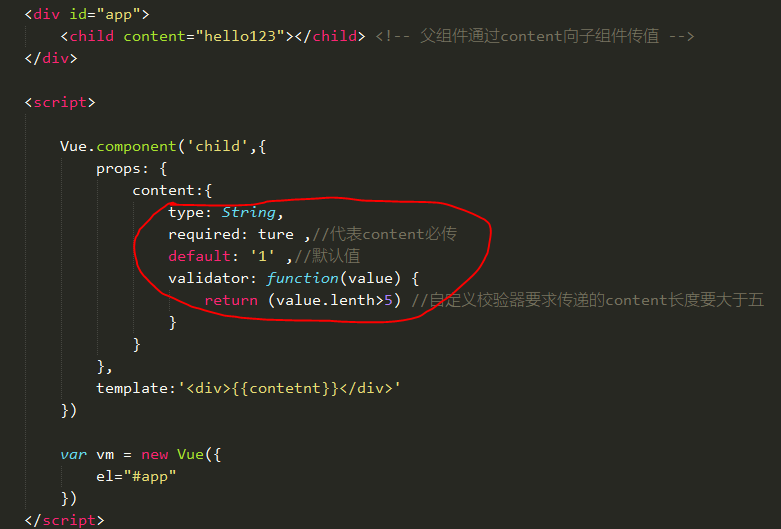
3.组件参数校验与非props特性
组件校验的几种方式 圈红部分

props特性:父组件传,子组件接,不会把属性显示在dom标签中
非props特性:父组件向子组件传递一个值,但自组件没有props这个内容,子组件没法使用父组件传递的内容
4.给组件绑定原生事件
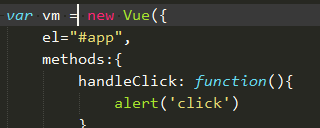
在div元素中绑定事件

可以直接在vue实例中methods使用该事件

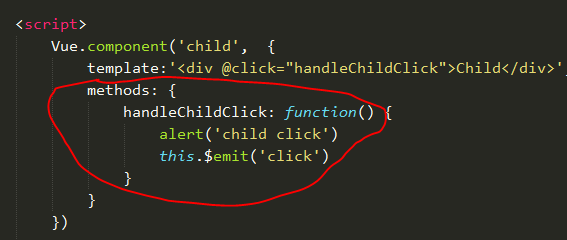
在子组件中使用@绑定事件

<!-- 绑定的是一个自定义的事件,需要在子组件中的mehtods使用$emit向上触发一个click事件,父组件中监听click事件 -->

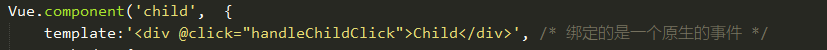
在子组件中直接绑定原生事件

若在click后面加上一个native,即为一个绑定了一个原生的事件,而不是一个监听子组件是否发出click的事件请求可以直接vue
实例中进行调用,不用再在子组件中写methods
4.非父子组件间的传值

1.vuex框架
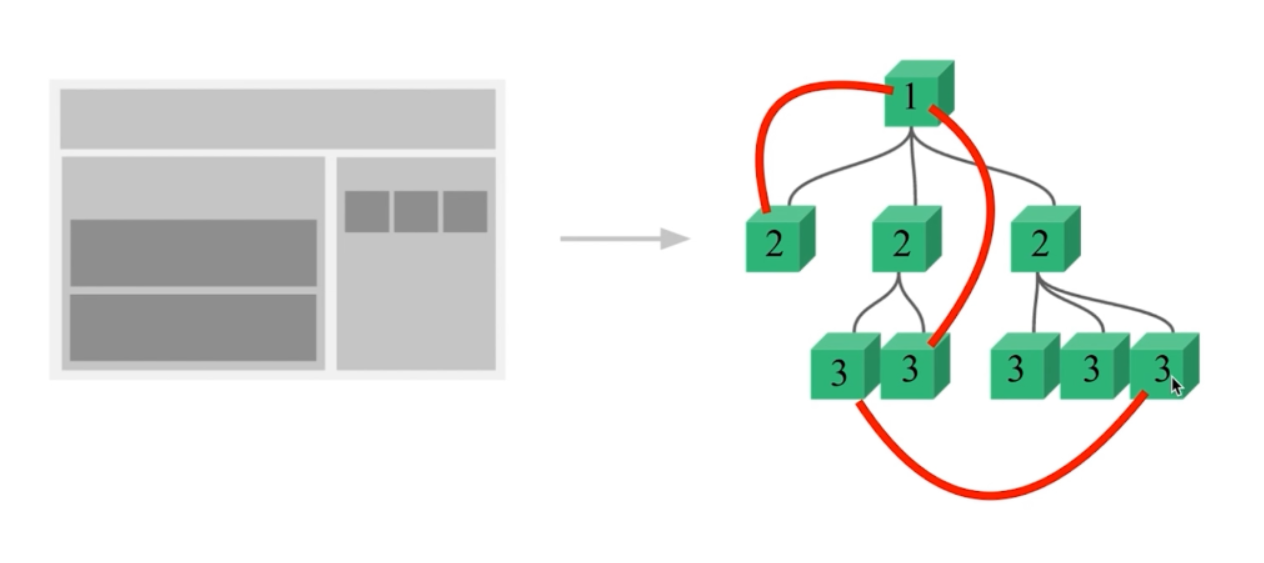
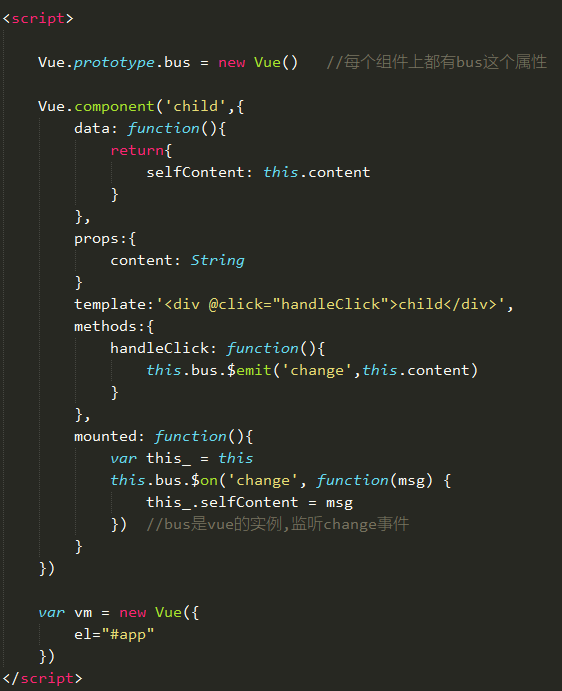
2.发布订阅模式:总线机制(BUS、总线、发布订阅模式、观察者模式)

5.在vue中使用插槽
vue.js ③的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- vue.js学习笔记
有了孩子之后,元旦就哪也去不了了(孩子太小),刚好利用一些时间,来公司充充电补补课,学习学习新技术,在这里做一个整理和总结.(选择的东西,既然热爱就把他做好吧!). 下来进入咱们的学习环节: 一.从H ...
- 从Vue.js窥探前端行业
近年来前端开发趋势 1.旧浏览器逐渐淘汰,移动端需求增加: 旧浏览器主要指的是IE6-IE8,它是不支持ES5特性的:IE9+.chrome.sarafi.firefox对ES5是完全支持的,移动端大 ...
- vue.js初探
前言 入手2016最火前端框架之一vue.js.大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎. 网上的博客和教程各种组 ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js——vue-router 60分钟快速入门
概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的 ...
随机推荐
- php preg正则表达式的组成部分
定界符号 : 多种都可以,常用为// 原子 : 最小的一个匹配单位 (放在定界符中),在一个正则表达式中,至少要有一个原子 1,打印字符(a-z A-Z 0-9 ~!@#$%^&*()_+.. ...
- SQL通过Datatable更新数据库表内容
SQL通过Datatable更新数据库表内容 //要注意的一点是在Select语句中要选择的列中必须包含主键的列,此外不支持多表连接查询 DataTable dt = new DataTable( ...
- win10 superfetch 使系统变慢
win10 superfetch是干什么的? 时间:2018-12-28 来源:莫回首系统 作者:win7 很多用户喜欢关注CPU的运行状态,来保障系统的运行速度不受影响,今早,有ghost win1 ...
- Bugku-CTF分析篇-中国菜刀(国产神器)
中国菜刀 国产神器
- jquery动画系统
1.隐藏显示的方法: $(selector).show(speed,callback); $(selector).hide(1000); $(selector).toggle("slow&q ...
- php 下载word 含图片
ob_start();//打开输出缓冲区 echo ' <html xmlns:o="urn:schemas-microsoft-com:office:office"xm ...
- 【PAT甲级】1109 Group Photo (25分)(模拟)
题意: 输入两个整数N和K(N<=1e4,K<=10),分别表示人数和行数,接着输入N行每行包括学生的姓名(八位无空格字母且唯一)和身高([30,300]的整数).按照身高逆序,姓名字典序 ...
- linux shell date的用法
该随笔引用自https://www.cnblogs.com/alsodzy/p/8403870.html 在 linux shell 里面date命令的参数 %% 一个文字的 % %a 当前local ...
- CSS学习(3)样式表
如何插入样式表 插入样式表的方法有三种: 外部样式表(External style sheet) 内部样式表(Internal style sheet) 内联样式(Inline style) 外部样式 ...
- 每天进步一点点------Sobel算子(3)基于彩色图像边缘差分的运动目标检测算法
摘 要: 针对目前常用的运动目标提取易受到噪声影响.易出现阴影和误检漏检等情况,提出了一种基于Sobel算子的彩色边缘图像检测和帧差分相结合的检测方法.首先用Sobel算子提取视频流中连续4帧图像的 ...
