系统学习javaweb4----CSS层叠样式表(结束)
摘要:这几天临近过年,事情有点多,学习总是段段续续的,今天总算完成了CSS的基本知识学习。
学习笔记:
西瓜学习javaweb
1.css简述。
1.1 css是什么?有什么作用?
HTML-------》 页面的结构 ------》人的面部(素颜)
CSS--------》 美化页面 ------》给人化妆
CSS(Cascading Style Sheets):层叠样式表
层叠:一层一层叠加
样式表:存储样式的地方,多个样式
就好像:给一个人的面部化妆, 画口红, 画眼影, 打粉底。
HTML标签, 样式1, 样式2, 样式3。
CSS通常称为CSS样表或层叠样式表,主要用于设置HTML页面的文本内容(字体、大小、对其方式等)、图片的外形(高度、宽度、边框样式、边距等)以及版面的布局等外观显示样式。
CSS可以使HTML页面更加好看,CSS色系的搭配可以让用户更舒服,CSS+DIV布局更加灵活,更容易绘制出用户需要的结构。
CSS作用:修饰HTML页面,更加丰富多彩地展示超文本信息。
1.2 CSS入门案例
<font size="7">今天天气好晴朗</font><br/>
<font style="font-size:120px;">今天天气好晴朗</font>

1.3为什么实用CSS代替HTML属性设置样式
因为HTML属性在单独使用时有一定的局限性,所以要配合CSS样式代码才可以展示更为丰富的效果。
1.4 CSS代码规范
放置规范:
在<style>标签的内容体中书写CSS样式代码
<style>标签放置在<head>标签之中。
格式规范:
选择器名称{属性名1:属性值;属性名2:属性……}
选择器:即指定CSS样式作用在哪些HTML标签上。
代码规范:
属性名和属性值之间是键值对关系;
属性名和属性值之间 用“:”连接,最后“:”结尾;
如果一个属性有多个值,多个值之间用 空格 隔开。
CSS注释:/*注释内容*/ 等同于java的多行注释
例如:
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
/*如果一个属性名有多个值,多个值之间用 空格 隔开。*/
span{
font-size:12px;
color:pink;
border:1px solid blue;
}
</style>
</head>
<body>
<!-- <span>是行级别的块标签 -->
<span>德玛西亚无可匹敌!</span> <br/>
<span>诺克萨斯即将崛起!</span>
</body>

2.CSS选择器
2.1基本选择器
2.1.1 元素选择器
HTML标签又名HTML元素。
元素选择器:即以HTML标签名作为选择器名称。
作用:选择CSS样式代码 作用于 对应标签名的标签上。
格式:
标签名:{
/*CSS样式代码*/
}
适用范围:适用于将相同样式 作用在多个同名标签上
例如:
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
/*如果一个属性名有多个值,多个值之间用 空格
隔开。*/
span{
font-size:12px;
color:pink;
border:1px solid blue;
}
</style>
</head>
<body>
<!--
<span>是行级别的块标签 -->
<span>德玛西亚无可匹敌!</span> <br/>
<span>诺克萨斯即将崛起!</span>
<div>德玛西亚无可匹敌!</div>
<div>诺克萨斯即将崛起!</div>
</body>

2.1.2类选择器
每个HTML标签都有一个class属性,class属性值即为类名。
类选择器:即以HTML的类名(class属性值)作为选择器名称。
作用:选择CSS样式代码 作用于
对应类名HTML标签。
格式:
.类名{
/*CSS样式代码*/
}
适用范围:适用于将样式 一次作用在相同类名的标签上。
例如:
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
/*如果一个属性名有多个值,多个值之间用 空格
隔开。*/
.redF
{
color:red
}
</style>
</head>
<body>
<!--
<span>是行级别的块标签 -->
<span>span1我是黑色字体</span> <br/>
<span class="redF">span2我是红色字体</span>
<div>div1我是黑色字体</div>
<div class="redF">div2我是红色字体</div>
</body>

2.1.3 ID选择器
每个HTML标签都有一个id属性,id属性值必须在本页面是惟一的。
id选择器:即以HTML标签都有一个id属性,id属性值必须在本页面是惟一的。
作用:选择CSS样式代码 作用于 某个规定id值得HTML标签上
格式:
#id值{
/*CSS样式代码*/
}
适用范围:适用于将样式 作用某个标签上。
注意:必须手动保证ID值在本页面唯一。
2.2基本选择器的组合方式
2.2.1层级关系
标签和标签之间有层级关系,例如<html>标签的子标签为<body>标签。
我们可以对基本选择器进行组合,表现出层级刮吸,从而更加针对性地把样式作用于某些标签上。
格式:
选择器1 选择器2……{
/*CSS代码*/
}
意义:包裹关系 选择器1下的选择器2
例如:
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
div font{
color:red;
}
</style>
</head>
<body>
<div>
<font>我想变红</font>
</div>
<font>而我想保持黑色</font>
</body>
</html>

3.1边框属性
所有HTML标签都有边框,默认边框不可见。
3.1.1
border
设置边框的样式:
格式:宽度 样式 颜色
例如:border:1px solid red,1像素粗 实线 红色边框。
线条样式:solid 实线,none无边,double 双线
3.1.2
width
用于设置标签的宽度。、
3.1.3
height
用于设置标签的高度。
3.1.4
background-color
用于设置标签的背景颜色
背景颜色设置的两种主流方式:
a.英文单词 例如:red,blue,yellow
b.颜色代码 格式:#红黄蓝,每个颜色用两个十六进制位数表示。
例如:#ff1100 红色ff 绿色11 蓝色00,红色颜色最重,绿色其次,没有蓝色。
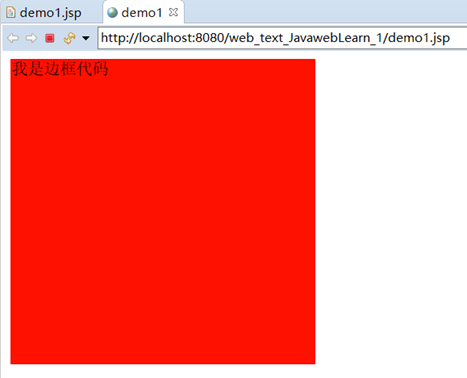
例如:
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
div{
border:1px solid red;
width:300px;
height:300px;
background-color:#ff1100;
}
</style>
</head>
<body>
<div>我是边框代码</div>
</body>
</html>

3.2布局
3.2.1 float
通常默认的排版方式,将页面中的元素从上到下一一罗列,从实际开发中,需要左右方式进行排版,就需要用到浮动属性。
格式:
选择器{float:属性值;}
常用属性值:
none:元素不浮动;
left:元素向左浮动;
right:元素向右浮动;
注意:因为元素设置浮动属性后,会脱离原有的文档流(会脱离原有的板式),从而影响其他元素的样式,所以设置浮动以后页面样式需要重新调整。
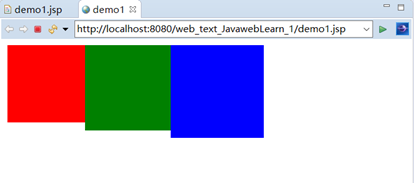
例如:
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
#d1{
background-color:red;
width:100px;
height:100px;
}
#d2{
background-color:green;
width:110px;
height:110px;
}
#d3{
background-color:blue;
width:120px;
height:120px;
}
div{
float:left
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</body>
</html>

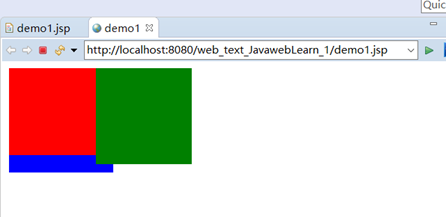
例如:
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
#d1{
background-color:red;
width:100px;
height:100px;
float:left;
}
#d2{
background-color:green;
width:110px;
height:110px;
float:left;
}
#d3{
background-color:blue;
width:120px;
height:120px;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</body>
</html>

3.3转换
3.3.1
display
HTML提供了丰富的标签,这些标签被定义成了不同的类型,一般分为:块级元素和行内元素。
块元素:以区域块方式出现。每个块标签独自占据一整行或多整行,块结束会自动换行(根据这点来判断)。
常见的块元素:<h1>、<p>、<div>、<ul>等。
行内元素:根据内容多少来占用行内空间,不会自动换行。
常见的航呢元素:<span>、<a>等
display属性可以使得元素 在行内元素和块元素之间相互转换。
格式:
选择器:{display:属性值}
常见的属性值:
block:此元素将显示为块元素(块元素默认的display属性值)
inline:此元素将显示为行内元素(行内元素默认的display属性值)
none:此元素将被隐藏,不显示,也不要占用页面空间。
例如:
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
div{
display:inline;
}
li{
display:none;
}
span{
display:block;
}
</style>
</head>
<body>
<h1>块级元素1-div-由块元素装换为行内元素(不自动换行)</h1>
<div id="d1">div1</div>
<div>div2</div>
<h1>块级元素2-无序列表</h1>
<ul>
<li>德玛西亚</li>
<li>诺克萨斯</li>
<li>救赎之地</li>
</ul>
<h1>行内元素-span</h1>
<span>span1</span>
<span>span2</span>
</body>
</html>

3.4 字体
font-size:用于设置字体大小。可以设置像素。
color:用于设置字体的颜色。
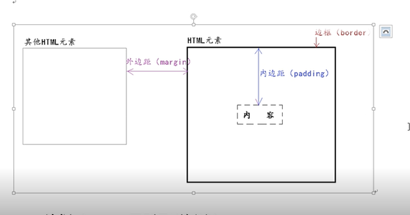
4.CSS盒子模型
所有的HTML元素,我们都可以看成一个四边形,即一个盒子。
用CSS来设置元素盒子的 内边距、边框和外边距
的样式的方式。
相当于设置盒子的样式,所以我们将其称之为 盒子模型。

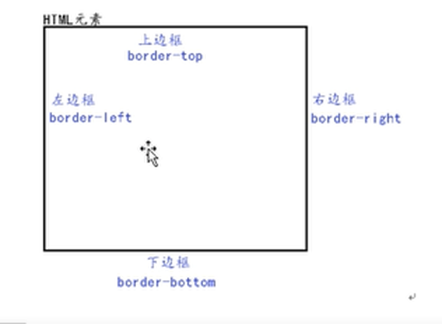
4.2边框(border回顾和再阐述)
边框:HTML元素的框体

上边框:border-top
下边框:border-bottom
左边框:border-left
右边框:border-right
整边框:border
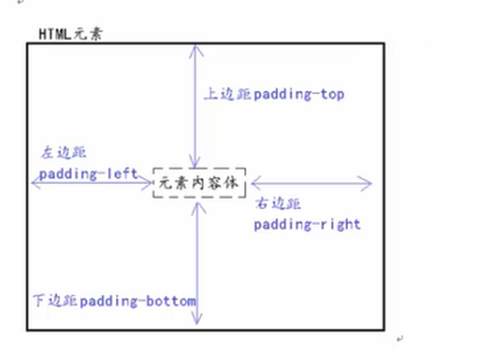
4.3内边距 padding

内边距有四个属性可以设置:
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
通用性设置:
一次性设置上下左右内边距为 px
padding: px;
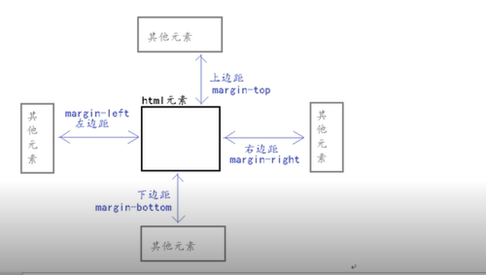
4.4外边距margin
外边距:HTML元素边框 到 其他HTML元素边框的距离。

外边距有四个属性可以设置:
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:左外边距
通用性设置:
一次性设置外边距为 px
margin:20px;
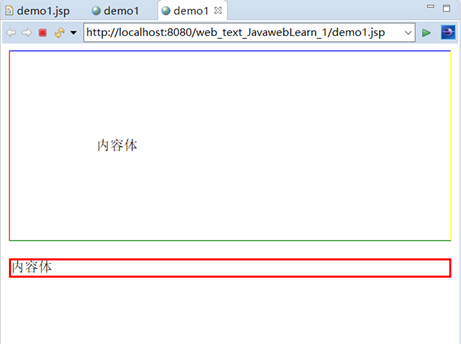
例如:
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
#div1{
border-left:1px solid red;
border-right:1px solid yellow;
border-top:1px solid
blue;
border-bottom:1px solid green;
padding:100px;
}
#div2{
border:2px solid red;
margin-top:20px;
}
</style>
</head>
<body>
<div id="div1">内容体</div>
<div id="div2">内容体</div>
</body>
</html>

5.CSS和HTML结合方式
行内样式,是通过标签的Style属性来设置元素的样式。
格式:
<HTML标签 style=“CSS样式代码”/>
示例:
<body>
<a style="font-size:100px; border:10px solid red; ">德玛西亚</a>
</body>

5.1.2 <style></style>标签样式
当某些样式在页面中被多个标签重复使用,为了编码更加灵活,避免书写重复代码,我们将样式代码从标签style属性中抽取出来,统一写到style标签中。
格式:
<style>
CSS样式代码
</style>
5.2外部样式。
系统学习javaweb4----CSS层叠样式表(结束)的更多相关文章
- css系统学习网站
最近系统学习一下css样式,找到一个不错的网站.http://css.doyoe.com/
- DIV+CSS系统学习:转载
第一部分 HTML 第一章 职业规划和前景 职业方向规划定位: web前端开发工程师 web网站架构师 自己创业 转岗管理或其他 web前端开发的前景展望: 未来IT行业企业需求最多的人才 结合最新的 ...
- HTML+CSS纯干货就业前基础到精通系统学习2016/9/3
1:HTML纯干货学习后的达到的效果 (1):会使用HTML的基本结构,创建网页 (2):会使用文本字体相关标签,实现文字修饰和布局 (3):会使用图像.超链接相关标签,实现图文并茂的页面 (4):会 ...
- 【HTML/XML 7】CSS层叠样式表
导读:上篇博客说到用XSL去实现XML文档的表现形式的美化,那么另外一种方式就是CSS的使用.本篇博客系统的介绍CSS,下篇博客,将系统的介绍XSL. 一.CSS的发展历史 1996年,层叠样式表(C ...
- Linux系统学习笔记:文件I/O
Linux支持C语言中的标准I/O函数,同时它还提供了一套SUS标准的I/O库函数.和标准I/O不同,UNIX的I/O函数是不带缓冲的,即每个读写都调用内核中的一个系统调用.本篇总结UNIX的I/O并 ...
- Hibernate的系统 学习
Hibernate的系统 学习 一.Hibernate的介绍 1.什么是Hibernate? 首先,hibernate是数据持久层的一个轻量级框架.数据持久层的框架有很多比如:iBATIS,myBat ...
- 《精通CSS层叠样式表》
书名 <精通CSS层叠样式表> 图片 时间 2017-7月 学习 感觉和ps一样对我都不友好 3天撸完
- amazeui学习笔记--css(基本样式3)--文字排版Typography
amazeui学习笔记--css(基本样式3)--文字排版Typography 一.总结 1.字体:amaze默认非 衬线字体(sans-serif) 2.引用块blockquote和定义列表:引用块 ...
- amazeui学习笔记--css(布局相关3)--辅助类Utility
amazeui学习笔记--css(布局相关3)--辅助类Utility 一.总结 1.元素清除浮动: 添加 am-cf 这个 class 即可 2.水平滚动: .am-scrollable-horiz ...
- 系统学习 Java IO (十五)----字符读写 Reader/Writer 其他子类
目录:系统学习 Java IO---- 目录,概览 跟踪行号的缓冲字符输入流 LineNumberReader LineNumberReader 类是一个 BufferedReader ,用于跟踪读取 ...
随机推荐
- VBA代码优化及其他设置操作
一.代码优化的一些方法 尽量减少在循环中遍历调用对象,公式计算 (操作VBA代码若出现屏幕闪屏,会拖慢运行速度),可以禁止屏幕闪屏.多用在操作工作表/薄,单元格的时候. Application.Scr ...
- jenkins job 杀进程不成功解决办法
jenkins_job #!/bin/bash set -ex #打印执行过程 BUILD_ID=DONTKILLME #防止自杀 ssh dataexa@192.168.1.65 > /dev ...
- LCIS HDU - 3308 (线段树区间合并)
LCIS HDU - 3308 Given n integers. You have two operations: U A B: replace the Ath number by B. (inde ...
- HDU - 1251 字典树模板题
Ignatius最近遇到一个难题,老师交给他很多单词(只有小写字母组成,不会有重复的单词出现),现在老师要他统计出以某个字符串为前缀的单词数量(单词本身也是自己的前缀). Input输入数据的第一部 ...
- Linux CMD 笔记 & 正则表达式
一.linux bash 1. 进程名查找kill ps -ef | grep xxxx| grep -v grep| cut -c 9-15 | xargs kill -9 2.端口号kill 占用 ...
- RaspBerry--解决无法用 ssh 直接以 root 用户登录
参考:https://www.cnblogs.com/xwdreamer/p/6604593.html 以普通用户登录,然后切换至 root 用户. 编辑 /etc/ssh/sshd_config 添 ...
- @ConfigurationProperties的几个使用细节
1.只有当前组件是容器中的组件,才能使用容器提供的@ConfigurationPropeities功能 2.使用@ConfigurationProperties,被注入字段必须要有set .get 方 ...
- Python笔记_第四篇_高阶编程_反射_(getattr,setattr,deattr,hasattr)
1. 元数据和反射概念: 有关程序及其类型的数据成为元数据(metadata),他保存在程序的程序集中. 反射这个词儿听起来比较陌生.程序在运行时,可以查看其它程序集或其本身的元数据.一个运行的程序查 ...
- 下面介绍mysql中模糊查询的四种用法:
下面介绍mysql中模糊查询的四种用法: 1,%:表示任意0个或多个字符.可匹配任意类型和长度的字符,有些情况下若是中文,请使用两个百分号(%%)表示. 比如 SELECT * FROM [user] ...
- C++ 静态成员变量、成员函数
1.每个变量,都有自己的属性. 2.用 static 定义的成员变量.成员函数 ,是属于所有变量的. 3.关键字 static 可以用于说明一个类的成员. 4.把一个类的成员说明为 static 时, ...
