Mac node.js express-generator脚手架安装
前言
由于本人在学习NodeJs的express框架时,在Mac电脑上安装express遇到了一个深痛的坑点,特写此文来记录。该坑点的解决方案我在国内的度娘没有找到,问别人也没有方案,最后通过google到一个国外网站找到了解决方法。
简介
express 是一个基于node.js的极简、灵活的web开发框架。可以实现非常强大的web服务器功能。express-generator是 express团队为使用者提供的express项目快速生成工具。
快速创建express项目
1. 安装 express-generator
sudo npm/cnpm i express-generator -g //在管理员权限下全局安装

2. 新建一个存放 express项目的空目录(最好不要中文路径)
cd 新目录路径
3. 通过命令创建 express 项目
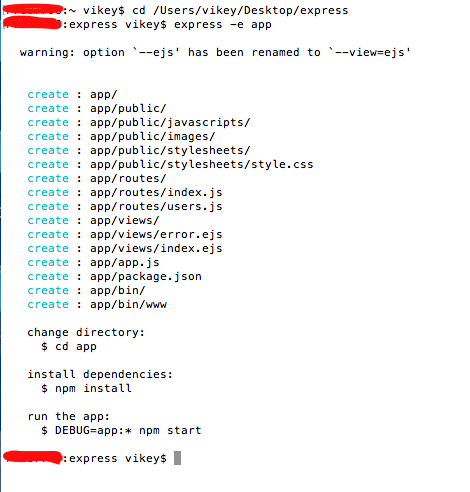
express -e projectname (express表示在当前目录下创建express项目,-e 表示使用 ejs 模板引擎,projectname表示项目名称)

项目结构:
bin:执行文件,也是 express 项目启动文件。
public:公共的资源,浏览器可以直接访问的资源。(图片,js,css)
views:服务器端模块文件。
routes:路由处理器,处理浏览器发出不同url的处理程序。
/login function(){ //登录处理程序 };
app.js:express 应用的主文件,该文件主要用于整合其他第三方模块和配置 express 的系统参数。
4. 安装依赖包
cd express项目(进入到创建的 express 项目(如:app)中,再安装依赖包)
npm/cnpm install
通过 package.json 文件
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"morgan": "~1.9.1"
}
5. 启动 express
- node app //需要手动添加监听端口的代码(较快)
在 app.js 文件的module.exports = app;前添上监听端口代码,该方式才能启动项目
app.listen(端口, function(){
console.log('Server is running...');
});
- npm start //自动查找当前目录下的package.json文件,找到 start对应的命令进行执行(较慢)
- node ./bin/www
6. 测试项目
打开浏览器,输入 localhost(本机地址):端口 如下:

express-generator安装问题
问题:
通过 sudo npm/cnpm i express-generator -g 命令成功安装 express-generator 后,输入 express --version 命令时,显示:express: command not found.
解决方案:
原因:因为我的 $PATH 不知道 express 在哪
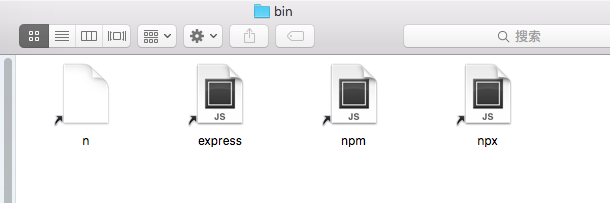
- 安装好 express-generator 后,会下载相应的文件,找到生成的 express.js 所在的路径

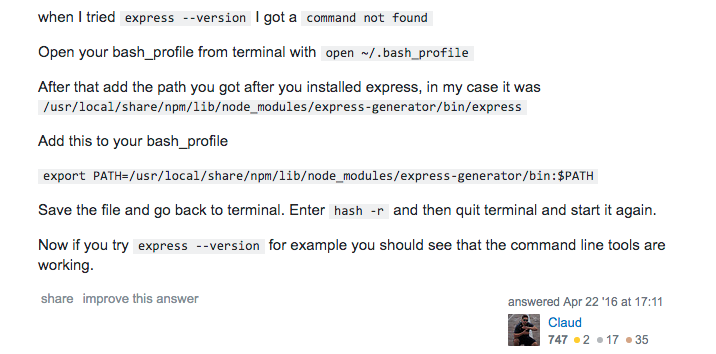
- 在终端输入:
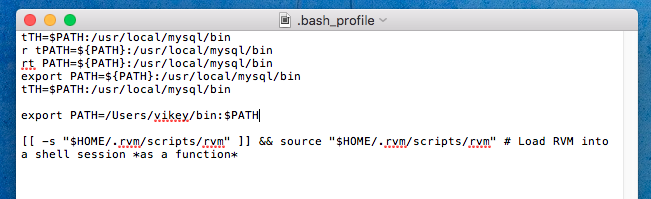
open ~/.bash_profile打开 bash_profile 文件 - 添加下面一段到你的 bash_profile 文件中
export PATH=/Users/vikey/bin(你的 express.js 文件所在的路径):$PATH

- 保存编辑并回到你的终端。运行
hash -r命令,然后关闭终端并重启它。 - 此时再输入
express --version时,你应该可以看到该命令已经起作用了。
####问题解决参考资料:


Mac node.js express-generator脚手架安装的更多相关文章
- Windows下Node.js+Express+WebSocket 安装配置
Linux参考: Linux安装Node.js 使用Express搭建Web服务器 Node.js是一个Javascript运行环境(runtime).实际上它是对Google V8引擎进行了封装.V ...
- 【nodejs笔记1】配置webstorm + node.js +express + mongodb开发博客的环境
1. 安装webstorm 并破解 2. 安装node (以及express框架) 至官网下载并安装.(http://nodejs.org)v0.10.32 msi 安装后测试,打开命令行, c ...
- Node.js Express 框架学习
转载:http://JavaScript.ruanyifeng.com/nodejs/express.html#toc0 感觉很牛的样子,不过觉得对初学者没太大用,里面很多例子用的api都没有详细的说 ...
- Node.js Express 框架
Node.js Express 框架 Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP ...
- Node.js系列基础学习----安装,实现Hello World, REPL
Node.js基础学习 简介 简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.Node.js是一 ...
- Nodejs学习笔记(六)--- Node.js + Express 构建网站预备知识
目录 前言 新建express项目并自定义路由规则 如何提取页面中的公共部分? 如何提交表单并接收参数? GET 方式 POST 方式 如何字符串加密? 如何使用session? 如何使用cookie ...
- React+Node.js+Express+mongoskin+MongoDB
首发:个人博客,更新&纠错&回复 采用React + Node.js + Express + mongoskin + MongoDB技术开发的一个示例,演示地址在这里,项目源码在这里. ...
- Node.js Express框架
Express 介绍 Express是一个最小的,灵活的Node.js Web应用程序框架,它提供了一套强大的功能来开发Web和移动应用程序. 它有助于基于Node Web应用程序的快速开发.下面是一 ...
- body-parser Node.js(Express) HTTP请求体解析中间件
body-parser Node.js(Express) HTTP请求体解析中间件 2016年06月08日 781 声明 在HTTP请求中,POST.PUT和PATCH三种请求方法中包 ...
- Nodejs学习笔记(六)—Node.js + Express 构建网站预备知识
前言 前面经过五篇Node.js的学习,基本可以开始动手构建一个网站应用了,先用这一篇了解一些构建网站的知识! 主要是些基础的东西... 如何去创建路由规则.如何去提交表单并接收表单项的值.如何去给密 ...
随机推荐
- Angular 7开发环境配置
目录 前言 一.搭建项目 1.安装Angular CLI 2.创建项目 3.集成Element Angular 二.设置路由 1.创建路由模块 2.导入.导出RouterModule类 3 ...
- tomcat 在linux下启动时找不到JDK
方案一. 修改bashrc (转载: https://www.cnblogs.com/hongzg1982/articles/2101792.html) $ vim ~/.bashrc #加入JA ...
- 记一次真实的线上事故:一个update引发的惨案!
目录 前言 项目背景介绍 要命的update 结语 前言 从事互联网开发这几年,参与了许多项目的架构分析,数据库设计,改过的bug不计其数,写过的sql数以万计,从未出现重大纰漏,但常在河边走,哪 ...
- 面试之JS深拷贝的实现
在面试中你是否遇到过如下场景: Q:小朋友,你是否了解如何拷贝一个对象? R:此时,机智的你可能会想到 Object.assign({}, obj); Q:那如何深拷贝一个对象呢? R:机智的你 JS ...
- python数据统计分析
1. 常用函数库 scipy包中的stats模块和statsmodels包是python常用的数据分析工具,scipy.stats以前有一个models子模块,后来被移除了.这个模块被重写并成为了 ...
- Redis 到底是单线程还是多线程?我要吊打面试官!
最近在Java技术栈公众号发布的一篇文章,其中有一道题: Redis是多线程还是单线程?(回答单线程的请回吧,为什么请回,请往下看) 好些粉丝在后台问我:为什么请回,Redis不是单线程吗? 大家注意 ...
- P2766 最长不下降子序列问题 网络流重温
P2766 最长不下降子序列问题 这个题目还是比较简单的,第一问就是LIS 第二问和第三问都是网络流. 第二问要怎么用网络流写呢,首先,每一个只能用一次,所以要拆点. 其次,我们求的是长度为s的不下降 ...
- Bootstrap初识
目录 概述 快速入门 响应式布局 CSS样式和JS插件 全局CSS样式 组件 插件 案例:黑马旅游网 概述 概念:一个前端开发的框架,Bootstrap是美国Twitter公司的设计师Mark Ott ...
- 【跟我一起读 linux 源码】总述
经过之前的一个系列学习,自己照着书本 <操作系统真相还原>学着做了一个 demo 级别的操作系统,总算对操作系统的整体和细节有了一个粗浅的了解.但写操作系统不是目的(我目前也没这能力),主 ...
- 远程登陆与数据CP
1 SSH登陆原理 SSH,Secure Shell,是一套协议标准,可以用来实现两台机器之间的安全登陆以及安全的数据传送,其保证数据安全的原理是非对称加密. 传统的对称加密方式使用的是一套密 ...
