(一) Vue在创建的时候 入口文件 及相关的路由配置(及子路由配置)
1. 首先明确一点 在书写之前尽量保持相关的文件知道含义 比如 components 啥的 知道是要放什么东西
这里把路由的文章提前了 ,是觉得到这里应该对项目有一些整体的理解, 所以才提前可能有的人立即路由的概念 , 其实你在写原声的时候跳转页面用的是<a>标签 ,但是在实际上比较乱 ,不方便 ,所以使用路由整个提出来, 进行规划, 方便使用
在src里面创建相应的文件夹进行存放
2.路由配置
首先在页面打开时候都是进入的 APP.vue (PS 我是初学 是这么理解的 有错请见谅) 这是最大的应该

意思就是说 在显示里面都是直接从这走的 要想显示其他的就去路由重定向 我想显示我的登录页面 就会去路由里面改了

注释里面写的比较明白 就是直接在声明好路径之后 直接修改目录文件 重定向直接路由
显示自己相应的页面
出现一个问题 我写好页面 怎么注册 就是报错
转载博客https://blog.csdn.net/qq_41614928/article/details/102787344
在package.json中 找到rules 添加下面代码
"rules": {
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"
},
保存后 重启 重启 重启 !!!
声明 这个确实可以解决 但是不能这么做 报错内容就是说声明了但是没有引用所以需要进行修改 删除掉就行了 在配置路由的时候要不在上面引入 要不就直接在下边引入
子路由配置:
我是看的这个文章 感觉比较好
https://www.cnblogs.com/vickylinj/p/10900349.html
其实在写的时候 着重理解一下 然后在注意理解细节 流程 就可以了 不难

在index 就是显示的vue文件里面是这么写的

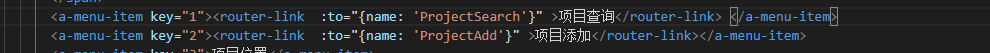
在页面里面主动跳转页面 要用<router-link></router-link> 注:在上写的那个网址里面 他还写了一个属性就是 Tag="li"其实就是 有li 的特性 前面加了个小黑点

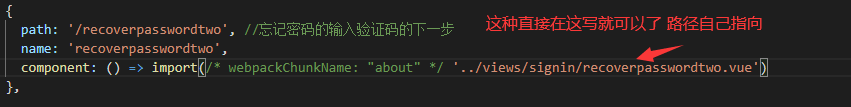
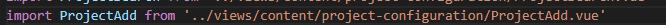
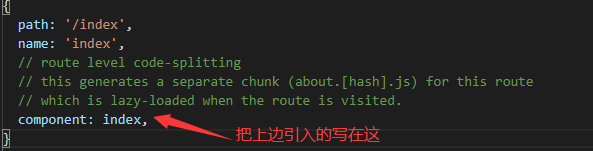
注:路由的写法有两种(不要见了觉得不一样 就是可以直接在下边的{}里面直接指向,然后写路径 。也可以在顶部直接写上import 在下边的{}直接使用)
举例说明:第一种
举例说明:第二种

(一) Vue在创建的时候 入口文件 及相关的路由配置(及子路由配置)的更多相关文章
- LotusPhp入口文件解析
LotusPhp也是单入口的框架,可以根据需要开启多个应用实例 例如前台页面可以用index.php作为入口文件,后台可以用admin.php作为入口文件,多个应用实例可以共享应用配置和类库或者根本每 ...
- Vue源码解析(一):入口文件
在学习Vue源码之前,首先要做的一件事情,就是去GitHub上将Vue源码clone下来,目前我这里分析的Vue版本是V2.5.21,下面开始分析: 一.源码的目录结构: Vue的源码都在src目录下 ...
- ThinkPHP3.2.3完整版创建前后台入口文件 http://jingyan.baidu.com/article/7e4409533fc1092fc1e2ef53.html
ThinkPHP3.2.3完整版创建前后台入口文件 1 2 3 4 5 6 7 分步阅读 ThinkPHP是为了简化企业级应用开发和敏捷WEB应用开发而诞生的优秀的国产php框架,值得我们去探索学 ...
- 0623-TP框架整理一(下载、入口文件、路由、创建控制器、调用模板、系统常量、命名空间)
一.下载解压后用ThinkPHP(核心)文件 核心文件夹(ThinkPHP)不要改,是作用于全局的,有需要可以改应用目录(Application) 二.创建入口文件: 运行后出现欢迎界面,在说明系统自 ...
- 解决微信浏览器缓存站点入口文件(IIS部署Vue项目)
最近开发的微信公众号项目中(项目采用Vue + Vux 构建,站点部署在IIS8.5上),遇到个非常奇葩的问题,发布站点内容后,通过微信打开网址发现是空白页面(后来验证是微信浏览器缓存了入口文件-in ...
- Vue入门:Vue项目创建及启动
1. 创建Vue项目存放地址 用于存放Vue项目,找个自己处理方便的地方.本人地址:D:\Program Files\Workspace\Vue 2. 创建项目 进入cmd窗口 进入项目存放地址 执行 ...
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- weex踩坑之旅第一弹 ~ 搭建具有入口文件的weex脚手架
写在前面的话: weex官方文档不完善,在整个实施过程中遇到过很多坑,中途几次想放弃,总是有些不甘心.攻坚克难,总也是会有一些收获,先将收获进行分享也或是记录,防止忘记.要想用好weex必须对es5/ ...
- Vue --- 项目创建
目录 创建Vue项目之前的准备 创建Vue项目 重新构建项目 项目目录介绍 项目的生命周期 Vue文件式组件 配置自定义全局样式 路由逻辑跳转 生命周期钩子 路由传参的两种方式 创建Vue项目之前的准 ...
随机推荐
- php private学习笔记
类的权限修饰符,放在属性/方法的前面.用来说明属性/方法的权限特点. 三种权限修饰符 private 私有的 public 公共 protected 保护的 privata 的属性.方法只能在 ...
- Failed building wheel for cytoolz
2019独角兽企业重金招聘Python工程师标准>>> 当我使用 pip instlal cytoolz 时, 报以下错误: error: Microsoft Visual C++ ...
- 全网最简单明了的MySQL连接Eclipse方法(JDBC详细安装方式及简单操作)2020新版
Step 1 你得有Eclipse 没有出门右拐,我教不了你. Step 2 你得有Mysql MySQL的详细安装过程,我在另一篇博客中给出.戳我 Step 3 安装JDBC 可以去官网下,如果用的 ...
- CodeForces - 1245 C - Constanze's Machine
Codeforces Round #597 (Div. 2) Constanze is the smartest girl in her village but she has bad eyesigh ...
- RF(控制台及日志输出中文乱码)
1.查看 ride 版本,我这里是 RIDE 1.7.4.1 running on Python 3.6.0. 2.修改文件 D:\python3.6\Lib\site-packages\roboti ...
- MES系统的模型结构和主要功能(二)
上一节,我们主要说了Mes系统是什么,以及它的特点和难点,本节,再来讨论一下一个合格的MES系统的模型结构和基本功能. 现代工厂的快速发展,对MES系统提出了更高的要求,其必须满足范围广泛的任务要求, ...
- [蓝桥杯2018初赛]小朋友崇拜圈(dfs找环)
传送门 思路: 题意大意:n条有向边,找出最大环. 我们发现,如果一个小朋友没有被任何人崇拜,那么他一定不位于环中.为此我们可以设置一个indug数组预处理.如果2被崇拜了那么indug[2]就加加, ...
- 线段树 区间合并 F - Sequence operation
F - Sequence operation 题解:这个题目不是一个特别难的题目,但是呢,写了好久,首先线段树难敲,其次就是bug难找,最后这个代码都被我改的乱七八糟的了,这个有两个地方要注意一下,一 ...
- Spring 学习 之 再探publish-event机制
之前的文章链接:https://blog.csdn.net/qq_41907991/article/details/88544777 我们要知道的是,Spring的publish-event使用的是监 ...
- jQuery中val() text()和html()的区别
2020年4月21日 16:48:11 jQuery 学习 html() 它可以设置和获取起始标签和结束标签中的内容. 跟 dom 属性 innerHTML 一样.text() 它可以设置和获取起始标 ...
