Nuxt.js 踩坑笔记 - 缓存向
零、前言
一、公共列表页的缓存
<nuxt :keep-alive='viewCache' :keepAliveProps="{include: includeArr}"/>
data() {
return {
cache: false,
includeArr: ['list-name-1', 'list-name-2'] // 组件的 name
}
}
watch: {
'$route': function(new, old) {
if (...) {
this.cache = true;
} else {
this.cache = false;
}
}
}
this.$router.push({
name: 'list-name-1',
params: {
cache: true
}
})
this.$router.push({
name: 'details-name-1',
params: {
details_id: xxxxx,
cache: true
}
})
this.$router.push({
name: 'list-name-1',
params: {
cache: true
}
})
activated() {
setTimeout(() => {
window.scrollTo(0, this.scrollPosition);
// window.scrollTo({
// top: this.scrollPosition,
// behavior: "smooth"
// });
}, 0)
},
deactivated(){
this.scrollPosition = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
}
二、动态路由
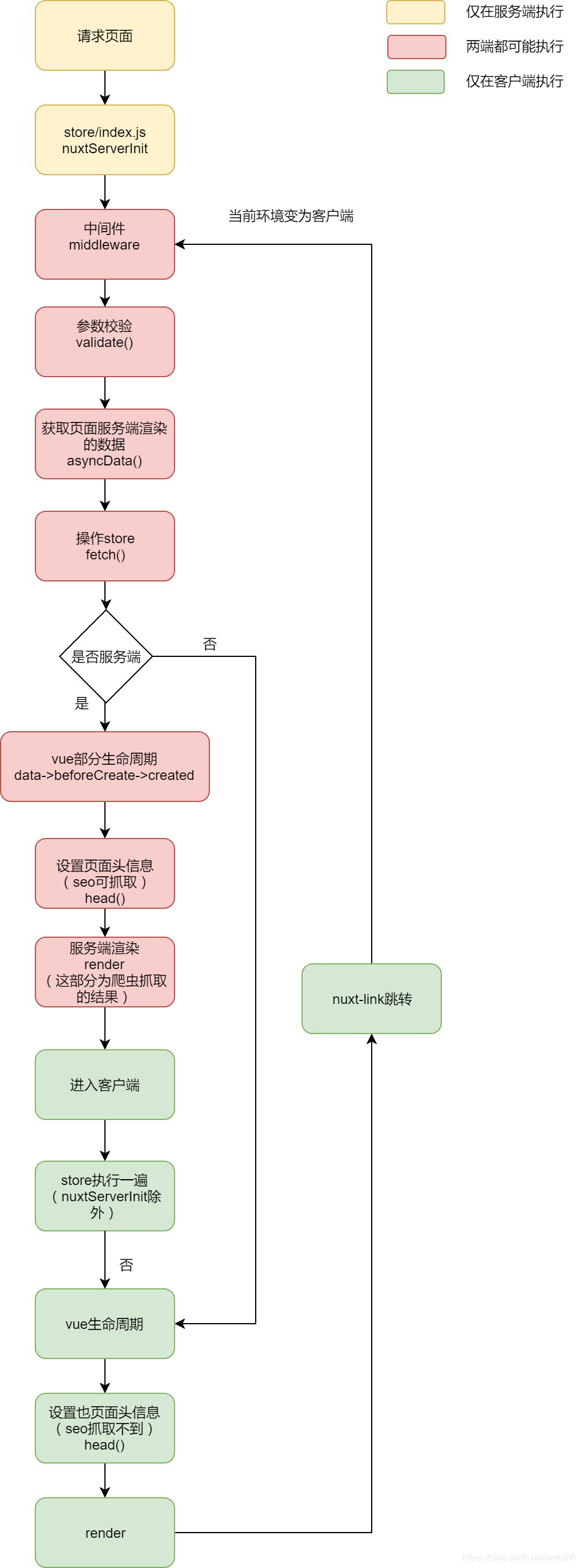
三、生命周期

nuxt.js 的服务端渲染过程基于 node,所以其某些周期是运行在服务端的,在引入第三方插件,或者直接在代码中使用 window 和 document 时,控制台会给出警告:window 未定义。
解决办法有两种:
1、使用 process.browser 来区分环境,如:
if (process.browser) {
// 修改window对象下某一属性
window.mbk = ...
}
2、在 mounted 以及之后的周期中使用;
Nuxt.js 踩坑笔记 - 缓存向的更多相关文章
- Nuxt.js 踩坑记录,(1)引入fs包报错
今天又是码农的一天. 但是写着写着,不知道为啥就页面就报错了, 如图所示,我在db/app.js下引入了fs这个模块,提示我npm install,我也照做了,但是仍然报错. 通过各种百度,踩坑,最终 ...
- Nuxt.js 踩坑记录(2) 使用sequelize时,提示install mysql2,安装了仍然不能解决问题
打算写一个nuxt.js+sequelize+mysql的个人博客,遇到了挺多坑,还是坚持了下来,终于解决了这个bug. 今天不知道我做了什么,页面就报错了,定位到了使用sequelize的JS文件里 ...
- nuxt.js踩坑之 - SSR 与 CSR 显示不一致问题
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This ...
- Nuxt.js 踩坑记录(3) Net.connection xxxx
浏览器报的是Net.connection啥的错误 项目运行时报错这个 [HPM] Error occurred while trying to proxy request article from l ...
- react基础学习和react服务端渲染框架next.js踩坑
说明 React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源.作为前端的三大框架之一,React的应用可以说是非常 ...
- EntityFramework CodeFirst SQLServer转Oracle踩坑笔记
接着在Oracle中使用Entity Framework 6 CodeFirst这篇博文,正在将项目从SQLServer 2012转至Oracle 11g,目前为止遇到的问题在此记录下. SQL Se ...
- CAS5.3服务器搭建与客户端整合SpringBoot以及踩坑笔记
CAS5.3服务器搭建与客户端整合SpringBoot以及踩坑笔记 cas服务器的搭建 导出证书(1和2步骤是找了课程,随便写了一下存记录,不过对于自己测试不投入使用应该不影响) C:\Users\D ...
- 微信小程序使用pako.js的踩坑笔记
问题 今天组长跟我们讨论了个问题,说是文章存储占用有点大,消耗宽带流量费,让我看看能不能找个方法解决一下(文章存储的是html字符串).第一反应是没什么头绪,能想到的就是将相同的字符串替换成一个标识之 ...
- vue.js 踩坑第一步 利用vue-cli vue-router搭建一个带有底部导航栏移动前端项目
vue.js学习 踩坑第一步 1.首先安装vue-cli脚手架 不多赘述,主要参考WiseWrong 的 Vue 爬坑之路(一)-- 使用 vue-cli 搭建项目 2.项目呈现效果 项目呈现网址:w ...
随机推荐
- 查路由途径 traceroute tracert
linux 用 traceroute IP windows用 tracert IP 虚拟机下使用无效
- 2019牛客暑期多校训练营(第七场)A.String【最小表示法】
传送门:https://ac.nowcoder.com/acm/contest/887/A 题意:大意就是给你一个只含有0和1的字符串,找出一种分割方法,使得每个分割出的字符串都是在该字符串自循环节中 ...
- mysql安装完之后,登陆后发现只有两个数据库
mysql安装完之后,登陆后发现只有两个数据库:mysql> show databases;+--------------------+| Database |+------ ...
- 15)png图片旋转贴图
1)基本代码展示 还是上一个那个总代码: #include<Windows.h> #include<gdiplus.h>//GDI+的头文件 using namespace ...
- mongodb的常见使用命令行
由于cms工程要连接mongodb所以需要在在cms服务端工程添加如下依赖:项目使用spring data mongodb操作mongodb数据库 <dependency> <gro ...
- gitKraken取消/关闭全屏
如果你找不到在哪里设置的 这是配置文件 注意 fullScreen 字段,改这个字段可以改变是不是全屏,改变之前先关闭软件, 文件目录 第二张图
- 《深入理解java虚拟机》-目录结构
第一部分 走进Java第1章 走进Java 第二部分 自动内存管理机制 第2章 Java内存区域与内存溢出异常2.1 概述2.2 运行时数据区域2.2.1 程序计数器2.2.2 java虚拟机栈2.2 ...
- 人工智能必备之Python3.8.1-安装
1_下载Python 2_下载Python 3_下载Python 4_下载Python-选这里下载:Windows x86-64 executable installer 5_安装Python 6.自 ...
- MCMC学习
看了这个文档 结合随机矩阵的知识, 更清楚了一点. https://www.cnblogs.com/xbinworld/p/4266146.html
- Downton Abbey
1. 当女儿以为泰坦尼克号不会沉的时候,父亲用了一个有意思的比喻: - I thought it was supposed to be unsinkable. - Every mountain is ...
