vscode修改样式
以修改上方滚动条宽度为例
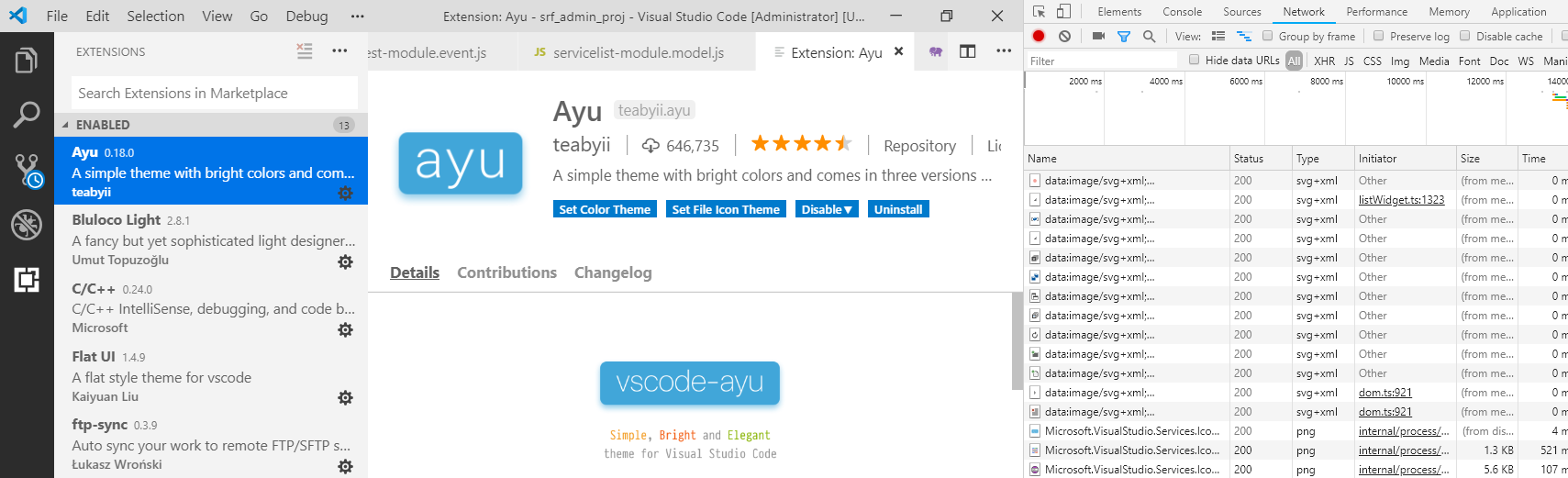
打开开发者工具
help->toggle developer tool 或者快捷键 ctrl+shift+i

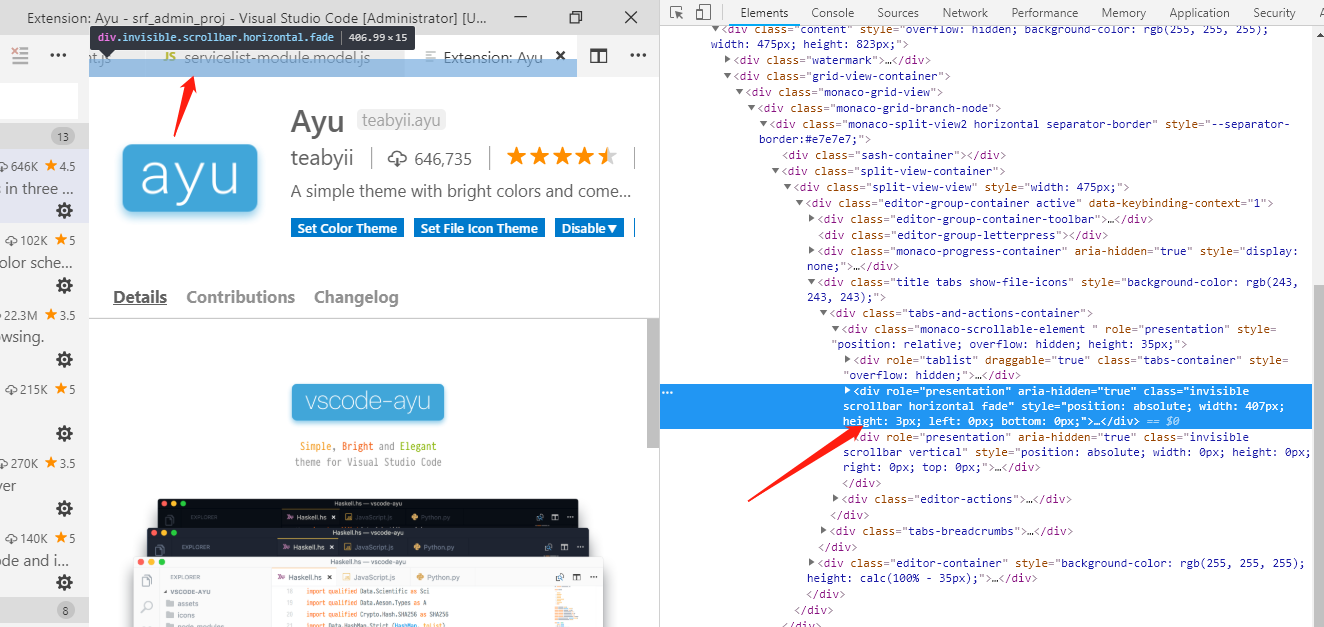
选择滚动条,找到css对应文件

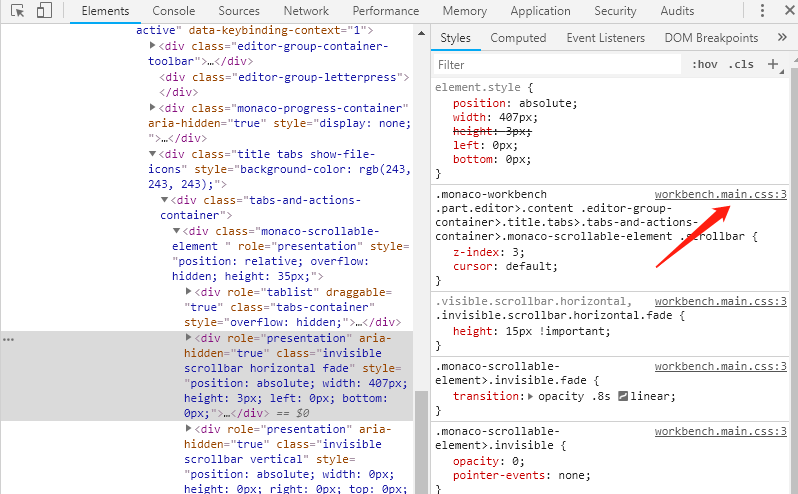
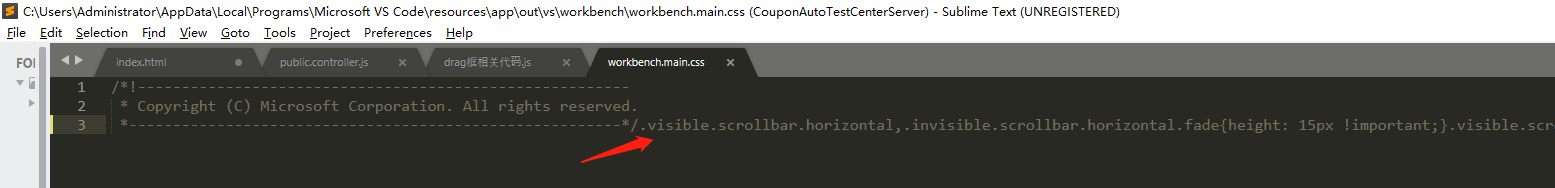
鼠标移上去可以看到路径,类似C:\Users\Administrator\AppData\Local\Programs\Microsoft VS Code\resources\app\out\vs\workbench\workbench.main.css

观察滚动条,通过css选择器,修改样式,把相关代码写入上面css文件中
默认css选择器
invisible.scrollbar.horizontal.fade, invisible.scrollbar.horizontal.fade>.slider
触发时选择器
.visible.scrollbar.horizontal,.visible.scrollbar.horizontal>.slider.active 最终css如下
.visible.scrollbar.horizontal,.invisible.scrollbar.horizontal.fade{height: 15px !important;}.visible.scrollbar.horizontal>.slider,.visible.scrollbar.horizontal>.slider.active,.invisible.scrollbar.horizontal.fade>.slider,.slider.active,invisible.scrollbar.horizontal.fade>.slider.active {height: 15px !important;}
然后把css放入对应css文件最前面

最终效果
再也不担心拖动时误点到切换文件了

vscode修改样式的更多相关文章
- JavaScript基础之DOM修改样式
1.获取或设置元素的内容:3个属性: 1. innerHTML: 获取或设置元素开始标签到结束标签之间的所有HTML代码原文. 何时使用:只要获得完整的html代码原文时 优化 ...
- 【写一个自己的js库】 5.添加修改样式的方法
1.根据id或class或tag修改样式,样式名是-连接格式的. function setStyleById(elem, styles){ if(!(elem = $(elem)) return fa ...
- 总结:js中4类修改样式的方法
前言 最近在写一个扩展右键菜单的插件,既然是插件,想着一步到位,把相关的style样式设置都丢进js文件中,直接加载一个js文件便可以使用该插件,所以今天就研究了下js批量的插入样式的方法,即addS ...
- 微信小程序 JS动态修改样式
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定.或者用removeClass addClass 来修改样式. 以下是一种动态修改样式的方法,原理是绑定数据,然后动 ...
- js修改样式表规则
<div>adasfsfs</div> <div id="div">adasfsfs</div> <div>adasfs ...
- vue2.0 通过v-html指令渲染的富文本无法修改样式的解决方案
在最近的vue项目中遇到的问题:v-html渲染的富文本,无法在样式表中修改样式: 比如下面的代码,div.descBox里面的p标签的color样式并不是"color: blue" ...
- vue 使用v-html指令渲染的富文本无法修改样式的解决方法
最近的vue项目中遇到的问题:v-html渲染的富文本,无法在样式表中修改样式 解决方法: 把需要添加或重置的样式单独放在一个style标签里, 定义为全局样式,代码如下: <style> ...
- JQuery动态修改样式
JQuery动态修改样式 SetStyle(); function SetStyle() { $(".toolbar").remove(); $(".placeholde ...
- JavaScript初步学习----基本使用,简单事件,修改样式,数据类型
JavaScript基本使用 JavaScript原名叫livescript,是一门动态类型,弱类型基于原型的脚本语言 用于页面特效,前后交替,后台开发(node) JavaScript写在s ...
随机推荐
- IIS 配置迁移
使用管理员身份运行cmd 应用程序池: # 导出所有应用程序池 %windir%\system32\inetsrv\appcmd list apppool /config /xml > c:\a ...
- Ubuntu 16.04 安装Redis服务器端
~ sudo apt-get install redis-server 安装完成后,Redis服务器会自动启动,我们检查Redis服务器程序 检查Redis服务器系统进程 ~ ps -aux|grep ...
- 无法访问Eureka主页
spring: application: name: 90foodmall-eureka server: port: 8000 eureka: client: #是否将自己注册到Eureka Serv ...
- Unknown column '××' in 'where clause',出现这个问题,如何处理?
stmt.executeQuery("select * from user where username = " + name); 执行上述代码就会引发该错误. 原因是:拼凑sql ...
- select模块
select模块 1. select模块 源:select.py This module provides access to the select() and poll() functio ...
- MySQL之正则
八:正则匹配: 语法: select * from 表名 where 字段名 regexp "正则表达式"; PS:MySQL中正则匹配,不能使用\w等字幕作为匹配
- windows下 DEV-C++无法连接到pthread.h的解决办法
参考的这个博文,原博文有图片:http://lslin.iteye.com/blog/776325 (我只是为了方便写.copy一遍) dev-C++编写C/C++程序时,非常方便轻巧,但是今天学习多 ...
- Android studio For Mac 安装
简介: Google在2013的I/O开发者大会上正式对外宣布Android Studio将作为Android开发的主要IDE,它是基于IntelliJ IDEA打造的一款专门开发Android的神器 ...
- vue-cli 手脚架mock虚拟数据的运用,特别是坑!!!
1.现在基本的趋势就是前后分离,前后分离就意味着当后台接口还没完成之前,前端是没有接口可以拿来调用的 ,那么mock虚拟数据就很好的解决了这一问题,前端可以直接模拟真实的数据AJAX请求! 运用 步骤 ...
- 解题报告:luogu P1433 吃奶酪
题目链接:P1433 吃奶酪 我感觉可以改成:[模板]TSP问题(商旅问题) 了. 爆搜\(T\)一个点,考虑状压\(dp\)(还是爆搜). 我们用\(dp[i][j]\)表示现在是\(i\)状态,站 ...
