我的博客 Hexo 还是Jekyll
我的博客 Hexo 还是Jekyll
标签(空格分隔): 博客
很喜欢找一些博客主题,目前发现几个比较不错的
Hexo:
阿里中间件
我的个人博客-Material主题
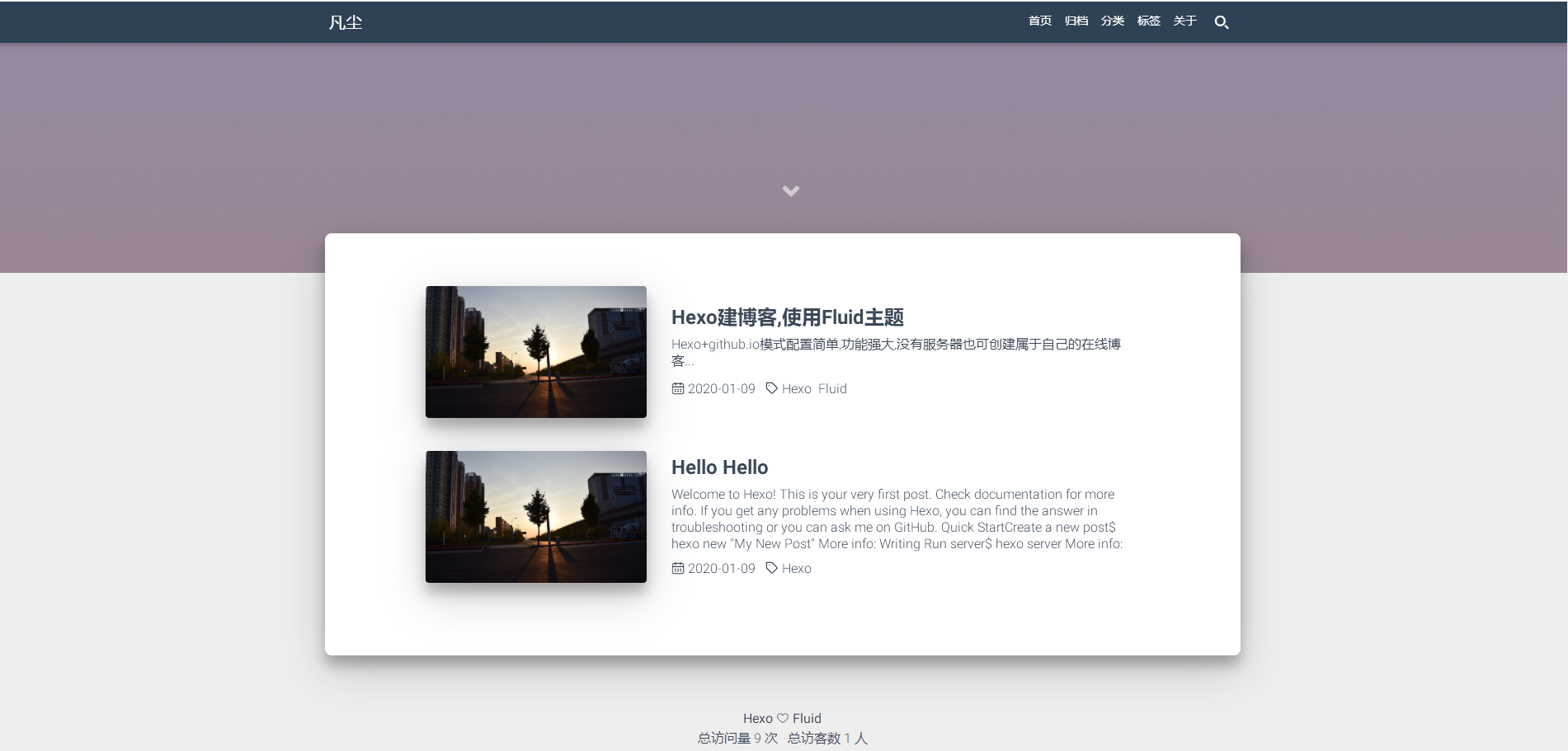
我的个人博客-Fluid主题
如果个人博客打不开请通过导航二次访问:
腾讯云服务器-导航
Jekyll:
DONGChuan-Yummy-Jekyll
这几个主题都不错,部署了两个Hexo->Material、Fluid. Hexo部署是真的简单,Fluid是刚刚发现的,部署出来效果蛮不错.
这篇是记录部署Fluid的,效果图:

如何使用Hexo创建博客
下载nodejs
nodejs下载地址
下载后直接安装,用下边命令查看是否安装成功
node -v
安装Hexo
npm install -g hexo-cli
或者
yarn global add heox-cli
输入hexo -v查看安装情况
C:\Users\Administrator>hexo -v
hexo-cli: 3.1.0
os: Windows_NT 10.0.17134 win32 x64
http_parser: 2.8.0
node: 10.15.3
v8: 6.8.275.32-node.51
uv: 1.23.2
zlib: 1.2.11
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 3
openssl: 1.1.0j
icu: 62.1
unicode: 11.0
cldr: 33.1
tz: 2018e
创建博客
创建一个文件夹
mkdir myhexo
切换到myhexo
cd myhexo
通过hexo命令创建博客框架
hexo init
接下来编译,启动 访问 localhost:4000
hexo generate //可以简写成 hexo g
hexo server //可以简写成 hexo s 还可以自定义端口 -P 8080
如何使用Fluid主题
这个主题的配置文档的特别全,参考文档即可
Fluid配置指南
如何把博客提交到github,利用xxx.github.io访问博客
第一步就是创建一个 your_github_name.github.io仓库
第二部设置SSH 供远程提交用
这两步都很简单不做说明了。
第三步配置your_github_name.github.io仓库的地址地址到Hexo的deploy
deploy:
type: git
repo: git@github.com:wiaoong/wiaoong.github.io.git //换成自己的
branch: master
第四步安装deploy插件(执行这条命令要在 Hexo init的路径下)
yarn add hexo-deployer-git
最后可执行提交到github命令
hexo g -d //提交到github,这条命令是编译和提交的组合
此时,访问你的your_github_name.github.io 已经能看到了。
百度统计
百度统计的设置
百度统计
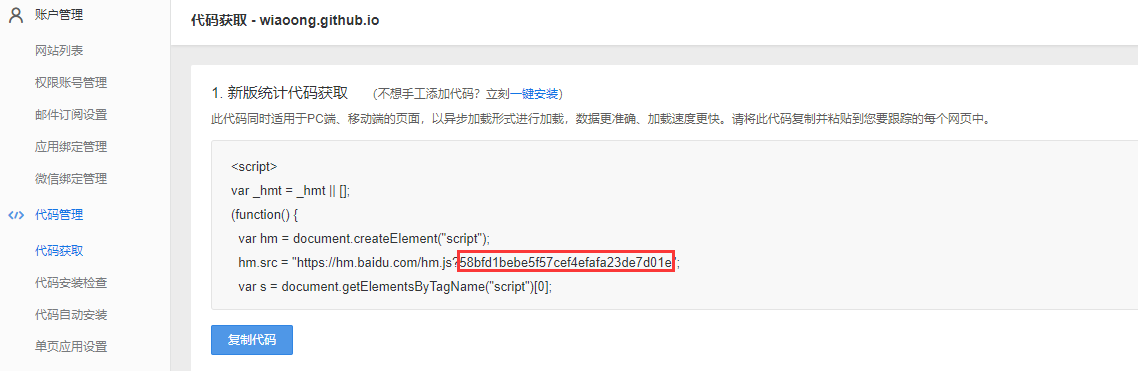
到这里注册个账号->添加网站->获取JS


到Hexo的_config.yml中配置
web_analytics: # 网页访问统计
enable: true
baidu: 58bfd1bebe5f57cef4efafa23de7d01e # 百度统计的Key,参见 https://tongji.baidu.com/sc-web/10000033910/home/site/getjs?siteId=13751376 代码获取中 hm.js? 后边的字符串
google: # Google统计的Tracking ID,参见 https://analytics.google.com/analytics/web/
tencent: # 腾讯统计的H5 App id,参见 https://mta.qq.com/h5/manage/ctr_app_manage
woyaola: # 51.la站点统计ID,参见 https://www.51.la/user/site/index
cnzz: # 友盟/cnzz站点统计web_id,参见 https://web.umeng.com/main.php?c=site&a=show
评论-gittalk
总结
偶尔,xxx.github.io会抽风,访问不了,用代理能访问
我的博客 Hexo 还是Jekyll的更多相关文章
- Ubuntu14.04LTS下安装Node.js&NPM以及个人博客hexo的初始化配置
什么是hexo Hexo 是一款基于node 的静态博客网站生成器作者 :tommy351是一个台湾的在校大学生...相比其他的静态网页生成器而言有着,生成静态网页最快,插件丰富(已经移植了大量Oct ...
- 如何在静态博客hexo中只显示摘要信息
默认情况下hexo博客(如本站)的首页显示的是完整的文章 – 而文章比较长的时候这无疑会带来诸多不遍. 那怎么样才能只显示个摘要呢? 方法说白了,其实很简单 – 只要加入一个<!-- more ...
- 在github上搭建博客(使用Jekyll)
简单说,只需要三步,就可以在 Github 搭建起一个博客: 在 Github 上建一个名为 xxx.github.io 的库: 把看中了的 Jekyll 模板 clone 到本地: 把这个模板 pu ...
- github搭建个人博客 hexo框架 next主题
之前就想搭建自己的博客,现在终于得以实施. 参考了多篇博客,然后又在虚拟机了往往复复试了好多次, 现在基本搭建完毕. 我是基于hexo博客框架, next主题搭建的博客, 静态网页. 大体就是, ...
- 搭建个人博客-hexo+github
自己也算是摸爬滚打搭建成功,然后自己再重新安装部署一遍,把完整步骤分享给大家,同时最后有一些连接,如果我的步骤不行,大家可以参考其他人的(这个有点花费时间,大家提前有个心理准备 - _-) 一.第一步 ...
- 创建自己的网站博客--Hexo
原文地址:https://www.xingkongbj.com/blog/hexo/creat-hexo.html 安装环境 安装 node 下载对应版本并安装 node . 安装 Git Windo ...
- github博客Hexo引流到微信
相信有不少小伙伴都在github上创建了属于自己的博客,其中用Hexo的Next主题应该不少,那么,我们究竟该如何将博客的流量引流到微信呢?今天就来带你看一看. 如何引流 现在网上有一种套路,当你在看 ...
- 零基础免费搭建个人博客-hexo+github
使用hexo生成静态博客并架设在免费的github page平台 准备 系统: Window 7 64位 使用软件: Git v1.9.5[下载地址] 百度云 360云盘 访问密码 d269 Git官 ...
- 【个人博客 hexo】一个小时就搭好属于自己的博客
对于经常需要发博客的小伙伴来说,拥有一个属于自己的博客网站,听起来是不是很酷. 今天我就来告诉大家,怎么搭建一个属于自己的博客网站,我们需要的就是使用hexo+github来搭建我们自己博客系统. 你 ...
随机推荐
- Python学习第十二课——json&pickle&XML模块&OS模块
json模块 import json dic={'name':'hanhan'} i=8 s='hello' l=[11,22] data=json.dumps(dic) #json.dumps() ...
- 搭建PXE实现自动化安装系统
一.PXE工作原理 Ø Client向PXE Server上的DHCP发送IP地址请求消息,DHCP检测Client是否合法(主要是检测Client的网卡MAC地址),如果合法则返回Client的I ...
- nacos作为配置中心动态刷新@RefreshScope添加后取值为null的一个问题
之前springboot项目常量类如下形式: @Component @RefreshScope//nacos配置中心时添加上 public class Constants { @Value(" ...
- 在Windows中实现Java调用DLL(转载)
本文提供调用本地 C 代码的 Java 代码示例,包括传递和返回某些常用的数据类型.本地方法包含在特定于平台的可执行文件中.就本文中的示例而言,本地方法包含在 Windows 32 位动态链接库 (D ...
- C# Stream篇(三) -- TextWriter 和 StreamWriter
TextWriter 和 StreamWriter 目录: 为何介绍TextWriter? TextWriter的构造,常用属性和方法 IFormatProvider的简单介绍 如何理解StreamW ...
- day12-Python运维开发基础(推导式、生成器与生成器函数)
1. 推导式(列表推导式.集合推导式.字典推导式) # ### 推导式 : 通过一行循环判断,遍历出一系列数据的方式是推导式 """ 推导式一共三种: 列表推导式,集合推 ...
- 移动硬盘在MAC找不着了
原因: 移动硬盘,还没有推出的时候,我就直接拔了,导致文件被损坏了. 在MAC系统下,试了很多命令,一不小心加载上了. 但是只读模式,此时我想应该是有损坏了,系统也提示要重新格式化,这个代价太大了,里 ...
- JS链接转换为二维码
这里用到一个JQ插件 qrcode.js 下载地址https://github.com/jeromeetienne/jquery-qrcode 先引入 <script src="j ...
- node服务端口被占用
今天在输入node .\app.js启动api接口时出现了以下报错: 出现这个报错说明端口被占用:Error: listen EADDRINUSE: address already in use :: ...
- 在CentOS中配置java jdk环境
方法一. 1.查看yum库中都有哪些jdk版本(暂时只发现了openjdk) [root@localhost ~]# yum search java|grep jdkldapjdk-javadoc.x ...
