h5-其他伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*获取第一个字符:实现首字下沉*/
p::first-letter{
color: #bb131a;
font-size: 30px;
float: left;/*文本环绕*/
} /*获取第一行内容:如果设置了::first-letter样式,则无法同时设置该样式*/
p:first-line{
text-decoration: underline;
} /*来设置选中当前内容的样式*/
p::selection{
background-color: green;
color: red;
/*他州能设置显示的样式,二不能设置内容大小
比如:font-size:30px;
*/
}
</style>
</head>
<body>
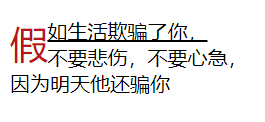
<p>假如生活欺骗了你,<br>不要悲伤,不要心急,<br>因为明天他还骗你</p>
</body>
</html>
效果图

h5-其他伪元素的更多相关文章
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- css伪类和伪元素的区别,:before和::before的区别
伪类用于选择DOM树之外的信息,或是不能用简单选择器进行表示的信息.前者包含那些匹配指定状态的元素,比如:visited,:active:后者包含那些满足一定逻辑条件的DOM树中的元素,比如:firs ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短. 本篇接我另一篇讲述 CSS 伪元素的文 ...
- CSS3与页面布局学习总结(六)——CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3在CSS2.1的基础上新增加了许多属性,这里选择了较常用的一些功能与大家分享,帮助文档中有很详细的描述,可以在本文的示例中获得帮助文档. 一.阴影 1.1.文字阴影 text-shadow&l ...
- 浅谈css的伪元素::after和::before
css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁.但是很多人对::after和::before仍不是特别了解,究竟他们是做什么的?如何 ...
- Effective前端4:尽可能地使用伪元素
伪元素是一个好东西,但是很多人都没怎么用,因为他们觉得伪元素太诡异了.其实使用伪元素有很多好处,最大的好处是它可以简化页面的html标签,同时用起来也很方便,善于使用伪元素可以让你的页面更加地简洁优雅 ...
- jQuery如何改变css伪元素样式
首先我们看一下css伪元素是什么: CSS 伪元素用于向某些选择器设置特殊效果. 伪元素有哪些: :first-line 伪元素:"first-line" 伪元素用于向文本的首行设 ...
- 伪元素::after和::before
::after是一个CSS伪元素,使用::after,你可以从CSS里往页面上新增内容(不再要在HTML里有相应的东西).虽然最终生成的东西并不是真正的DOM里的内容,但这些内容能像普通内容一样显示, ...
随机推荐
- duilib之重写BUTTON按钮
在使用BUTTON过程中,有时候发现一些属性不够用,或要从新绘制BUTTON按钮,那该如何操作?其实很简单,只需要继承CButtonUI类就行. 创建类CMyButtonUI,继承CButtonUI, ...
- 基于共享内存、信号、命名管道和Select模型实现聊天窗口
问题模型 A.B两个进程通过管道通信,A 进程每次接收到的数据通过共享内存传递给A1进程显示,同理,B进程每次接收到的数据通过共享内存传递给B1进程显示: 对于A.B 进程,采用ctrl+c(实际为S ...
- 快速进阶Vue3.0
在2019.10.5日发布了Vue3.0预览版源码,但是预计最早需要等到 2020 年第一季度才有可能发布 3.0 正式版. 可以直接看 github源码. 新版Vue 3.0计划并已实现的主要架构改 ...
- 竟然把Ruoyi在我自己的Eclipse编译成功,并能跑通了。。。。服了我自己了
前几天,下载最新ECLISPSE2019压缩包,解压缩成功,没提示不是免费:eclipse-jee-2019-12-R-win32-x86_64.zip然后我配置好了maven于是我1月2日晚一时兴起 ...
- Java中的static关键字和new关键字作用介绍
一.static关键字的作用 1.可以用于修改类的成员变量.代码块和类 通过static可以将类的成员声明为静态成员,静态的成员归属于整个类,而不是属于某个对象.无论通过类还是对象访问静态成员,操作的 ...
- 每天一点点之vue框架开发 - 使用vue-router路由
1.安装路由(安装过的跳过此步) // 进入项目根目录 cd frontend // 安装 npm install vue-router --save-dev 2.在入口文件main.js中引入路由 ...
- 19 01 16 jquery 的 属性操作 循环 jquery 事件 和事件的绑定 解绑
jquery属性操作 1.html() 取出或设置html内容 // 取出html内容 var $htm = $('#div1').html(); // 设置html内容 $('#div1').htm ...
- AP架构基本过程
①.有线网络搭建(vlan,dhcp,路由等.) ②.ap零配置启动,通过dhcp获取IP地址及网关ip,同时获取ac ip地址. ③.AP主动建立到达ac的capwap隧道. ④.ap与ac建议隧道 ...
- tomcat迁移到weblogic的几个问题
第1个问题: 异常描述:VALIDATION PROBLEMS WERE FOUND problem: cvc-enumeration-valid: string value '3.0' is not ...
- 虚拟机vmware vmnet8 未识别(转)
原文链接:https://blog.csdn.net/windows_q/article/details/50678646
